代码拉取完成,页面将自动刷新
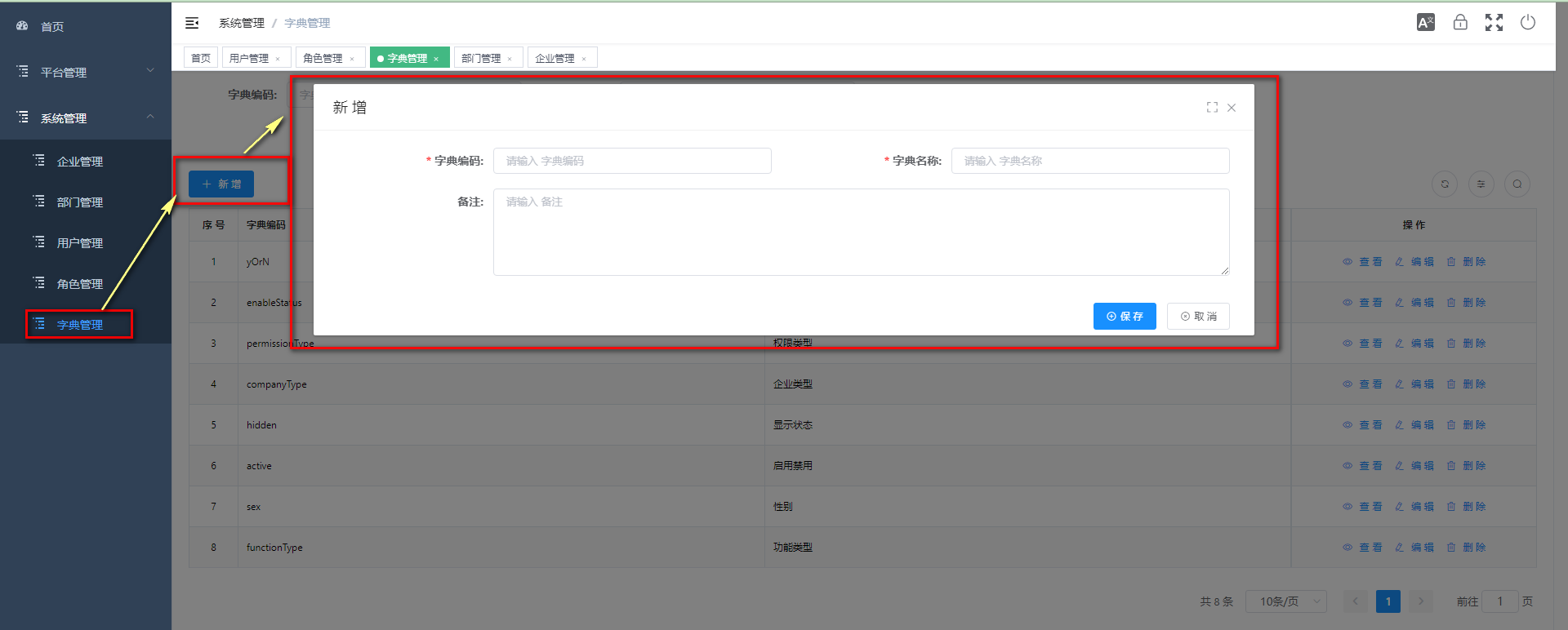
如图点击【字典管理】--【新增】,跳出【新增字典弹窗】,不关闭弹窗,点击【角色管理】,【新增字典弹窗仍然存在】


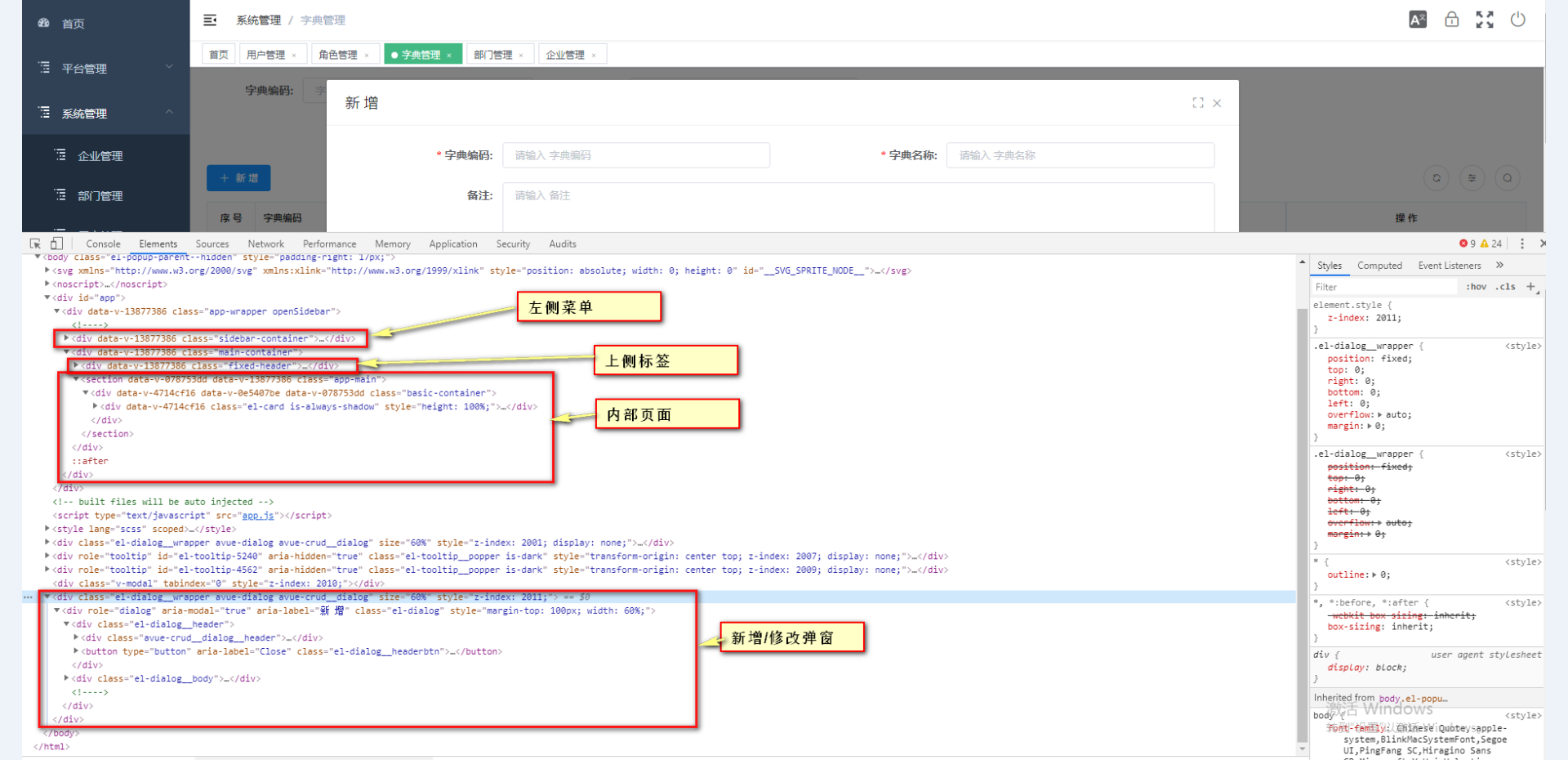
如图,生成的弹窗是插入至body元素上的,所以切换标签的时候弹窗依旧存在。vue或者elment原生弹窗或者抽屉可以通过属性 :modal-append-to-body="false"控制弹窗插入到父元素上而不是body元素上,就没有上述问题。
请问avue-crud应该如何解决这个问题,感谢感谢!!!

自行修改源码 加上modal-append-to-body
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
我下个版本扩展下,加个属性配置
2.9.16版本新增2个全局属性
Vue.use(AVUE,{
modalAppendToBody:false,
appendToBody:false
})
你也可以自行拉取dev分支打包使用
这样就Avue全局弹窗都不回加到body里
登录 后才可以发表评论