This project contains various inspired UI kits purely coded in Flutter framework.
Available as a seprate Package @pub Clone the project here.


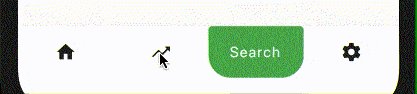
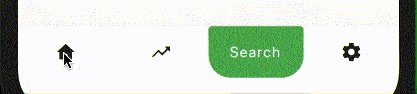
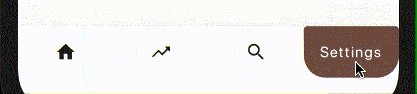
An animated bottom bar with AnimatedSwitcher.
Sample Code ::
InkWell(
onTap: () => setItem(3),
child: Container(
width: 100,
height: 55,
alignment: Alignment.center,
child: AnimatedSwitcher(
transitionBuilder:
(Widget child, Animation<double> animation) {
return ScaleTransition(
scale: animation,
child: child,
);
},
duration: Duration(milliseconds: 250),
child: pos == 3
? Text('Profile',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
fontSize: 18))
: Icon(Icons.account_circle),
)),
),


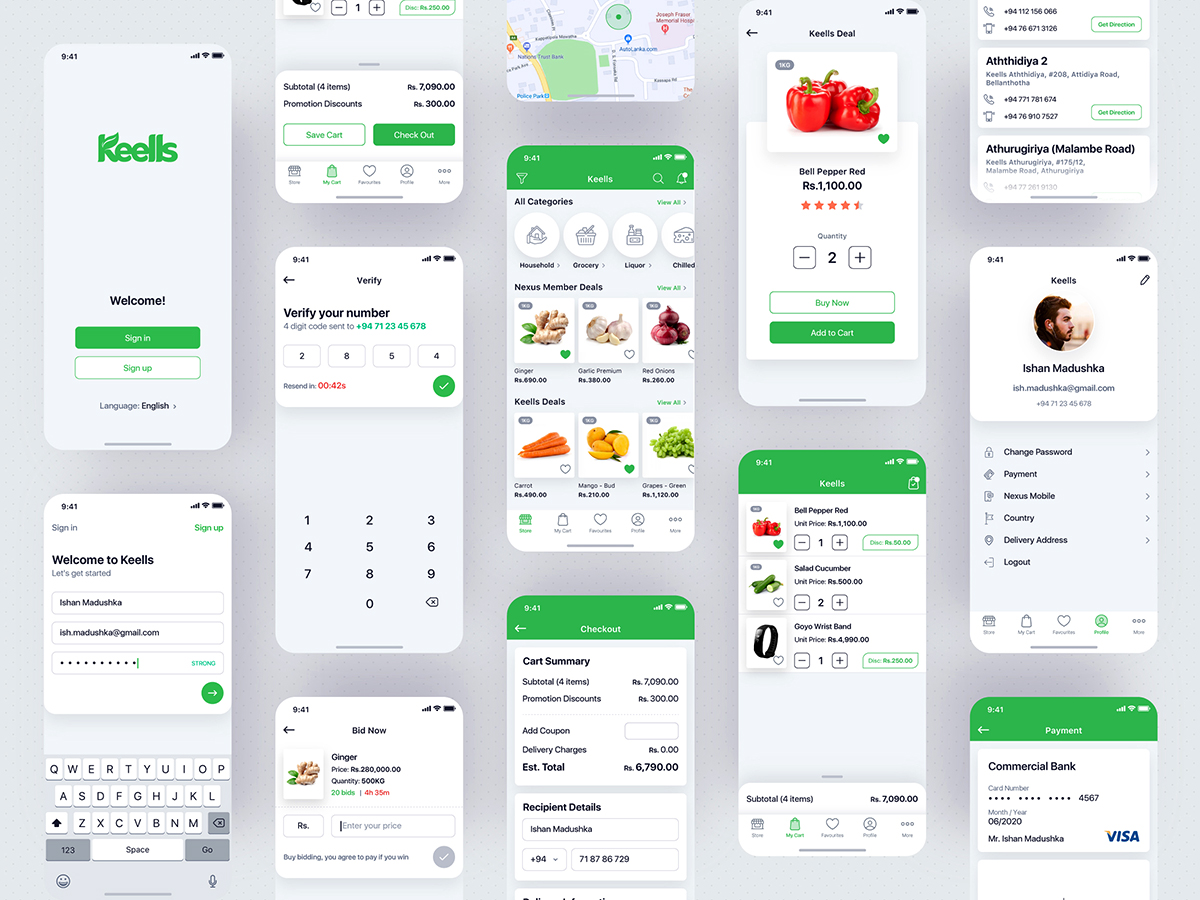
Designed by Ishan Madushka
I'll continue to work on this project as im learning the flutter framework. This app is based on a learning course from Udemy with my own customization to make the app look good.



UI Kit is not completed more # Stars will motivate me work more
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。