代码拉取完成,页面将自动刷新
If the document is not accessible, please open an issue, I will fix it right away.
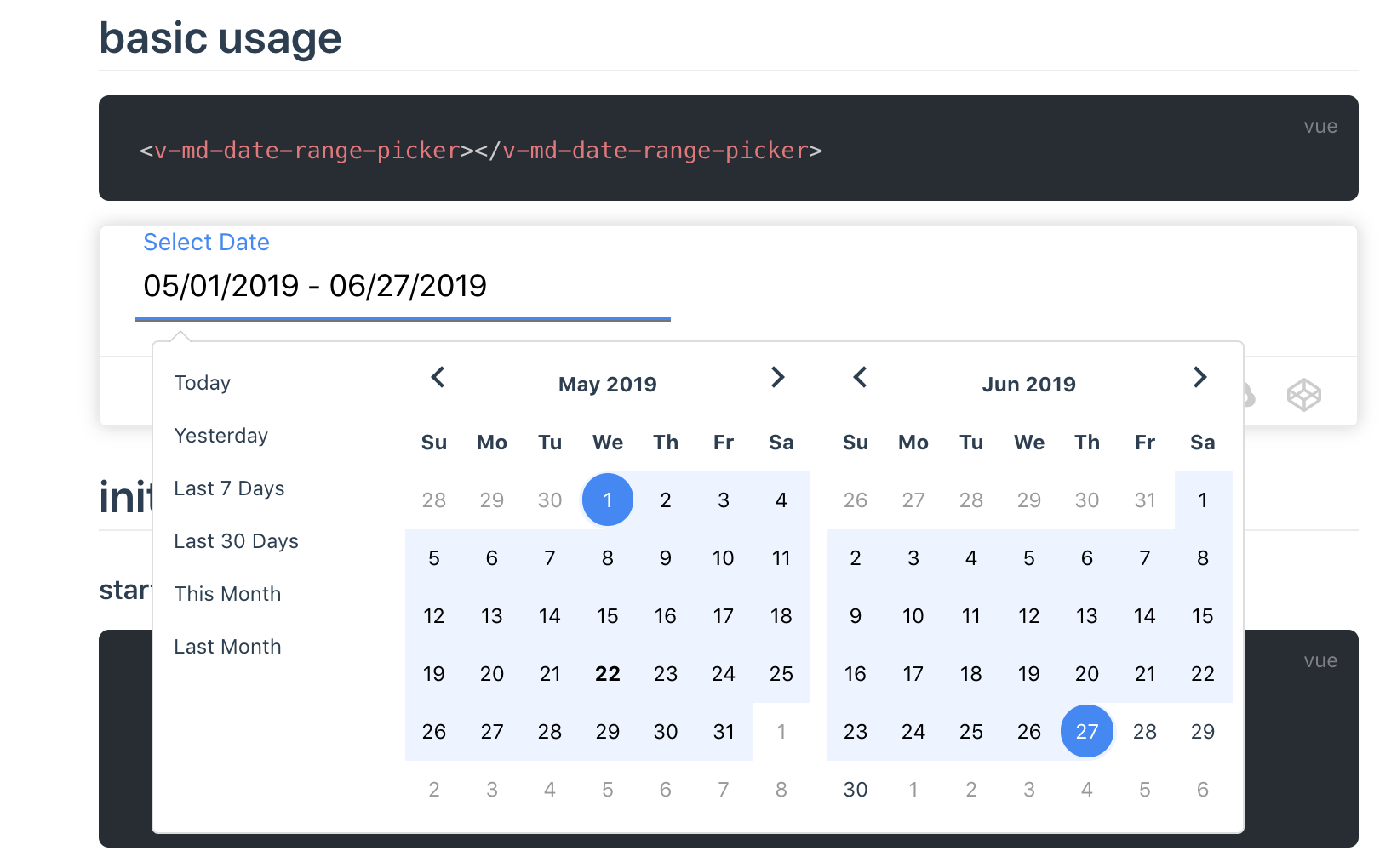
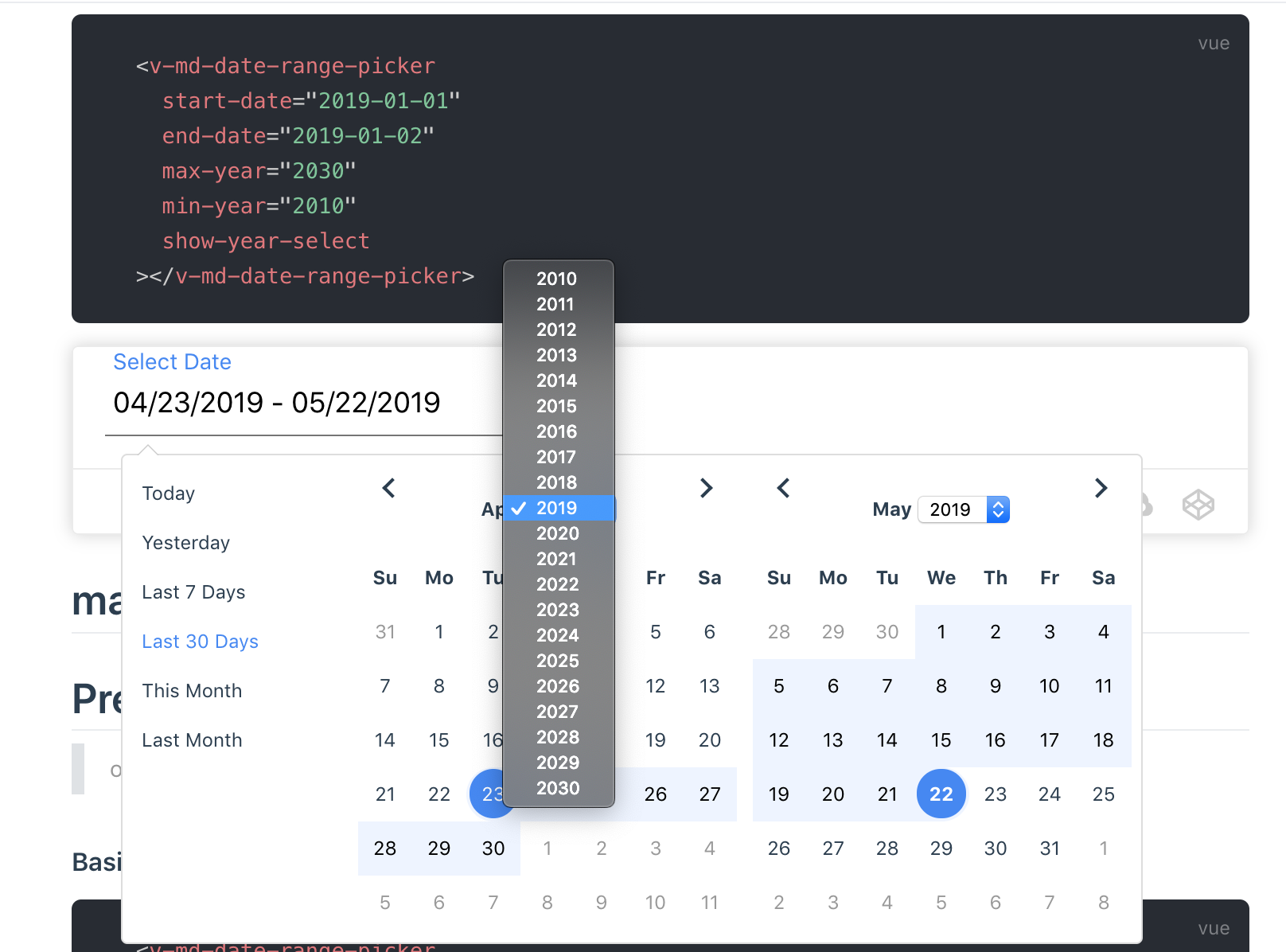
Material Design DateRangePicker for Vuejs 2.0


npm install v-md-date-range-picker --save
# or use yarn
yarn add v-md-date-range-picker
you can use vue-cli to create project
1. npm install -g @vue/cli # or yarn global add @vue/cli
2. vue create hello-world
<!-- App.js -->
<template>
<v-md-date-range-picker></v-md-date-range-picker>
</template>
// main.js
<script>
import Vue from 'vue';
import VMdDateRangePicker from "v-md-date-range-picker";
Vue.use(VMdDateRangePicker);
</script>
Powed by following:
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型