在线使用说明文档
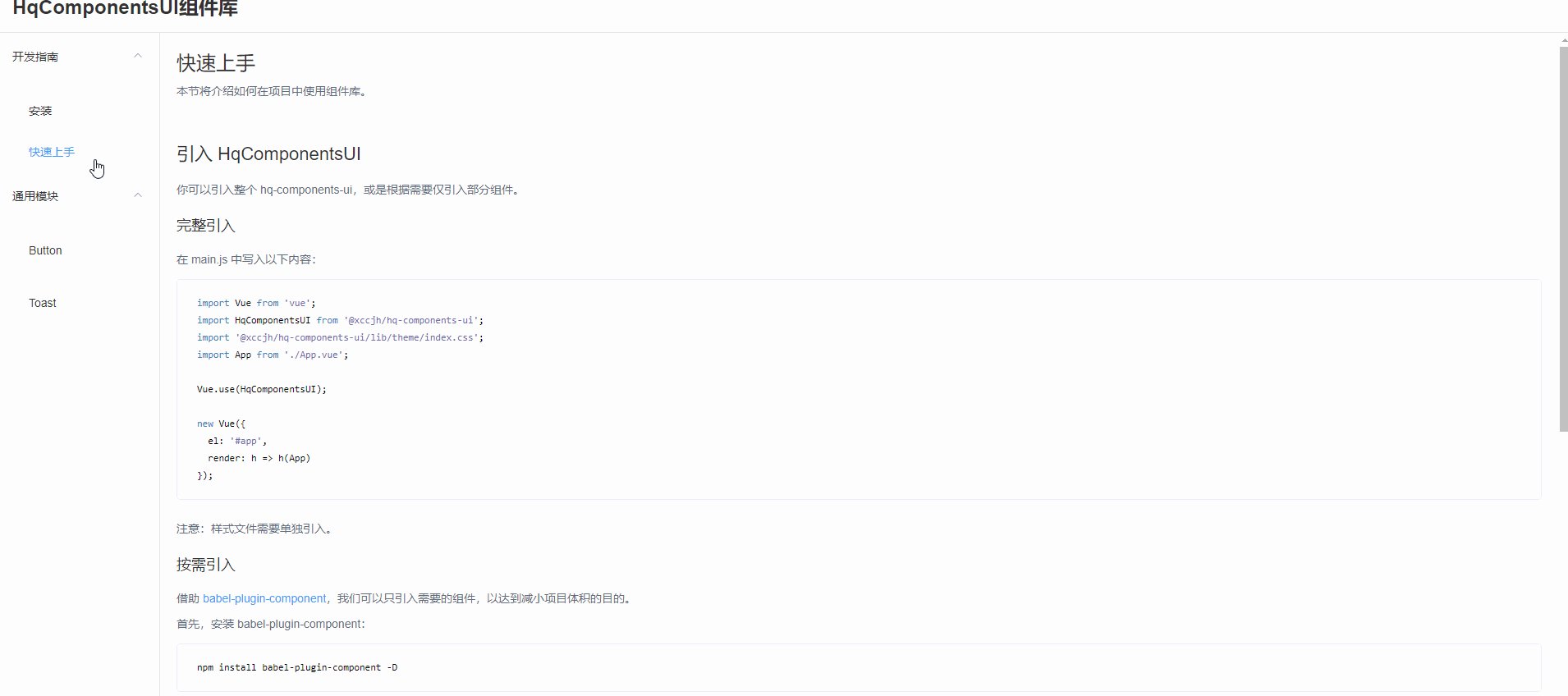
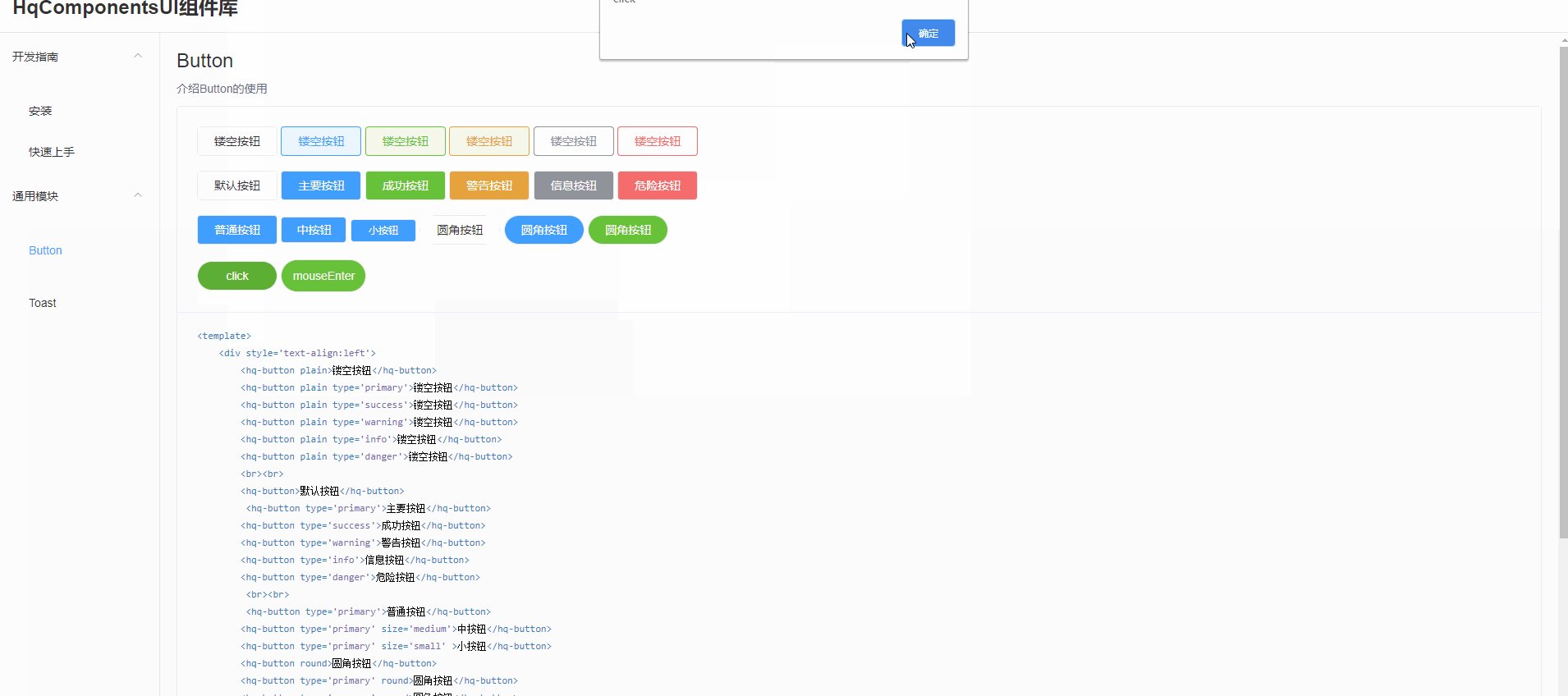
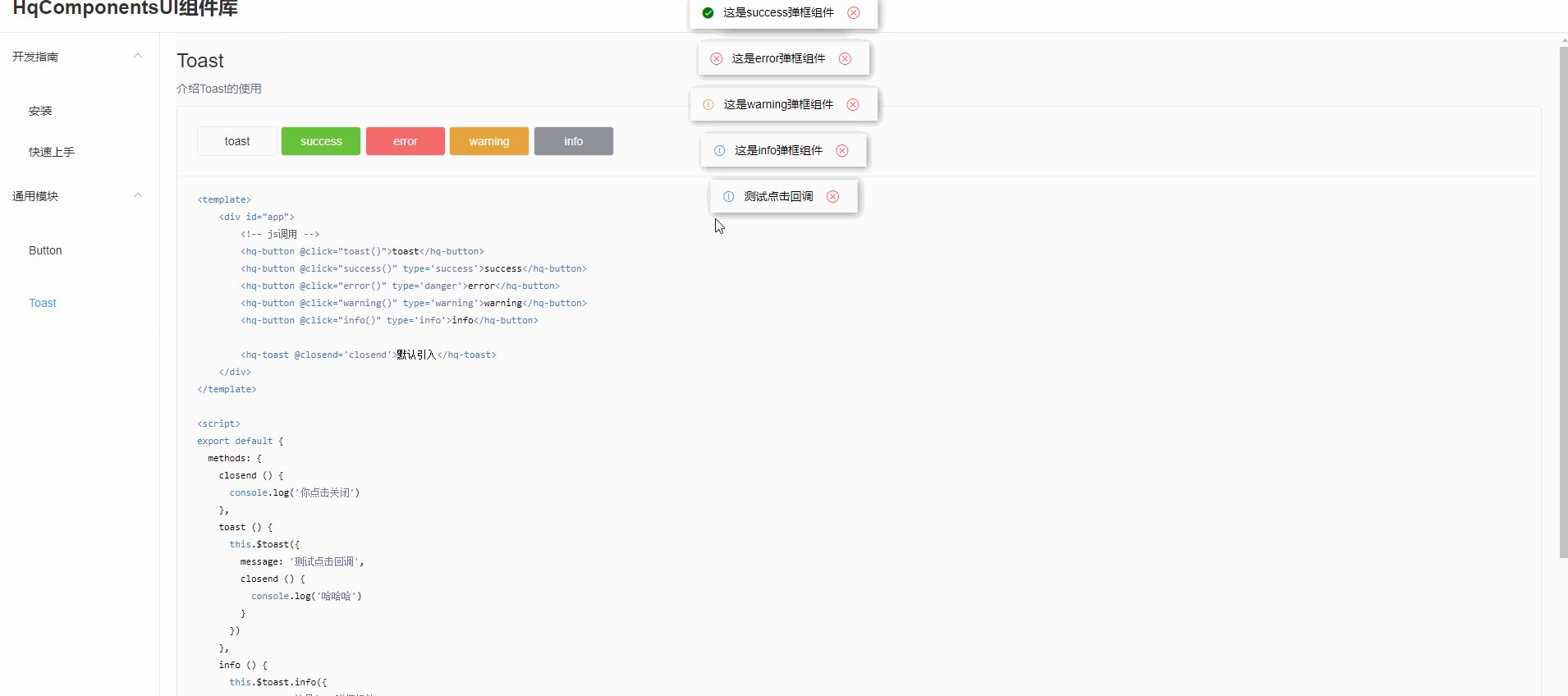
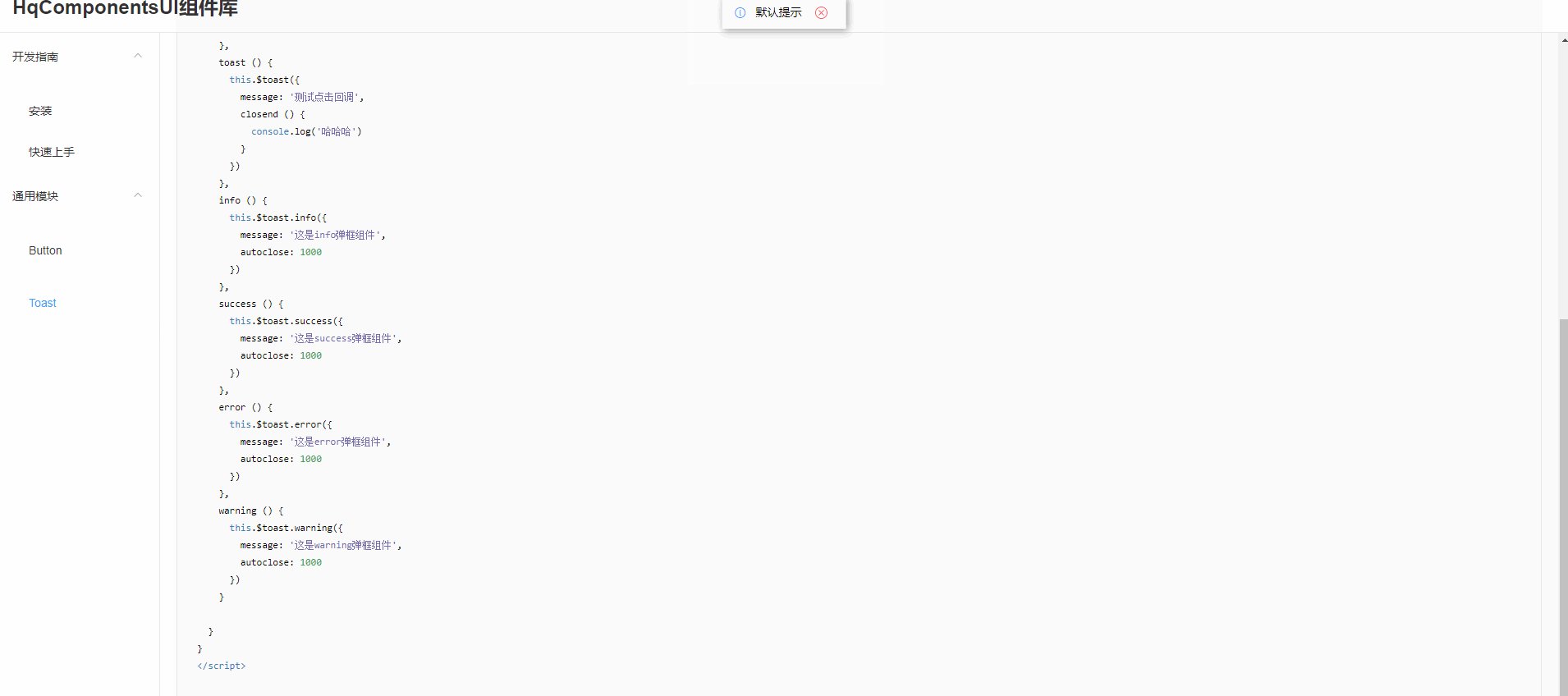
HqComponentsUI组件库

决定
经过按钮,消息组件的封装有了一个比较深刻的思考是如何能够在避免重复造轮子的情况下打造属于自己特色的组件库。组件库的实现和技术栈并没有关系。
事实上,除了一个组件使用文档,我在考虑的一点是一个组件库需要类似TypeScript的预编译体系,完备的主题方案,例如对于定义组件库整体的基础色,中性色,产品色(系统色),功能色等,定义字体,各种元素的尺寸抽离为一个主题包,开发的commit规范,提交前的单元测试,以及为了保证上线发布后稳定迭代的CICD等。
我想到的是我们可以在被别人的基础上进行二次封装而不是从0开始。为此,我决定转为二次开发,此项目估计不在维护