同步操作将从 huge-dream/django-vue3-admin 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
预 览 | 官网文档 | 群聊 | 社区 | 插件市场 | Github
💡 「关于」
我们是一群热爱代码的青年,在这个炙热的时代下,我们希望静下心来通过Code带来一点我们的色彩和颜色。
因为热爱,所以拥抱未来!
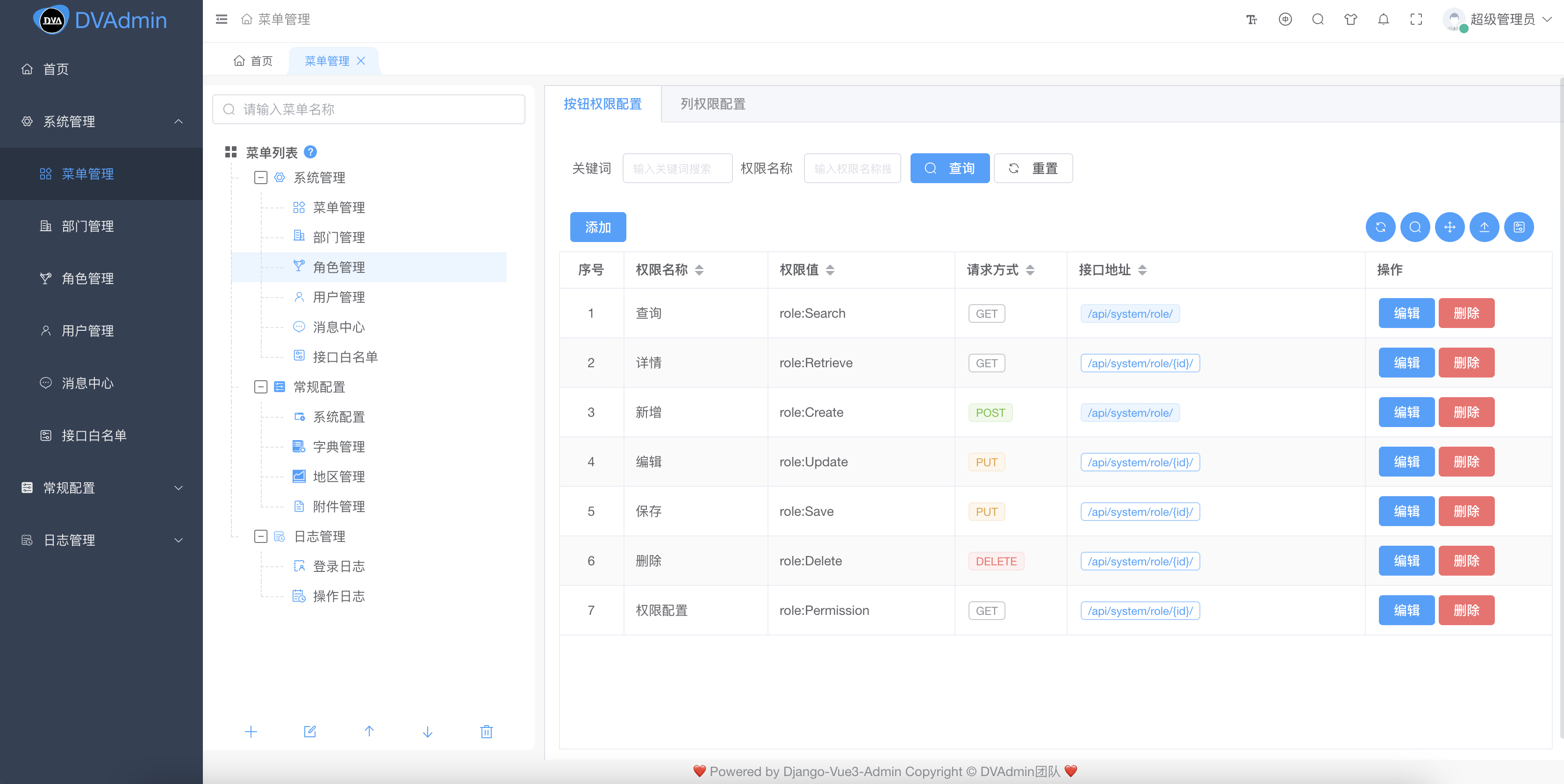
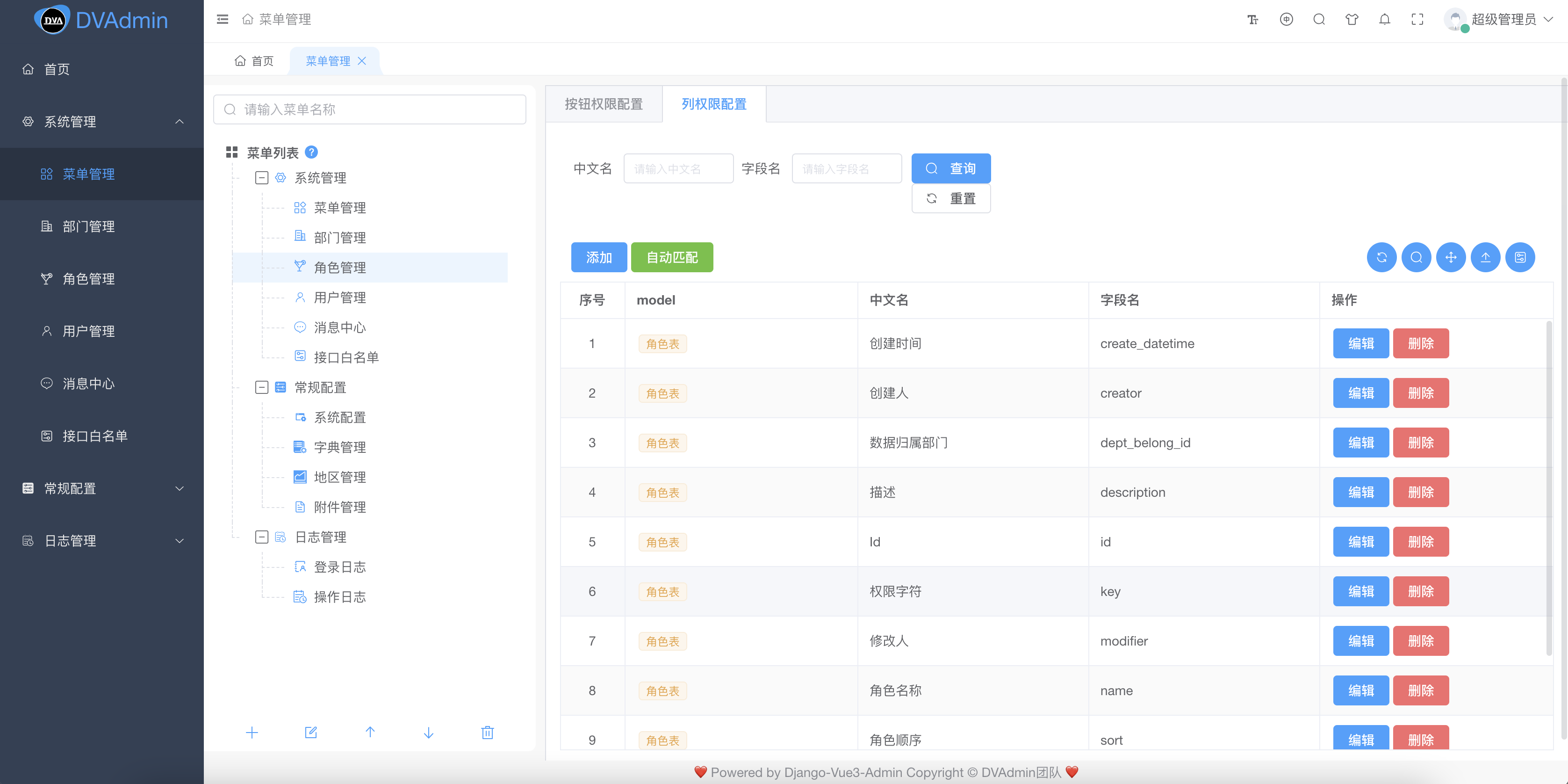
💡 django-vue3-admin 是一套全部开源的快速开发平台,毫无保留给个人免费使用、团体授权使用。 django-vue3-admin 基于RBAC模型的权限控制的一整套基础开发平台,权限粒度达到列级别,前后端分离,后端采用django + django-rest-framework,前端采用基于 vue3 + CompositionAPI + typescript + vite + element plus
| Edge | Firefox | Chrome | Safari |
|---|---|---|---|
| Edge ≥ 79 | Firefox ≥ 78 | Chrome ≥ 64 | Safari ≥ 12 |
由于 Vue3 不再支持 IE11,故而 ElementPlus 也不支持 IE11 及之前版本。
👩👧👦演示地址:https://demo.dvadmin.com
账号:superadmin
密码:admin123456
👩👦👦文档地址:coding
交流社区:戳我👩👦👦
插件市场:戳我👩👦👦
django-vue-admin交流01群(已满):812482043 点击链接加入群聊
django-vue-admin交流02群(已满):687252418 点击链接加入群聊
django-vue-admin交流03群:442108213 点击链接加入群聊
二维码

gitee地址(主推):https://gitee.com/huge-dream/django-vue3-admin👩👦👦
github地址:https://github.com/huge-dream/django-vue3-admin👩👦👦
更新中...
主分支:master(稳定版本) 开发分支:develop
Python >= 3.11.0 (最低3.9+版本)
nodejs >= 16.0
Mysql >= 8.0 (可选,默认数据库sqlite3,支持5.7+,推荐8.0版本)
Redis (可选,最新版)
# 克隆项目
git clone https://gitee.com/huge-dream/django-vue3-admin.git
# 进入项目目录
cd web
# 安装依赖
npm install yarn
yarn install --registry=https://registry.npm.taobao.org
# 启动服务
yarn build
# 浏览器访问 http://localhost:8080
# .env.development 文件中可配置启动端口等参数
# 构建生产环境
# yarn run build
1. 进入项目目录 cd backend
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
3. 在 env.py 中配置数据库信息
mysql数据库版本建议:8.0
mysql数据库字符集:utf8mb4
4. 安装依赖环境
pip3 install -r requirements.txt
5. 执行迁移命令:
python3 manage.py makemigrations
python3 manage.py migrate
6. 初始化数据
python3 manage.py init
7. 初始化省市县数据:
python3 manage.py init_area
8. 启动项目
python3 manage.py runserver 0.0.0.0:8000
或使用 uvicorn :
uvicorn application.asgi:application --port 8000 --host 0.0.0.0 --workers 8
前后端backend与web各自单独一个窗口打开进行开发
superadmin 密码:admin123456
# 先安装docker-compose (自行百度安装),执行此命令等待安装,如有使用celery插件请打开docker-compose.yml中celery 部分注释
docker-compose up -d
# 初始化后端数据(第一次执行即可)
docker exec -ti dvadmin3-django bash
python manage.py makemigrations
python manage.py migrate
python manage.py init_area
python manage.py init
exit
前端地址:http://127.0.0.1:8080
后端地址:http://127.0.0.1:8080/api
# 在服务器上请把127.0.0.1 换成自己公网ip
账号:superadmin 密码:admin123456
# docker-compose 停止
docker-compose down
# docker-compose 重启
docker-compose restart
# docker-compose 启动时重新进行 build
docker-compose up -d --build










此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。