代码拉取完成,页面将自动刷新
Image是用于显示图片的UI控件.

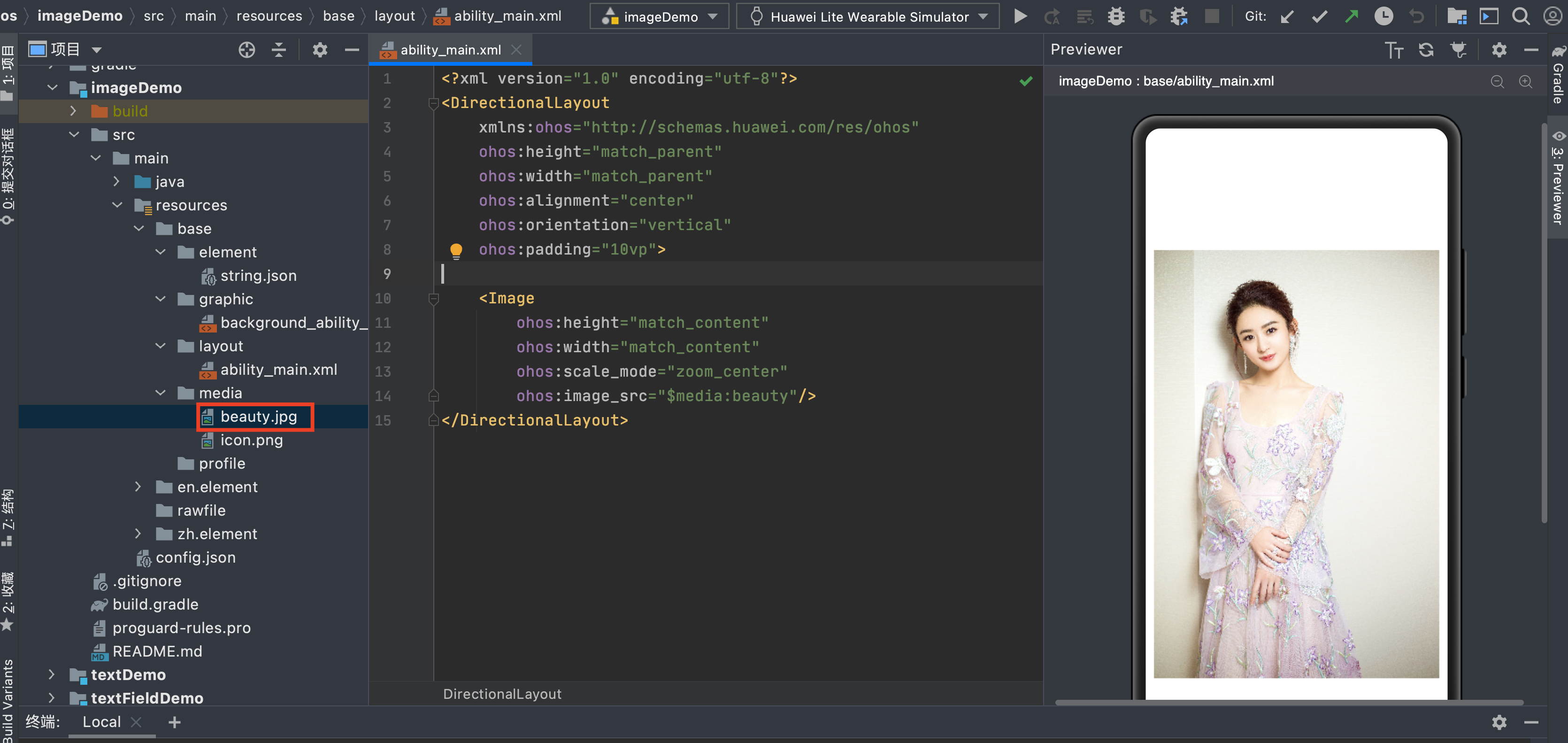
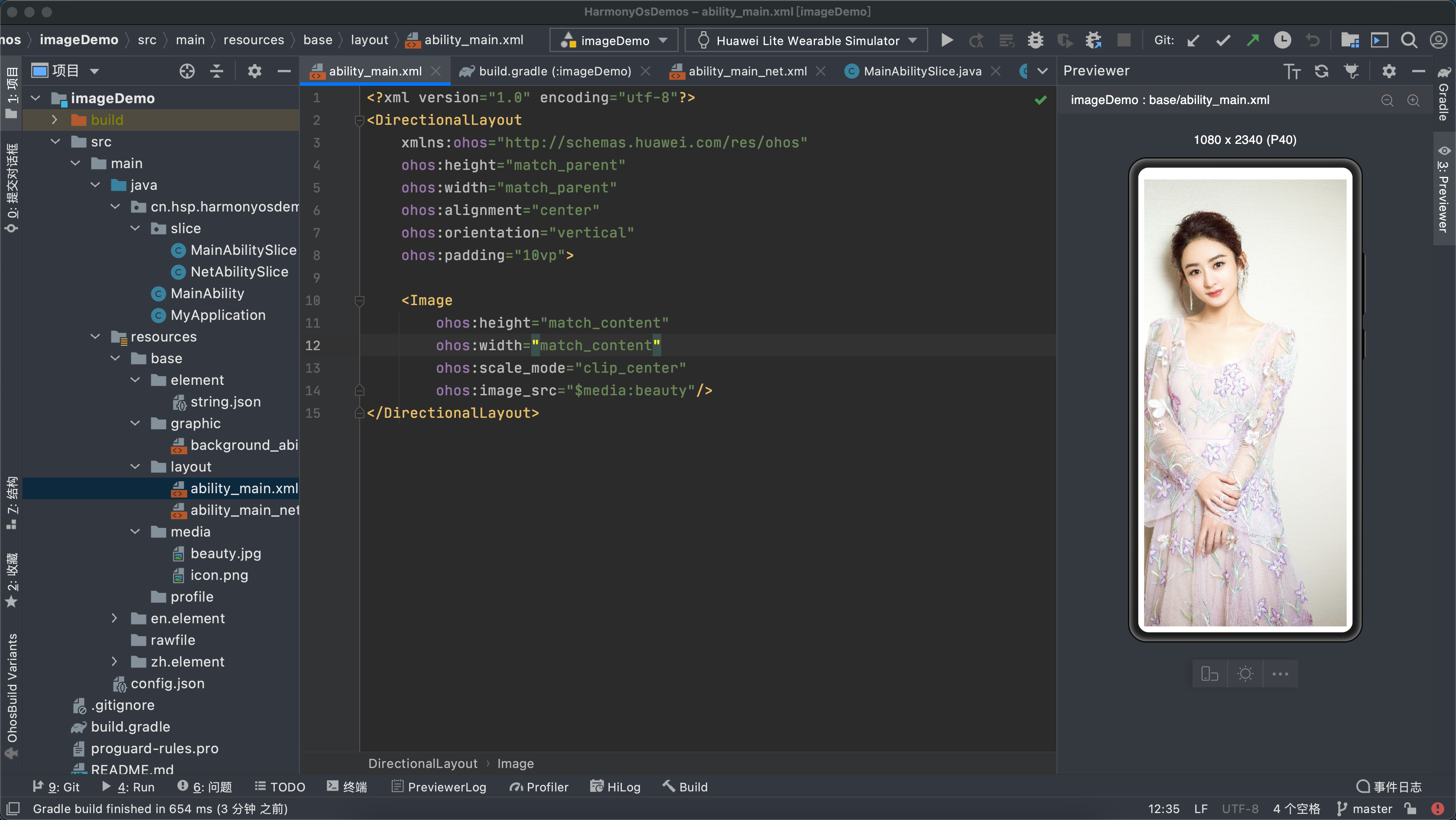
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:scale_mode="clip_center"
ohos:image_src="$media:beauty"/>
图片文件放在resources/base/media下


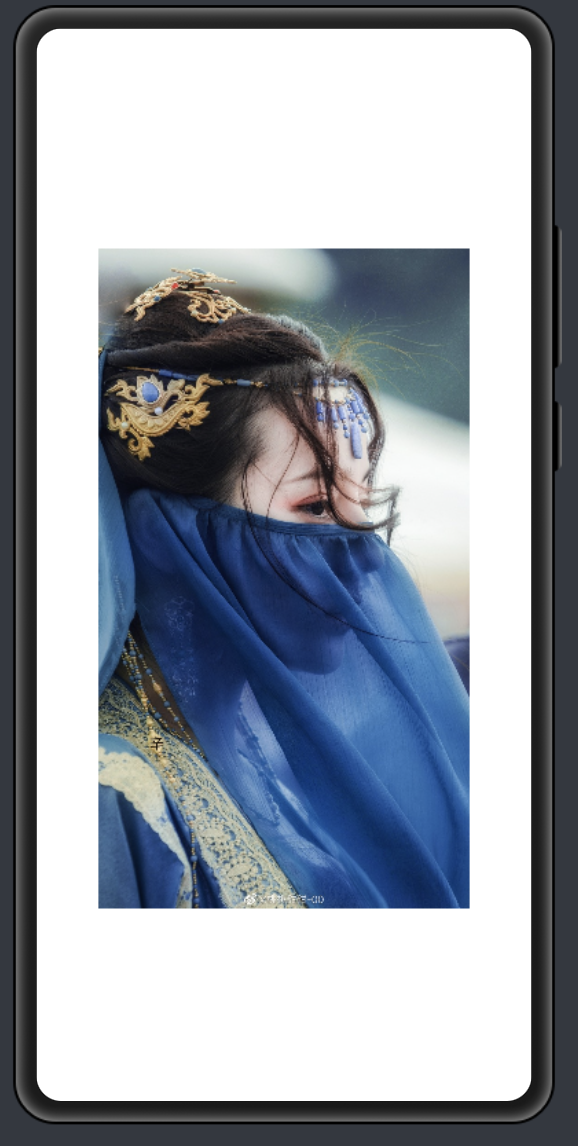
使用第三方开源库Glide加载网络图片
Image image = (Image) findComponentById(ResourceTable.Id_image);
Uri uri =Uri.parse("https://c-ssl.duitang.com/uploads/blog/202105/21/20210521205533_613b9.jpg");
Glide.with(getContext()).load(uri).into(image);
完整代码:
implementation 'io.openharmony.tpc.thirdlib:glide:1.1.2'
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main_net);
Image image = (Image) findComponentById(ResourceTable.Id_image);
Uri uri =Uri.parse("https://c-ssl.duitang.com/uploads/blog/202105/21/20210521205533_613b9.jpg");
Glide.with(getContext()).load(uri).into(image);
}
}
https://gitee.com/hspbc/harmonyos_demos/tree/master/imageDemo
| 属性名 | 用途 |
|---|---|
| ohos:width | 设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp) |
| ohos:height | 设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp) |
| ohos:layout_alignment | 在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右 |
| ohos:background_element | 设置背景,可以是色值(如#FF0000)或图片等 |
| ohos:visibility | 可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间) |
| ohos:image_src | 设置图片,样例:ohos:image_src="$media:icon" |
| ohos:scale_mode | 设置图片缩放模式,可选值:zoom_center:居中缩放展示;zoom_start:居上缩放展示;zoom_end:居下缩放展示;center:居中展示(不缩放);clip_center:居中裁剪;inside:左右拉伸铺满屏幕;stretch:上下拉伸铺满屏幕; |
更多属性及实际效果,可以在开发工具里自行体验.

厦门大学计算机专业 | 前华为工程师
专注分享编程技术,没啥深度,但是易懂。
Java | 安卓 | 前端 | 小程序 | 鸿蒙
公众号:花生皮编程

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。