作者:小枫 QQ:1809185784
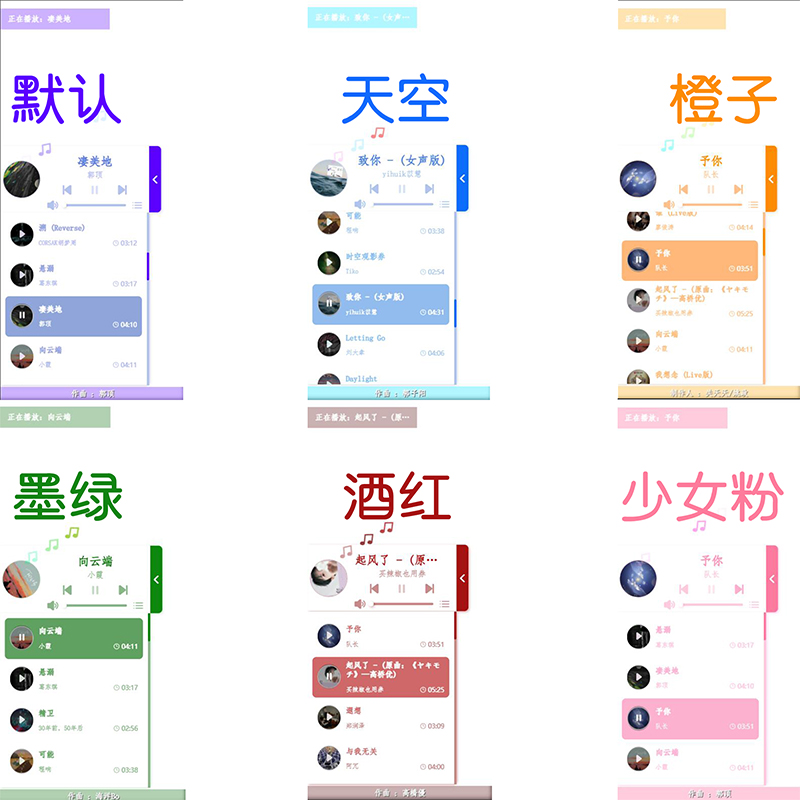
xf-MusicPlayer.js插件是一款由小枫独立开发的开源式的HTML5悬浮音乐播放器插件,由原生JS开发无任何依赖,引入两行代码就能给网页添加漂亮的音乐播放器!改播放器目前有6种不同颜色的主题样式可任意切换 + 3种获取音乐的方式, 并且支持记忆播放音乐!
注意:该插件代码有用到ES6语法和css3新特性,如果你使用浏览器内核还是IE10以下,那请回避吧~


如果你用过小枫跨站音乐播放器 music.xfyun.club 再用这个插件那你不用看可直接上手。
代码放到</body>的上面即可
<!DOCTYPE html> // html5声明
<html lang="en"> // 网页声明 zh-CN指的是中文 cn就是英文
<head> // 头部标签 ==> 指的是头部标签开始
<meta charset="UTF-8"> // 声明字符编码
<title>Document</title> // 网页标题
</head> // 头部结尾标签 ==> 指的是头部标签结束
<body> // 页面主体开始
中间的是网页其他的内容代码
<!-- 这里就是显示网页内容的地方,也就是放播放器代码的地方! -->
<div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div>
<script src="https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script>
</body> // 页面主体结束
</html> // 结尾
<!-- 配置播放器 -->
<div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div>
<!-- 引入外部CDN插件 -->
<script src="https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script>
<!-- 配置播放器 -->
<div id="xf-MusicPlayer"></div>
<!-- 引入插件 -->
<script src="/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script>
全局属性配置
示例代码:
也可以把id换成class,但是只能存在一个
<div id="xf-MusicPlayer"></div>
示例代码:
比如你CDN的路径是:https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js
那下面的data-filePath属性就要和上面的一样
<div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div>
示例代码:
比如你插件的路径是:/zdy/music/xf-MusicPlayer/js/xf-MusicPlayer.min.js
那下面的data-filePath属性就要和上面的一样
<div id="xf-MusicPlayer" data-filePath="/zdy/music/"></div>
示例代码:
<div id="xf-MusicPlayer" data-fadeOutAutoplay></div>
示例代码:
如果你啥也不添加那就是默认主题颜色样式,下面是更换少女粉主题示例
<div id="xf-MusicPlayer" data-themeColor="xf-girlPink"></div>
随机播放示例:
<div id="xf-MusicPlayer" data-random="true"></div>
自定义播放器歌曲数值(演示第3首)示例:
<div id="xf-MusicPlayer" data-random="3"></div>
示例代码:
<div id="xf-MusicPlayer" data-bottomHeight="100px"></div>
示例代码:
<div id="xf-MusicPlayer" data-memory="1"></div>
data-musicApi属性:自定义播放API接口,接口已嵌入默认接口【选填】
示例代码:
<div id="xf-MusicPlayer" data-musicApi="api.xfyun.club"></div>
data-songChart属性:获取网易云歌榜【热歌榜(默认歌榜), 新歌榜, 飙升榜, 原创榜】,每周二0:20每个歌榜更新100首音乐,vip歌曲自动跳过【选填】
示例代码:
如果你啥也不添加那就是默认的热歌榜的音乐,下面是更换新歌榜音乐
<div id="xf-MusicPlayer" data-songChart="新歌榜"></div>
data-songList属性:获取网易云歌单音乐,如果你发现歌曲播放不了那肯定是VIP歌曲,支持动态更新 data-songList="歌单ID"【选填】
示例代码:
<div id="xf-MusicPlayer" data-songList="2192163086"></div>
data-lyrics属性:设置播放器是否显示歌词,0为不显示,1或者不填则为显示 data-lyrics="0"【选填】
示例代码:
<div id="xf-MusicPlayer" data-lyrics="0"></div>
data-randomSongList属性:随机切换 热歌榜,新歌榜,原创榜,飙升榜的音乐 data-randomSongList="1" 或者不跟参数【选填】
示例代码:
<div id="xf-MusicPlayer" data-randomSongList="1"></div>
本地音乐属性配置
data-localMusic属性:本地音乐,填写 playlistData.json 文件路径【本地音乐必填】
示例代码:
注意引入的是playlistData.json文件的路径
<div id="xf-MusicPlayer" data-localMusic="playlistData.json"></div>
https://www.bilibili.com/video/BV1kP411p7RK/
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。