This action will force synchronization from yydcdut/SlideAndDragListView, which will overwrite any changes that you have made since you forked the repository, and can not be recovered!!!
Synchronous operation will process in the background and will refresh the page when finishing processing. Please be patient.
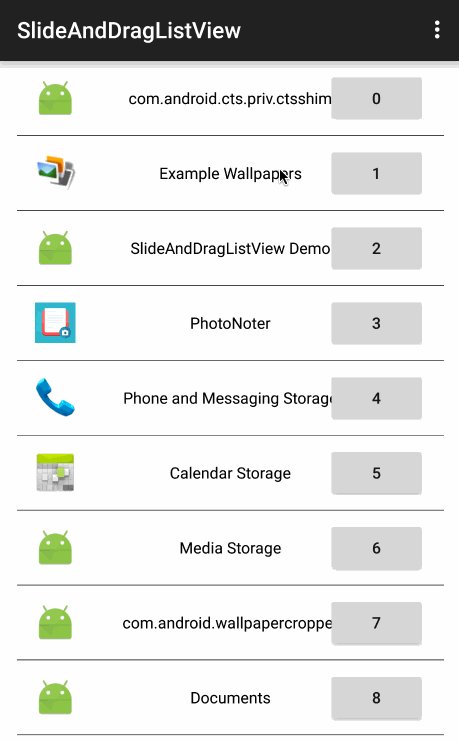
A ListView that you can slide ( or swipe ) the items, drag and drop the items to other places.

中文:CHINESE.md
ChangeLog: CHINESE.md
SlideAndDragListView (SDLV) is an extension of the Android ListView that enables slide and drag-and-drop reordering of list items.
Some key features are:
SlideAndDragListView is useful for all kinds of prioritized lists: favorites, playlists, checklists, etc. Would love to hear about your use case or app by email. I hope you find it useful; and please, help me improve the thing!
compile 'com.yydcdut.sdlv:sdlv:0.5.4@aar'
Or
compile 'com.yydcdut.sdlv:sdlv:0.5.4'
<com.yydcdut.sdlv.SlideAndDragListView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</com.yydcdut.sdlv.SlideAndDragListView>
Menu and add MenuItem
Menu menu = new Menu(true, true, 0);//the second parameter is whether can slide over
menu.addItem(new MenuItem.Builder().setWidth(90)//set Width
.setBackground(new ColorDrawable(Color.RED))// set background
.setText("One")//set text string
.setTextColor(Color.GRAY)//set text color
.setTextSize(20)//set text size
.build());
menu.addItem(new MenuItem.Builder().setWidth(120)
.setBackground(new ColorDrawable(Color.BLACK))
.setDirection(MenuItem.DIRECTION_RIGHT)//set direction (default DIRECTION_LEFT)
.setIcon(getResources().getDrawable(R.drawable.ic_launcher))// set icon
.build());
//set in sdlv
slideAndDragListView.setMenu(menu);
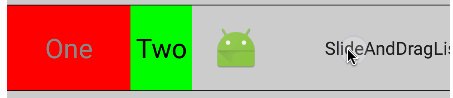
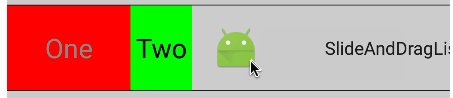
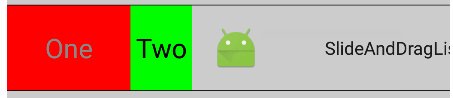
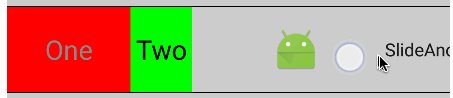
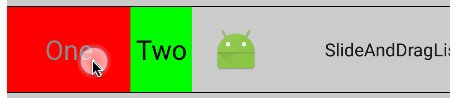
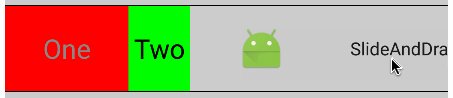
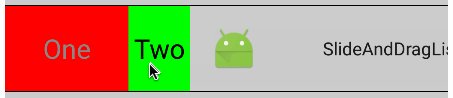
The class Menu, the construct function Menu(bool wannaTransparentWhileDragging, boolean wannaOver, int menuViewType), the first parameter means whether set background transparent while dragging, the second parameter means whether can slide over.
If it’s true:

If it’s false:

The third parameter stands for view type, the value of int getItemViewType(int ) in BaseAdapter.
slideAndDragListView.setOnSlideListener(new SlideAndDragListView.OnSlideListener() {
@Override
public void onSlideOpen(View view, View parentView, int position, int direction) {
}
@Override
public void onSlideClose(View view, View parentView, int position, int direction) {
}
});
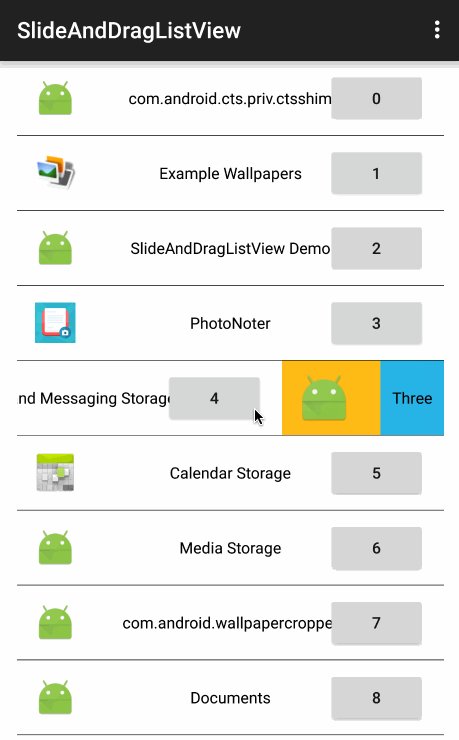
slideAndDragListView.setOnMenuItemClickListener(new SlideAndDragListView.OnMenuItemClickListener() {
@Override
public int onMenuItemClick(View v, int itemPosition, int buttonPosition, int direction) {
switch (direction) {
case MenuItem.DIRECTION_LEFT:
switch (buttonPosition) {
case 0://One
return Menu.ITEM_SCROLL_BACK;
}
break;
case MenuItem.DIRECTION_RIGHT:
switch (buttonPosition) {
case 0://icon
return Menu.ITEM_DELETE_FROM_BOTTOM_TO_TOP;
}
break;
default :
return Menu.ITEM_NOTHING;
}
}
});
Have to set OnSlideListener!!!!!!
Menu.ITEM_NOTHING:

Menu.ITEM_SCROLL_BACK:

Menu.ITEM_DELETE_FROM_BOTTOM_TO_TOP:

private BaseAdapter mAdapter = new BaseAdapter() {
// .......
@Override
public int getItemViewType(int position) {
return position % 2;//current menu type
}
@Override
public int getViewTypeCount() {
return 2;//menu type count
}
// ......
}
List<Menu> menuList = new ArrayList<>(2);
Menu menu0 = new Menu(new ColorDrawable(Color.WHITE), true, 0);
menu0.addItem(new MenuItem.Builder().setWidth(90)//set Width
.setBackground(new ColorDrawable(Color.RED))// set background
.setText("One")//set text string
.setTextColor(Color.GRAY)//set text color
.setTextSize(20)//set text color
.build());
menu0.addItem(new MenuItem.Builder().setWidth(120)
.setBackground(new ColorDrawable(Color.BLACK))
.setDirection(MenuItem.DIRECTION_RIGHT)//set direction (default DIRECTION_LEFT)
.setIcon(getResources().getDrawable(R.drawable.ic_launcher))// set icon
.build());
Menu menu1 = new Menu(new ColorDrawable(Color.YELLOW), false, 1);
menu1.addItem(new MenuItem.Builder().setWidth(60)
.setBackground(new ColorDrawable(Color.RED))
.setText("Two")
.setTextColor(Color.GRAY)
.setTextSize(25)
.build());
menu1.addItem(new MenuItem.Builder().setWidth(70)
.setBackground(new ColorDrawable(Color.BLUE))
.setText("Three")
.setDirection(MenuItem.DIRECTION_RIGHT)
.setTextColor(Color.BLACK)
.setTextSize(20)
.build());
menuList.add(menu0);
menuList.add(menu1);
listView.setMenu(menuList)

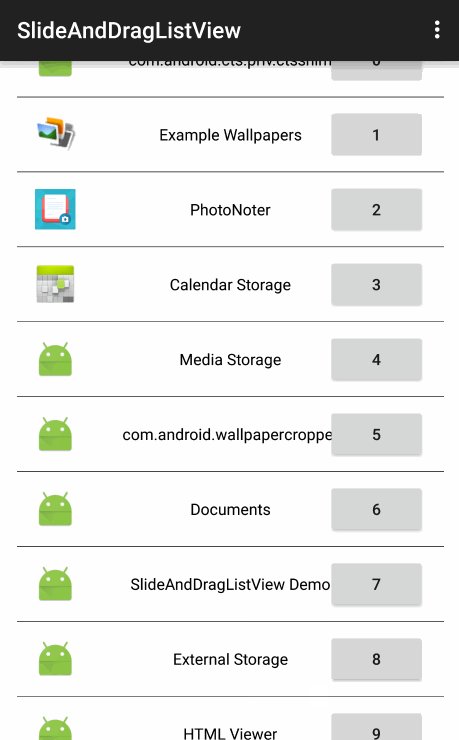
slideAndDragListView.setOnDragListener(new SlideAndDragListView.OnDragListener() {
@Override
public void onDragViewStart(int position) {
}
@Override
public void onDragViewMoving(int position) {
}
@Override
public void onDragViewDown(int position) {
}
}, mDataList);
public void onDragViewStart(int position).The parameter position is the position in ListView where dragged from.
public void onDragViewMoving(int position) .The parameter position is the position in ListView where dragged from, and this method will be called while the dragged item moving, as the same time, the position is changing.
public void onDragViewDown(int position) . The parameter position is the position in ListView where dropped down.
slideAndDragListView.setOnListItemClickListener(new SlideAndDragListView.OnListItemClickListener() {
@Override
public void onListItemClick(View v, int position) {
}
});
public void onListItemClick(View view, int position) . The parameter view is the ListView item that is clicked, and the parameter position is the position of the view in the list.
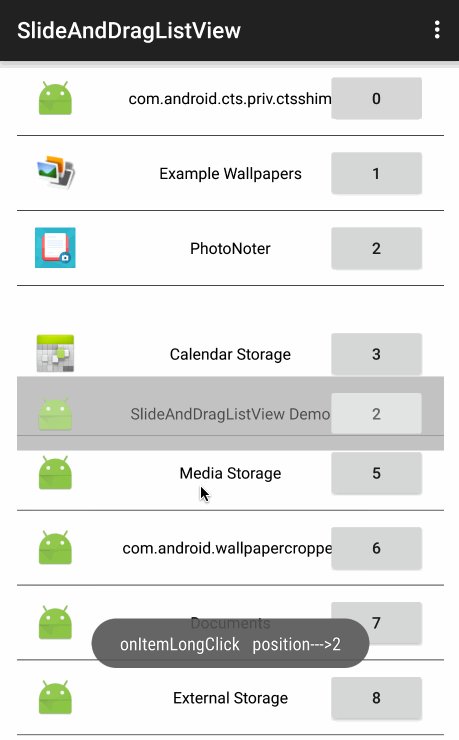
slideAndDragListView.setOnListItemLongClickListener(new SlideAndDragListView.OnListItemLongClickListener() {
@Override
public void onListItemLongClick(View view, int position) {
}
});
public void onListItemLongClick(View view, int position) . The parameter view is the ListView item which is long clicked, and the parameter position is the position of the view in the list.
slideAndDragListView.OnSlideListener() {
@Override
public void onSlideOpen(View view, View parentView, int position, int direction) {
}
@Override
public void onSlideClose(View view, View parentView, int position, int direction) {
}
});
public void onSlideOpen(View view, View parentView, int position, int direction). The parameter view is the ListView item that is slide open, parentView here is SDLV, position is the position of the view in the list, and the parameter direction is the item slided direction.
public void onSlideClose(View view, View parentView, int position, int direction). The parameter view is the ListView item that is slide close,parentView here is SDLV, position is the position of the view in the list, and the parameter direction is the item slided direction.
slideAndDragListView.setOnItemDeleteListener(new SlideAndDragListView.OnItemDeleteListener() {
@Override
public void onItemDelete(View view, int position) {
}
});
public void onItemDelete(View view, int position) will invoked after int onMenuItemClick(View v, int itemPosition, int buttonPosition, int direction) return Menu.ITEM_DELETE_FROM_BOTTOM_TO_TOP.
slideAndDragListView.setOnListScrollListener(new SlideAndDragListView.OnListScrollListener(){
@Override
public void onScrollStateChanged(AbsListView view,int scrollState){
if(scrollState==SlideAndDragListView.OnListScrollListener.SCROLL_STATE_FLING){
}else if(scrollState==SlideAndDragListView.OnListScrollListener.SCROLL_STATE_FLING){
}else if(scrollState==SlideAndDragListView.OnListScrollListener.SCROLL_STATE_TOUCH_SCROLL){
}
}
@Override
public void onScroll(AbsListView view,int firstVisibleItem,int visibleItemCount,int totalItemCount){
}
});
Same as ListView.OnScrollListener .
slideAndDragListView.closeSlidedItem();
Close menu manually.
Copyright 2015 yydcdut
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。