Prompt
To download the code, please copy the following command and execute it in the terminal
To ensure that your submitted code identity is correctly recognized by Gitee, please execute the following command.
When using the SSH protocol for the first time to clone or push code, follow the prompts below to complete the SSH configuration.
1
Generate RSA keys.
2
Obtain the content of the RSA public key and configure it in
SSH Public Keys
When using the HTTPS protocol, the command line will prompt for account and password verification as follows. For security reasons, Gitee recommends
configure and use personal access tokens instead of login passwords for cloning, pushing, and other operations.
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
Private Token

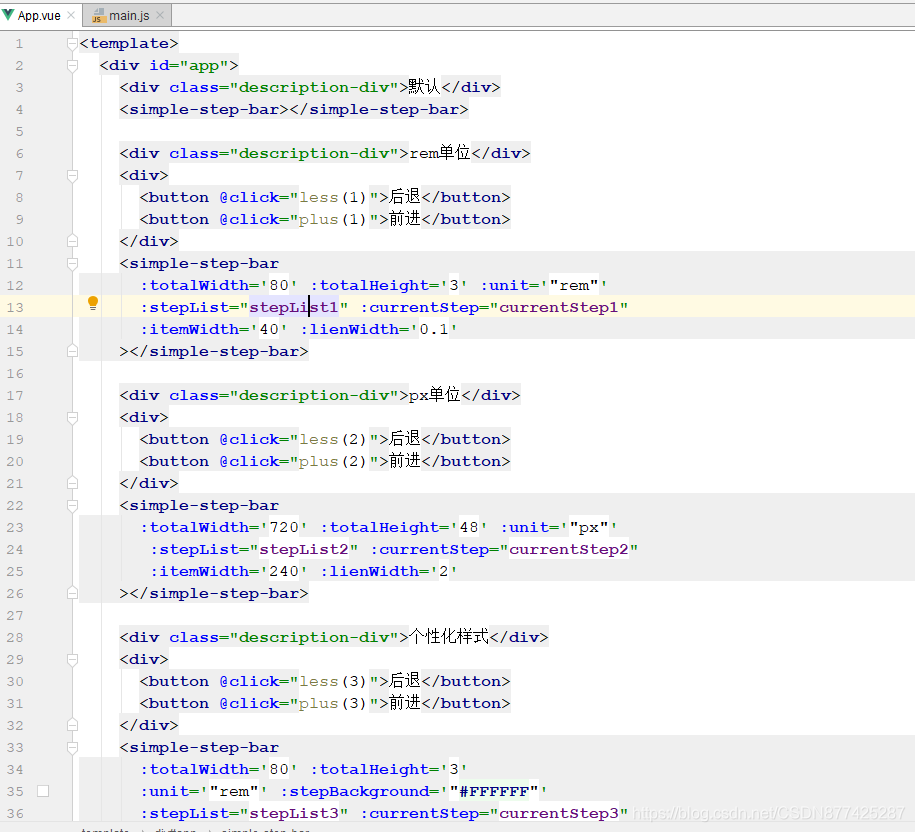
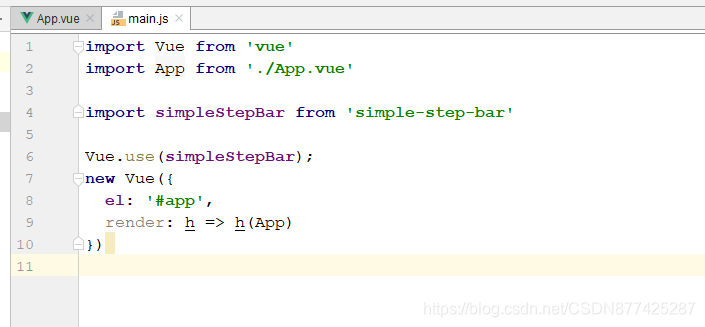
 3.vue中使用
3.vue中使用