代码拉取完成,页面将自动刷新
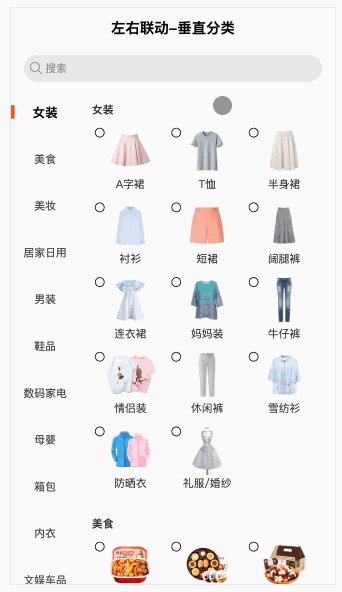
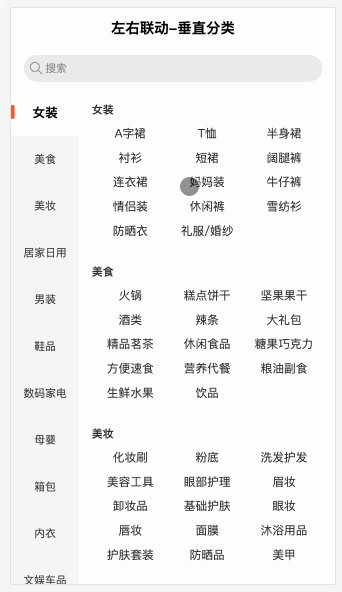
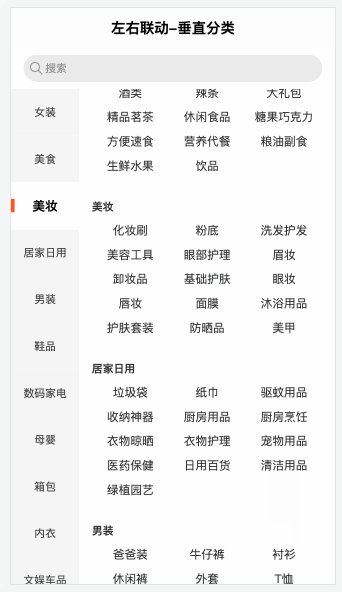
本组件为分类组件
本组件数据为一次性传入,不支持分页
本组件数据结构如下:
[
{
"name": "女装",
"foods": [
{
"name": "A字裙",
"key": "1",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/1.jpg"
},
{
"name": "T恤",
"key": "2",
"icon": "https://cdn.uviewui.com/uview/common/classify/1/2.jpg"
}
]
},
{
"name": "美食",
"foods": [
{
"name": "火锅",
"key": "15",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/1.jpg"
},
{
"name": "糕点饼干",
"key": "16",
"icon": "https://cdn.uviewui.com/uview/common/classify/2/2.jpg"
}
]
}
]

| H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 |
|---|---|---|---|---|
| √ | √ | √ | √ | √ |
npm i uni-classification
import Classify from 'uni-classification'
components: { Classify },
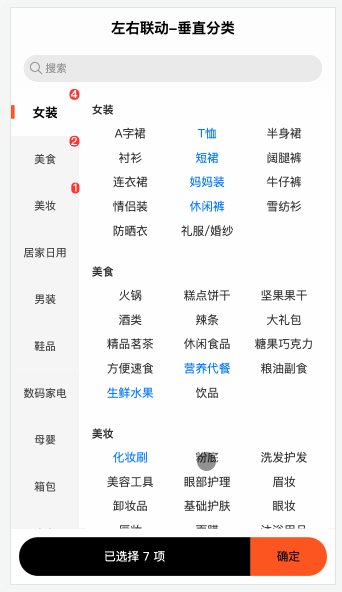
<Classify
:classifyData="classifyData"
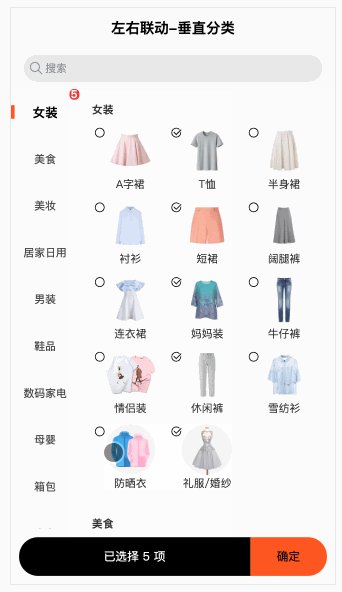
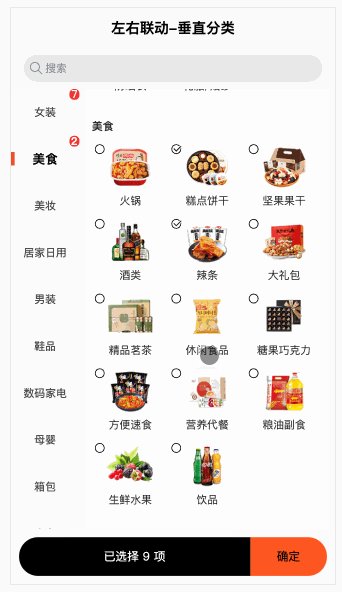
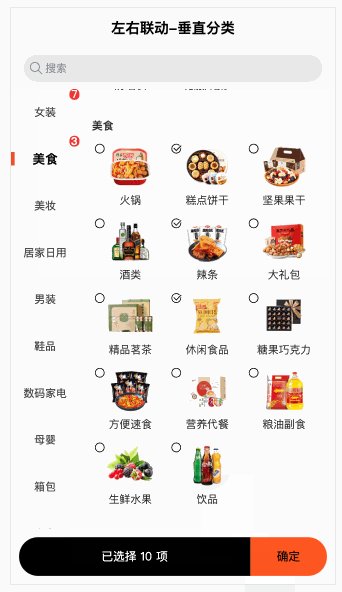
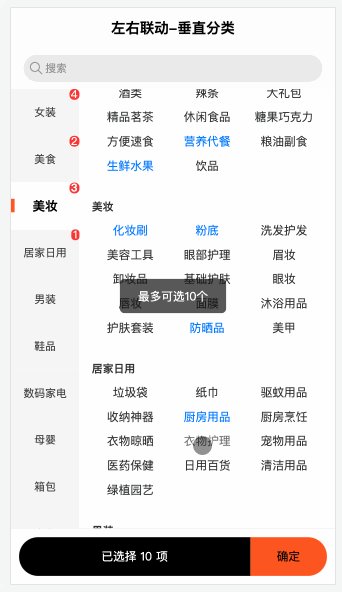
mode="multiple" // 多选
max="10"
childrenKeyName="foods"
childValueKeyName="key"
/>

<Classify
:classifyData="classifyData"
childrenKeyName="foods"
childValueKeyName="key"
@change="onChange"
/>
onChange(value, row) {
console.log(value, row);
uni.showToast({
title: value,
icon: 'none'
})
}

<Classify
:classifyData="classifyData"
class="classify"
mode="multiple"
max="10"
childrenKeyName="foods"
childValueKeyName="key"
>
<template v-slot:classify-kids="{ row }">
<view class="row-kids" :class="{ active: row.checked }">{{ row.name }}</view>
</template>
</Classify>

可通过::v-deep修改css
| 属性 | 说明 | 默认值 | 类型 | 可选值 |
|---|---|---|---|---|
| classifyData | 分类数据源 | Array | ||
| mode | 多选单选 | 单选 | String | multiple |
| menuLabelKeyName | 菜单要显示的字段 | name | String | |
| menuValueKeyName | 菜单主键键名 | id | String | |
| childrenKeyName | 右侧子分类字段 | children | String | |
| childLabelKeyName | 右侧子分类要显示的字段 | name | String | |
| childValueKeyName | 右侧子分类主键键名 | id | String | |
| iconKeyName | 右侧子分类icon键名 | icon | String | |
| max | 最多可选择数量,只在多选时有效 | 999 | Number|String | |
| lang | 多选时,超过max值时的提示语国际化 | zh | String | zh en es ja |
| placeholder | 搜索区域placeholder | 搜索 | String |
| name | 说明 |
|---|---|
| classify-kids | 右侧分类子节点 |
| popup-classify-kids | 弹出层中分类子节点,默认取 classify-kids 传入的VNode |
| empty | 搜索值为空时 |
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 单选时可通过change事件获取返回值 多选时需要通过点击确定按钮获取change事件返回值 |
value:目前的选中选项主键值 row:目前的选中选项数据 |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。