代码拉取完成,页面将自动刷新
#AnimSwitch
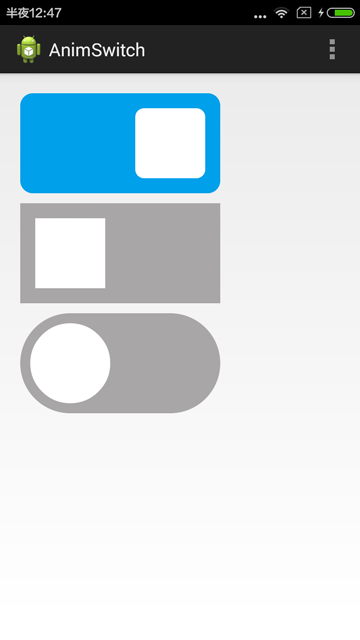
使用Canvas绘制的带动画效果的开关控件。和MIUI里的开关控件效果类似;不支持手势滑动。(其实是没什么卵用的效果,后面有时间我会把它加进去)。
<cc.core.animswitch.AnimSwitch
android:id="@+id/sw"
android:layout_width="200dp"
android:layout_height="wrap_content"
app:switch_padding="5dp"
app:radius="30"
app:switch_type="type_circle" />
layout_width如果为wrap_content那么它默认的宽度为25dp.你不用去设置它的高度,它是宽的一半。默认的圆的边距为高度的15%。 如果你设置switch_type="type_rect"那么radius无效(为0)。 如果你设置switch_type="type_circle"(为默认值,可以不用设置。),且radius="0"(可不用设置,默认为圆形),则为圆形。如果radius大于0,则为圆角矩形。
开:setOn(false);关:setOff(false);
参数传false。因为初始化进入时不需要动画,否则会有延时。如果需要动画参数传true。或者调用无参的方法:
setOn();setOff();
设置监听:
((AnimSwitch) findViewById(R.id.switch_call_local_contacts)).setSwitchListener(new OnSwitchChangedListener() {
@Override
public void onChanged(boolean isOn) {
//do something...
}
});

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。