这是云开发的快速启动指引,其中演示了如何上手使用云开发的三大基础能力:
个人日常使用小程序,目前仍在完善。 使用的微信小程序原生的云开发。 欢迎大家参与开发。 期待大家的建议。 博客地址: 程序员的浪漫之——情侣日常小程序 情侣小程序2.0版本已提上日程
软件架构说明
.png)
.png)
可以动态更新轮播图图片。

自己设计表单,每天根据表单项来记录消费。

统计睡觉规律。

详细记录消费内容。
.png)
可以自己设置纪念日。

记录生理期时间,可以提前预知女朋友的生理期日子,给她多点关心。

可以在这里悄悄的写上自己的心愿,等待被发现然后帮你实现。
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信开放文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
代码地址
https://gitee.com/zheng_yongtao/me-and-my-doodle.git
没有小程序账号的需要先去申请一个账号
官网地址:https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=1210542861
将代码拉取到本地,然后导入微信开发者工具,需要登录并关联自己的云空间。

因为是自用的,所以也就没有将账号信息存放到数据库中,而是保存为一个用户配置文件,文件位置如上图。userConfig对象中的key对应账号,password则是密码,nickName为在小程序中显示的昵称,eName是英文别名(这里是随便起的),color为代表色,icon是代表图表,wishIcon为许愿树模块中的礼物盒图标,将账号信息配置好即可登录小程序。
图片包地址:https://gitee.com/zheng_yongtao/images-package.git
因为一开始只是为了做一个记账本功能的小程序,所以我在云存储中创建了一个记账本文件夹,如下图:


我们可以在这里创建一个文件夹(或者自己重新命名创建一个文件夹,代码中对应的图片路径要改变),下载好图片包后上传到该目录中,然后修改小程序中对应的文件路径即可。图片的公共路径在配置文件我已经进行了抽取配置,这里修改为你云空间的存储路径即可,如下图:


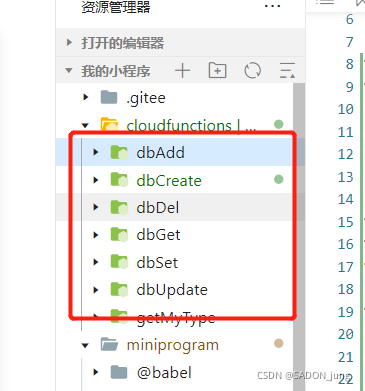
右键选择上传并部署(所有文件)
wx-server-sdk报错的话需要在每个云函数目录中安装一下依赖npm instasll wx-server-sdk@latest;
后续有时间会进行优化。
首次导入需要先初始化数据库,已集成为函数一键初始化,只需点击我的页面中的初始化数据库按钮即可。


上传之后代码可以在自己的小程序后台看到上传的版本,目前个人不支持上传为线上版本,所以我们只能使用体验版,设置为体验版的方法如下: 微信小程序管理后台地址:https://mp.weixin.qq.com/wxamp/wacodepage/getcodepage?token=1210542861&lang=zh_CN


上传为体验版之后,还应该要将对方设置为体验成员或项目成员,对方才有权限体验小程序,和你一起使用小程序。


大概率是云函数依赖没有安装,可以在下面几个云函数目录都安装上依赖。
npm install wx-server-sdk

点击体验版二维码这里,就会弹出一个二维码,扫码后即可打开小程序,然后将其分享给你的女朋友即可一起使用该小程序了。

目前项目已全部开源,小程序样式相对来说还是不够美观,后续还会继续优化并开发完善新旧功能,有兴趣一起维护开发的可以一起。
个人主页:http://120.79.163.94//JYeontuComponents/#/JTableView
Gitee地址:https://gitee.com/zheng_yongtao
承接定制化功能需求开发,有需要定制的需求功能可以联系我。

如果觉得该小程序对您可以有一点的帮助,可以在这里请作者喝一瓶可乐。


此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。