功能新增:
1、开发组件联动功能并封装提取公用逻辑代码;三个组件添加联动逻辑作为案例;(柱图:触发者+接收者; 折线图:触发者+接收者; 百分比图:接收者; )
bug修复/优化:
2、保存、预览、撤回按钮可点击范围调整;
(修改前:必须点到图标才会触发点击事件)
3、拖入组件配置项定位不准的bug修复;
(修改前:选中组件A,然后从工具栏拖入组件B到设计面板内,再修改任一配置; 组件A乱掉;)
4、修复初始大屏默认背景色不生效的问题;
(修改前:需要单独再重新输入设置)
文档说明:

功能解释:组件之间有交互 有关联(点击A组件 组件B会根据所点内容进行相关变化)
实现方式:
设计器提供组件之间联动关系的配置功能;


在组件A(源-触发者) 的配置项 ‘组件联动’中进行配置; 新增 与被联动组件B的联动关系; 选择组件B(柱图)后,下方会出现组件B已选的数据集的数据集参数; 参数配置左边是组件A(触发者)联动时会发送消息的参数key名,右边下拉框内的即为组件B绑定的数据集的参数;
组件A 点击按钮 '三星' 时,会发送一条消息: {label: '三星'}
组件B收到消息后会根据已配的参数配置 label -> brand, 将label的值赋给数据集的参数brand,组件B的数据集如下; 之后会重新更新有新参数值的数据集重新查数据;
select phone_model as axis, sales_volume as data from aj_mobile_phone_sales where brand = '${brand}' limit ${limitNum}
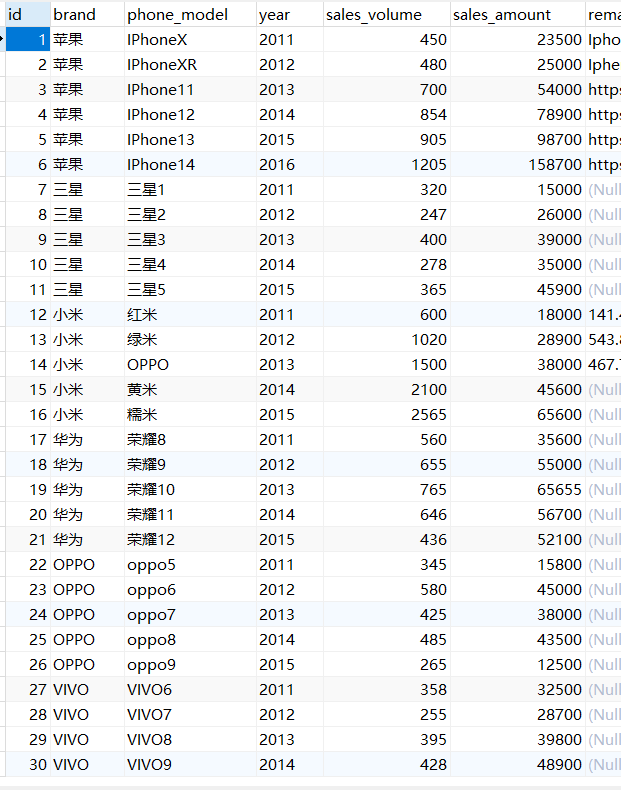
表结构&数据如下