代码拉取完成,页面将自动刷新
当前使用avue版本;3.2.15
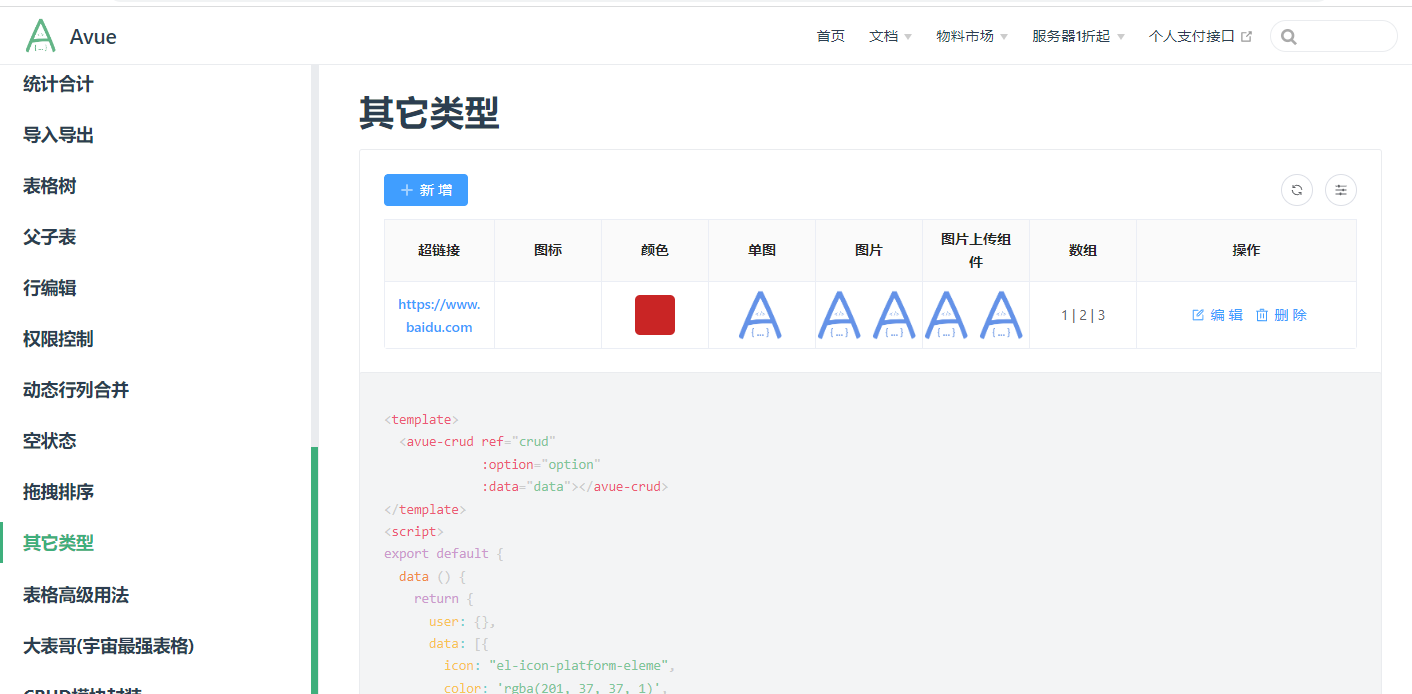
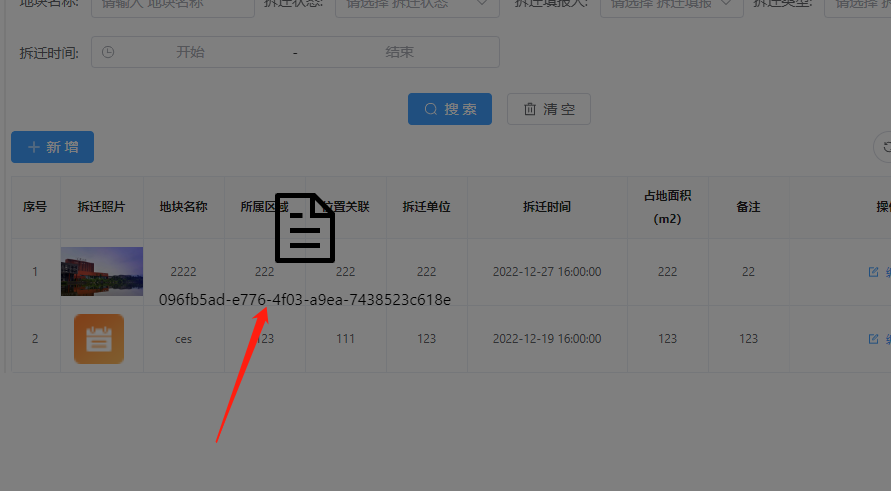
我用的crud的图片列,更新版本后,点击列上面的图片(blod类型的),预览不起

2、类型是blod类型的,点击预览不起,,在以前2.几版本都可以,是用写法有问题还是更新后这个预览的问题?


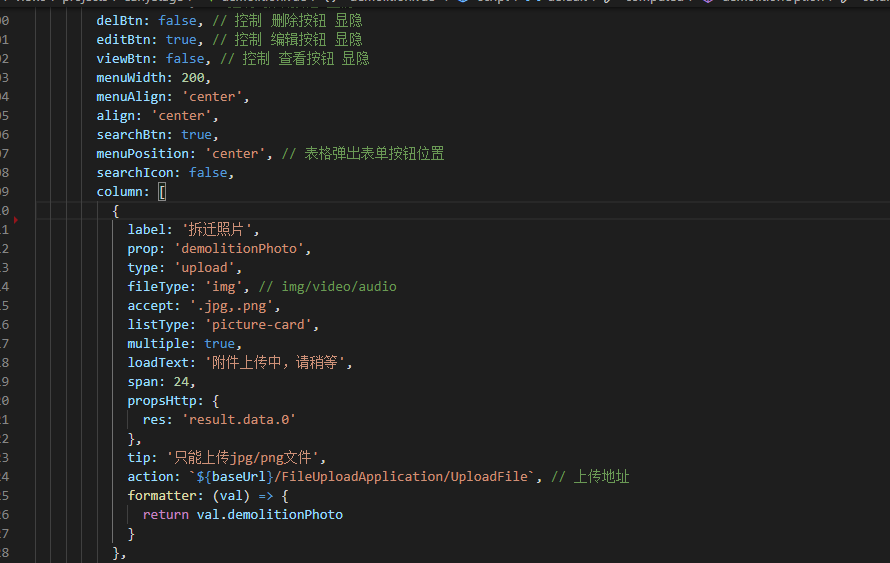
3、这是我的代码,这个代码在我以前那个2.几版本都可以使用,更新后就不能预览了

表格上面的图片是crud自带的预览,没回调,之前有个自定义预览的用的,this.$ImagePreview([{ thumbUrl: url, url: url }]),也是升级后bold类型预览不起了,加了个type:"img",后就可以了,但是crud列上面这个图片预览不知道怎么解决了
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
登录 后才可以发表评论