代码拉取完成,页面将自动刷新
v3版本的cli如果路由地址错误不会跳转404等错误页面 应该在哪处理
网上找到了相关的vue 刷新后路由丢失的解决方案,但是还没有明确找到具体的位置。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
permission.js里改一下。这里有一个问题,如果硬要访问不存在的路由会进入死循环。。。。
if (store.getters.isLock && to.path !== lockPage) { //如果系统激活锁屏,全部跳转到锁屏页
next({ path: lockPage })
} else if (to.path === '/login') { //如果登录成功访问登录页跳转到主页
next({ path: '/' })
}
else if (to.matched.length === 0){
// 还有一个前提,vuex里包含这个目录才重新加载路由,但是还没有写
store.dispatch("GetMenu", undefined).then(data => {
if (data.length !== 0) {
// 这里调用了路由格式化函数
router.$avueRouter.formatRoutes(data, true);
next({ ...to, replace: true })
}
}
)
}
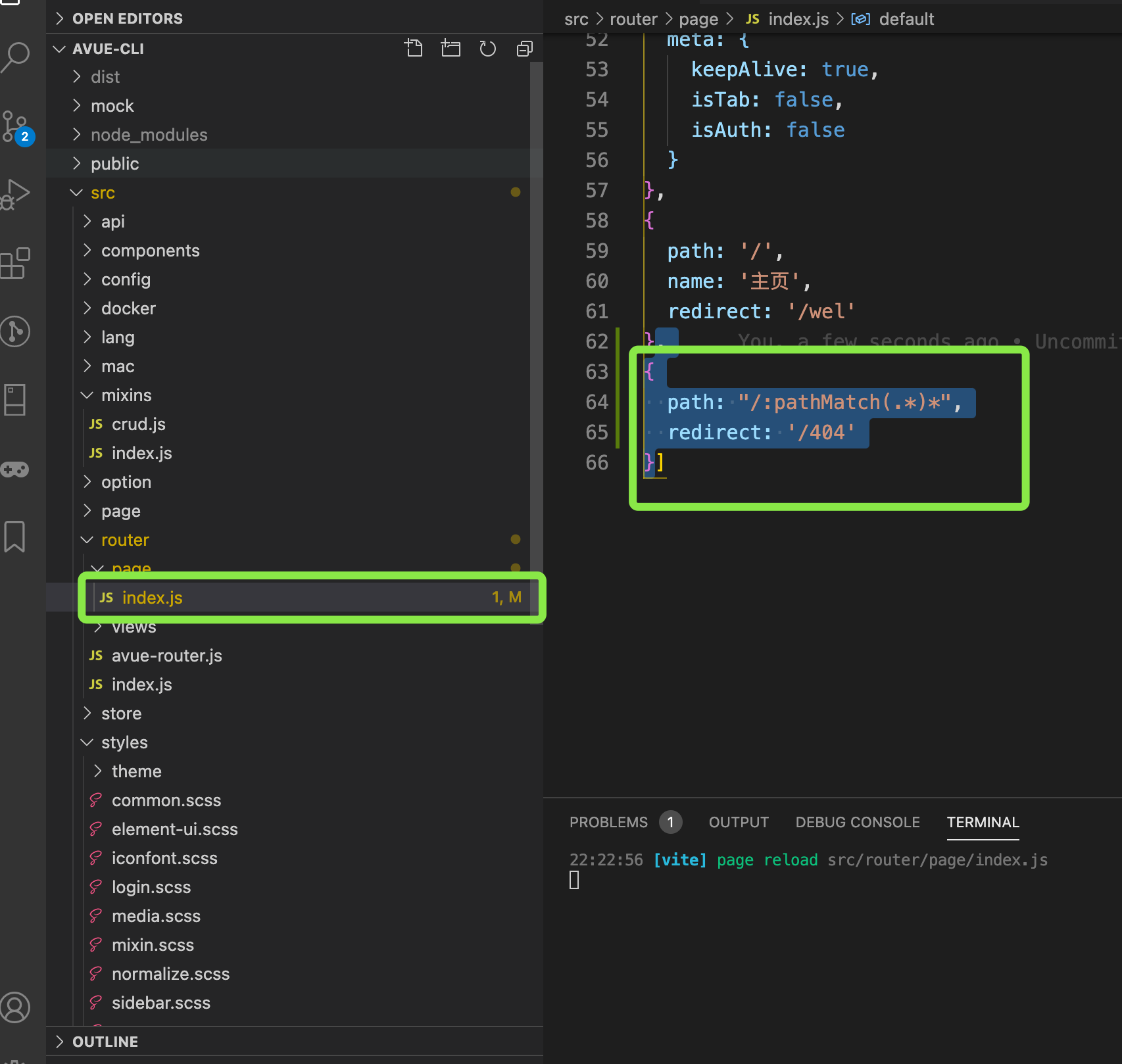
添加个全局路由
{
path: "/:pathMatch(.)",
redirect: '/404'
}

登录 后才可以发表评论