# gi-demo
**Repository Path**: jing-rongji/gi-demo
## Basic Information
- **Project Name**: gi-demo
- **Description**: Gi Admin Pro 是一个基于 Vue3、Vite、TypeScript、Arco Design UI、Pinia、VueUse 的免费中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于mock实现的动态数据展示,开箱即用的模板,也可用于学习参考。
- **Primary Language**: Unknown
- **License**: Apache-2.0
- **Default Branch**: master
- **Homepage**: None
- **GVP Project**: No
## Statistics
- **Stars**: 0
- **Forks**: 430
- **Created**: 2023-04-11
- **Last Updated**: 2023-04-11
## Categories & Tags
**Categories**: Uncategorized
**Tags**: None
## README

Gi Admin Pro
[](./LICENSE)
## 简介
Gi Admin Pro 是一个基于 Vue3、Vite、TypeScript、Arco Design UI、Pinia、VueUse 的免费中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于 mock 实现的动态数据展示,开箱即用的模板,也可用于学习参考。
> **Gi 前缀含义:** G:代表 全局 i:代表 我的
>
> Gi 用来定义全局组件前缀,如 GiNavBar、GiTitle、GiLoading
## 特性
- **最新技术栈**:使用 Vue3/vite 等前端前沿技术开发, 使用高效率的 npm 包管理器
- **TypeScript**: 应用程序级 JavaScript 的语言
- **主题**:丰富可配置的主题、暗黑模式
- **代码规范**:丰富的规范插件及极高的代码规范
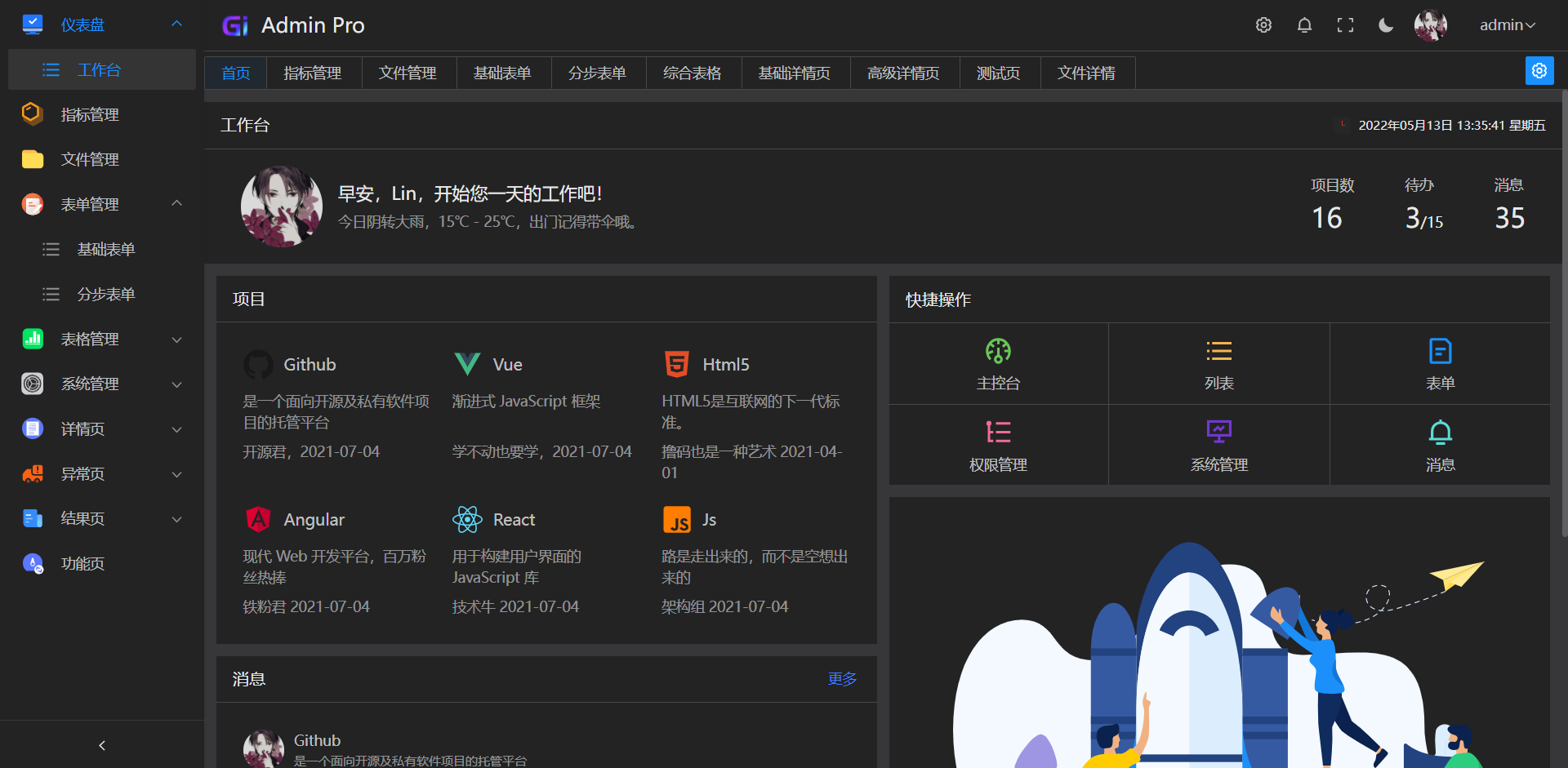
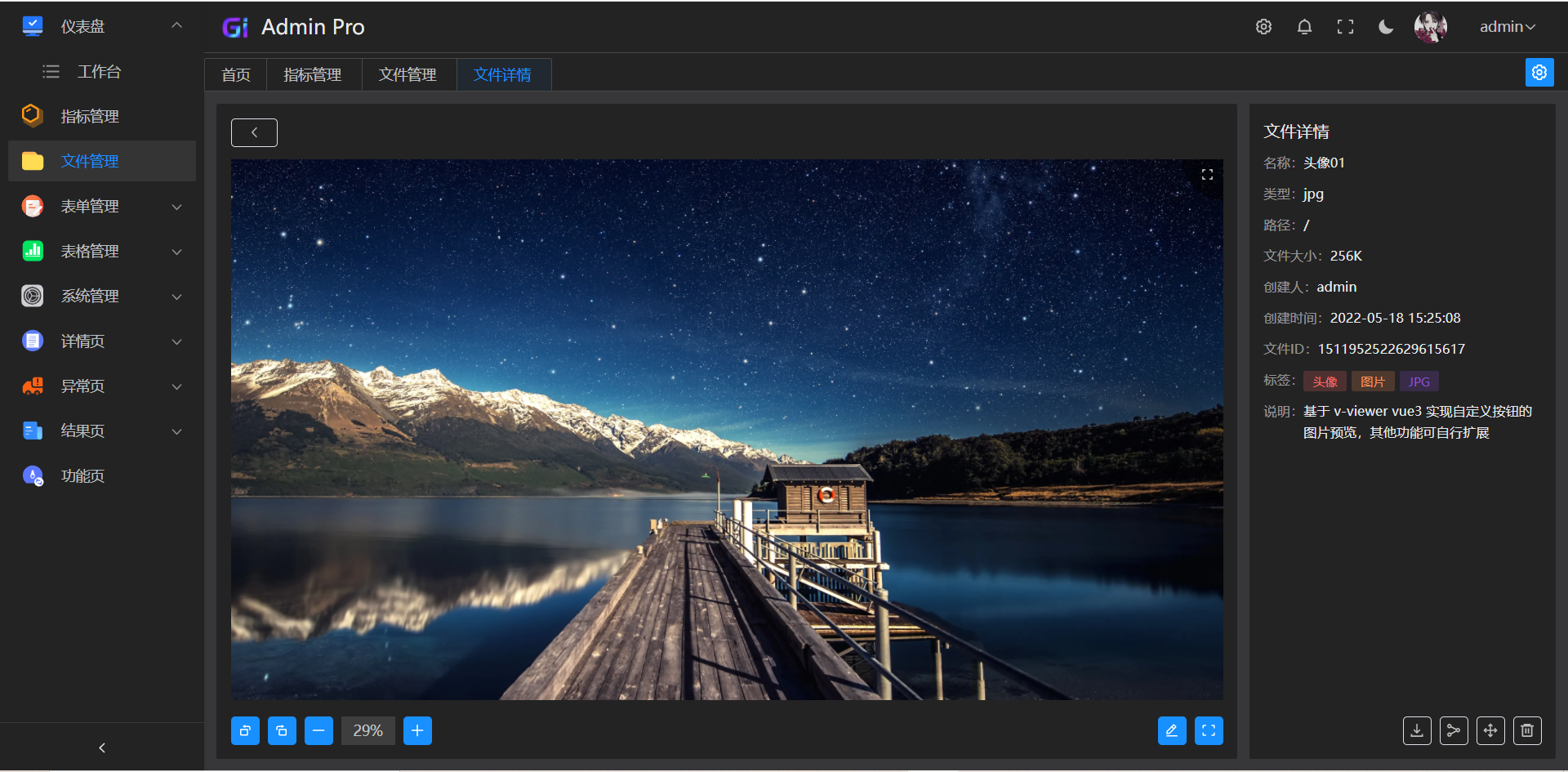
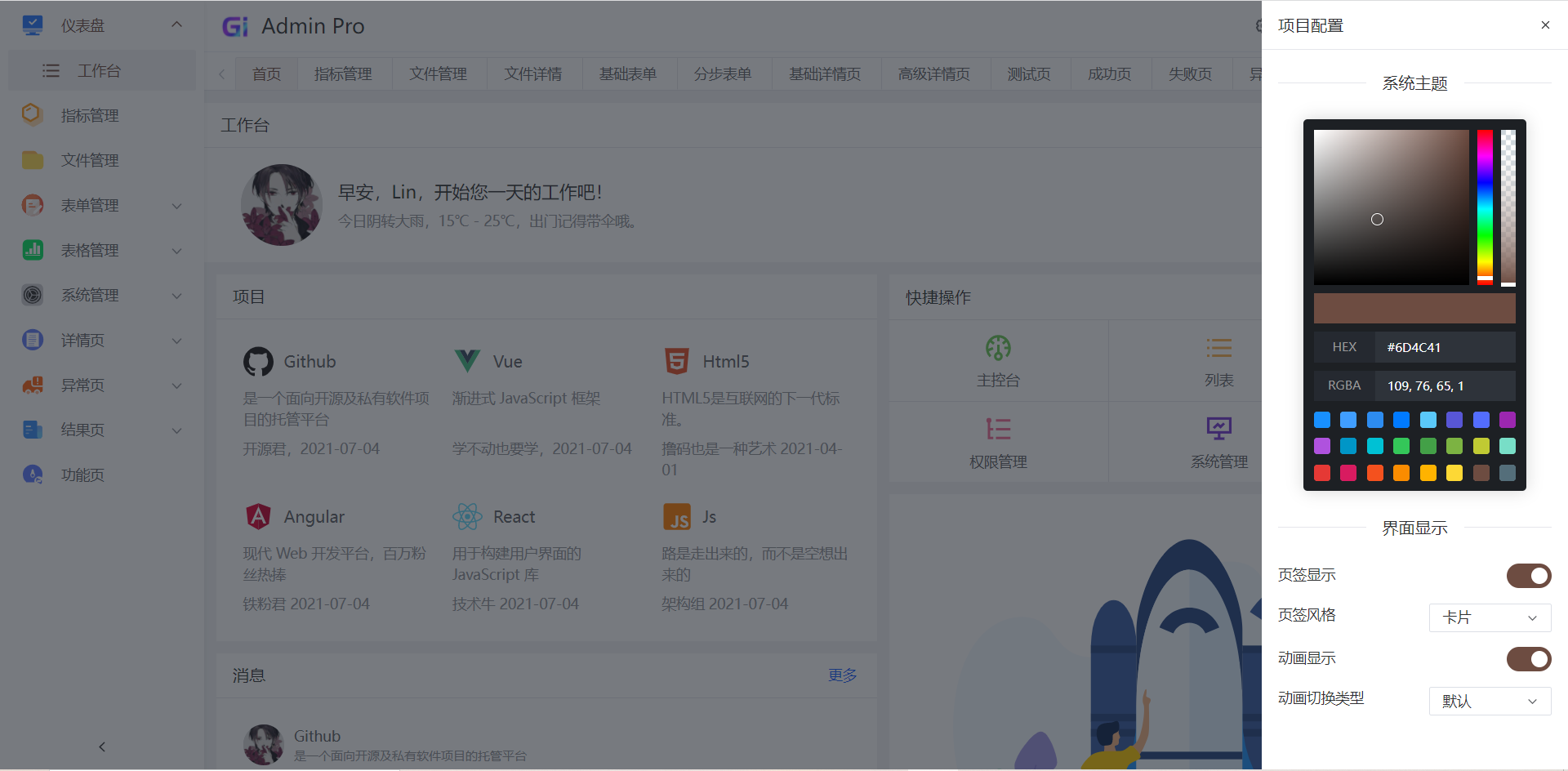
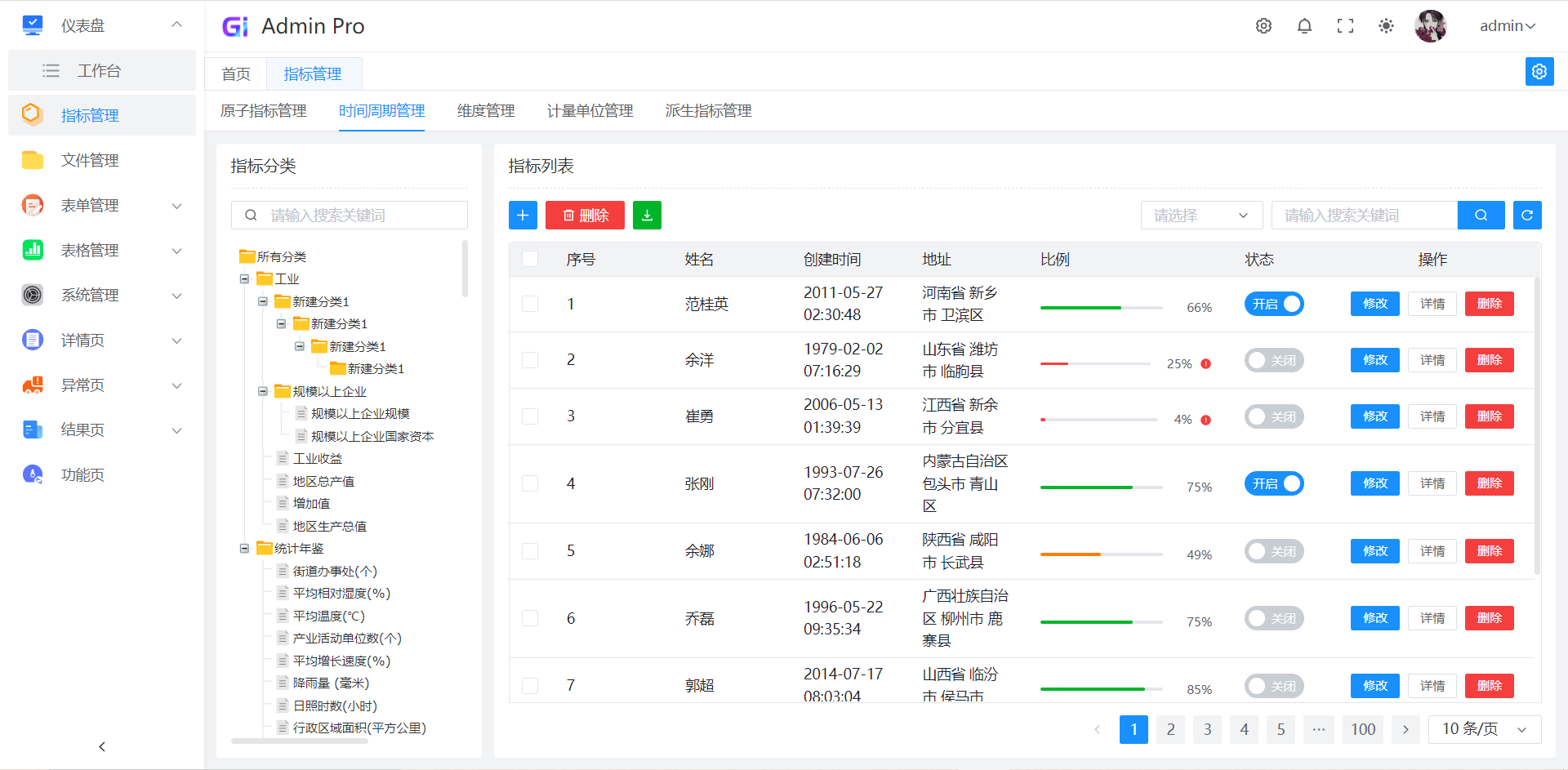
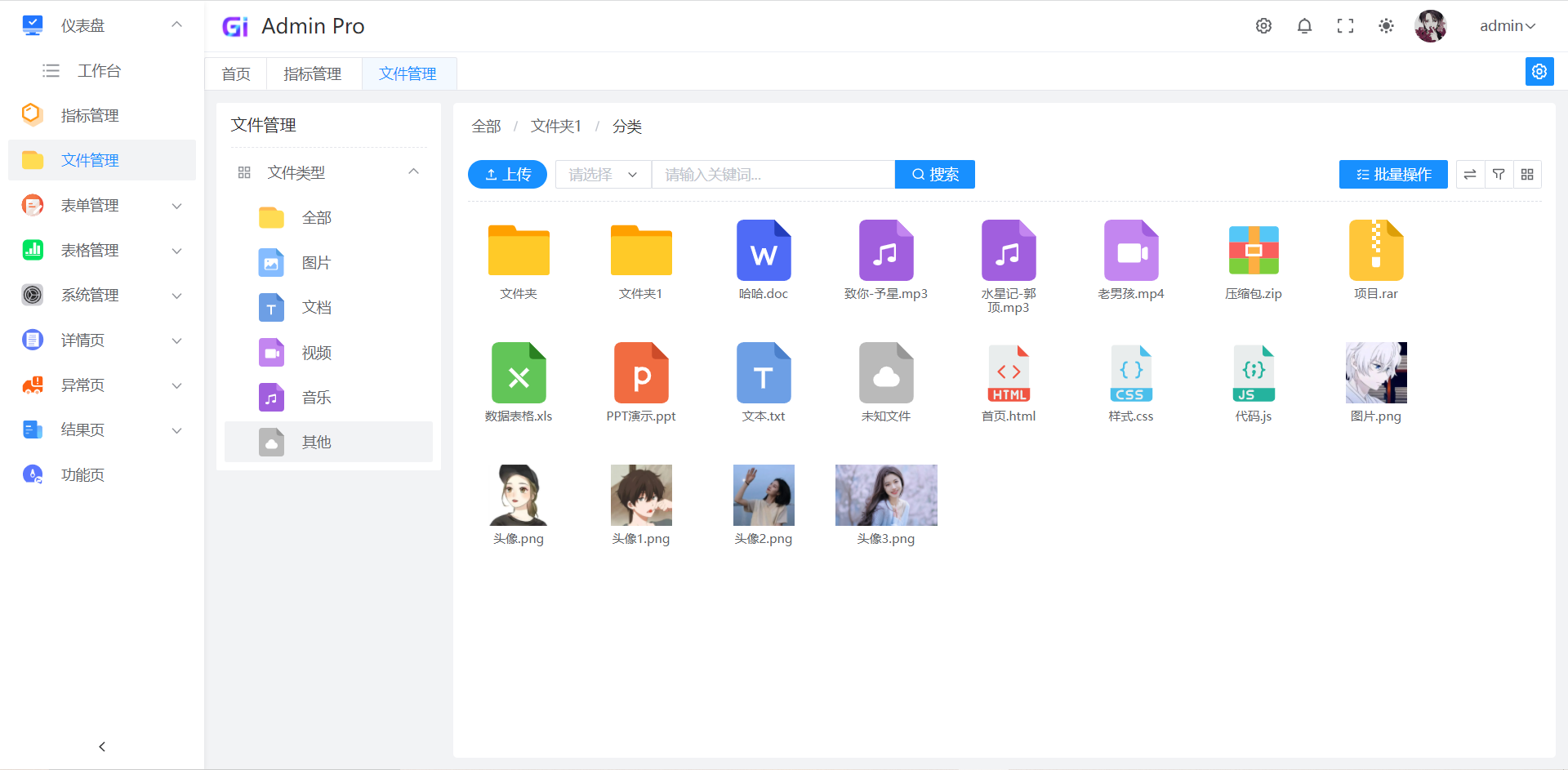
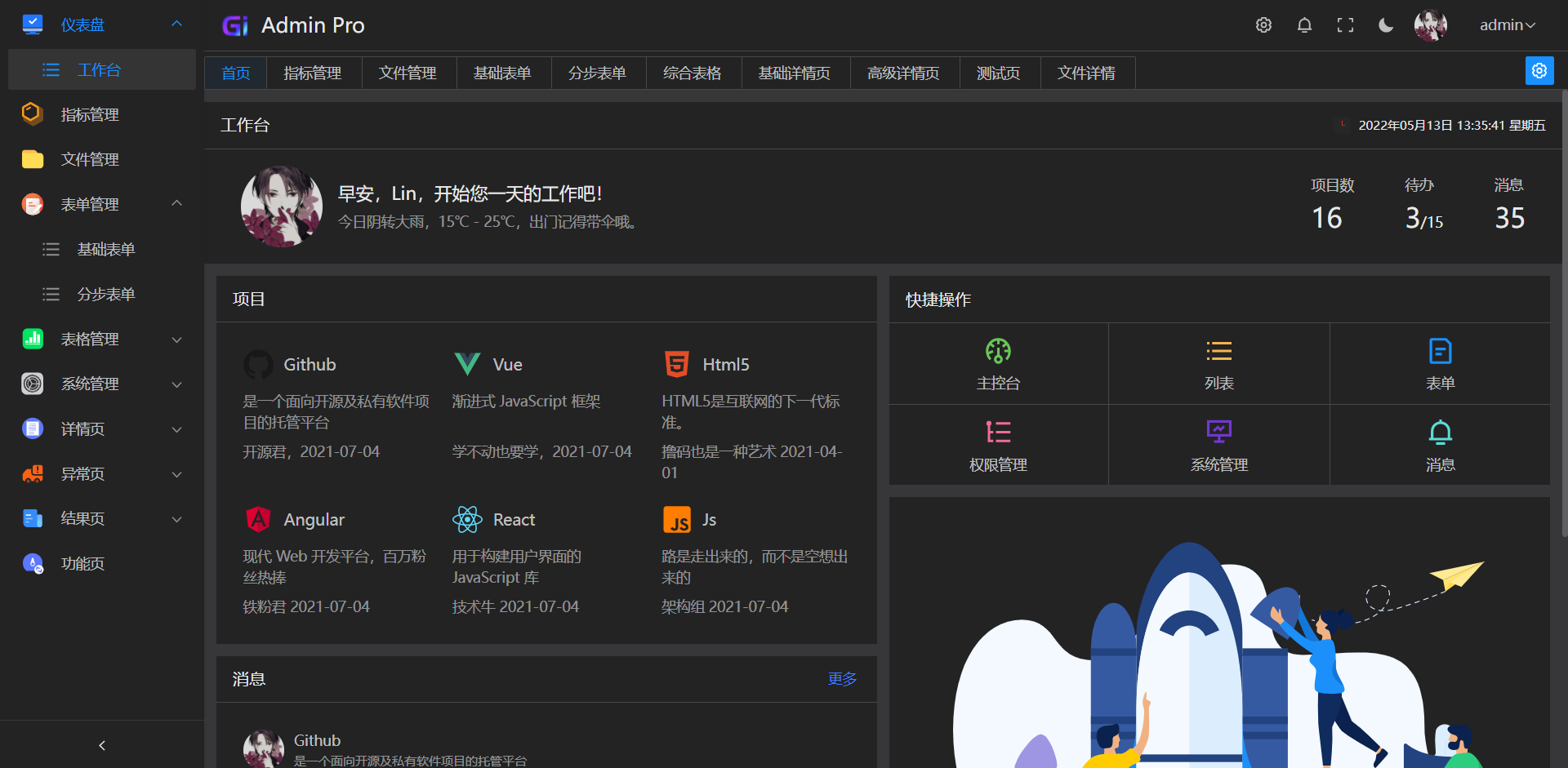
## 预览
- [Gi Admin Pro](http://lin0716.gitee.io/gi-demo)
## 代码仓库
- [gitee](https://gitee.com/lin0716/gi-demo)
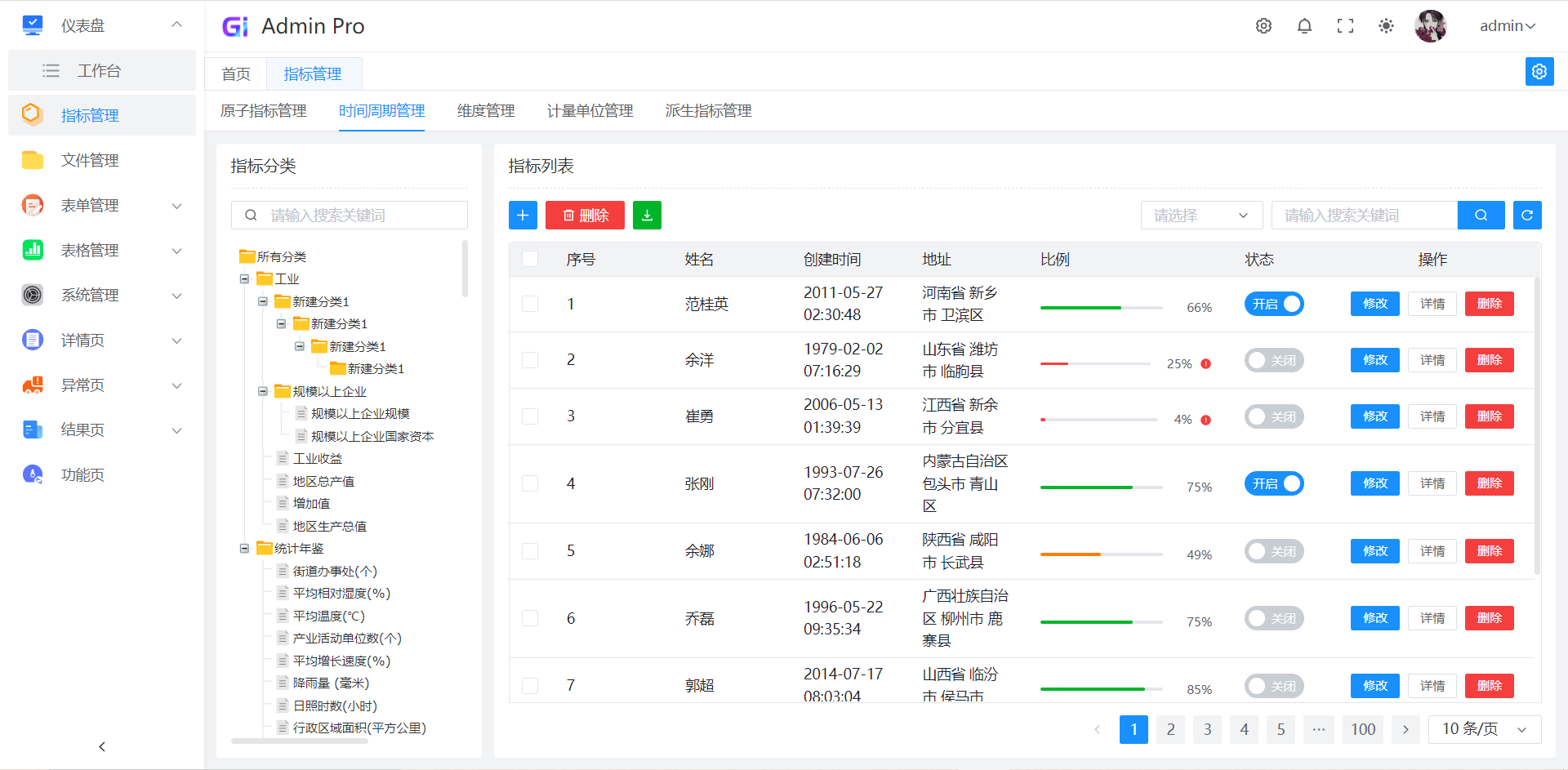
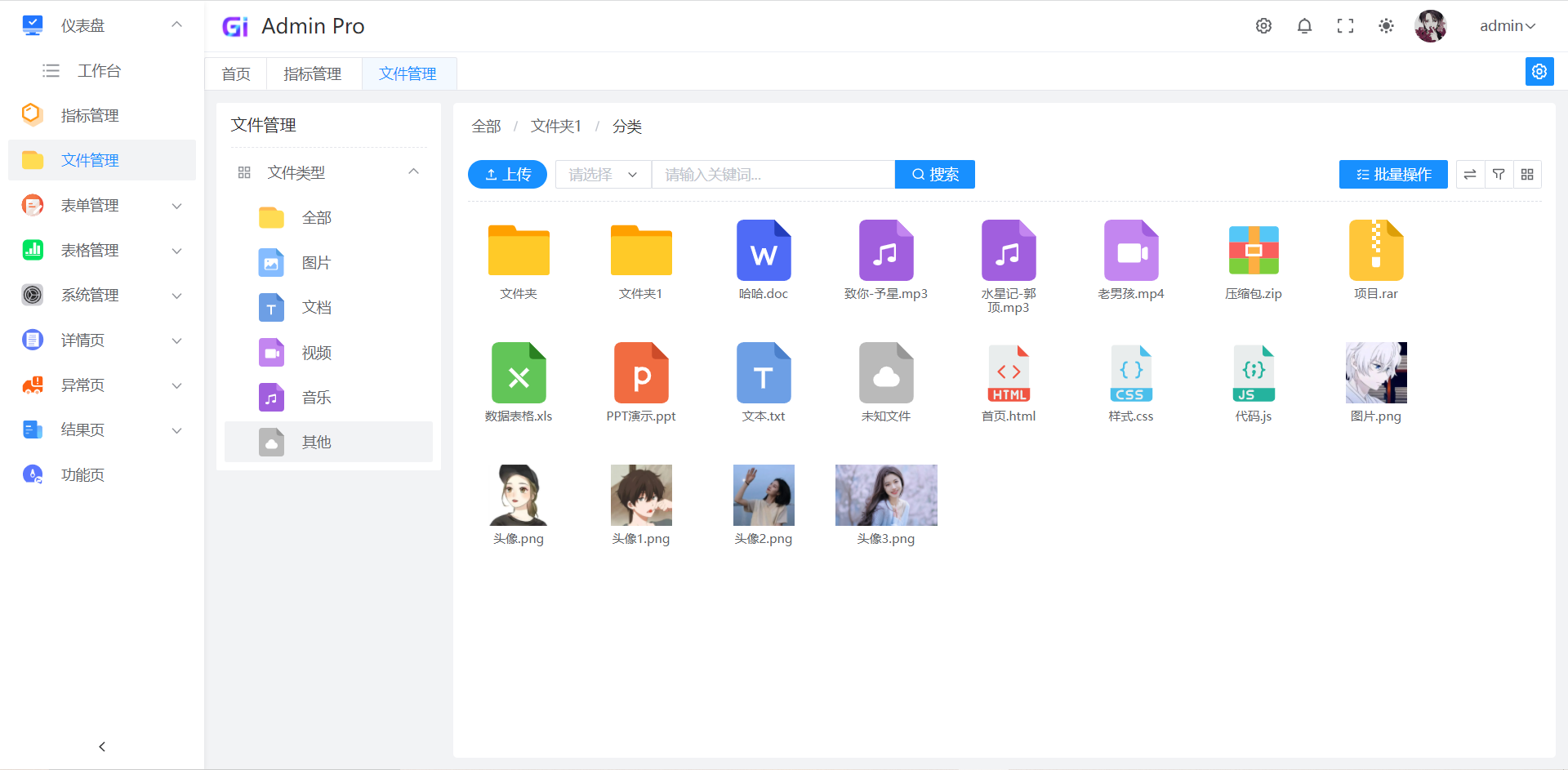
## 项目示例图










 ## 安装使用
- 安装依赖
```bash
npm install
```
- 运行
```bash
npm run dev
```
- 打包
```bash
npm run build
```
## vs code 插件安装
```bash
1. Prettier - Code formatter
2. Vue Language Features (Volar)
3. Vue 3 Snippets
4. TypeScript Vue Plugin (Volar)
```
## 注意
```bash
由于升级了vite3,根据官方规定,node版本必须是14.18.0以上
```
## 开源作者
**Lin**
## 交流
邮箱:326010228@qq.com

## 项目规范
#### 接口 api 的命名
命名规范: 操作 + 后端模块名 + 功能名
前缀为动词,动词 eg:`add / update / delete / get / save` 等
```
/quota/getList => getQuotaList
/quota/getQuotaList => getQuotaList // 如功能名包含了模块名,可省略
/user/save => saveUser
/user/list => getUserList // 如没有操作名,可以自行根据场景补充
```
以上命名规范可以确保 api 命名不会冲突,加上模块名能快速定位以及更加方便维护
引入接口:
```js
import { getUserList, saveUser } from '@/apis'
```
#### 页面变量命名
```js
// 变量
const loading = ref(false) // 加载
const tableData = ref([]) // 表格数据
const treeData = ref([])
const showAddDialog = ref(false)
const showAddModal = ref(false)
const showEditDrawer = ref(false)
const form = reactive({
name: '',
phone: '',
remark: ''
})
// 对象数组 列表数据最好后面加个 List 或者 Data
const companyList = ref([])
const checkedList = ref([])
const selectedList = ref([])
const addressList = ref([])
const userList = []
const tableData = []
const arr = [] // 局部变量
// 非对象数组在字母后面加s
const ids = []
const selectedIds = []
const activeKeys = []
const nums = [3, 5, 6]
const arr = [] // 局部变量
const getData = () => {
const arr = []
nums.forEach((item) => {
arr.push({ value: item })
})
}
// 方法
编辑 onEdit handleEdit edit
新增 onAdd handleAdd add
删除 onDelete handleDelete delete
批量删除 onMulDelete handleMulDelete mulDelete
重命名 onRename handleRename
搜索 search
获取表格列表 getTableData // 一般一个页面也就一个表格,gi-demo习惯用getTableData, 结合分页hooks的时候可以直接复制复用
返回 back
提交 submit
确认 confirm ok submit
取消 cancel
关闭 close
保存 save
```
页面模板类名采用半角连接符(-)
```vue
```
#### 全局组件--命名规范
组件命名:**单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)**
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/
```
GiTitle.vue
GiThemeBtn.vue
GiSvgIcon.vue
```
#### 局部组件--命名规范
组件命名:**单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)**
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/
```
Pane1.vue
Pane2.vue
PaneQuota1.vue
PaneQuota2.vue
Step1.vue
Step2.vue
AddModal.vue
EditDrawer.vue
```
#### 文件夹命名--命名规范 (采用中划线-)
1、文件名建议只使用小写字母,不使用大写字母
2、名称较长时采用半角连接符(-)分隔
```
home/index.vue quota-first/index.vue quota-detail/index.vue
```
#### 全局类名-命名规范 (采用下划线\_,好复制)
```scss
// 文件位置: @/styles/global.scss
.gi_line_1 .gi_line_2 .gi_margin .gi_box .gi_text_tag
```
```scss
.gi_line_1 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.gi_line_2 {
-webkit-line-clamp: 2;
}
.gi_line_3 {
-webkit-line-clamp: 3;
}
.gi_line_4 {
-webkit-line-clamp: 4;
}
.gi_line_5 {
-webkit-line-clamp: 5;
}
.gi_line_2,
.gi_line_3,
.gi_line_4,
.gi_line_5 {
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box; // 弹性伸缩盒
-webkit-box-orient: vertical; // 设置伸缩盒子元素排列方式
}
.gi_padding {
padding: $padding;
}
.gi_margin {
margin: $margin;
}
.gi_relative {
position: relative;
}
.gi_absolute {
position: absolute;
}
.gi_rotate_90deg {
transform: rotate(90deg);
}
.gi_rotate_-90deg {
transform: rotate(-90deg);
}
.gi_rotate_180deg {
transform: rotate(180deg);
}
.gi_rotate_-180deg {
transform: rotate(-180deg);
}
.gi_page {
width: 100%;
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
overflow: hidden;
}
.gi_box {
margin: $margin;
border-radius: $radius-box;
background-color: var(--color-bg-1);
box-sizing: border-box;
overflow: hidden;
}
```
#### 全局 scss 变量-命名规范
```scss
$color-theme: rgb(var(--primary-6));
$color-primary: rgb(var(--primary-6));
$color-success: rgb(var(--success-6));
$color-warning: rgb(var(--warning-6));
$color-danger: rgb(var(--danger-6));
$color-info: rgb(var(--gray-6));
$title-color: xxx; // 已弃用,写起来繁琐,易忘
$text-color: xxx; // 已弃用
$text-sub-color: xxx; // 已弃用
$text-sup-color: xxx; // 已弃用
// 借鉴了Arco Design命名规则
$color-text-1: var(--color-text-1); // 标题、重点文本字体颜色
$color-text-2: var(--color-text-2); // 文本-全局默认字体颜色
$color-text-3: var(--color-text-3); // 二级文本颜色
$color-text-4: var(--color-text-4); // 辅助文本颜色
$margin: 16px; // 盒子间距
$padding: 16px; // 盒子和内容的间距
```
如下图:
位置 1: 使用 $margin 全局 scss 变量
位置 2:使用 $padding 全局 scss 变量
建议尽量使用全局 scss 变量来开发,可以有效提高效率和团队协作

#### 业务状态
gi-demo 的业务状态放在@/constant/xxx.ts xxx 为接口模块名
```js
type SubmitStatusItem = { name: string, value: number, color: string }
/** @desc 指标提交状态 */
export const SubmitStatusList: SubmitStatusItem[] = [
{ name: '待提交', value: 0, color: 'orange' },
{ name: '已提交', value: 1, color: 'green' }
]
type StatusItem = { name: string, value: number, type: string }
/** @desc 指标启用状态 */
export const StatusList: StatusItem[] = [
{ name: '禁用', value: 0, type: 'danger' },
{ name: '启用', value: 1, type: 'success' }
]
```
使用的时候:
引入模块
```js
import { StatusList } from '@/constant/xxx' // 要具体到模块名,因为不同模块可能会有StatusList一样的名称
```
```vue
{{ item.name }}
```
#### 弹出组件 Modal、抽屉组件 Drawer 的一般封装
```vue
```
使用
```vue
```
#### Hooks目录结构
~~~js
hooks
>app
-useDeptList.ts
-useCompanyList.ts
-index.ts
>modules
-useLoading.ts
-usePagination.ts
index.ts
~~~
1. hooks 下默认存放公共的,非接口请求的hooks
~~~vue
~~~
2. hooks/app下主要存放通用接口的hooks
/hooks/app/useCompanyList.ts
~~~typescript
import { ref } from 'vue'
import { getCompanyListApi, type CompanyItem } from '@/apis'
// 获取企业列表
export function useCompanyList() {
const companyList = ref()
const getCompanyList = async () => {
const res = await getCompanyListApi()
if(res.success) {
companyList.value = res.data
}
}
return { companyList, getCompanyList }
}
~~~
使用
~~~vue
~~~
#### 分页 Hooks 的使用
文件位置:@/hooks/modules/usePagination.ts
旧版:
```ts
import { ref } from 'vue'
type Callback = () => void
type Options = {
defaultPageSize: number
}
export default function usePagination(callback: Callback, options: Options = { defaultPageSize: 10 }) {
const current = ref(1)
const pageSize = ref(options.defaultPageSize)
const total = ref(0)
function changeCurrent(size: number) {
current.value = size
callback && callback()
}
function changePageSize(size: number) {
current.value = 1
pageSize.value = size
callback && callback()
}
function setTotal(value: number) {
total.value = value
}
const pagination = computed(() => {
return {
showPageSize: true,
// ...其他配置
total: total.value,
current: current.value,
pageSize: pageSize.value,
onChange: changeCurrent,
onPageSizeChange: changePageSize
}
})
return {
current,
pageSize,
total,
pagination,
changeCurrent,
changePageSize,
setTotal
}
}
```
上面这种方案已经废弃,最新方案如下
改良版(兼容旧版):
```js
import { reactive, toRefs } from 'vue'
import type { PaginationProps } from '@arco-design/web-vue'
type Callback = () => void
type Options = {
defaultPageSize: number
}
export default function usePagination(callback: Callback, options: Options = { defaultPageSize: 10 }) {
const pagination = reactive({
showPageSize: true,
current: 1,
pageSize: options.defaultPageSize,
total: 0,
onChange: (size: number) => {
pagination.current = size
callback && callback()
},
onPageSizeChange: (size: number) => {
pagination.current = 1
pagination.pageSize = size
callback && callback()
}
})
const changeCurrent = pagination.onChange
const changePageSize = pagination.onPageSizeChange
function setTotal(value: number) {
pagination.total = value
}
const { current, pageSize, total } = toRefs(pagination)
return {
current,
pageSize,
total,
pagination,
changeCurrent,
changePageSize,
setTotal
}
}
```
使用方式 1
```vue
```
使用方法 2 (改良版,更少代码)
```vue
```
注意:
```vue
```
改为
```vue
```
或者
```vue
```
~~~vue
~~~
#### 组件使用建议
能使用组件尽量使用组件实现页面布局
flex 布局尽量使用 Row 组件
```vue
```
按钮间间隔尽量使用 Space 组件
```vue
返回
提交
```
状态色文本,尽量使用
```vue
主要文本
二级文本
主题色文本
已提交
审核通过
未提交
不通过
```
Link 组件使用场景
```vue
编辑
编辑
删除
```
#### 写法技巧
尽量使用三元表达式
```js
// 优化前
let marks = 26
let result
if (marks >= 30) {
result = 'Pass'
} else {
result = 'Fail'
}
// 优化后
let result = marks >= 30 ? 'Pass' : 'Fail'
```
善用 includes 方法
```js
// 优化前
if (type === 1 || type === 2 || type === 3)
// 优化后, 此种方式在vue模板也可使用
[1, 2, 3].includes(type)
```
使用箭头函数简化函数
```js
// 优化前
function add(num1, num2) {
return num1 + num2
}
// 优化后
const add = (num1, num2) => num1 + num2
```
寻找数组中的最大和最小值
```js
const arr = [2, 8, 15, 4]
Math.max(...arr) // 15
Math.min(...arr) // 2
```
移除对象属性
```js
const obj = { x: 45, y: 72, z: 68, p: 98 }
// 优化前
delete obj.x
delete obj.p
console.log(obj) // {y: 72, z: 68}
// 优化后
const { x, p, ...newObj } = obj
console.log(newObj) // {y: 72, z: 68}
```
#### 其他规范
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/ , 其中一些规范也可借鉴
可参考 gi-demo 源码,如有更好的规范建议,可以联系作者本人
#### CSS 的命名词汇
```css
前一个 prev
后一个 next
当前的 current
显示的 show
隐藏的 hide
打开的 open
关闭的 close
选中的 selected
有效的 active
默认的 default
反转的 toggle
禁用的 disabled
危险的 danger
主要的 primary
成功的 success
提醒的 info
警告的 warning
出错的 error
大型的 lg
小型的 sm
超小的 xs
```
```css
文档 doc
头部 header(hd)
主体 body
尾部 footer(ft)
主栏 main
侧栏 side
容器 box/container
```
```css
列表 list
列表项 item
表格 table
表单 form
链接 link
标题 caption/heading/title
菜单 menu
集合 group
条 bar
内容 content
结果 result
```
```css
按钮 button(btn)
字体 icon
下拉菜单 dropdown
工具栏 toolbar
分页 page
缩略图 thumbnail
警告框 alert
进度条 progress
导航条 navbar
导航 nav
子导航 subnav
面包屑 breadcrumb(crumb)
标签 label
徽章 badge
巨幕 jumbotron
面板 panel
洼地 well
标签页 tab
提示框 tooltip
弹出框 popover
轮播图 carousel
手风琴 collapse
定位浮标 affix
```
```css
品牌 brand
标志 logo
额外部件 addon
版权 copyright
注册 regist(reg)
登录 login
搜索 search
热点 hot
帮助 help
信息 info
提示 tips
开关 toggle
新闻 news
广告 advertise(ad)
排行 top
下载 download
```
```css
左浮动 fl
右浮动 fr
清浮动 clear
```
## 安装使用
- 安装依赖
```bash
npm install
```
- 运行
```bash
npm run dev
```
- 打包
```bash
npm run build
```
## vs code 插件安装
```bash
1. Prettier - Code formatter
2. Vue Language Features (Volar)
3. Vue 3 Snippets
4. TypeScript Vue Plugin (Volar)
```
## 注意
```bash
由于升级了vite3,根据官方规定,node版本必须是14.18.0以上
```
## 开源作者
**Lin**
## 交流
邮箱:326010228@qq.com

## 项目规范
#### 接口 api 的命名
命名规范: 操作 + 后端模块名 + 功能名
前缀为动词,动词 eg:`add / update / delete / get / save` 等
```
/quota/getList => getQuotaList
/quota/getQuotaList => getQuotaList // 如功能名包含了模块名,可省略
/user/save => saveUser
/user/list => getUserList // 如没有操作名,可以自行根据场景补充
```
以上命名规范可以确保 api 命名不会冲突,加上模块名能快速定位以及更加方便维护
引入接口:
```js
import { getUserList, saveUser } from '@/apis'
```
#### 页面变量命名
```js
// 变量
const loading = ref(false) // 加载
const tableData = ref([]) // 表格数据
const treeData = ref([])
const showAddDialog = ref(false)
const showAddModal = ref(false)
const showEditDrawer = ref(false)
const form = reactive({
name: '',
phone: '',
remark: ''
})
// 对象数组 列表数据最好后面加个 List 或者 Data
const companyList = ref([])
const checkedList = ref([])
const selectedList = ref([])
const addressList = ref([])
const userList = []
const tableData = []
const arr = [] // 局部变量
// 非对象数组在字母后面加s
const ids = []
const selectedIds = []
const activeKeys = []
const nums = [3, 5, 6]
const arr = [] // 局部变量
const getData = () => {
const arr = []
nums.forEach((item) => {
arr.push({ value: item })
})
}
// 方法
编辑 onEdit handleEdit edit
新增 onAdd handleAdd add
删除 onDelete handleDelete delete
批量删除 onMulDelete handleMulDelete mulDelete
重命名 onRename handleRename
搜索 search
获取表格列表 getTableData // 一般一个页面也就一个表格,gi-demo习惯用getTableData, 结合分页hooks的时候可以直接复制复用
返回 back
提交 submit
确认 confirm ok submit
取消 cancel
关闭 close
保存 save
```
页面模板类名采用半角连接符(-)
```vue
```
#### 全局组件--命名规范
组件命名:**单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)**
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/
```
GiTitle.vue
GiThemeBtn.vue
GiSvgIcon.vue
```
#### 局部组件--命名规范
组件命名:**单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)**
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/
```
Pane1.vue
Pane2.vue
PaneQuota1.vue
PaneQuota2.vue
Step1.vue
Step2.vue
AddModal.vue
EditDrawer.vue
```
#### 文件夹命名--命名规范 (采用中划线-)
1、文件名建议只使用小写字母,不使用大写字母
2、名称较长时采用半角连接符(-)分隔
```
home/index.vue quota-first/index.vue quota-detail/index.vue
```
#### 全局类名-命名规范 (采用下划线\_,好复制)
```scss
// 文件位置: @/styles/global.scss
.gi_line_1 .gi_line_2 .gi_margin .gi_box .gi_text_tag
```
```scss
.gi_line_1 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.gi_line_2 {
-webkit-line-clamp: 2;
}
.gi_line_3 {
-webkit-line-clamp: 3;
}
.gi_line_4 {
-webkit-line-clamp: 4;
}
.gi_line_5 {
-webkit-line-clamp: 5;
}
.gi_line_2,
.gi_line_3,
.gi_line_4,
.gi_line_5 {
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box; // 弹性伸缩盒
-webkit-box-orient: vertical; // 设置伸缩盒子元素排列方式
}
.gi_padding {
padding: $padding;
}
.gi_margin {
margin: $margin;
}
.gi_relative {
position: relative;
}
.gi_absolute {
position: absolute;
}
.gi_rotate_90deg {
transform: rotate(90deg);
}
.gi_rotate_-90deg {
transform: rotate(-90deg);
}
.gi_rotate_180deg {
transform: rotate(180deg);
}
.gi_rotate_-180deg {
transform: rotate(-180deg);
}
.gi_page {
width: 100%;
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
overflow: hidden;
}
.gi_box {
margin: $margin;
border-radius: $radius-box;
background-color: var(--color-bg-1);
box-sizing: border-box;
overflow: hidden;
}
```
#### 全局 scss 变量-命名规范
```scss
$color-theme: rgb(var(--primary-6));
$color-primary: rgb(var(--primary-6));
$color-success: rgb(var(--success-6));
$color-warning: rgb(var(--warning-6));
$color-danger: rgb(var(--danger-6));
$color-info: rgb(var(--gray-6));
$title-color: xxx; // 已弃用,写起来繁琐,易忘
$text-color: xxx; // 已弃用
$text-sub-color: xxx; // 已弃用
$text-sup-color: xxx; // 已弃用
// 借鉴了Arco Design命名规则
$color-text-1: var(--color-text-1); // 标题、重点文本字体颜色
$color-text-2: var(--color-text-2); // 文本-全局默认字体颜色
$color-text-3: var(--color-text-3); // 二级文本颜色
$color-text-4: var(--color-text-4); // 辅助文本颜色
$margin: 16px; // 盒子间距
$padding: 16px; // 盒子和内容的间距
```
如下图:
位置 1: 使用 $margin 全局 scss 变量
位置 2:使用 $padding 全局 scss 变量
建议尽量使用全局 scss 变量来开发,可以有效提高效率和团队协作

#### 业务状态
gi-demo 的业务状态放在@/constant/xxx.ts xxx 为接口模块名
```js
type SubmitStatusItem = { name: string, value: number, color: string }
/** @desc 指标提交状态 */
export const SubmitStatusList: SubmitStatusItem[] = [
{ name: '待提交', value: 0, color: 'orange' },
{ name: '已提交', value: 1, color: 'green' }
]
type StatusItem = { name: string, value: number, type: string }
/** @desc 指标启用状态 */
export const StatusList: StatusItem[] = [
{ name: '禁用', value: 0, type: 'danger' },
{ name: '启用', value: 1, type: 'success' }
]
```
使用的时候:
引入模块
```js
import { StatusList } from '@/constant/xxx' // 要具体到模块名,因为不同模块可能会有StatusList一样的名称
```
```vue
{{ item.name }}
```
#### 弹出组件 Modal、抽屉组件 Drawer 的一般封装
```vue
```
使用
```vue
```
#### Hooks目录结构
~~~js
hooks
>app
-useDeptList.ts
-useCompanyList.ts
-index.ts
>modules
-useLoading.ts
-usePagination.ts
index.ts
~~~
1. hooks 下默认存放公共的,非接口请求的hooks
~~~vue
~~~
2. hooks/app下主要存放通用接口的hooks
/hooks/app/useCompanyList.ts
~~~typescript
import { ref } from 'vue'
import { getCompanyListApi, type CompanyItem } from '@/apis'
// 获取企业列表
export function useCompanyList() {
const companyList = ref()
const getCompanyList = async () => {
const res = await getCompanyListApi()
if(res.success) {
companyList.value = res.data
}
}
return { companyList, getCompanyList }
}
~~~
使用
~~~vue
~~~
#### 分页 Hooks 的使用
文件位置:@/hooks/modules/usePagination.ts
旧版:
```ts
import { ref } from 'vue'
type Callback = () => void
type Options = {
defaultPageSize: number
}
export default function usePagination(callback: Callback, options: Options = { defaultPageSize: 10 }) {
const current = ref(1)
const pageSize = ref(options.defaultPageSize)
const total = ref(0)
function changeCurrent(size: number) {
current.value = size
callback && callback()
}
function changePageSize(size: number) {
current.value = 1
pageSize.value = size
callback && callback()
}
function setTotal(value: number) {
total.value = value
}
const pagination = computed(() => {
return {
showPageSize: true,
// ...其他配置
total: total.value,
current: current.value,
pageSize: pageSize.value,
onChange: changeCurrent,
onPageSizeChange: changePageSize
}
})
return {
current,
pageSize,
total,
pagination,
changeCurrent,
changePageSize,
setTotal
}
}
```
上面这种方案已经废弃,最新方案如下
改良版(兼容旧版):
```js
import { reactive, toRefs } from 'vue'
import type { PaginationProps } from '@arco-design/web-vue'
type Callback = () => void
type Options = {
defaultPageSize: number
}
export default function usePagination(callback: Callback, options: Options = { defaultPageSize: 10 }) {
const pagination = reactive({
showPageSize: true,
current: 1,
pageSize: options.defaultPageSize,
total: 0,
onChange: (size: number) => {
pagination.current = size
callback && callback()
},
onPageSizeChange: (size: number) => {
pagination.current = 1
pagination.pageSize = size
callback && callback()
}
})
const changeCurrent = pagination.onChange
const changePageSize = pagination.onPageSizeChange
function setTotal(value: number) {
pagination.total = value
}
const { current, pageSize, total } = toRefs(pagination)
return {
current,
pageSize,
total,
pagination,
changeCurrent,
changePageSize,
setTotal
}
}
```
使用方式 1
```vue
```
使用方法 2 (改良版,更少代码)
```vue
```
注意:
```vue
```
改为
```vue
```
或者
```vue
```
~~~vue
~~~
#### 组件使用建议
能使用组件尽量使用组件实现页面布局
flex 布局尽量使用 Row 组件
```vue
```
按钮间间隔尽量使用 Space 组件
```vue
返回
提交
```
状态色文本,尽量使用
```vue
主要文本
二级文本
主题色文本
已提交
审核通过
未提交
不通过
```
Link 组件使用场景
```vue
编辑
编辑
删除
```
#### 写法技巧
尽量使用三元表达式
```js
// 优化前
let marks = 26
let result
if (marks >= 30) {
result = 'Pass'
} else {
result = 'Fail'
}
// 优化后
let result = marks >= 30 ? 'Pass' : 'Fail'
```
善用 includes 方法
```js
// 优化前
if (type === 1 || type === 2 || type === 3)
// 优化后, 此种方式在vue模板也可使用
[1, 2, 3].includes(type)
```
使用箭头函数简化函数
```js
// 优化前
function add(num1, num2) {
return num1 + num2
}
// 优化后
const add = (num1, num2) => num1 + num2
```
寻找数组中的最大和最小值
```js
const arr = [2, 8, 15, 4]
Math.max(...arr) // 15
Math.min(...arr) // 2
```
移除对象属性
```js
const obj = { x: 45, y: 72, z: 68, p: 98 }
// 优化前
delete obj.x
delete obj.p
console.log(obj) // {y: 72, z: 68}
// 优化后
const { x, p, ...newObj } = obj
console.log(newObj) // {y: 72, z: 68}
```
#### 其他规范
可参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/ , 其中一些规范也可借鉴
可参考 gi-demo 源码,如有更好的规范建议,可以联系作者本人
#### CSS 的命名词汇
```css
前一个 prev
后一个 next
当前的 current
显示的 show
隐藏的 hide
打开的 open
关闭的 close
选中的 selected
有效的 active
默认的 default
反转的 toggle
禁用的 disabled
危险的 danger
主要的 primary
成功的 success
提醒的 info
警告的 warning
出错的 error
大型的 lg
小型的 sm
超小的 xs
```
```css
文档 doc
头部 header(hd)
主体 body
尾部 footer(ft)
主栏 main
侧栏 side
容器 box/container
```
```css
列表 list
列表项 item
表格 table
表单 form
链接 link
标题 caption/heading/title
菜单 menu
集合 group
条 bar
内容 content
结果 result
```
```css
按钮 button(btn)
字体 icon
下拉菜单 dropdown
工具栏 toolbar
分页 page
缩略图 thumbnail
警告框 alert
进度条 progress
导航条 navbar
导航 nav
子导航 subnav
面包屑 breadcrumb(crumb)
标签 label
徽章 badge
巨幕 jumbotron
面板 panel
洼地 well
标签页 tab
提示框 tooltip
弹出框 popover
轮播图 carousel
手风琴 collapse
定位浮标 affix
```
```css
品牌 brand
标志 logo
额外部件 addon
版权 copyright
注册 regist(reg)
登录 login
搜索 search
热点 hot
帮助 help
信息 info
提示 tips
开关 toggle
新闻 news
广告 advertise(ad)
排行 top
下载 download
```
```css
左浮动 fl
右浮动 fr
清浮动 clear
```











 ## 安装使用
- 安装依赖
```bash
npm install
```
- 运行
```bash
npm run dev
```
- 打包
```bash
npm run build
```
## vs code 插件安装
```bash
1. Prettier - Code formatter
2. Vue Language Features (Volar)
3. Vue 3 Snippets
4. TypeScript Vue Plugin (Volar)
```
## 注意
```bash
由于升级了vite3,根据官方规定,node版本必须是14.18.0以上
```
## 开源作者
**Lin**
## 交流
邮箱:326010228@qq.com

## 项目规范
#### 接口 api 的命名
命名规范: 操作 + 后端模块名 + 功能名
前缀为动词,动词 eg:`add / update / delete / get / save` 等
```
/quota/getList => getQuotaList
/quota/getQuotaList => getQuotaList // 如功能名包含了模块名,可省略
/user/save => saveUser
/user/list => getUserList // 如没有操作名,可以自行根据场景补充
```
以上命名规范可以确保 api 命名不会冲突,加上模块名能快速定位以及更加方便维护
引入接口:
```js
import { getUserList, saveUser } from '@/apis'
```
#### 页面变量命名
```js
// 变量
const loading = ref(false) // 加载
const tableData = ref([]) // 表格数据
const treeData = ref([])
const showAddDialog = ref(false)
const showAddModal = ref(false)
const showEditDrawer = ref(false)
const form = reactive({
name: '',
phone: '',
remark: ''
})
// 对象数组 列表数据最好后面加个 List 或者 Data
const companyList = ref([])
const checkedList = ref([])
const selectedList = ref([])
const addressList = ref([])
const userList = []
const tableData = []
const arr = [] // 局部变量
// 非对象数组在字母后面加s
const ids = []
const selectedIds = []
const activeKeys = []
const nums = [3, 5, 6]
const arr = [] // 局部变量
const getData = () => {
const arr = []
nums.forEach((item) => {
arr.push({ value: item })
})
}
// 方法
编辑 onEdit handleEdit edit
新增 onAdd handleAdd add
删除 onDelete handleDelete delete
批量删除 onMulDelete handleMulDelete mulDelete
重命名 onRename handleRename
搜索 search
获取表格列表 getTableData // 一般一个页面也就一个表格,gi-demo习惯用getTableData, 结合分页hooks的时候可以直接复制复用
返回 back
提交 submit
确认 confirm ok submit
取消 cancel
关闭 close
保存 save
```
页面模板类名采用半角连接符(-)
```vue
## 安装使用
- 安装依赖
```bash
npm install
```
- 运行
```bash
npm run dev
```
- 打包
```bash
npm run build
```
## vs code 插件安装
```bash
1. Prettier - Code formatter
2. Vue Language Features (Volar)
3. Vue 3 Snippets
4. TypeScript Vue Plugin (Volar)
```
## 注意
```bash
由于升级了vite3,根据官方规定,node版本必须是14.18.0以上
```
## 开源作者
**Lin**
## 交流
邮箱:326010228@qq.com

## 项目规范
#### 接口 api 的命名
命名规范: 操作 + 后端模块名 + 功能名
前缀为动词,动词 eg:`add / update / delete / get / save` 等
```
/quota/getList => getQuotaList
/quota/getQuotaList => getQuotaList // 如功能名包含了模块名,可省略
/user/save => saveUser
/user/list => getUserList // 如没有操作名,可以自行根据场景补充
```
以上命名规范可以确保 api 命名不会冲突,加上模块名能快速定位以及更加方便维护
引入接口:
```js
import { getUserList, saveUser } from '@/apis'
```
#### 页面变量命名
```js
// 变量
const loading = ref(false) // 加载
const tableData = ref([]) // 表格数据
const treeData = ref([])
const showAddDialog = ref(false)
const showAddModal = ref(false)
const showEditDrawer = ref(false)
const form = reactive({
name: '',
phone: '',
remark: ''
})
// 对象数组 列表数据最好后面加个 List 或者 Data
const companyList = ref([])
const checkedList = ref([])
const selectedList = ref([])
const addressList = ref([])
const userList = []
const tableData = []
const arr = [] // 局部变量
// 非对象数组在字母后面加s
const ids = []
const selectedIds = []
const activeKeys = []
const nums = [3, 5, 6]
const arr = [] // 局部变量
const getData = () => {
const arr = []
nums.forEach((item) => {
arr.push({ value: item })
})
}
// 方法
编辑 onEdit handleEdit edit
新增 onAdd handleAdd add
删除 onDelete handleDelete delete
批量删除 onMulDelete handleMulDelete mulDelete
重命名 onRename handleRename
搜索 search
获取表格列表 getTableData // 一般一个页面也就一个表格,gi-demo习惯用getTableData, 结合分页hooks的时候可以直接复制复用
返回 back
提交 submit
确认 confirm ok submit
取消 cancel
关闭 close
保存 save
```
页面模板类名采用半角连接符(-)
```vue