# awesome-flutter-ui
**Repository Path**: EdgeEon/awesome-flutter-ui
## Basic Information
- **Project Name**: awesome-flutter-ui
- **Description**: 食物flutter登录
- **Primary Language**: Unknown
- **License**: MIT
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 1
- **Forks**: 1
- **Created**: 2020-11-26
- **Last Updated**: 2025-01-20
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
 Flutter UI/UX Examples 🍟
==================
[](https://github.com/Chromicle/awesome-flutter-ui) [](https://flutter.dev/)
Looking for an awesome UI kit for Flutter?
Here is a curated list of a few awesome Flutter UI/UX Examples.
**Show some ❤️ and star the repo to support the project**
## Index 📝
1. [Login Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/awesome_login_page)
2. [Books App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/book_app_ui)
3. [Profile Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/profile_page)
4. [Food order app](https://github.com/Chromicle/awesome-flutter-ui/tree/master/food_order_app)
5. [Walkthrough Screen](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
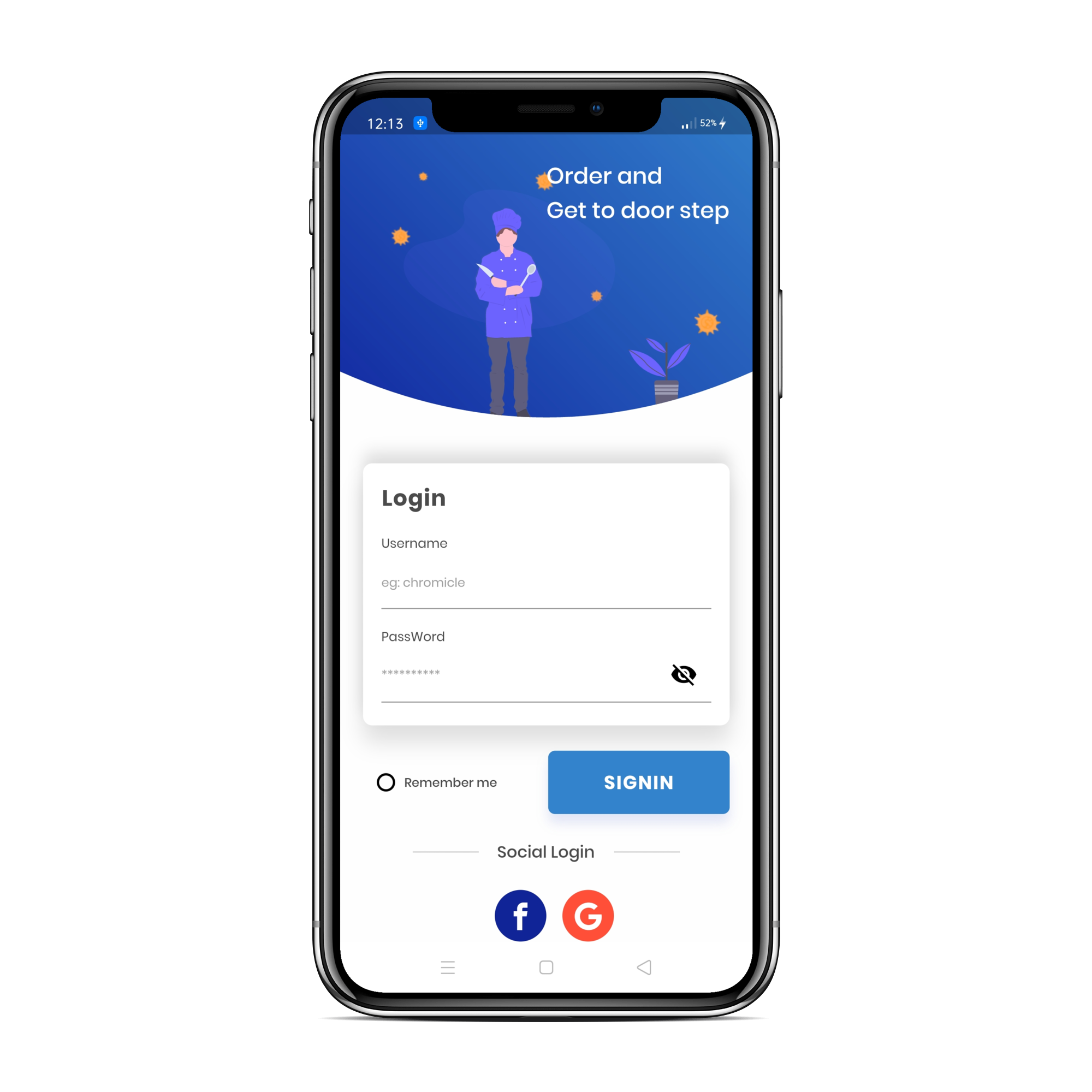
### 1. Login Page UI 🍦
GIF | Screenshot
------------- | -------------
Flutter UI/UX Examples 🍟
==================
[](https://github.com/Chromicle/awesome-flutter-ui) [](https://flutter.dev/)
Looking for an awesome UI kit for Flutter?
Here is a curated list of a few awesome Flutter UI/UX Examples.
**Show some ❤️ and star the repo to support the project**
## Index 📝
1. [Login Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/awesome_login_page)
2. [Books App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/book_app_ui)
3. [Profile Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/profile_page)
4. [Food order app](https://github.com/Chromicle/awesome-flutter-ui/tree/master/food_order_app)
5. [Walkthrough Screen](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
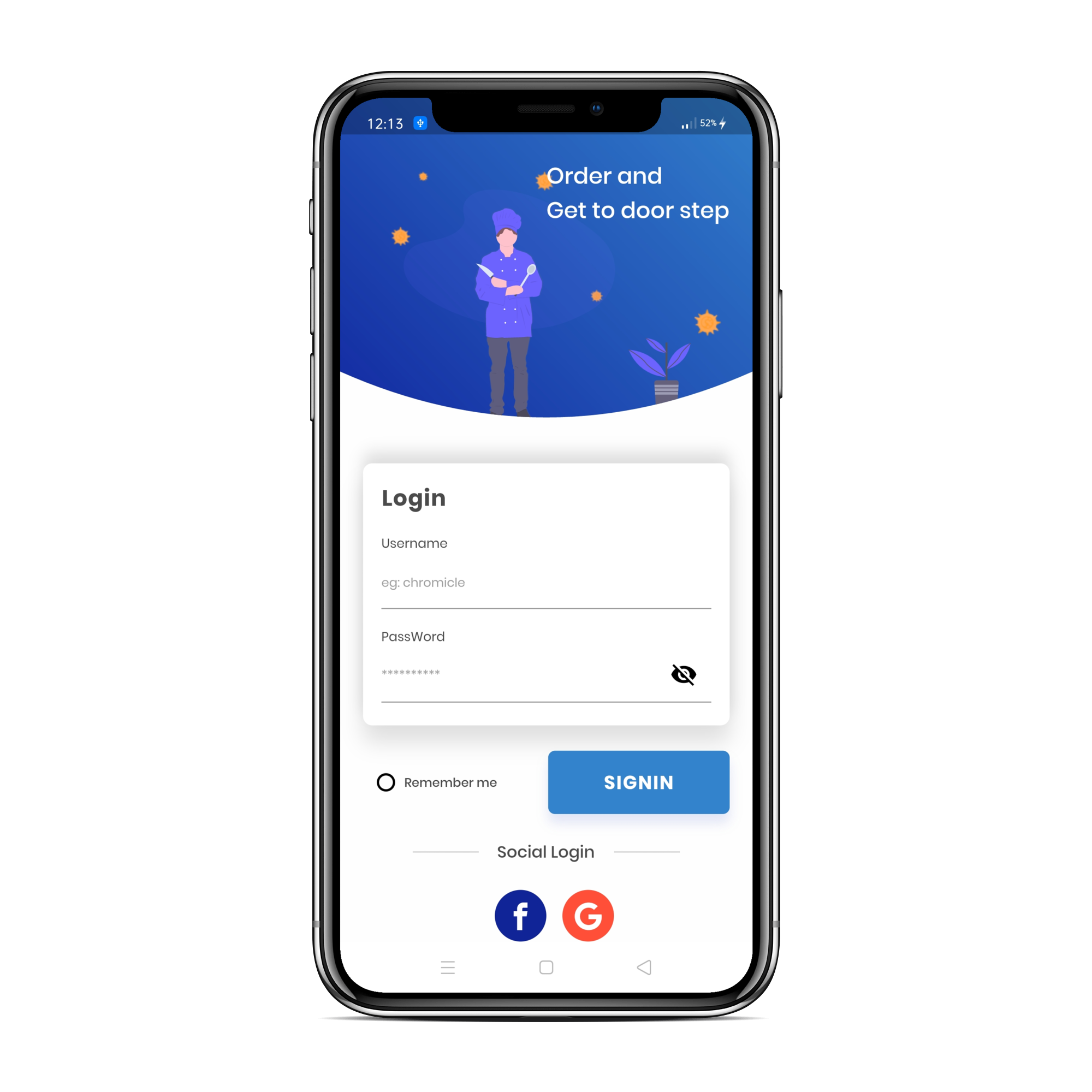
### 1. Login Page UI 🍦
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
---
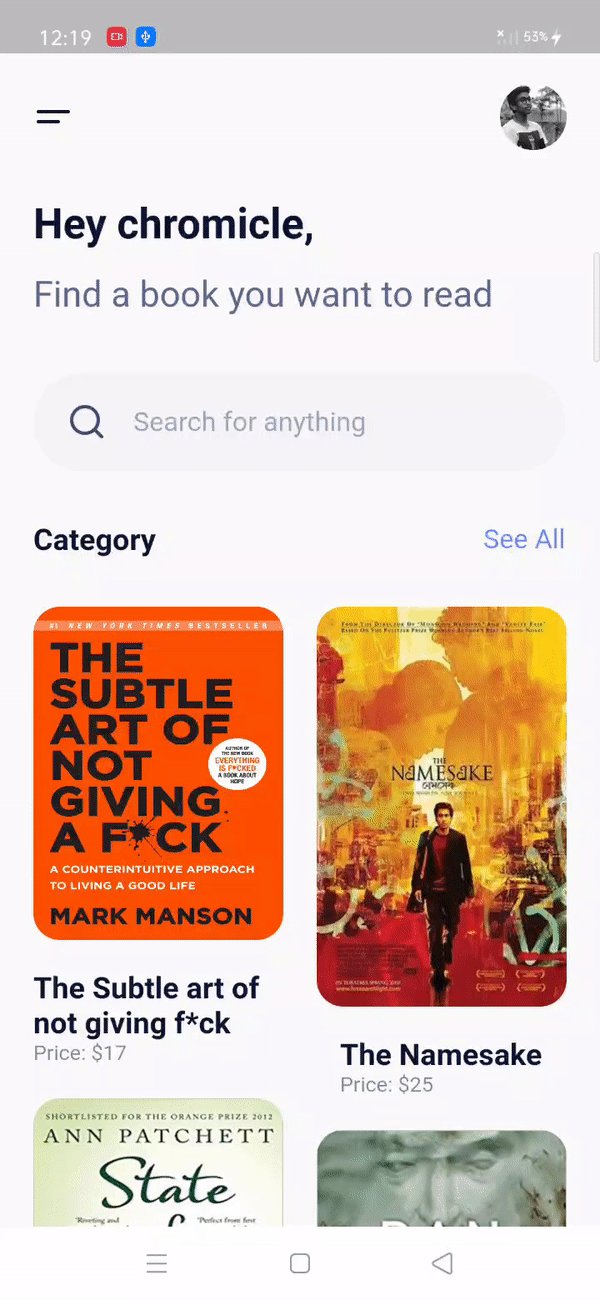
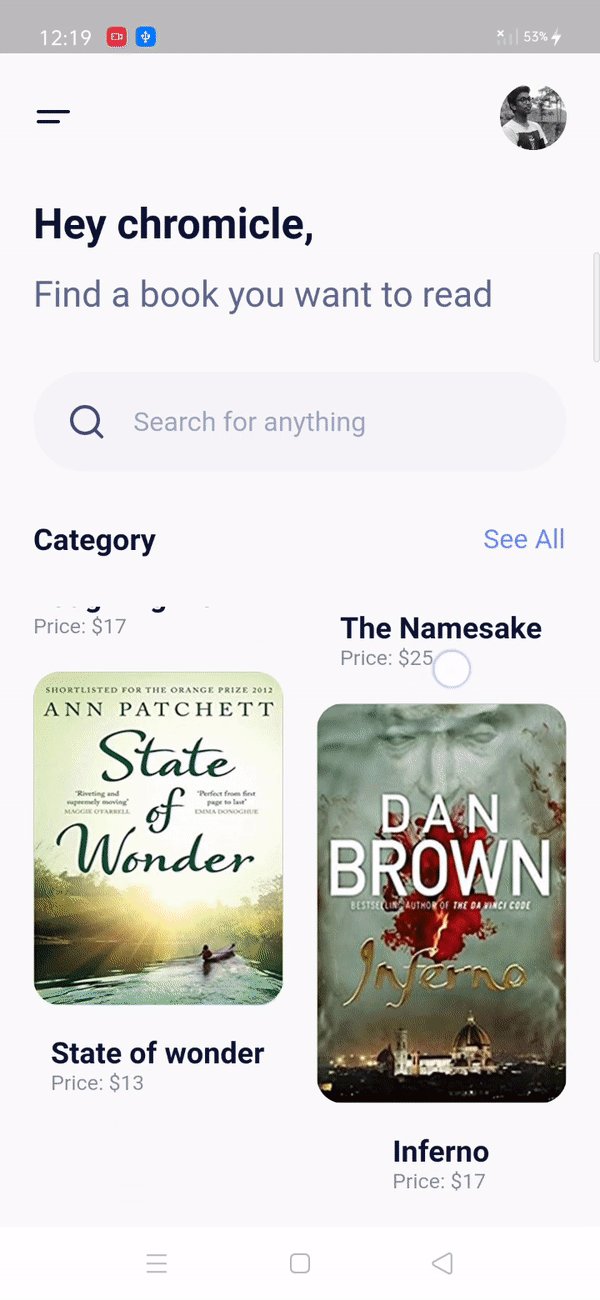
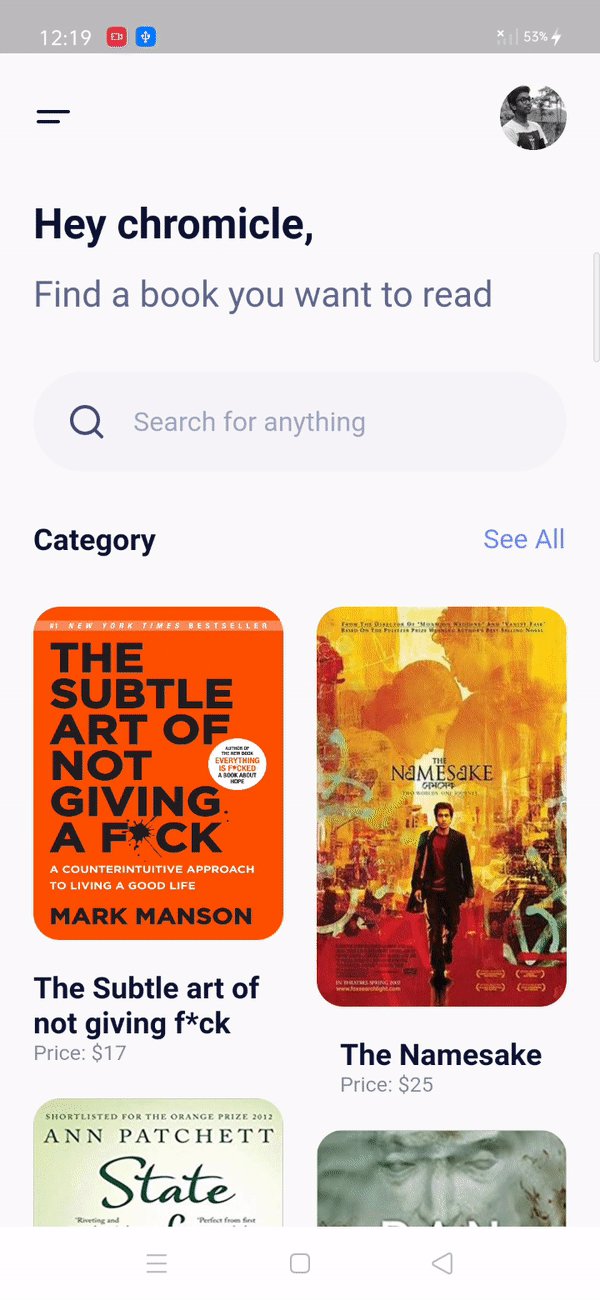
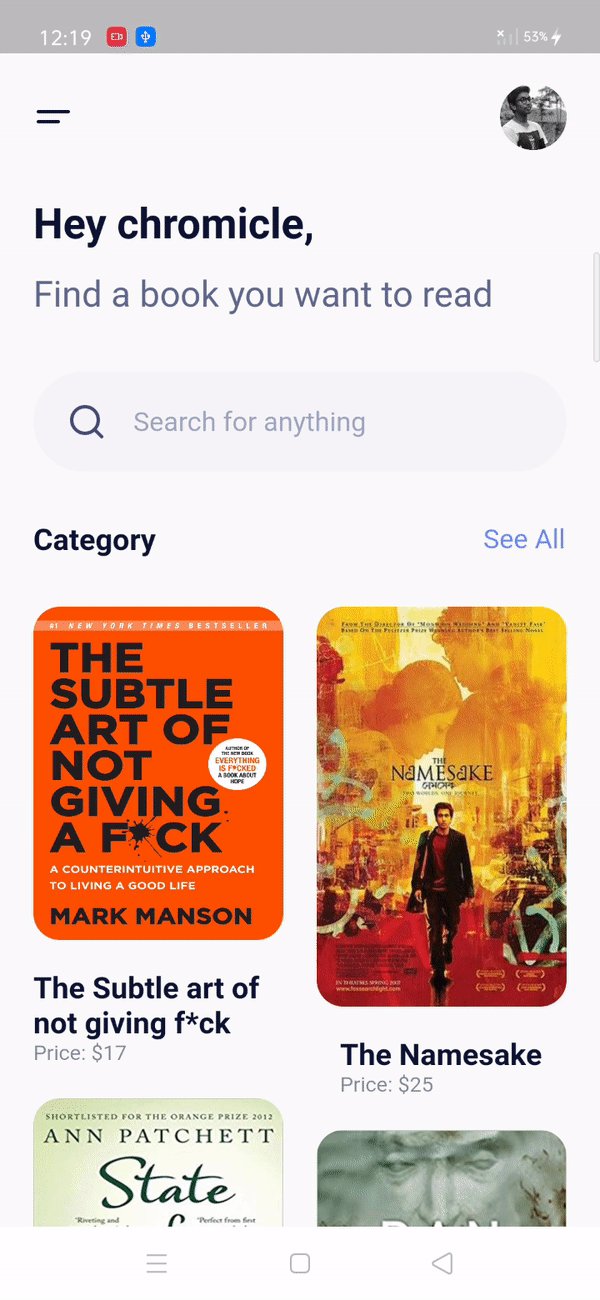
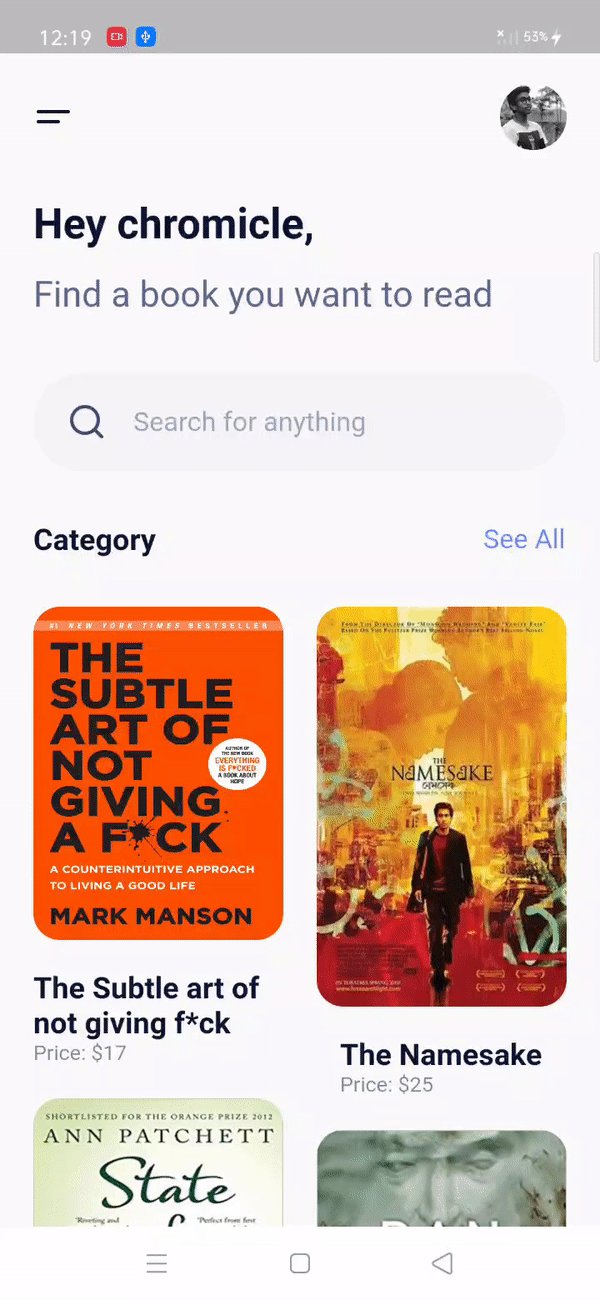
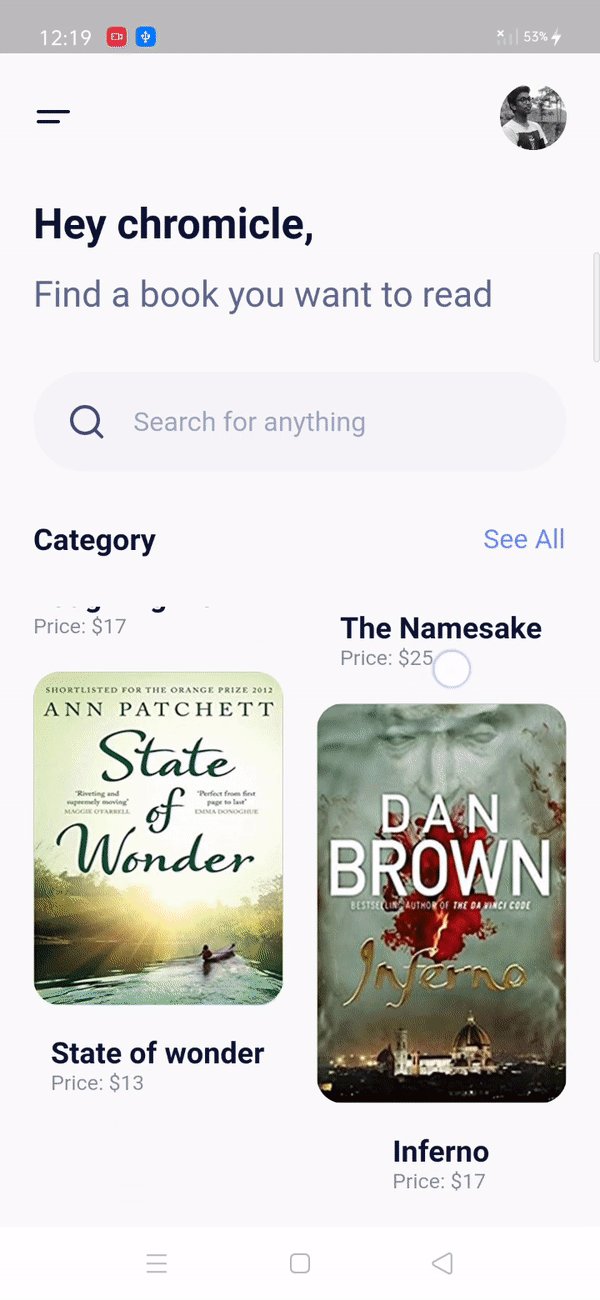
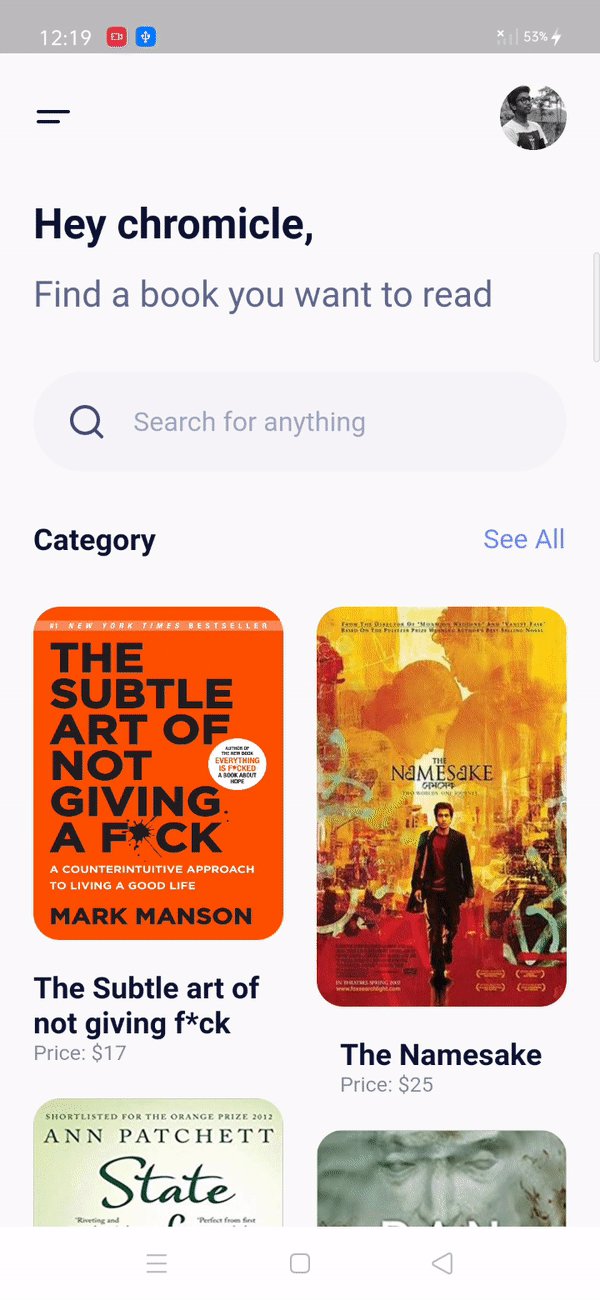
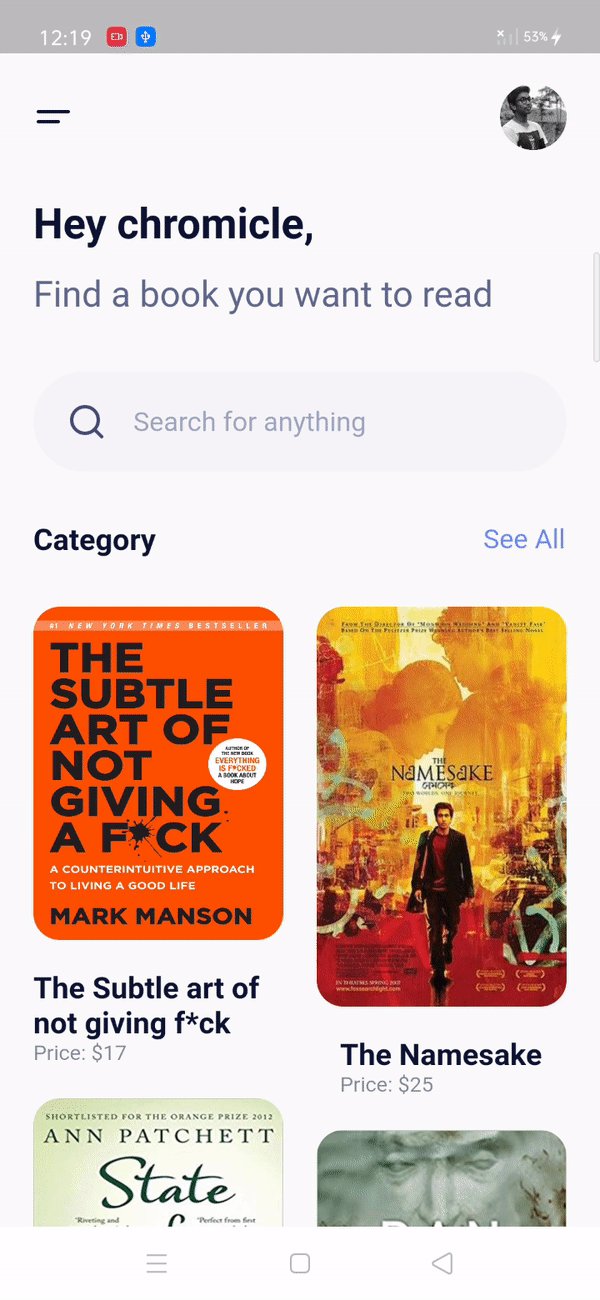
### 2. Books app UI 🍨
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
---
### 2. Books app UI 🍨
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
### 3. Profile Page UI 🍧
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
### 3. Profile Page UI 🍧
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
3. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
([Custom Fonts](https://flutter.dev/docs/cookbook/design/fonts))
---
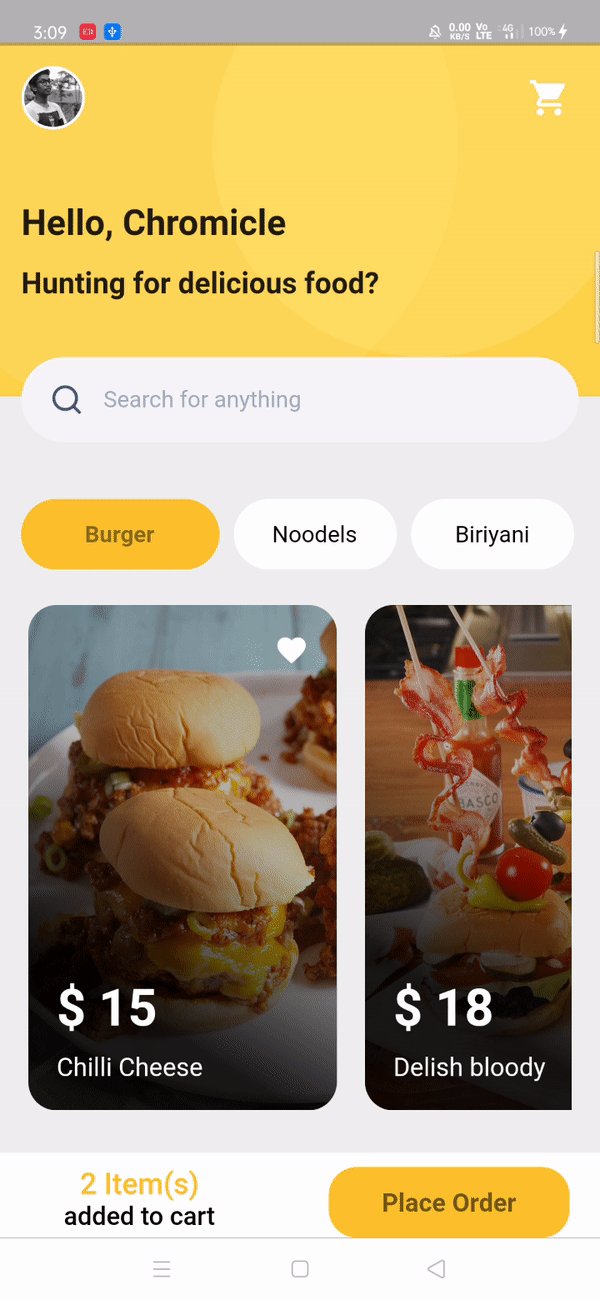
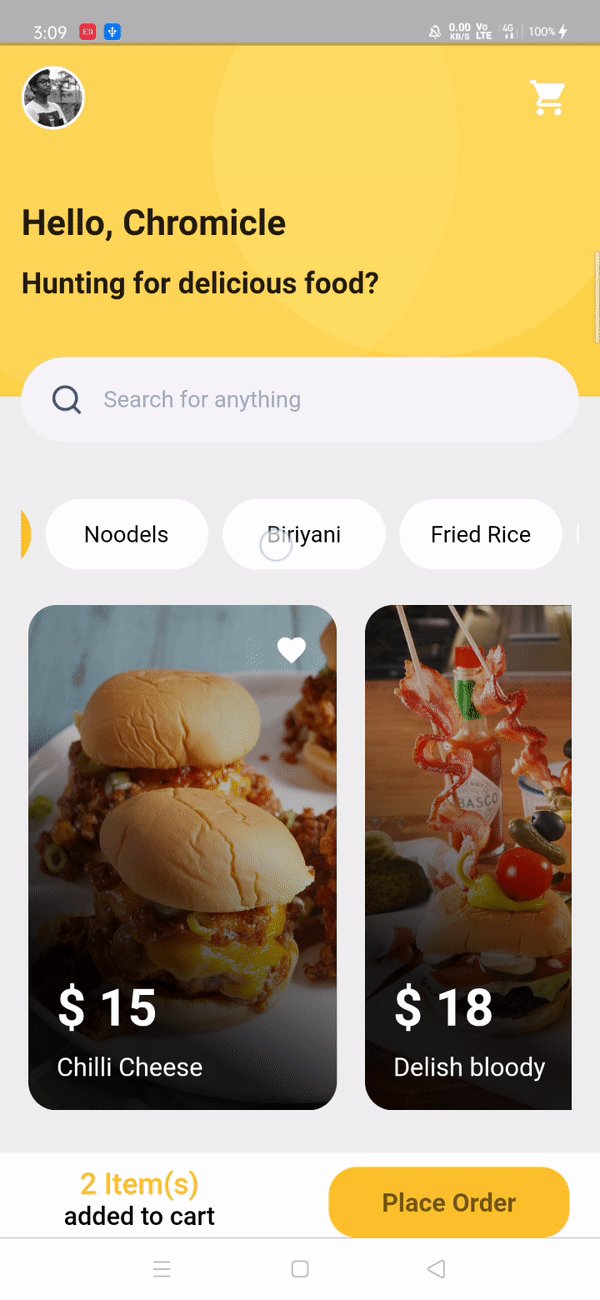
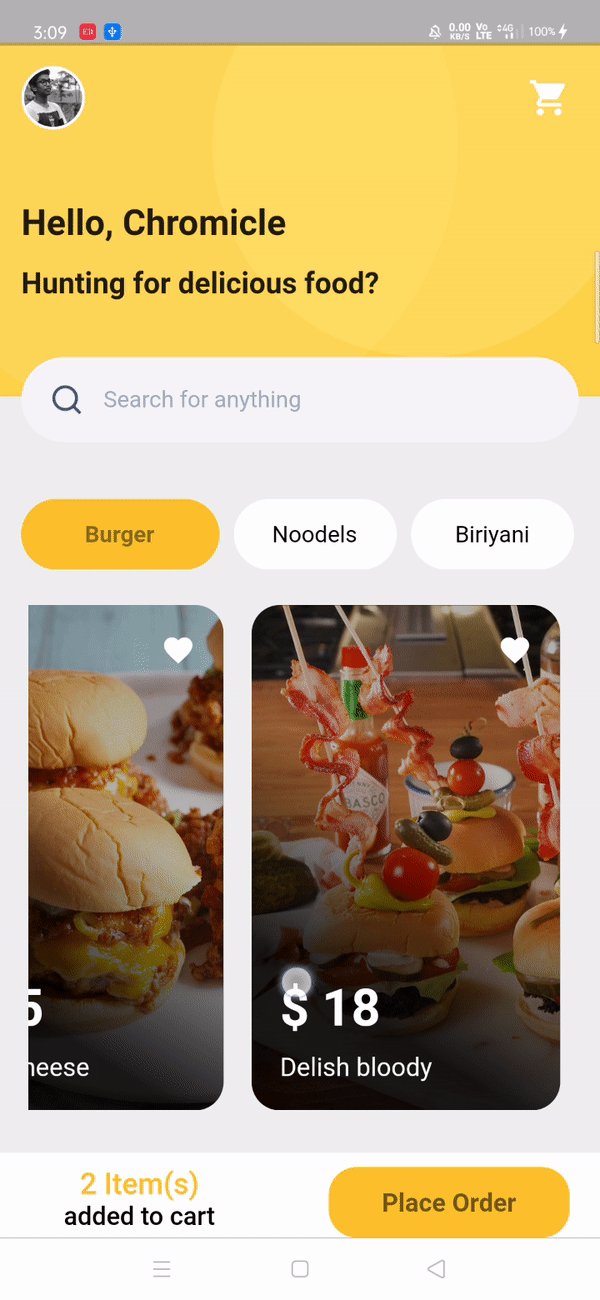
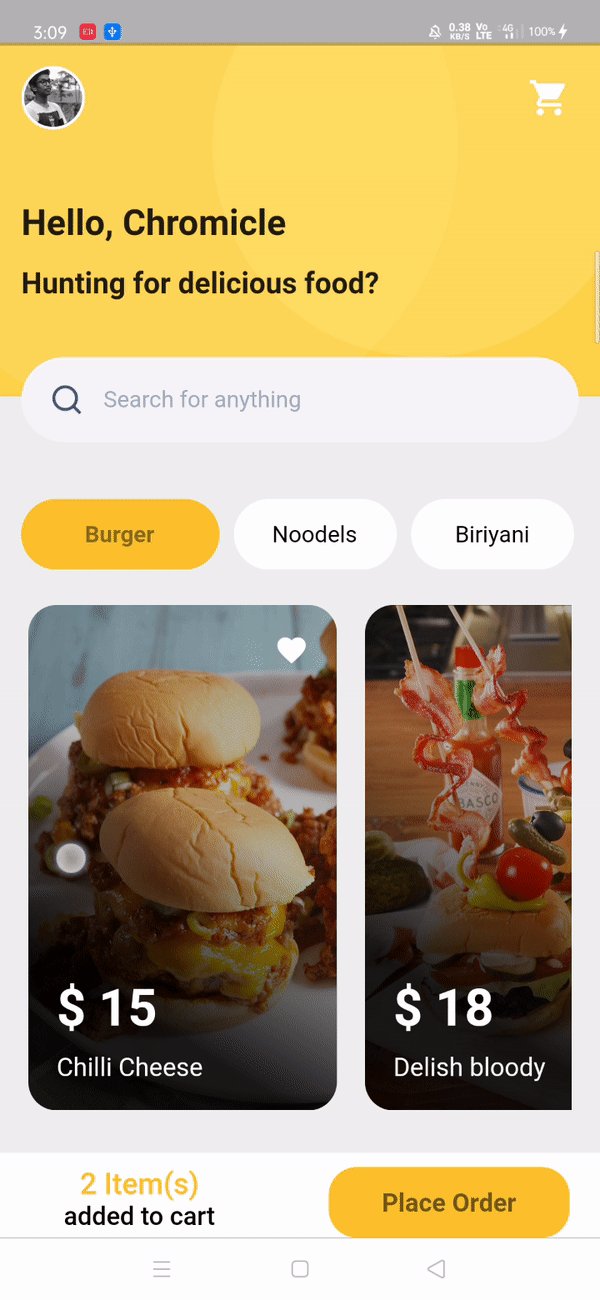
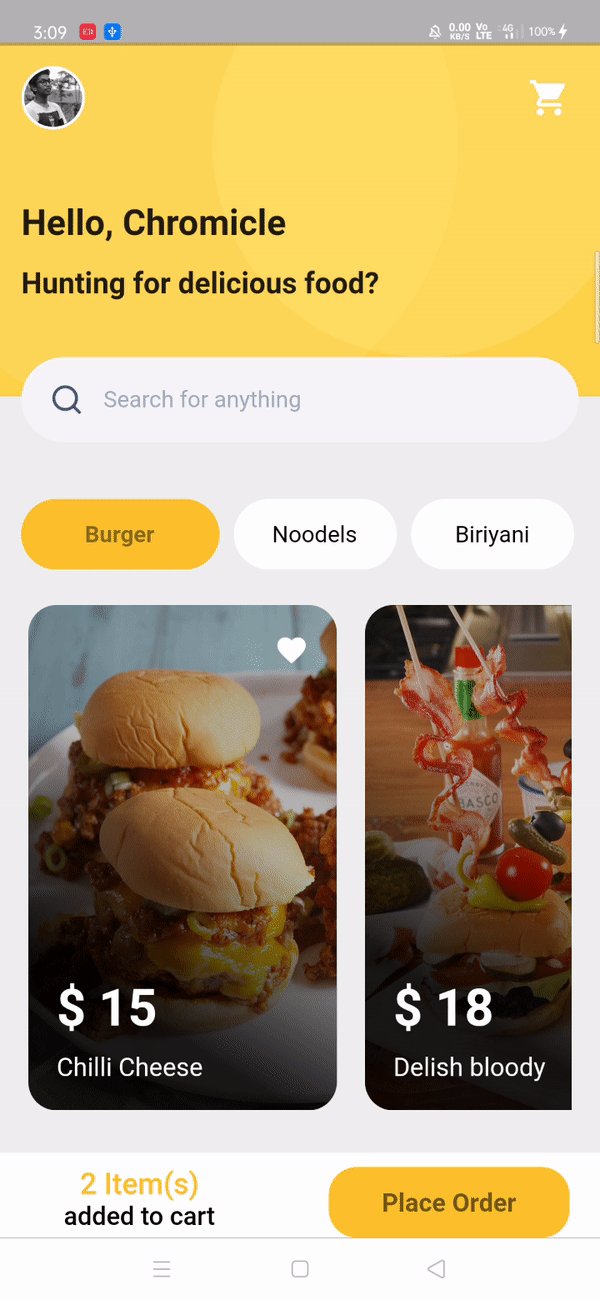
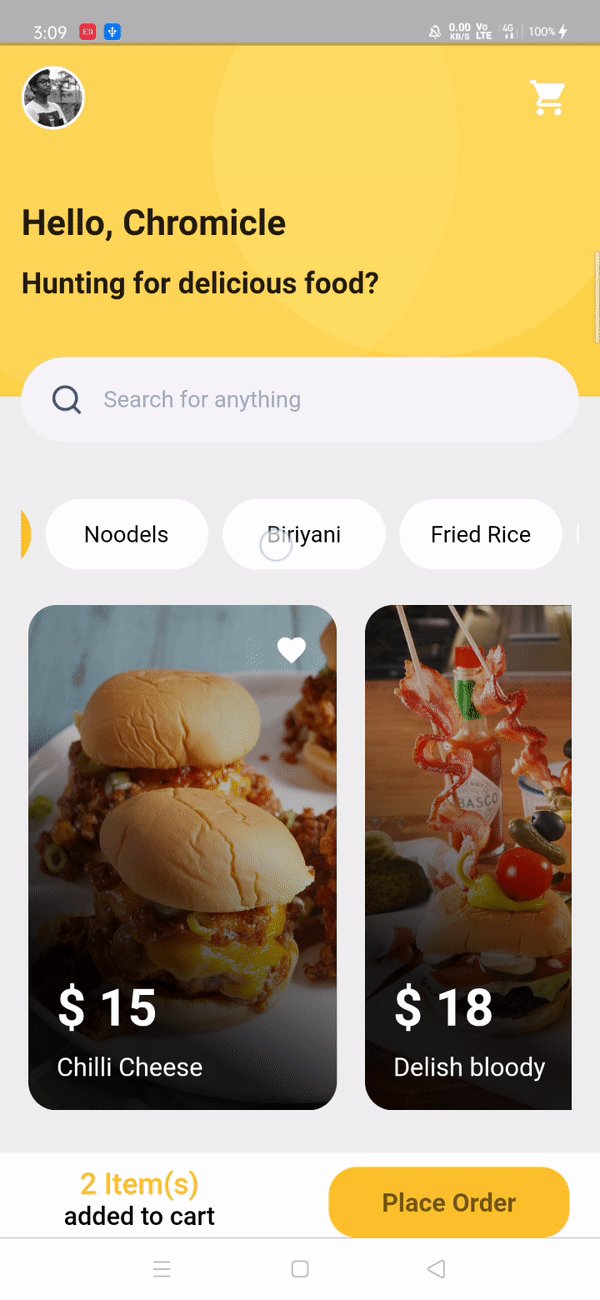
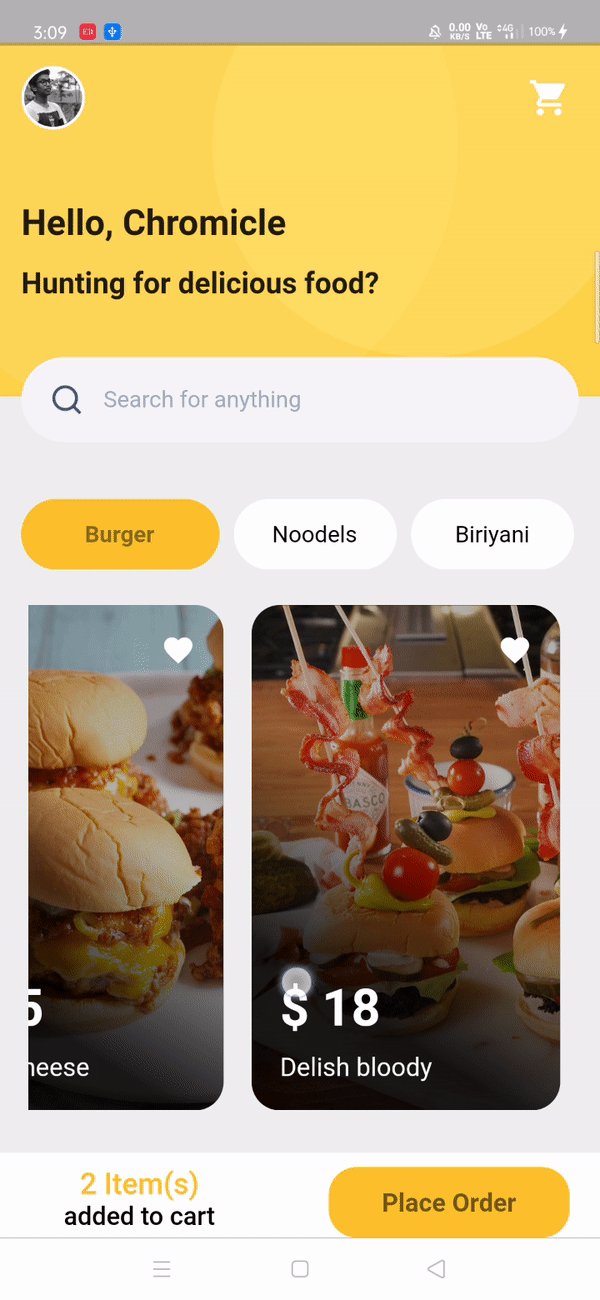
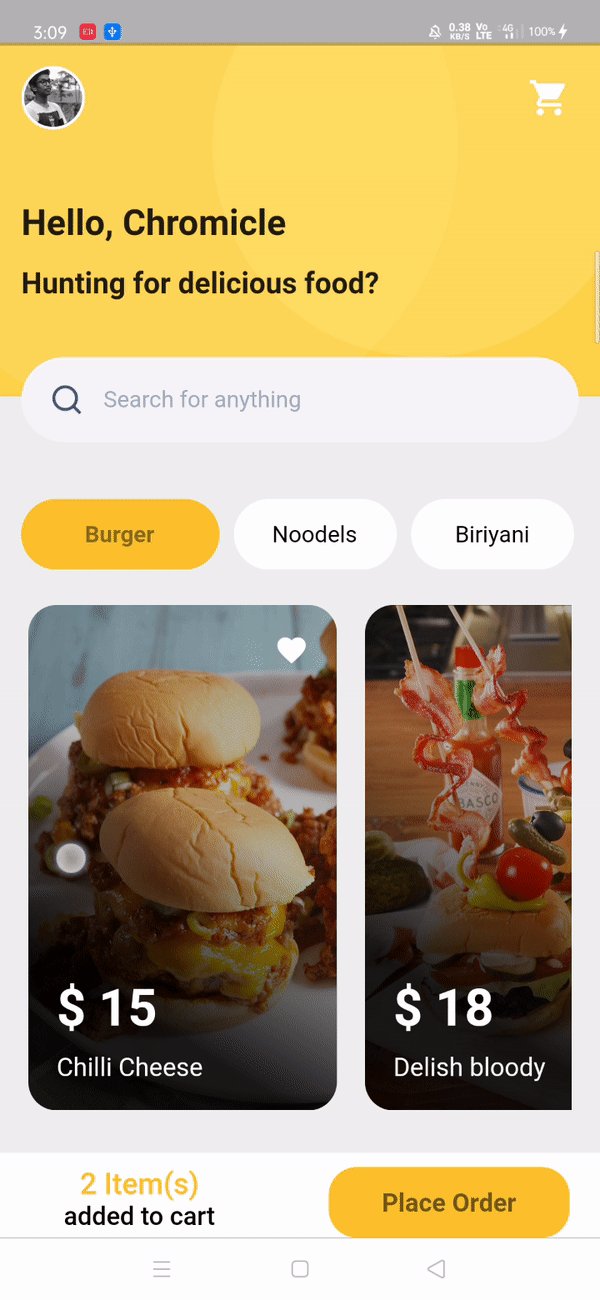
### 4. Food Order app 🎂
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
3. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
([Custom Fonts](https://flutter.dev/docs/cookbook/design/fonts))
---
### 4. Food Order app 🎂
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
---
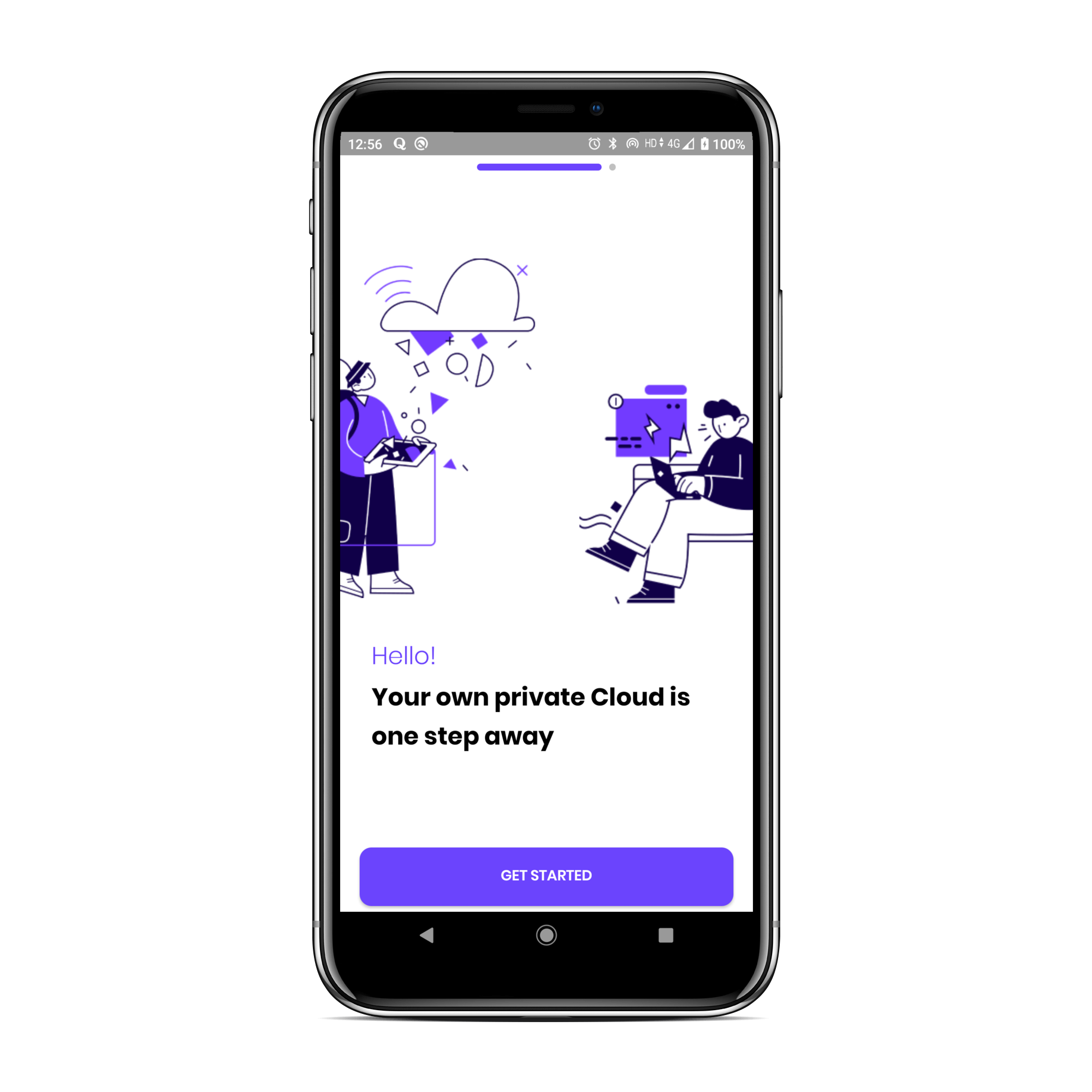
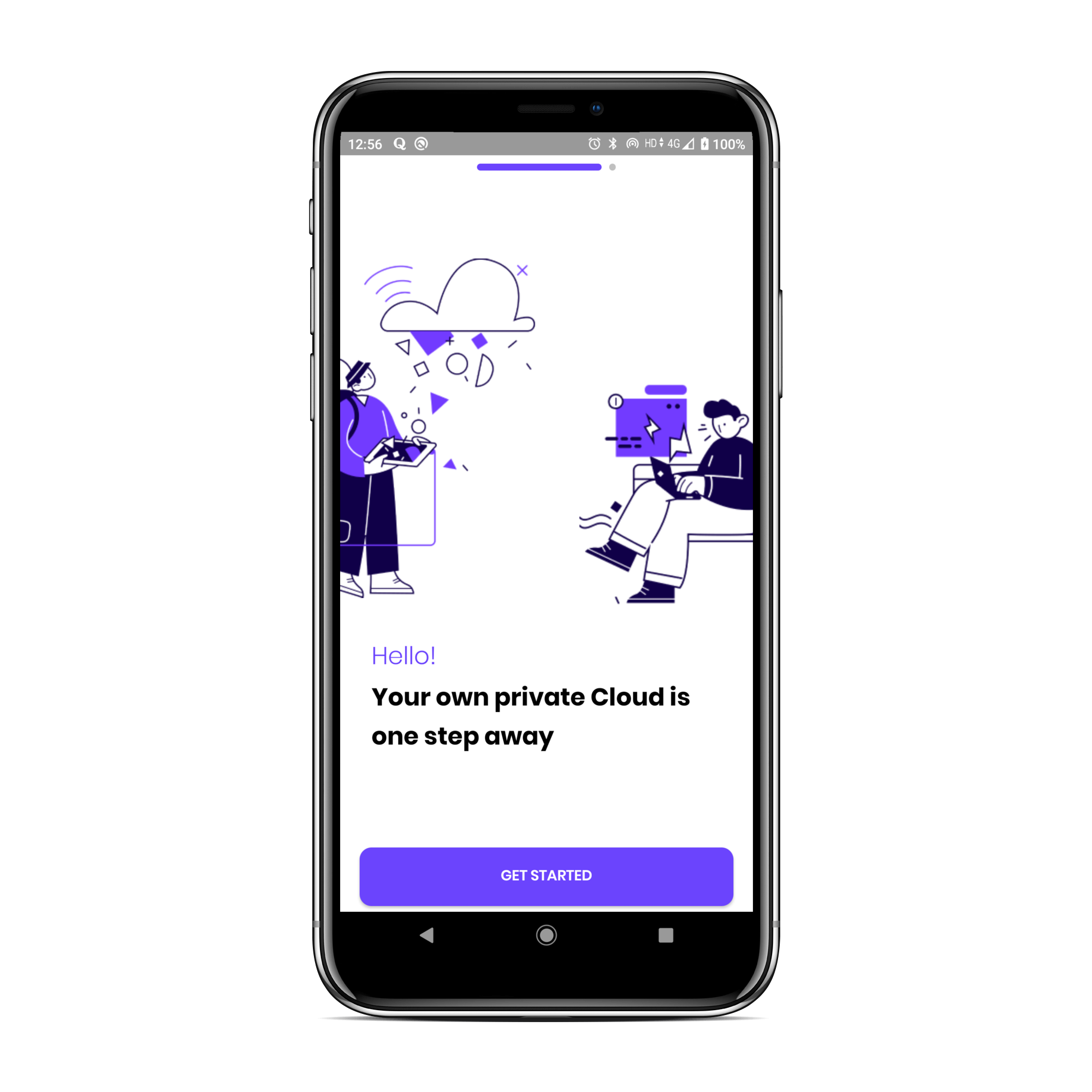
### 5. Walkthrough Screen 🎂
This is a little special... Guess what?\
*I implemented this in Kotlin!* 😱\
This is the walk-through screen, that you can adapt according to your use, by changing images and number of screens. The top slider will scroll on any amount of screens you add!
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
---
### 5. Walkthrough Screen 🎂
This is a little special... Guess what?\
*I implemented this in Kotlin!* 😱\
This is the walk-through screen, that you can adapt according to your use, by changing images and number of screens. The top slider will scroll on any amount of screens you add!
GIF | Screenshot
------------- | -------------
 |
|  **Resources:**
1. Animations: cubic briezer
2. Primary color: #6C63FF
3. Images: [undraw.co](https://undraw.co/)
**Fonts**
1. Poppins
# Widgets :rocket:
List of well-designed widgets that you will actually need and find useful rather than overwhelming you with a plethora of low-quality ones.
## Index 📝
1. [Rounded input field](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/rounded_input_field.dart)
2. [Flushbar alert service](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/alert_service.dart)
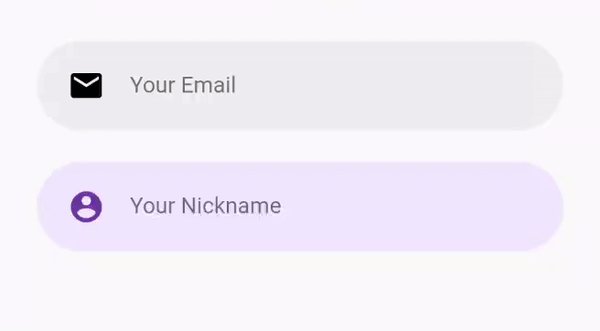
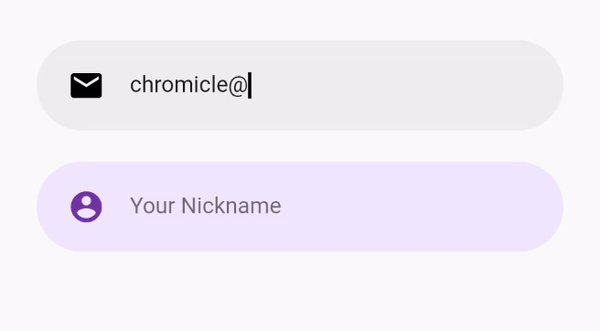
### 1. Rounded Input field 🍦
**GIF** \
**Resources:**
1. Animations: cubic briezer
2. Primary color: #6C63FF
3. Images: [undraw.co](https://undraw.co/)
**Fonts**
1. Poppins
# Widgets :rocket:
List of well-designed widgets that you will actually need and find useful rather than overwhelming you with a plethora of low-quality ones.
## Index 📝
1. [Rounded input field](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/rounded_input_field.dart)
2. [Flushbar alert service](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/alert_service.dart)
### 1. Rounded Input field 🍦
**GIF** \
 **Use**
```dart
RoundedInputField(
textEditingController: controllerName,
hintText: "Your Email",
icon: Icons.email,
cursorColor: Colors.black,
editTextBackgroundColor: Colors.grey[200],
iconColor: Colors.black,
onChanged: (value) {
name = value;
},
)
```
---
### 2. Flushbar alert service
To use this widget you have to include one denpendency called [flushbar](https://pub.dev/packages/flushbar) in your `pubspec.yaml`, if you want error alert you have to give `AlertType.error` in type feild same applies to warning \
**GIF** \
**Use**
```dart
RoundedInputField(
textEditingController: controllerName,
hintText: "Your Email",
icon: Icons.email,
cursorColor: Colors.black,
editTextBackgroundColor: Colors.grey[200],
iconColor: Colors.black,
onChanged: (value) {
name = value;
},
)
```
---
### 2. Flushbar alert service
To use this widget you have to include one denpendency called [flushbar](https://pub.dev/packages/flushbar) in your `pubspec.yaml`, if you want error alert you have to give `AlertType.error` in type feild same applies to warning \
**GIF** \
 **Use**
```dart
CustomButton(
text: "Add to Cart",
onPressed: () {
AlertService().showAlert(
context: context,
message: 'product has been added to cart',
type: AlertType.success,
);
},
)
```
## Designs 🌸
These are the list of designs made by adobe xd and figma etc
### Index 📝
1. [Camera UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/camera%20UI.xd)
2. [Notes UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/notes.xd)
3. [Doremon](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/doremon.xd)
### Camera UI 📷

### Notes UI 📝
**Use**
```dart
CustomButton(
text: "Add to Cart",
onPressed: () {
AlertService().showAlert(
context: context,
message: 'product has been added to cart',
type: AlertType.success,
);
},
)
```
## Designs 🌸
These are the list of designs made by adobe xd and figma etc
### Index 📝
1. [Camera UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/camera%20UI.xd)
2. [Notes UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/notes.xd)
3. [Doremon](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/doremon.xd)
### Camera UI 📷

### Notes UI 📝
 ### Doremon 🐱
Any doremon fans here? For relaxation I design some of cartoons
### Doremon 🐱
Any doremon fans here? For relaxation I design some of cartoons
 Thanks for coming here from doremon :xD
### Author(s) ✍️
1. [ @chromicle ](https://github.com/chromicle)
### Looking to contribute? :computer:
Please read [CONTRIBUTING.md][contributor-guide] before writing a pull request. Any and all help we can get is welcome :)
### License :memo:
This repository is licensed under MIT License. Find [LICENSE][license] to know more.
### Note
These examples are open to all kinds of contribution in all of its categories. **dude, they are completely free**😜 \
If you found this project useful, then please consider giving it a :star: on Github and sharing it with your friends via social media⚡. \
Happy Coding 💻.
[contributor-guide]: CONTRIBUTING.md
[license]: LICENSE
Thanks for coming here from doremon :xD
### Author(s) ✍️
1. [ @chromicle ](https://github.com/chromicle)
### Looking to contribute? :computer:
Please read [CONTRIBUTING.md][contributor-guide] before writing a pull request. Any and all help we can get is welcome :)
### License :memo:
This repository is licensed under MIT License. Find [LICENSE][license] to know more.
### Note
These examples are open to all kinds of contribution in all of its categories. **dude, they are completely free**😜 \
If you found this project useful, then please consider giving it a :star: on Github and sharing it with your friends via social media⚡. \
Happy Coding 💻.
[contributor-guide]: CONTRIBUTING.md
[license]: LICENSE Flutter UI/UX Examples 🍟
==================
[](https://github.com/Chromicle/awesome-flutter-ui) [](https://flutter.dev/)
Looking for an awesome UI kit for Flutter?
Here is a curated list of a few awesome Flutter UI/UX Examples.
**Show some ❤️ and star the repo to support the project**
## Index 📝
1. [Login Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/awesome_login_page)
2. [Books App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/book_app_ui)
3. [Profile Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/profile_page)
4. [Food order app](https://github.com/Chromicle/awesome-flutter-ui/tree/master/food_order_app)
5. [Walkthrough Screen](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
### 1. Login Page UI 🍦
GIF | Screenshot
------------- | -------------
Flutter UI/UX Examples 🍟
==================
[](https://github.com/Chromicle/awesome-flutter-ui) [](https://flutter.dev/)
Looking for an awesome UI kit for Flutter?
Here is a curated list of a few awesome Flutter UI/UX Examples.
**Show some ❤️ and star the repo to support the project**
## Index 📝
1. [Login Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/awesome_login_page)
2. [Books App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/book_app_ui)
3. [Profile Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/profile_page)
4. [Food order app](https://github.com/Chromicle/awesome-flutter-ui/tree/master/food_order_app)
5. [Walkthrough Screen](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
### 1. Login Page UI 🍦
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
---
### 2. Books app UI 🍨
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
---
### 2. Books app UI 🍨
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
### 3. Profile Page UI 🍧
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
### 3. Profile Page UI 🍧
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
3. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
([Custom Fonts](https://flutter.dev/docs/cookbook/design/fonts))
---
### 4. Food Order app 🎂
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
3. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
([Custom Fonts](https://flutter.dev/docs/cookbook/design/fonts))
---
### 4. Food Order app 🎂
GIF | Screenshot
------------- | -------------
 |
|  **Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
---
### 5. Walkthrough Screen 🎂
This is a little special... Guess what?\
*I implemented this in Kotlin!* 😱\
This is the walk-through screen, that you can adapt according to your use, by changing images and number of screens. The top slider will scroll on any amount of screens you add!
GIF | Screenshot
------------- | -------------
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
---
### 5. Walkthrough Screen 🎂
This is a little special... Guess what?\
*I implemented this in Kotlin!* 😱\
This is the walk-through screen, that you can adapt according to your use, by changing images and number of screens. The top slider will scroll on any amount of screens you add!
GIF | Screenshot
------------- | -------------
 |
|  **Resources:**
1. Animations: cubic briezer
2. Primary color: #6C63FF
3. Images: [undraw.co](https://undraw.co/)
**Fonts**
1. Poppins
# Widgets :rocket:
List of well-designed widgets that you will actually need and find useful rather than overwhelming you with a plethora of low-quality ones.
## Index 📝
1. [Rounded input field](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/rounded_input_field.dart)
2. [Flushbar alert service](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/alert_service.dart)
### 1. Rounded Input field 🍦
**GIF** \
**Resources:**
1. Animations: cubic briezer
2. Primary color: #6C63FF
3. Images: [undraw.co](https://undraw.co/)
**Fonts**
1. Poppins
# Widgets :rocket:
List of well-designed widgets that you will actually need and find useful rather than overwhelming you with a plethora of low-quality ones.
## Index 📝
1. [Rounded input field](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/rounded_input_field.dart)
2. [Flushbar alert service](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/alert_service.dart)
### 1. Rounded Input field 🍦
**GIF** \
 **Use**
```dart
RoundedInputField(
textEditingController: controllerName,
hintText: "Your Email",
icon: Icons.email,
cursorColor: Colors.black,
editTextBackgroundColor: Colors.grey[200],
iconColor: Colors.black,
onChanged: (value) {
name = value;
},
)
```
---
### 2. Flushbar alert service
To use this widget you have to include one denpendency called [flushbar](https://pub.dev/packages/flushbar) in your `pubspec.yaml`, if you want error alert you have to give `AlertType.error` in type feild same applies to warning \
**GIF** \
**Use**
```dart
RoundedInputField(
textEditingController: controllerName,
hintText: "Your Email",
icon: Icons.email,
cursorColor: Colors.black,
editTextBackgroundColor: Colors.grey[200],
iconColor: Colors.black,
onChanged: (value) {
name = value;
},
)
```
---
### 2. Flushbar alert service
To use this widget you have to include one denpendency called [flushbar](https://pub.dev/packages/flushbar) in your `pubspec.yaml`, if you want error alert you have to give `AlertType.error` in type feild same applies to warning \
**GIF** \
 **Use**
```dart
CustomButton(
text: "Add to Cart",
onPressed: () {
AlertService().showAlert(
context: context,
message: 'product has been added to cart',
type: AlertType.success,
);
},
)
```
## Designs 🌸
These are the list of designs made by adobe xd and figma etc
### Index 📝
1. [Camera UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/camera%20UI.xd)
2. [Notes UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/notes.xd)
3. [Doremon](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/doremon.xd)
### Camera UI 📷

### Notes UI 📝
**Use**
```dart
CustomButton(
text: "Add to Cart",
onPressed: () {
AlertService().showAlert(
context: context,
message: 'product has been added to cart',
type: AlertType.success,
);
},
)
```
## Designs 🌸
These are the list of designs made by adobe xd and figma etc
### Index 📝
1. [Camera UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/camera%20UI.xd)
2. [Notes UI](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/notes.xd)
3. [Doremon](https://github.com/Chromicle/awesome-flutter-ui/blob/master/designs/doremon.xd)
### Camera UI 📷

### Notes UI 📝
 ### Doremon 🐱
Any doremon fans here? For relaxation I design some of cartoons
### Doremon 🐱
Any doremon fans here? For relaxation I design some of cartoons
 Thanks for coming here from doremon :xD
### Author(s) ✍️
1. [ @chromicle ](https://github.com/chromicle)
### Looking to contribute? :computer:
Please read [CONTRIBUTING.md][contributor-guide] before writing a pull request. Any and all help we can get is welcome :)
### License :memo:
This repository is licensed under MIT License. Find [LICENSE][license] to know more.
### Note
These examples are open to all kinds of contribution in all of its categories. **dude, they are completely free**😜 \
If you found this project useful, then please consider giving it a :star: on Github and sharing it with your friends via social media⚡. \
Happy Coding 💻.
[contributor-guide]: CONTRIBUTING.md
[license]: LICENSE
Thanks for coming here from doremon :xD
### Author(s) ✍️
1. [ @chromicle ](https://github.com/chromicle)
### Looking to contribute? :computer:
Please read [CONTRIBUTING.md][contributor-guide] before writing a pull request. Any and all help we can get is welcome :)
### License :memo:
This repository is licensed under MIT License. Find [LICENSE][license] to know more.
### Note
These examples are open to all kinds of contribution in all of its categories. **dude, they are completely free**😜 \
If you found this project useful, then please consider giving it a :star: on Github and sharing it with your friends via social media⚡. \
Happy Coding 💻.
[contributor-guide]: CONTRIBUTING.md
[license]: LICENSE