代码拉取完成,页面将自动刷新
threejs-demo 是一个展示 Three.js 各种案例的集合,旨在通过实际效果图和代码示例,帮助开发者快速理解和掌握 Three.js 的多种功能。
每一个目录都是一个独立的案例,包含了案例的效果图、代码示例和说明文档。开发者可以根据自己的需求,选择对应的案例进行学习和参考。
npm install
npm run dev
http://localhost:5173
通过 vscode 安装插件Live Server,然后在案例目录下右键选择Open with Live Server即可。
文档:https://www.threejs3d.com/examples/360

文档:https://threejs3d.com/examples/yanhua

文档:https://threejs3d.com/examples/shengdanshu

文档:https://threejs3d.com/examples/card

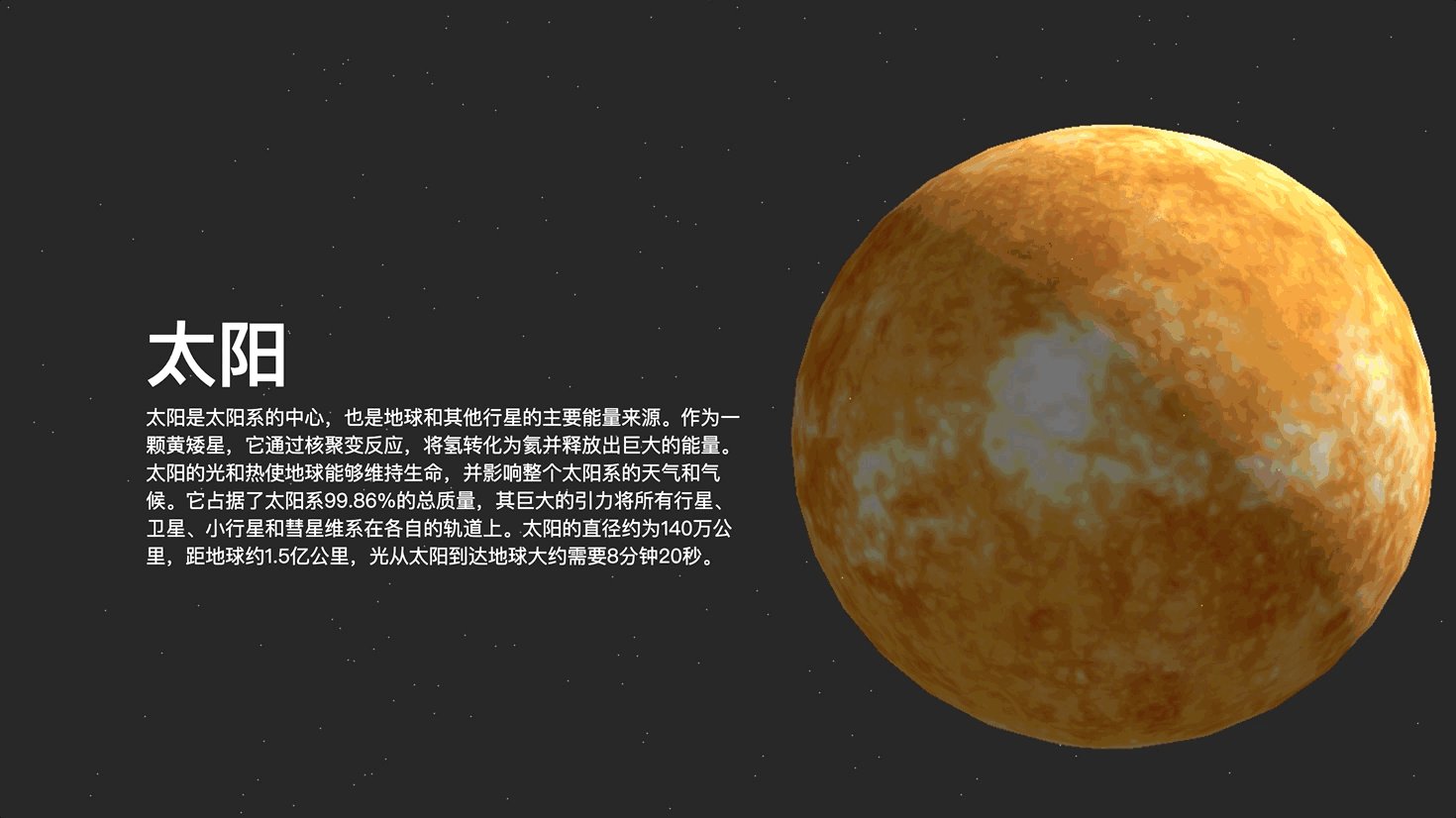
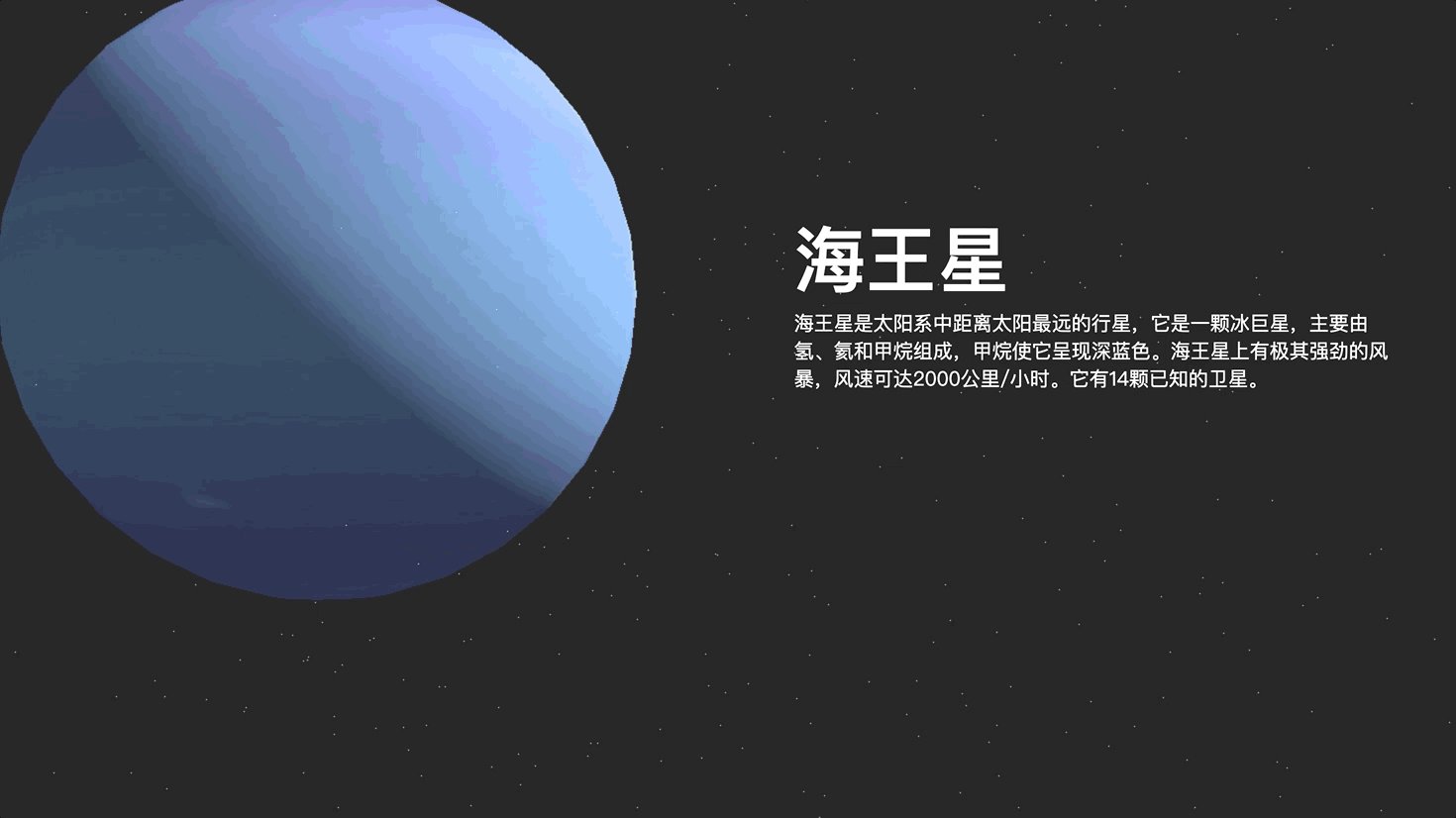
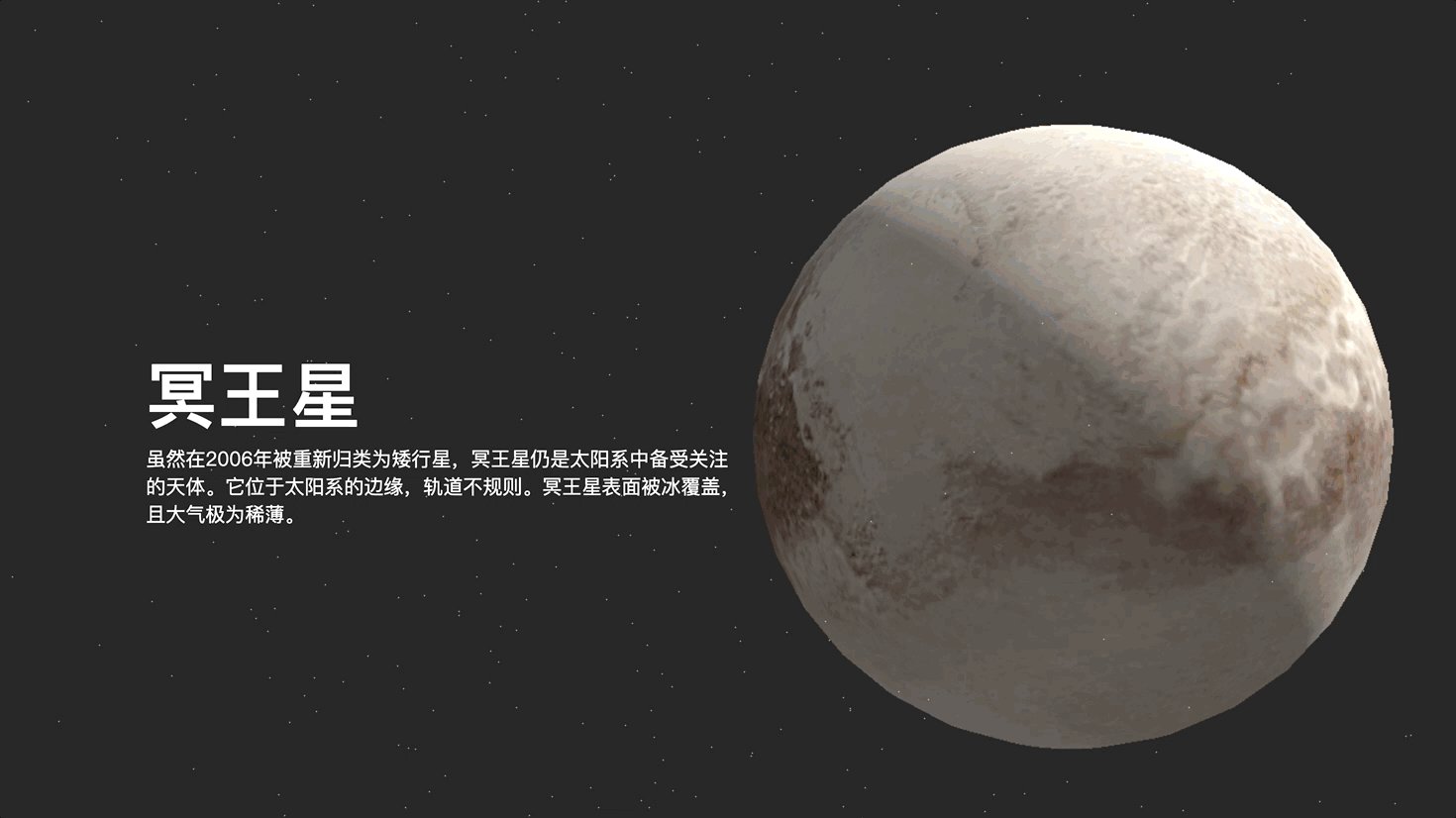
文档:https://threejs3d.com/examples/star

文档:https://threejs3d.com/examples/rain

文档:https://threejs3d.com/examples/connect

欢迎关注公众号:三木前端笔记,获取更多前端技术干货。
也欢迎加我微信:sanmu1598,一起交流学习。

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。