代码拉取完成,页面将自动刷新

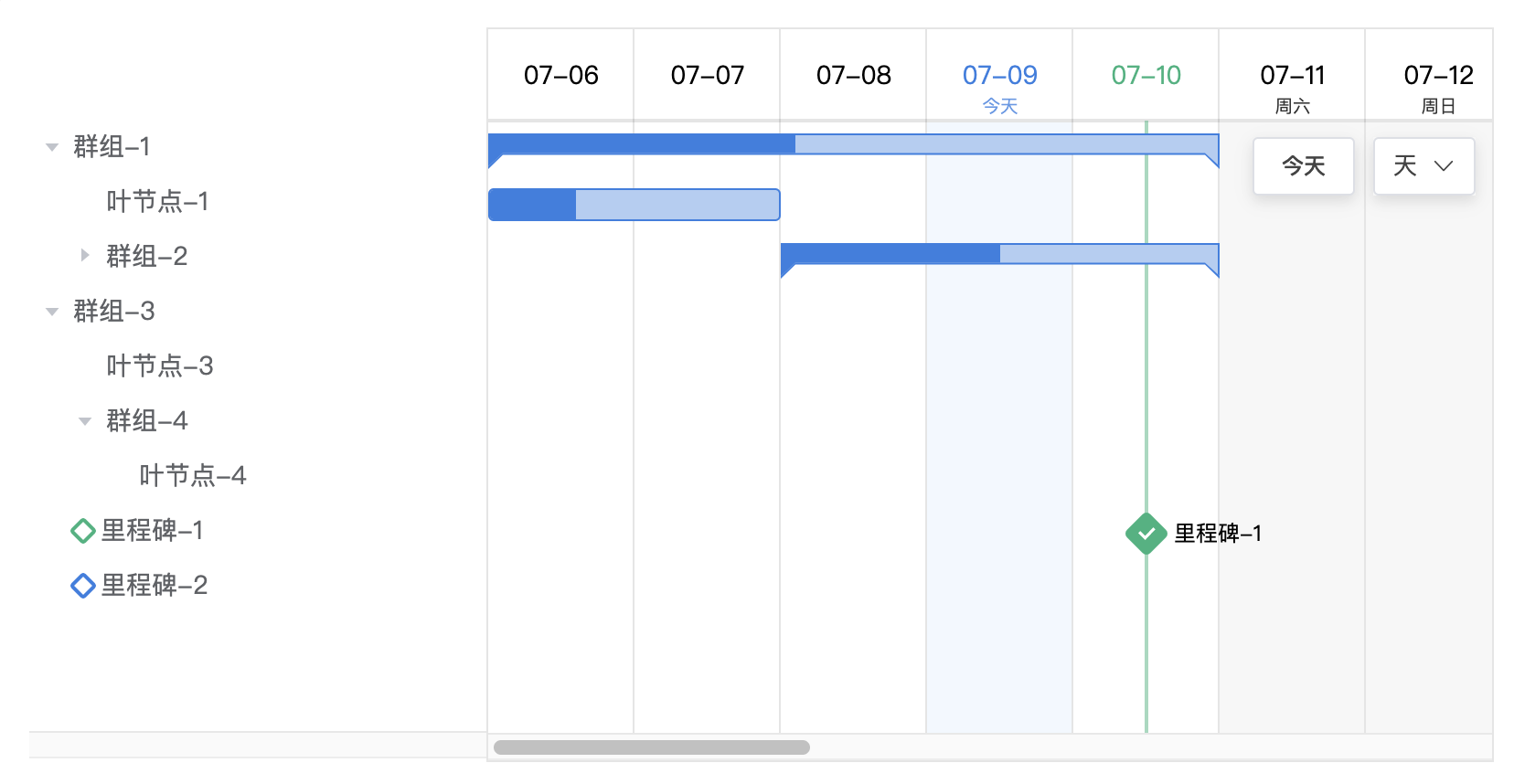
甘特图组件。基于 vue + element-ui,打造 web 版 omniplan。
v-gantt 依赖了 el-button、el-select、el-progress 和 el-tree 组件。请在全局环境使用 Vue.component or Vue.use(Element) 注册 element 组件
yarn add @femessage/v-gantt @femessage/element-ui
<template>
<v-gantt style="height: 400px;" :data.sync="data" />
</template>
<script>
export default {
data() {
const y = new Date().getFullYear()
const m = `${new Date().getMonth() + 1}`.padStart(2, 0)
const d = (date) => `${y}-${m}-${date}`
return {
data: [
{
id: 'group-1',
name: '群组-1',
children: [
{
id: 'item-1',
name: '叶节点-1',
progress: 30,
startDate: d('06'),
endDate: d('07'),
},
],
},
{
id: 'milestone-1',
name: '里程碑-1',
date: d('10'),
done: true,
},
],
}
},
}
</script>
在 vue-styleguide 环境进行功能开发及维护。
yarn dev
<gantt-group> 组件丢失对 <gantt-layout> 的引用的问题功能实现和 ui 参考了
For those who are interested in contributing to this project, such as:
Please refer to our contributing guide.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。