同步操作将从 Gitee 极速下载/Antmove 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
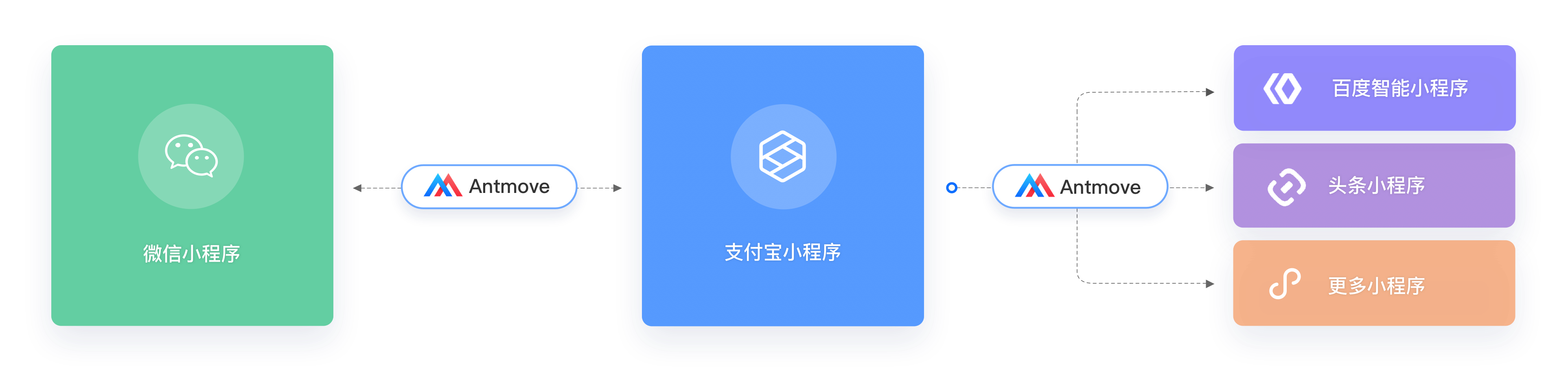
Antmove,编译型跨端解决方案,让小程序跨平台开发变得简单。
一键实现微信小程序项目到支付宝小程序的迁徙,不再为重复开发而烦恼。

在 vscode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
安装扩展(Antmove - antmove-vscode-plugin)
在 VsCode 中打开要转换的项目
打开 VsCode 命令面板
command + shift + p
ctrl + shift + p
输入 Antmove
运行 Antmove: Run antmove 命令
运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
$ npm install antmove -g
$ npm install antmove --save
如果你的网络环境不佳,推荐使用 cnpm。
通过 npm 或 yarn 全局安装才能使用如下命令行
提供两种可用的命令行调用方式
antmove wx-alipay(使用前请将终端切换到需转换编译的微信小程序项目路径)antmove wx-alipay ./dist/alipay-app
antmove - 该命令更加灵活,可配置输出输出目录/编译模式等antmove -i ./wechat-mini/project -o ./dist/alipay-mini/project --env development
如上的命令表示将
./wechat-mini/project微信小程序项目转换为支付宝小程序项目,转换到./dist/alipay-mini/project目录
--input,-i
--output,-o
--env,-e
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/wx-alipay');
let outputPath = path.join(__dirname, '../../dist');
let inputDirPath = path.join(__dirname, '../../examples/miniprogram-demo/miniprogram');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath + '/alipaymini-demo',
env: 'development'
})
.start();
transformFramework
工具实例生成函数。
const transformFramework = require('antmove');
const App = transformFramework(); // 得到的 app 实例即可进行转换处理操作
App
use | Function - App.use(plugin, pluginOptions) - 挂载插件到实例上,可挂载多个,按挂载顺序执行
plugin: 转换插件pluginOptions: 转换插件配置项
entry | String - 转换源码目录dist | String - 转换后代码输出目录env | String - 编译环境设置(env/prod)
remote | Boolean - 是否拉去远程拉取 polyfill 代码
start | Function - 开始编译操作欢迎参与蚂蚁搬家项目的开发建设和讨论。
提交 pull request 之前请先提 Issue 讨论.
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助。


此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。