为了保持 issues 区域版面整洁可读, 创建 issue 时标题应尽量言简意赅 (一句话概括问题)
创建 Issue 时,** 请按照文本框中的文字模板规范填写 ** ,尽量将您所遇到的问题描述详细,如:
按照模板规范填写的初衷,是为了减少大家不必要的时间消耗,还望遵循并理解
若 issue 未遵循模板规范,可能将无法获得相关回答,敬请知晓
严重支持!
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
才发现有Vue版本了 特来支持
支持支持 ![]()
支持支持 ![]()
http://layer.layui-vue.com/zh-CN/demo 无法访问,你们的网站怎么经常打不开,看不到文档
真有小黑子 哈哈哈
支持
您好,有计划把文档地址加上https吗?
这会对你的使用产生什么困扰吗
edge 右侧 自定义边栏 只能 放置 https 的站点。我习惯在右边放一些文档类的东西。
现在还有几家要去支持edge了
layui-vue有省市区联动下拉选项吗?
表单缺少必填项的一个红点提醒标志
您好,我在使用layui-vue时,由于想在弹窗关闭时获取弹窗内组件的一些信息,想通过修改源码实现,修改后进行编译,在项目中引用时,由于弹窗打开页面里面使用的是el-table,一直提示我没有el-table,但其实element-plus已安装,想问一些
使用npm安装和自己编译有什么区别吗
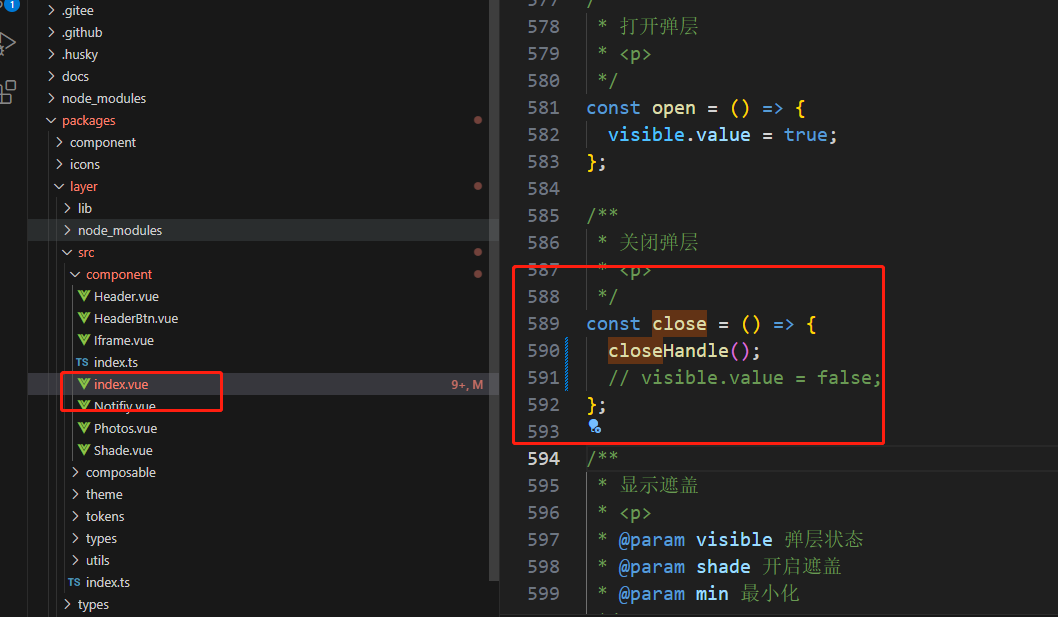
我直接git上拉取源码,改了这句话,希望在调用close的时候调关闭前的事件, ,自己对代码进行了编译,放在自己程序中进行了引入,
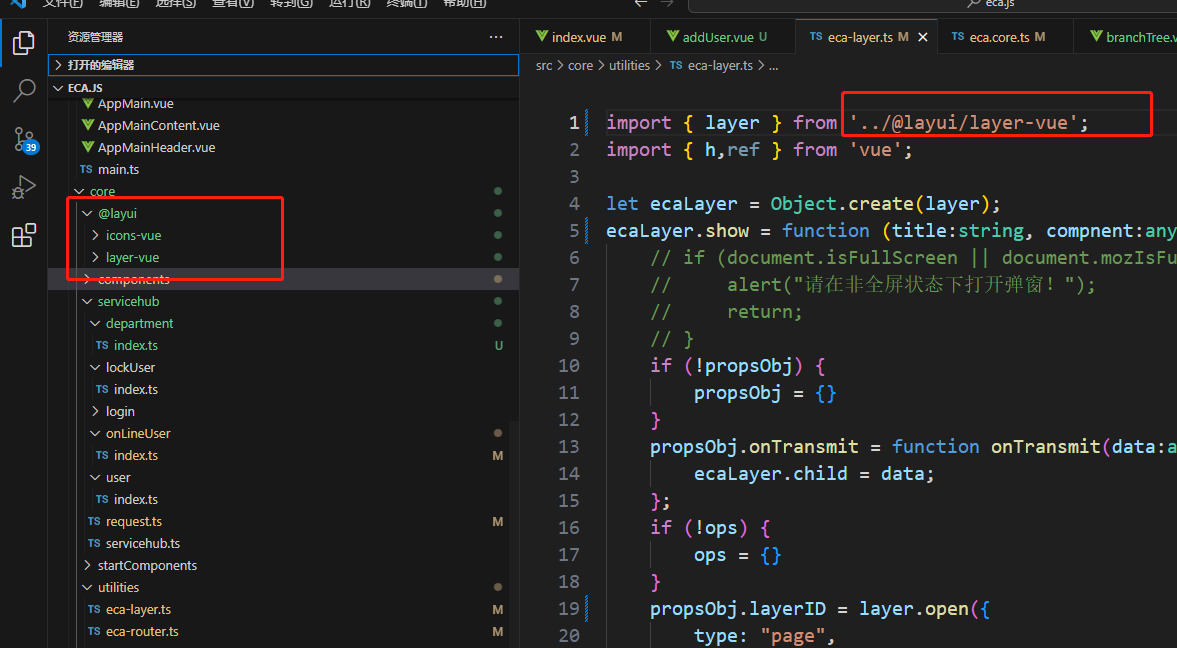
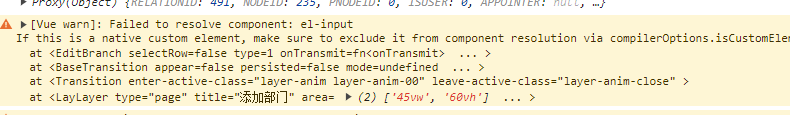
,自己对代码进行了编译,放在自己程序中进行了引入, ,引入后使用弹窗打开了组件,组件中用到了el-input,安装了element-plus,但是一直提示我
,引入后使用弹窗打开了组件,组件中用到了el-input,安装了element-plus,但是一直提示我
const component = createV....
layer.open({
content: component
success:() => {
component.value....
}
})
登录 后才可以发表评论