代码拉取完成,页面将自动刷新



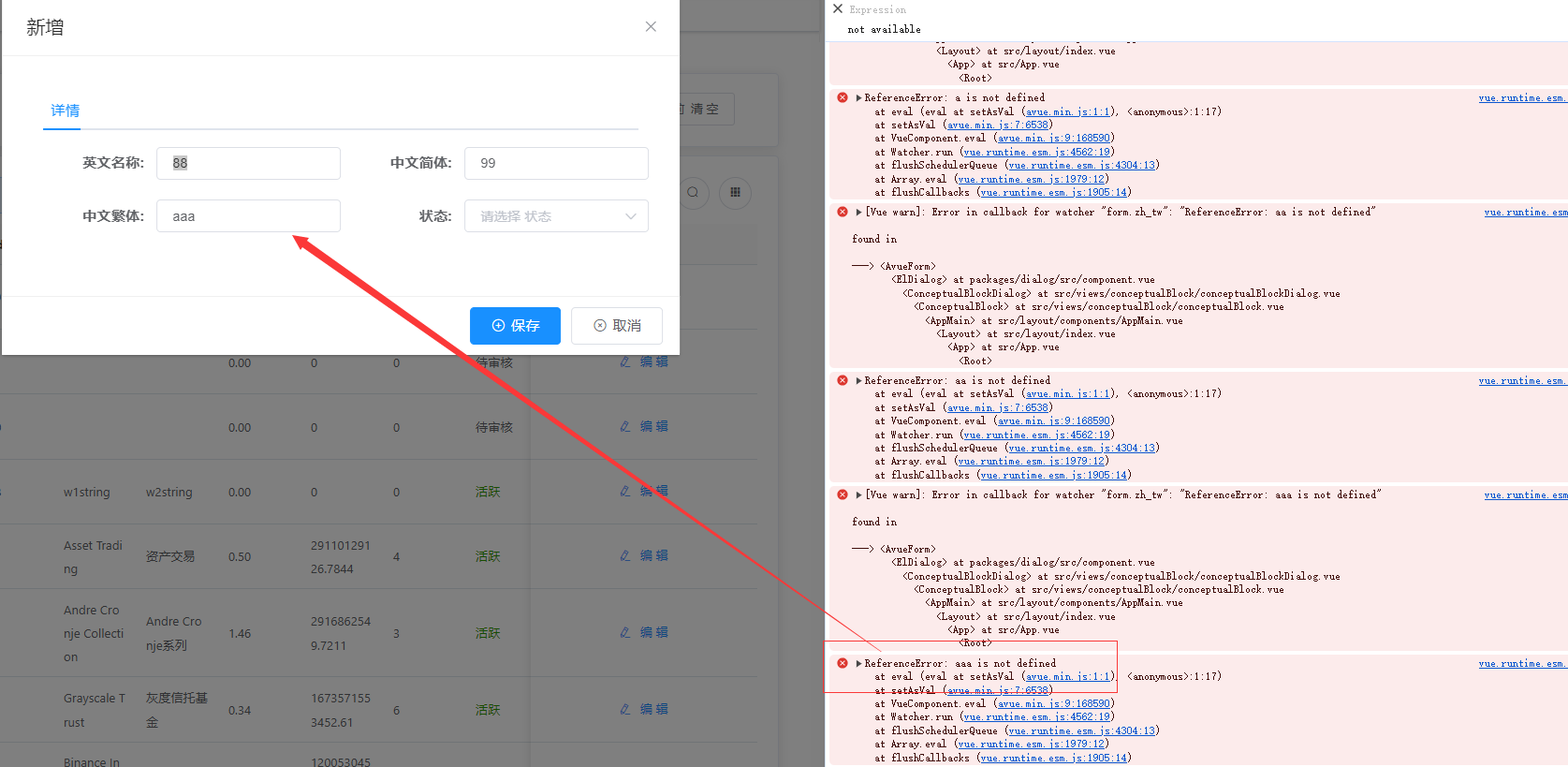
发文字的option
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://cdn.staticfile.org/axios/0.19.0-beta.1/axios.js"></script>
<script src="../../cdn/vue/vue.js"></script>
<link rel="stylesheet" href="../../cdn/element-ui/theme-chalk/index.css" />
<script src="../../cdn/element-ui/index.js"></script>
<link rel="stylesheet" href="../../../lib/index.css" />
<script src="../../../lib/avue.js"></script>
</head>
<body>
<div id="app">
{{form}}
<avue-crud v-model="form" :option="option" :data="data"> </avue-crud>
</div>
</body>
<script>
new Vue({
el: '#app',
data () {
return {
form: {},
data: [],
option: {
group: [{
label: '详情',
prop: 'group1',
column: [{
label: '英文名称',
prop: 'en',
bind: 'names.en'
}, {
label: '中文简体',
prop: 'zh_cn',
bind: 'names.zh_cn'
}, {
label: '中文繁体',
prop: 'zh_tw',
bind: 'names.zh_tw'
}]
}]
}
}
}
})
</script>
</html>
测试没问题

登录 后才可以发表评论