代码拉取完成,页面将自动刷新
同步操作将从 gooflow/GooFlow 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
#GooFlow
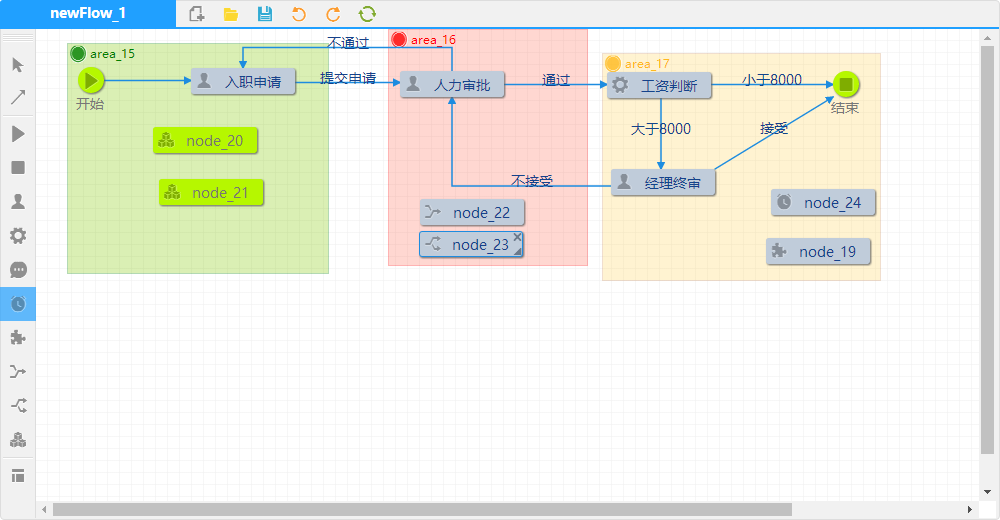
这是一个用来在WEB网页端设计流程图的UI组件,在线流程设计器,基于Jquery开发。可用来设计各种流程图、逻辑流图,数据流图,或者是设计某个系统中需要走流程的功能应用。良好的用户体验使得操作界面很容易上手,技术开发人员和用户都可使用。 并且兼容主流浏览器(ie8--ie edge,chrome,firefox)。
##版权说明:
本组件可免费用于非商业软件项目中;如果要使用在以营利为目的软件开发项目中,请向作者购买商业使用授权,谢谢。
联系方式:
微信:18648945414
QQ: 115247126
支付宝: fool-egg@163.com
##特点

版本说明:
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。