# vue-color
**Repository Path**: c-kai/vue-color
## Basic Information
- **Project Name**: vue-color
- **Description**: (vue3.0) 🎨 Vue Color Pickers UI Library for Sketch, Photoshop, Chrome & more
- **Primary Language**: JavaScript
- **License**: MIT
- **Default Branch**: main
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 1
- **Forks**: 0
- **Created**: 2021-09-27
- **Last Updated**: 2023-06-15
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README
# vue-color
> Modified based on [https://github.com/xiaokaike/vue-color](https://github.com/xiaokaike/vue-color) to support vue3.0
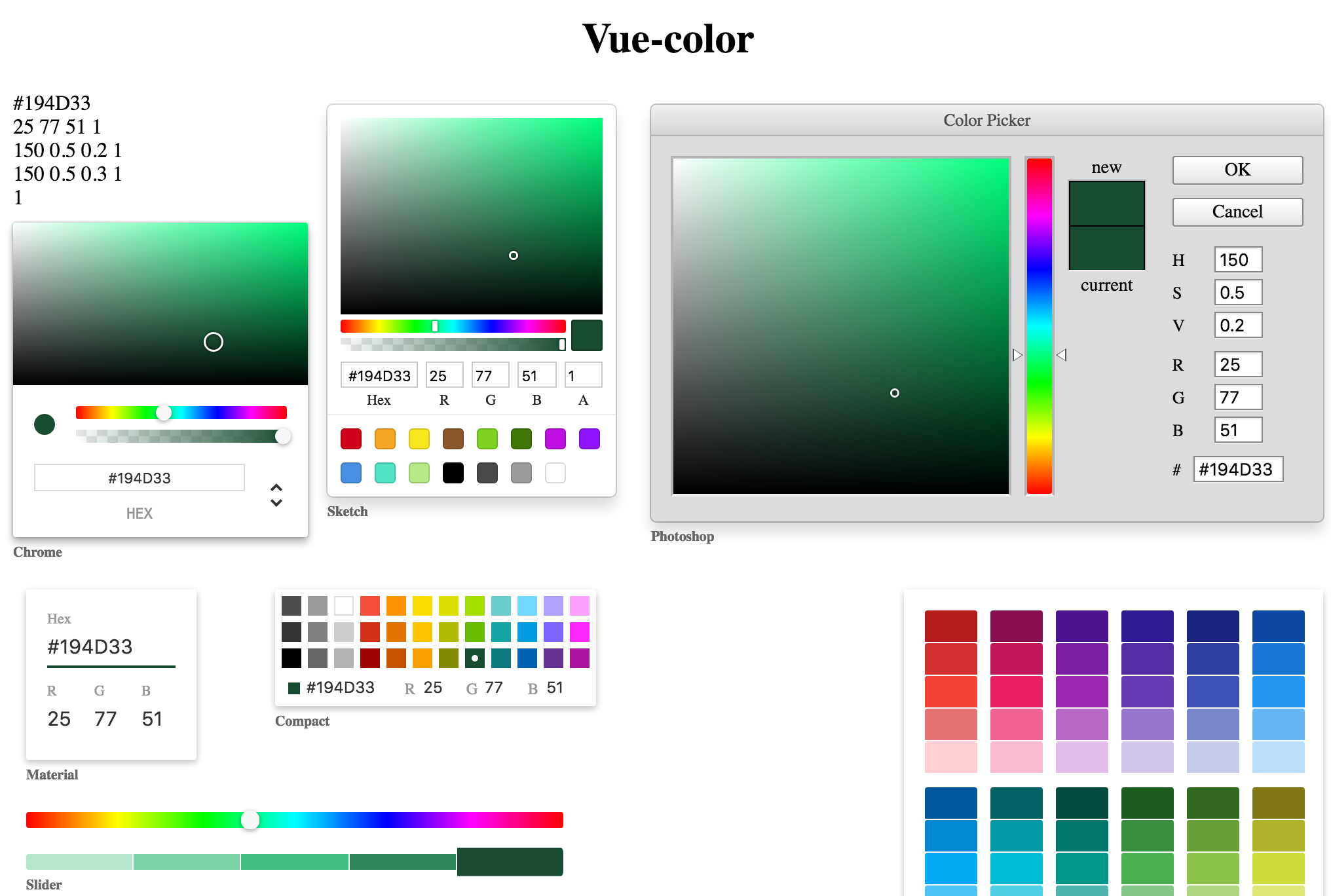
🎨 Vue Color Pickers for Sketch, Photoshop, Chrome & more

## [Demo](https://ckpack.github.io/vue-color)
## Use case
#### On demand
We can import components we actually need, making the project smaller than otherwise.
##### Import Directly
```html
```
##### Install on Demand Globally
```js
import { createApp } from 'vue';
import App from '@/App.vue';
import { Sketch, create } from '@ckpack/vue-color';
const app = createApp(App);
app.use(create({
components: [Sketch],
}));
app.mount('#app');
```
#### Fully import
```js
import { createApp } from 'vue';
import App from '@/App.vue';
import VueColor from '@ckpack/vue-color';
const app = createApp(App);
app.use(VueColor);
app.mount('#app');
```
## [CHANGELOG](/CHANGELOG.md)
## License
vue-color is licensed under [The MIT License](LICENSE).