JeeWeb是一款基于SpringBoot 2+Spring+Mybatis+Hibernate的敏捷开发系统;它是一款具有代码生成功能的智能快速开发平台;是以Spring Framework为核心容器,Spring MVC为模型视图控制器,Hibernate为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Disruptor作为并发框架,Bootstrap作为前端框架的优秀 开源 系统。
JeeWeb是一款 全开源开发平台 ,特别 代码生成器模块也采用开源模式 ,各位开发者可以根据自己的需要改造出更加适合自己的代码生成器,不管是做项目、学习、接私活它都将是你的最佳拍档;
JeeWeb主要定位于企业快速开发平台建设,已内置很多优秀的基础功能和高效的 代码生成 工具,包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、代码生成、 UI模版标签 库等。前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。采用分层设计、提交数据安全编码、密码加密、访问验证、数据权限验证。使用Maven做项目管理,提高项目的易开发性、扩展性。
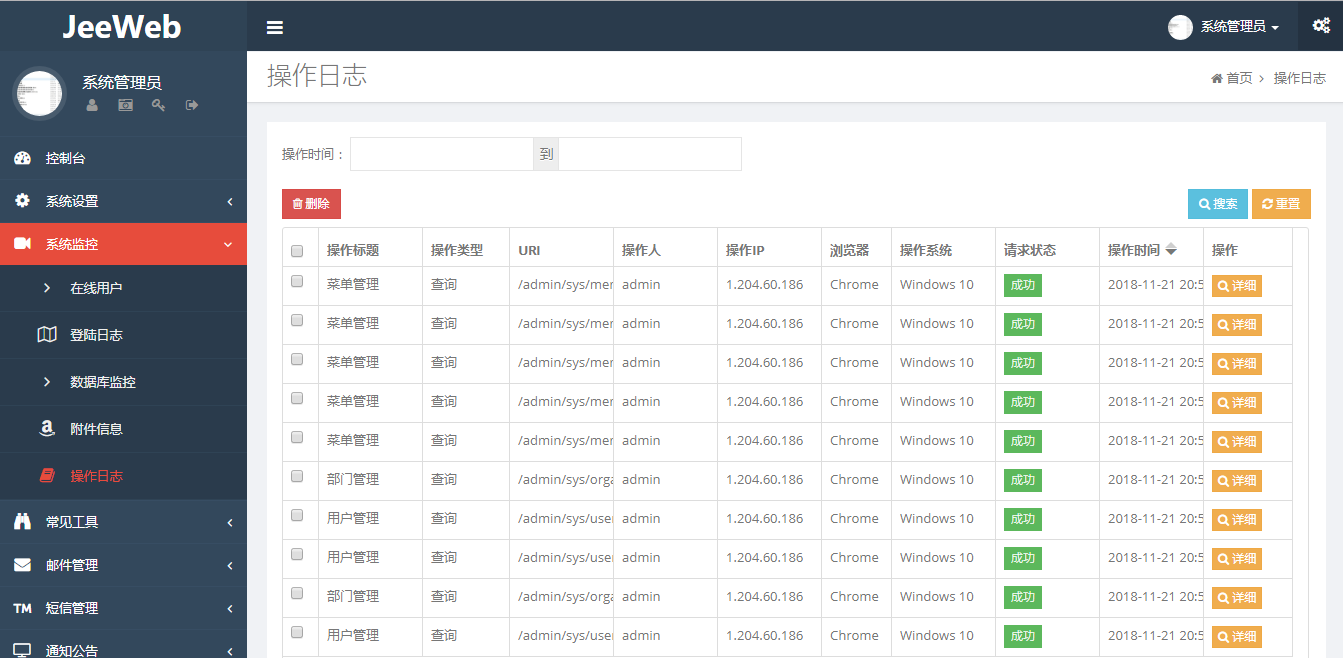
目前功能模块代码生成器、权限框架、数据字典、数据缓存、并发框架、数据监控、计划任务、多数据源管理、附件管理、类似mybatis动态SQL、UI模板标签、短信发送、邮件发送、统计功能等功能。
JeeWeb的开发方式采用( 代码生成器快速设计生成代码->手工完善逻辑->丰富模板标签快速前端开发 ),可以快速协助java开发人员解决60%的重复工作,让开发人员更多关注业务逻辑的实现,框架使用前端模板标签,解放JAVA开发人员的开发压力,提高开发效率,为企业节省项目研发成本,减少开发周期。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
JeeWeb使用目前流程的WEB开发架构技术,如 SpringBoot,Mybatis, Hibernate,Apache Shiro, Disruptor , ehcache, Jquery ,BootStrap 等等,支持多种数据库MySQL, Oracle, sqlserver等。 分层设计:使用分层设计,分为dao,service,Controller,view层,层次清楚,低耦合,高内聚。
安全考虑:严格遵循了web安全的规范,前后台双重验证,参数编码传输,密码md5加密存储,shiro权限验证,从根本上避免了SQL注入,XSS攻击,CSRF攻击等常见的web攻击手段。
1、后端
2、前端
jeeweb
├─jeeweb-common 公共模块
│ ├─jeeweb-common-base 公用基础模块
│ │
│ ├─jeeweb-common-email 邮件基础模块
│ │
│ ├─jeeweb-common-hibernatemvc hibernate公用模块
│ │
│ ├─jeeweb-common-mybatismvc mybatis公用模块
│ │
│ ├─jeeweb-common-oss 数据存储公用模块
│ │
│ ├─jeeweb-common-quartz quartz公用模块
│ │
│ ├─jeeweb-common-query 查询封装模块
│ │
│ ├─jeeweb-common-security 安全公用模块
│ │
│ ├─jeeweb-common-sms 短信公用模块
│ │
│ └─jeeweb-common-utils 公用工具模块
│
├─jeeweb-ui UI模块
│ ├─jeeweb-beetl-tag 基于beetl的类似spring form的模板标签
│ │
│ ├─jeeweb-ui-static 公用静态资源模块
│ │
│ └─jeeweb-ui-tag 基于静态资源模块的标签
│
├─jeeweb-web 业务模块
│ ├─jeeweb-admin 后台案例模块
│ │
│ ├─jeeweb-bbs Jeeweb官方论坛代码模块
│ │
│ ├─jeeweb-vue 前后端分离后端模块
│ │
│ └─jeeweb-generator 代码生成器模块
│
<#grid:grid id="onlineGrid" datatype="local" datas="${onlineSessionList}" sortname="startTimestamp" sortorder="desc">
<#grid:column label="sys.common.key" hidden="true" name="id" width="100"/>
<#grid:column label="用户" name="username" />
<#grid:column label="用户主机IP" name="host" />
<#grid:column label="系统主机IP" name="systemHost" />
<#grid:column label="登录时间" name="startTimestamp" width="140" queryMode="date" condition="between" />
<#grid:column label="最后访问时间" name="lastAccessTime" width="140"/>
<#grid:column label="状态" name="status" dict="onlinestatus" />
<#grid:column label="User-Agent" name="userAgent" />
<#grid:column label="用户会话ID" name="id" />
<#grid:toolbar title="强制退出" btnclass="btn-danger" icon="fa-trash-o" function="toolbarSelectConfirm" url="${adminPath}/sys/online/forceLogout" tipMsg="您确定要强制退出这些信息么,请谨慎操作!"/>
</#grid:grid>

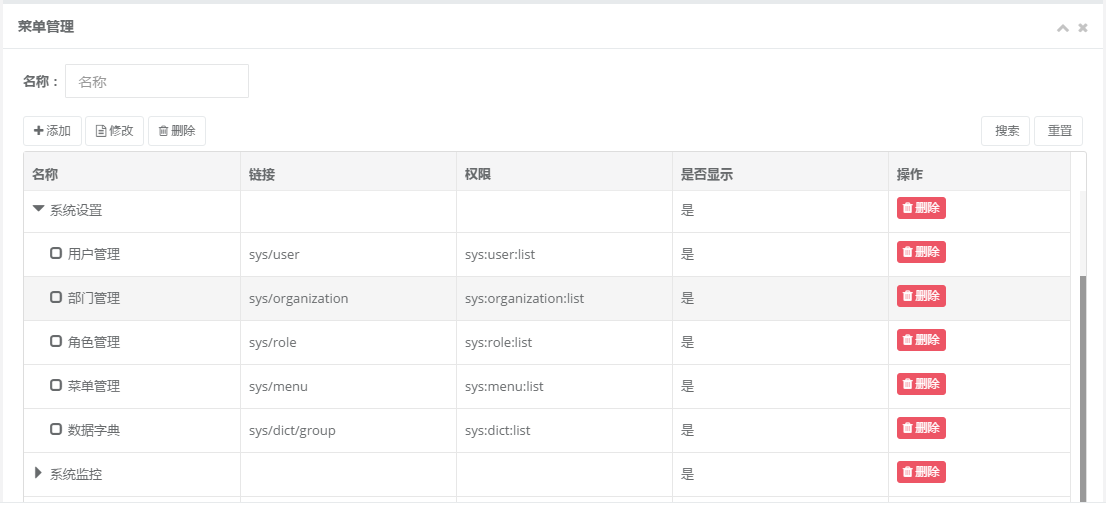
<#grid:grid id="organizationGrid" async="true" treeGrid="true" expandColumn="name" url="${adminPath}/sys/organization/ajaxTreeList">
<#grid:column label="sys.common.key" hidden="true" name="id" width="100"/>
<#grid:column label="sys.organization.name" name="name" query="true" condition="like" />
<#grid:column label="sys.organization.remarks" name="remarks" />
<#grid:column label="sys.common.opt" name="opt" formatter="button" width="100"/>
<#grid:button groupname="opt" function="delete" />
<#grid:toolbar function="add"/>
<#grid:toolbar function="update"/>
<#grid:toolbar function="delete"/>
<#grid:toolbar function="search"/>
<#grid:toolbar function="reset"/>
</#grid:grid>

<% layout('/layouts/form.html', {title: @MessageUtils.getMessage('sys.user.updateuser',''), formId: 'userForm', bodyClass: 'white-bg', libs: 'bootstrap-fileinput'}){ %>
<#form:form id="userForm" modelAttribute="data" method="post" class="form-horizontal">
<#form:hidden path="id" />
<table class="table table-bordered table-condensed dataTables-example dataTable no-footer">
<tbody>
<tr>
<td class="width-15 active text-right">
<label>用户名:</label></td>
<td class="width-35">${data.username}</td>
<td class="width-15 active text-right">
<label>
<font color="red">*</font>姓名:</label></td>
<td class="width-35">
<#form:input path="realname" class="form-control " datatype="*" nullmsg="请输入姓名!" htmlEscape="false" />
<label class="Validform_checktip"></label>
</td>
</tr>
<tr>
<td class="width-15 active text-right">
<label>
<font color="red">*</font>邮箱:</label></td>
<td class="width-35">
<#form:input path="email" class="form-control" datatype="e" nullmsg="请输入姓名!" htmlEscape="false" />
<label class="Validform_checktip"></label>
</td>
<td class="width-15 active text-right">
<label>
<font color="red">*</font>联系电话:</label></td>
<td class="width-35">
<#form:input path="phone" class="form-control" htmlEscape="false" datatype="m" nullmsg="请输入用户名!" />
<label class="Validform_checktip"></label>
</td>
</tr>
<tr>
<td class="active">
<label class="pull-right">
<font color="red">*</font>用户角色:</label></td>
<td colspan="3">
<#form:checkboxes path="roleIdList" nested="false" items="${allRoles}" defaultValue="${roleIdList}" itemLabel="name" itemValue="id" htmlEscape="false" cssClass="i-checks required" /></td>
</tr>
<tr>
<td class="width-15 active">
<label class="pull-right">组织机构:</label></td>
<td colspan="3">
<#form:treeselect title="请选择组织机构" path="organizationIds" nested="false" dataUrl="${adminPath}/sys/organization/treeData" chkboxType="" labelName="parentname" labelValue="${organizationNames}" multiselect="true" /></td>
</tr>
</tbody>
</table>
</#form:form>
<% } %>

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。