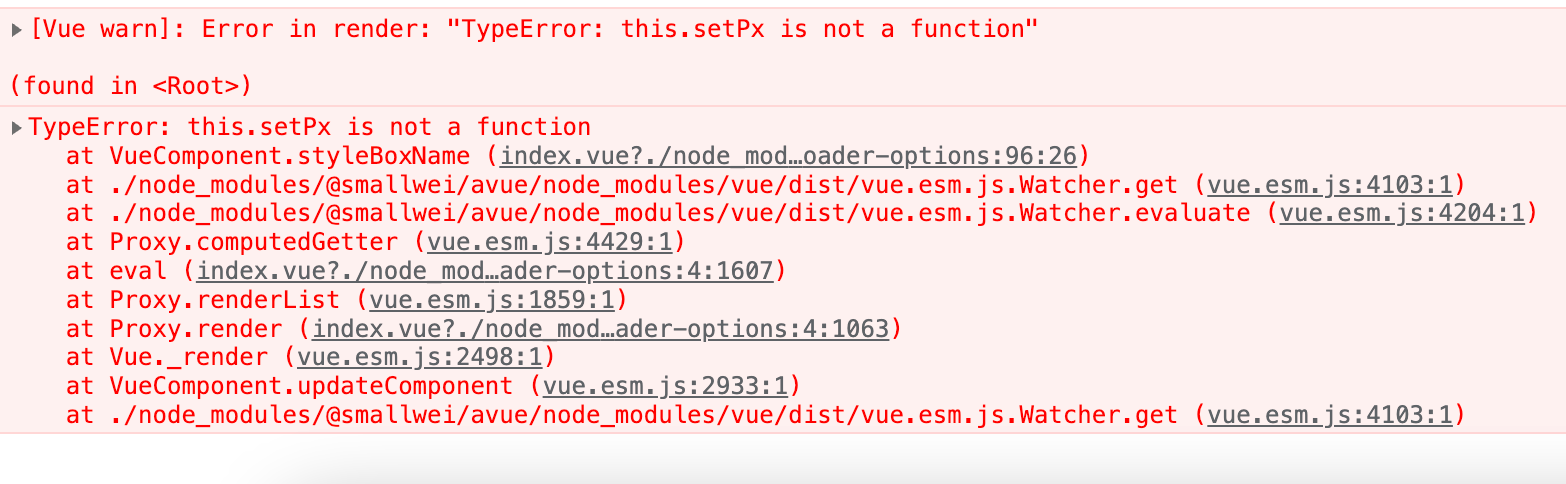
图片上传点击预览图片,控制台报错:

使用this.$DialogForm函数弹窗表单,控制台报错:

package.json如下:
"dependencies": {
"@smallwei/avue": "^2.9.13",
"vue": "2.6.14"
},
"devDependencies": {
"vue-template-compiler": "2.6.14"
}
已知将vue版本升至2.7.8,以上问题能解决,但是预览图片拖拽的时候会出现报错(不影响运行):

由于目前公司项目的其他依赖不兼容vue2.7.x版本
故麻烦下作者有空的时候看看在vue2.6.x下如何解决,谢谢 ![]()
官网例子无问题,检查是否其他插件或者做了某些修改导致的
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
或者导入非压缩源码包。看下报错位置
import Avue from '@smallwei/avue/lib/avue.js'

最新的pig-ui或者把avue-cli2.x的vue版本改成2.6.14均可复现该问题
用avue-cli 2.x测试没问题啊。你是不是做了某些修改
把原本的package.json
"dependencies": {
"vue": "^2.6.14",
},
"devDependencies": {
"vue-template-compiler": "^2.5.17",
},
修改成,重新下载依赖
"dependencies": {
"vue": "2.6.14",
},
"devDependencies": {
"vue-template-compiler": "2.6.14",
},
去到【表格】页--->点击【新增】--->点击【图片预览】

传输链接:https://cowtransfer.com/s/b511a57694df45 或 打开【奶牛快传】cowtransfer.com 使用传输口令:6knwuc 提取;
vue-template-compiler用的不能太高
vue2.6.14下vue-template-compiler版本也只能是2.6.14,不然无法启动项目
"vue": "^2.6.14"默认是升到了2.7.8
而在vue2.7.8下是不需要vue-template-compiler的
^2.6.14不回会升级到2.7的 你可以看下packages中^作用
我这边测试了好几遍,^2.6.14都是升到了2.7.8,不知道是不是cnpm的bug?
用npm 或者yarn试下
实在不行 锁定下版本
晚一点我试试吧
谢谢,麻烦作者大大了
vue新版本不兼容 2.9.14版本我兼容下
是vue-template-compiler版本不兼容嘛?主要公司项目目前只能用vue2.6.x的,升级到2.7.x会出现依赖不兼容
可以先用2.5.x版本
用2.5啊 2.5可以
2.9.14+版本修复

avue: v2.9.8
vue: 2.6.14
vue-template-compiler: 2.6.14
const datas = [
{
thumbUrl: `https://img.alicdn.com/tfs/TB1uevcCrj1gK0jSZFuXXcrHpXa-1880-640.jpg`,
url: `https://img.alicdn.com/tfs/TB1uevcCrj1gK0jSZFuXXcrHpXa-1880-640.jpg`
},
{
thumbUrl: `https://img.alicdn.com/tfs/TB1v28TC8v0gK0jSZKbXXbK2FXa-1880-640.jpg`,
url: `https://img.alicdn.com/tfs/TB1v28TC8v0gK0jSZKbXXbK2FXa-1880-640.jpg`
}
];
this.$ImagePreview(datas, 0, {
closeOnClickModal: true,
click: (data, index) => {
this.$message.success('点击事件' + index);
},
beforeClose: () => {
this.$message.success('关闭回调');
}
});
登录 后才可以发表评论