制作一个输入禁止,但是可以点击弹窗的选择的功能
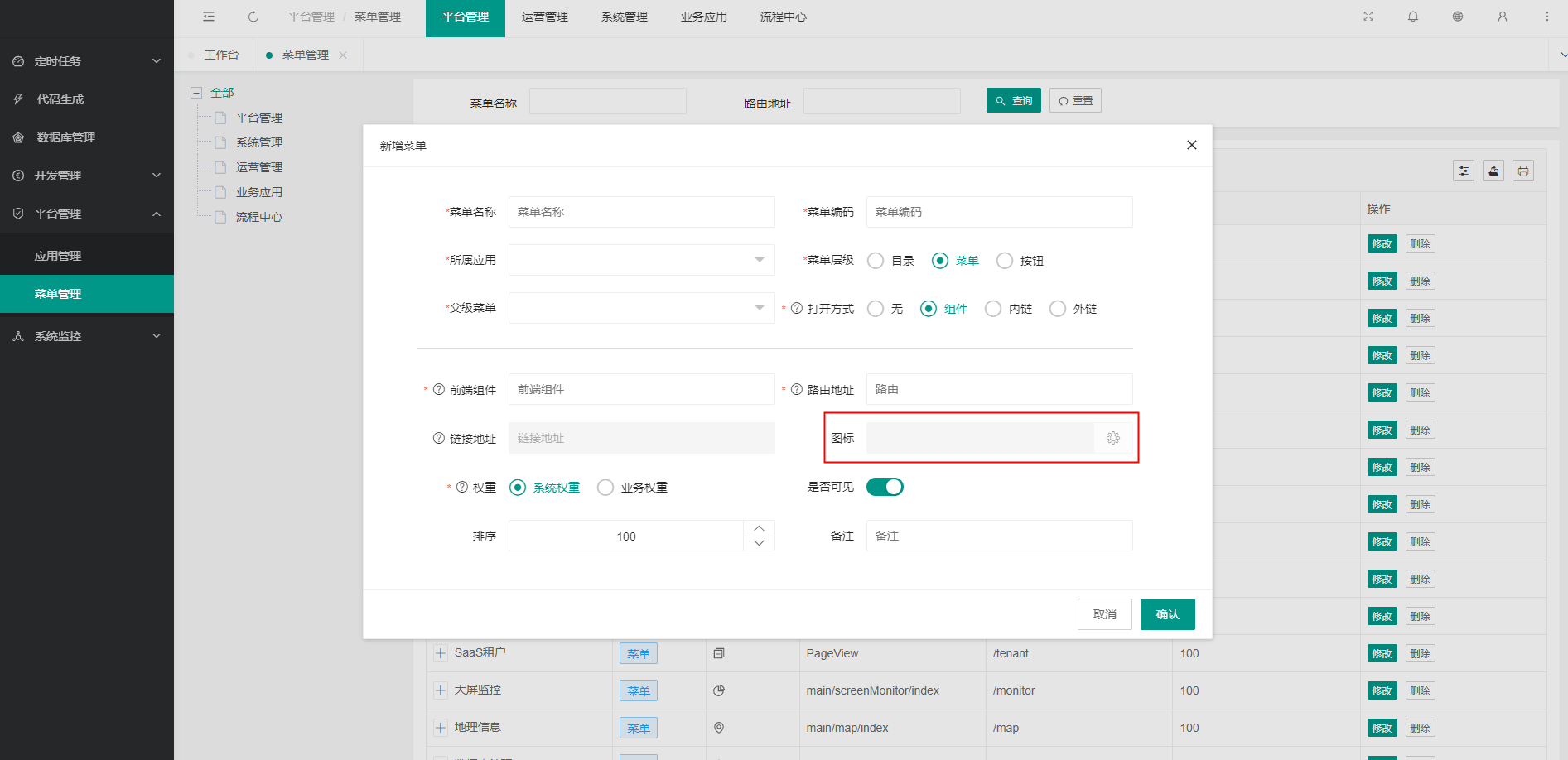
如下图

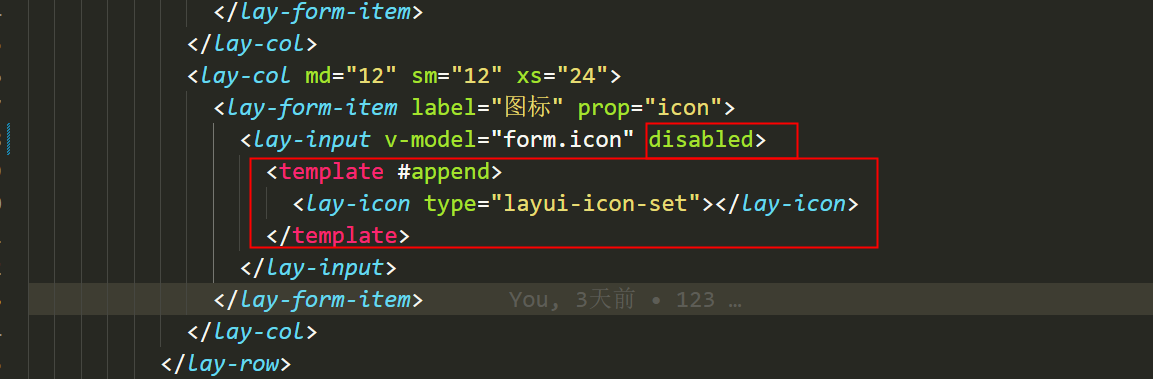
代码截图如下

这样这个按钮也被一起禁用了
1.描述你希望解决的问题
在输入框设置disabled时,右边的 选择按钮也被一起禁用了,希望有个参数可以控制是否禁用后面的append插槽内容
2.陈述问题的现状
3.合理的建议

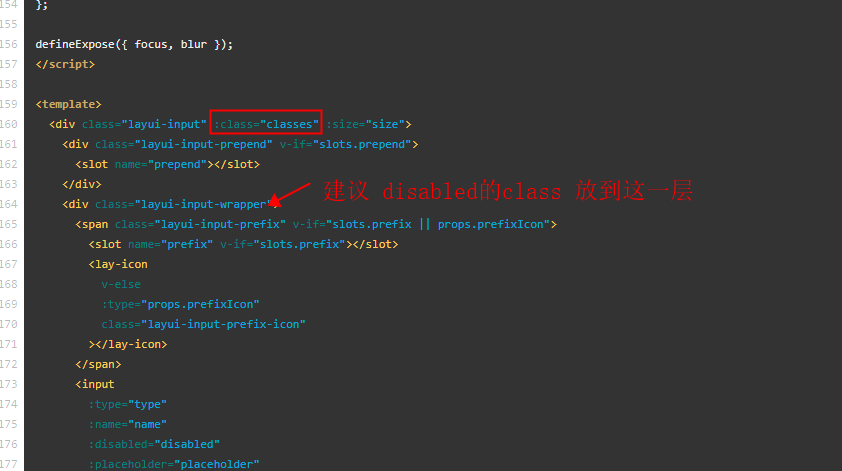
我大概看了下源码,建议首先分开那个classes 然后 把禁用的 样式 放到下面一层,因为插槽一般由客户可以自行决定 怎么控制,不建议,将禁用放在最顶级div中
描述大概的解决思路,可以包含 API 设计和伪代码等
后续编辑,附上对应的 Pull Request 地址,可以用 - [ ] some task 的方式。
在 append 提供 disabled 让用户自行决定是否禁用插槽内容更为合适,不过这有点破坏性更新的意思,我需要考虑一下。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
某种情况下 append 与 prepend 更像 input 的外附功能,顾在 2.3.0 之后,不再跟随 input 禁用状态,新增了 disabled 参数,是否禁用由用户控制。
你可以升级到 2.3.0-alpha.1 先行体验该功能,相关提交:https://gitee.com/layui/layui-vue/commit/2555d6d611aa06b606bbd2c22435852f1271b4a0
登录 后才可以发表评论