同步操作将从 gooflow/GooFlow 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
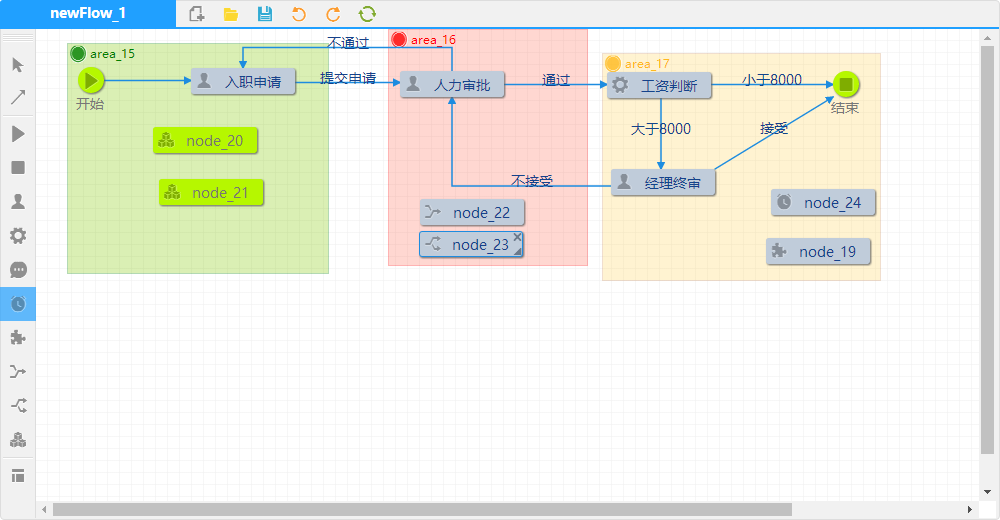
这是一个用来在WEB端构建流程图的JQuery插件,在线流程设计器。可设计各种流程图、逻辑流图,数据流图,或是应用系统中需要走流程的功能实现。优秀的用户体验使得操作界面很容易上手,无论开者或用户都可轻松使用。并且兼容主流浏览器(ie8--ie edge,chrome,firefox)。
Jax: 没想到吧,我又回来了!
GooFlow携全新的“私货”再次重装来袭!全新防侵权机制取代原JS挖矿,专治各种伸手党不服!加入新扩展接口及设定以适应更多领域场景要求。
官网:https://gooflow.xyz
要了解详细的使用方法,请查看API文档
GooFlow已转为闭源项目,当前托管页中所放版本仅为试用版,会让CPU无意义空转耗能,且含有定时弹出的广告,只能用于本地功能测试,切不可放入实际项目中使用;
如要应用于软件开发项目中,只能使用纯净未有任何附加的正式版,并需要联系作者本人购买使用授权,谢谢。(无论正式版还是试用版,如果逃避购买授权而直接用于项目,擅自窃取用作谋利,或者尝试破解程序,即属严重侵权行为,与盗窃无异。产生的一切任何后果责任由侵权者自负。请各位只想免费吃白饭的伸手党做好向作者本人及自己的公司、客户负全责的觉悟。)
联系方式:
微信:18648945414
QQ: 115247126
邮箱: fool-egg@163.com

先在页头引入Css文件,在body末尾引入jquery和GooFloW主要功能文件;
<head>
<link rel="stylesheet" type="text/css" href="./dist/GooFlow.min.css"/>
</head>
<body>
<div id="demo"></div>
……
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min"></script>
<script type="text/javascript" src="./dist/GooFlow.min.js"></script>
<!-- 可选,将流程图导出为图片文件的扩展包 GooFlow.export.js -->
<script type="text/javascript" src="./dist/GooFlow.export.min.js"></script>
<!-- 可选,将流程图输出打印或另存为PDF的扩展包 GooFlow.print.js-->
<script type="text/javascript" src="./dist/GooFlow.print.min.js"></script>
<script type="text/javascript" src="./main.js"></script>
</body>
然后在业务js中调用方法;
/** main.js **/
var options = {
toolBtns:["start round mix","end round","task","node","chat","state","plug","join","fork","complex mix"],
haveHead:true,
headLabel:true,
headBtns:["new","open","save","undo","redo","reload","print"],//如果haveHead=true,则定义HEAD区的按钮
haveTool:true,
haveDashed:true,
haveGroup:true,
useOperStack:true
};
var demo;
$(document).ready(function(){
demo = GooFlow.init("#demo",options);
// demo = $.createGooFlow("#demo",options); //第二种初始化方法
demo.setNodeRemarks(remark); //remarks为左侧工具栏按钮的title提示定义
demo.loadData(jsondata); //jsondata为表达流程图详细的JSON数据
});
以RequireJs为例,先在RequireJs于项目的统一配置文件中加入如下设置,需要用到require-css(css.min.js)插件;
/** require.config.js **/
requirejs.config({
//// ……
map: {
'*': {
'css': 'https://cdn.bootcss.com/require-css/0.1.10/css.min.js' // https://github.com/guybedford/require-css, RequireJs's plugin
}
},
paths: {
jquery: 'https://cdn.bootcss.com/jquery/1.12.4/jquery.min',
GooFlow: 'dist/GooFlow.min',
'GooFlow.group': 'dist/GooFlow.group.min', //可选,支持分组泳道显示的扩展包(从1.3.8rp版本开始)
'GooFlow.export': 'dist/GooFlow.export.min', //可选,将流程图导出为图片文件的扩展包
'GooFlow.print': 'dist/GooFlow.print.min', //可选,将流程图输出打印或另存为PDF的扩展包
},
shim:{
'GooFlow':{
deps:['css!../dist/GooFlow.min.css','jquery']
}
},
//// ……
});
在将会异步引入main.js入口业务文件的html页面中,body末尾加上这一段;
<body>
<div id="demo"></div>
……
<script data-main="main.js" src="https://cdn.bootcss.com/require.js/2.3.5/require.min.js"></script>
<script src="../assets/js/require.config.js"></script>
</body>
然后在具体的业务js文件中作包引入并初始化;
/** main.js **/
require(['jquery','GooFlow'], function ( $, GooFlow ) {
// 初始化的代码
var options = { …… };
var demo = GooFlow.init("#demo",options);
demo.setNodeRemarks(remark); //remarks为左侧工具栏按钮的title提示定义
demo.loadData(jsondata); //jsondata为表达流程图详细的JSON数据
});
如果想使用其它扩展包提供的功能,请务必保证在载入GooFlow.js后再载入相应的扩展包,以保证相应的功能正常;
/** main.js 扩展功能包 **/
require(['jquery', 'GooFlow'], function ( $, GooFlow ) {
require(['GooFlow.export','GooFlow.print'], function (){
// 初始化的代码
var options = { …… };
var demo = GooFlow.init("#demo",options);
demo.setNodeRemarks(remark); //remarks为左侧工具栏按钮的title提示定义
demo.setHeadToolsRemarks(headBtns); //headBtns为顶部标题栏按钮的title提示设置
demo.loadData(jsondata); //jsondata为表达流程图详细的JSON数据
demo.onBtnSaveClick=function(){
demo.exportDiagram(exportName);//流程图导出图片功能
}
demo.onPrintClick=function(){
demo.print();//打印流程图或另存为PDF功能
}
});
});
更新历史:
GooFlow.group.min.js;增加便笺元素(通过新功能块);新增自定义背景图类型节点,适应更多场景。此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。