本文教务信息管理系统于2022年3月12日——2022年5月17日开发完毕,总历时两个多月。论文答辩也已近顺利进行,接下来就期待一个好成绩。感谢CSDN提供的技术交流平台,在做该项目的时候经常遇到一些棘手的bug,不能经常问老师(我害怕把老师问烦了,毕竟他可以教我,也可以不教我,老是麻烦老师,也觉得不好意思的),所以大多数都在网上搜寻解决措施,很高兴有一部分bug能在CSDN平台上找到对应的解决办法。我有强迫症,看到有bug我就想消除它,不消除就不睡觉,有一段时间一连好几天通宵到天亮,头发掉了很多,只是因为看bug不爽。笑死,哪个程序员都不想看到bug,关键一个bug被我弄的变成了10个,20个,30个.......我直接当初气哭o(╥﹏╥)o啊嘞,先不闲聊了,我要抓紧往下面写了,欢迎有不懂的小伙伴评论、留意、私信,我们一起学习,一起进步。
本项目参考书籍《Java EE入门到实战》主编为孙滨、李恋、陈强。出版社为:哈尔滨工程大学出版社。
后端知识:Spring+SpringMVC+Mybatis(SSM)
(1)Spring:Spring是一个轻量级的控制反转(IOC)和面向切面编程(AOP)的开源框架。
(2)SpringMVC:Spring MVC是Spring Framework中的一个模块,是 Spring Framework 在Web领域实现 MVC设计模式的具体方案,主要是基于DispatcherServer的前端路由处理和ViewResolver视图解析器来简化开发者的工作效率。
(3)Mybatis:mybatis是一个用Java编写的持久层框架,使用ORM实现了结果集的封装。
数据库:MySQL
MySQL:MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
Spring、SpringMVC、Mybatis、MySQL、jdk1.8、Tomcat8.5、Maven、IntelliJ IDEA 2022.1


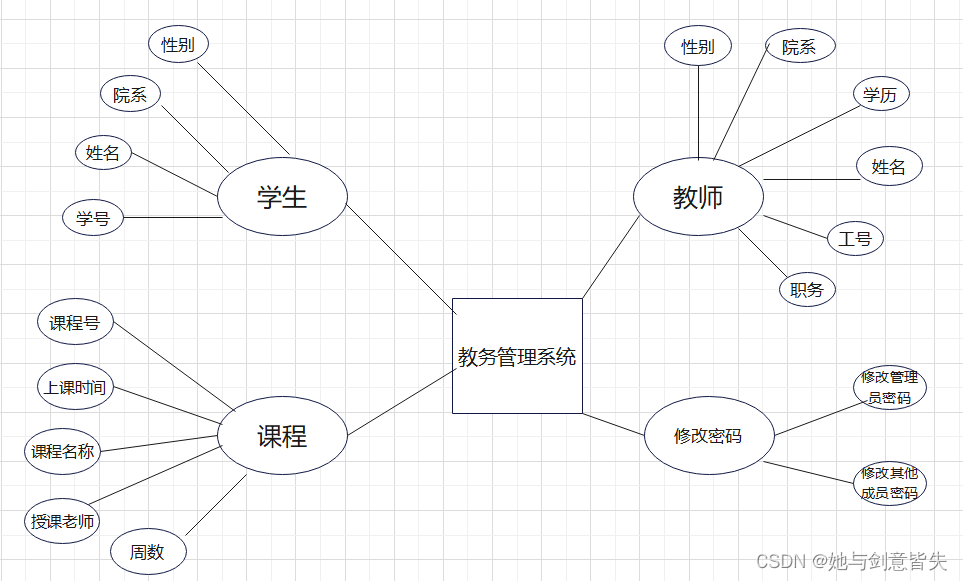
E-R图是我最讨厌画的图之一,画的不好看,丑死了







由于教务信息管理系统是基于SSM框架开发,导入下载一些包是不可避免的,下面是我配置的pom.xml,可供大家参考学习。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.xiaohuo</groupId>
<artifactId>EduMessage</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>7.0.4.Final</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.3.19</version>
</dependency>
<!-- servletAPI-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
<!-- shiro依赖-->
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-core</artifactId>
<version>1.9.0</version>
</dependency>
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-web</artifactId>
<version>1.9.0</version>
</dependency>
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-spring</artifactId>
<version>1.9.0</version>
</dependency>
<!-- spring-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.3.19</version>
</dependency>
<!-- springmvc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.3.19</version>
</dependency>
<!-- springMVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.19</version>
</dependency>
<!-- spring tx事务处理-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>5.3.19</version>
</dependency>
<!-- spring aop-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>5.3.19</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.9.1</version>
</dependency>
<!-- spring- jdbc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.3.19</version>
</dependency>
<!-- jstl-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- log4j-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!-- mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.9</version>
</dependency>
<!-- mybatis逆向工程-->
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.4.1</version>
</dependency>
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.4.1</version>
</dependency>
<!-- mybatis spring 整合包-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.7</version>
</dependency>
<!-- hibernate 数据校验器-->
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>7.0.4.Final</version>
</dependency>
<!-- c3p0链接池-->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.5</version>
</dependency>
<!-- Mysql数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.29</version>
</dependency>
<dependency>
<groupId>org.jetbrains</groupId>
<artifactId>annotations-java5</artifactId>
<version>22.0.0</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-nop</artifactId>
<version>1.7.36</version>
</dependency>
<dependency>
<groupId>com.fasterxml</groupId>
<artifactId>classmate</artifactId>
<version>1.5.1</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.6.7</version>
</plugin>
<plugin>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.5</version>
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>6.0.6</version>
</dependency>
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.3.5</version>
</dependency>
</dependencies>
<configuration>
<!--允许移动生成的文件 -->
<verbose>true</verbose>
<!-- 是否覆盖 -->
<overwrite>true</overwrite>
<!-- 自动生成的配置 -->
<configurationFile>
src/main/resources/generatorConfig.xml
</configurationFile>
</configuration>
</plugin>
</plugins>
</build>
</project>
该功能可以实现对课程信息中的课程号、课程名称、授课老师编号、上课时间、周数、课程类型、学分的添加。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="<c:url value="/css/bootstrap.min.css"/>">
<!-- 引入JQuery bootstrap.js-->
<script src="<c:url value="js/jquery-3.2.1.min.js"/>"></script>
<script src="<c:url value="/js/bootstrap.min.js"/>"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">添加课程信息</h1>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="../admin/addCourse" id="editfrom" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">课程号</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="inputEmail3" name="courseid" placeholder="请输入课程号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">课程名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputPassword3" name="coursename" placeholder="请输入课程名称">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">授课老师编号</label>
<div class="col-sm-10">
<select class="form-control" name="teacherid">
<c:forEach items="${teacherList}" var="item">
<option value="${item.userid}">${item.username}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">上课时间</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="coursetime" placeholder="请输入上课时间">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">上课地点</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="classroom" placeholder="上课地点">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">周数</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="courseweek" placeholder="请输入周数">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="coursetype">课程的类型:</label>
<div class="col-sm-10">
<select class="form-control" name="coursetype">
<option value="必修课">必修课</option>
<option value="选修课">选修课</option>
<option value="公共课">公共课</option>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">所属院系</label>
<div class="col-sm-10">
<select class="form-control" name="collegeid">
<c:forEach items="${collegeList}" var="item">
<option value="${item.collegeid}">${item.collegename}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">学分:</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="score" placeholder="请输入学分">
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default" type="reset">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
$("#nav li:nth-child(1)").addClass("active")
</script>
</html>


该功能可以看到学生本人自身已经选修过了的课程,学生可以清楚的看到自己已经选修的课程号、课程名称、授课老师编号、上课时间、周数、课程类型、学分、以及考试成绩。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>课程信息显示</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="<c:url value="/css/bootstrap.min.css"/>">
<!-- 引入JQuery bootstrap.js-->
<script src="<c:url value="/js/jquery-3.2.1.min.js"/>"></script>
<script src="<c:url value="/js/bootstrap.min.js"/>"></script>
<%--<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">--%>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 class="col-md-5">已修课程</h1>
</div>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>课程号</th>
<th>课程名称</th>
<th>授课老师编号</th>
<th>上课时间</th>
<th>上课地点</th>
<th>周数</th>
<th>课程类型</th>
<th>学分</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<c:forEach items="${selectedCourseList}" var="item">
<%--输出已修完的课程--%>
<c:if test="${item.over}">
<tr>
<td>${item.couseCustom.courseid}</td>
<td>${item.couseCustom.coursename}</td>
<td>${item.couseCustom.teacherid}</td>
<td>${item.couseCustom.coursetime}</td>
<td>${item.couseCustom.classroom}</td>
<td>${item.couseCustom.courseweek}</td>
<td>${item.couseCustom.coursetype}</td>
<td>${item.couseCustom.score}</td>
<td style="color: red">${item.mark}</td>
</tr>
</c:if>
</c:forEach>
</tbody>
</table>
<div class="panel-footer">
<c:if test="${pagingVO != null}">
<nav style="text-align: center">
<ul class="pagination">
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.upPageNo}"/>">«上一页</a></li>
<li class="active"><a href="">${pagingVO.curentPageNo}</a></li>
<c:if test="${pagingVO.curentPageNo+1 <= pagingVO.totalCount}">
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.curentPageNo+1}"/>">${pagingVO.curentPageNo+1}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+2 <= pagingVO.totalCount}">
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.curentPageNo+2}"/>">${pagingVO.curentPageNo+2}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+3 <= pagingVO.totalCount}">
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.curentPageNo+3}"/>">${pagingVO.curentPageNo+3}</a></li>
</c:if>
<c:if test="${pagingVO.curentPageNo+4 <= pagingVO.totalCount}">
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.curentPageNo+4}"/>">${pagingVO.curentPageNo+4}</a></li>
</c:if>
<li><a href="<c:url value="/student/showCourse?page=${pagingVO.totalCount}"/>">最后一页»</a></li>
</ul>
</nav>
</c:if>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
<%--设置菜单中--%>
$("#nav li:nth-child(3)").addClass("active")
<c:if test="${pagingVO != null}">
if (${pagingVO.curentPageNo} == ${pagingVO.totalCount}) {
$(".pagination li:last-child").addClass("disabled")
};
if (${pagingVO.curentPageNo} == ${1}) {
$(".pagination li:nth-child(1)").addClass("disabled")
};
</c:if>
function confirmd() {
var msg = "您真的确定要删除吗?!";
if (confirm(msg)==true){
return true;
}else{
return false;
}
}
$("#sub").click(function () {
$("#form1").submit();
});
</script>
</html>

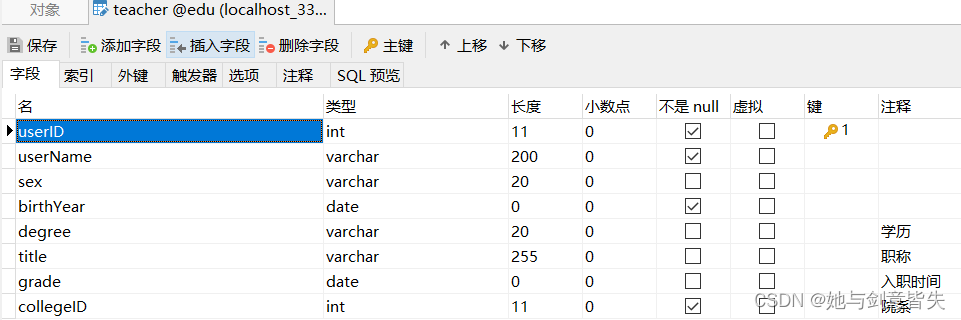
该功能可以实现对教师信息中的工号、姓名、性别、出生年份、学历、职称、入职时间、所属院系的添加。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="<c:url value="/css/bootstrap.min.css"/>">
<!-- 引入JQuery bootstrap.js-->
<script src="<c:url value="/js/jquery-3.2.1.min.js"/>"></script>
<script src="<c:url value="/js/bootstrap.min.js"/>"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">添加教师信息</h1>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="../admin/addTeacher" id="editfrom" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">工号</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="inputEmail3" name="userid" placeholder="请输入学号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputPassword3" name="username" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="radio" name="sex" value="男" checked>男
</label>
<label class="checkbox-inline">
<input type="radio" name="sex" value="女">女
</label>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出生年份</label>
<div class="col-sm-10">
<input type="date" value="1996-09-02" name="birthyear"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="degree">学历:</label>
<div class="col-sm-10">
<select class="form-control" name="degree">
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="title">职称:</label>
<div class="col-sm-10">
<select class="form-control" name="title">
<option value="普通教师">普通教师</option>
<option value="助教">助教</option>
<option value="讲师">讲师</option>
<option value="副教授">副教授</option>
<option value="教授">教授</option>
</select>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">入职时间</label>
<div class="col-sm-10">
<input type="date" value="2015-09-02" name="grade"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">所属院系</label>
<div class="col-sm-10">
<select class="form-control" name="collegeid">
<c:forEach items="${collegeList}" var="item">
<option value="${item.collegeid}">${item.collegename}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default" type="reset">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
$("#nav li:nth-child(3)").addClass("active")
</script>
</html>


该功能可以实现对学生信息中的学号、姓名、性别、出生年份、入学时间、学院的添加。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="<c:url value="/css/bootstrap.min.css"/>">
<!-- 引入JQuery bootstrap.js-->
<script src="<c:url value="/js/jquery-3.2.1.min.js"/>"></script>
<script src="<c:url value="/js/bootstrap.min.js"/>"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">添加学生信息</h1>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="../admin/addStudent" id="editfrom" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">学号</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="inputEmail3" name="userid" placeholder="请输入学号"
<c:if test='${student!=null}'>
value="${student.userid}"
</c:if>>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputPassword3" name="username" placeholder="请输入姓名"
<c:if test='${student!=null}'>
value="${student.username}"
</c:if>>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="radio" name="sex" value="男" checked>男
</label>
<label class="checkbox-inline">
<input type="radio" name="sex" value="女">女
</label>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出生年份</label>
<div class="col-sm-10">
<input type="date" value="1996-09-02" name="birthyear"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">入学时间</label>
<div class="col-sm-10">
<input type="date" value="2015-09-02" name="grade"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">所属院系</label>
<div class="col-sm-10">
<select class="form-control" name="collegeid">
<c:forEach items="${collegeList}" var="item">
<option value="${item.collegeid}">${item.collegename}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default" type="reset">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
$("#nav li:nth-child(2)").addClass("active")
</script>
</html>


该功能可以实现对学生信息中的姓名、性别、出生年份、入学时间、学院的修改。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="<c:url value="/css/bootstrap.min.css"/>">
<!-- 引入JQuery bootstrap.js-->
<script src="<c:url value="/js/jquery-3.2.1.min.js"/>"></script>
<script src="<c:url value="/js/bootstrap.min.js"/>"></script>
</head>
<body>
<!-- 顶栏 -->
<jsp:include page="top.jsp"></jsp:include>
<!-- 中间主体 -->
<div class="container" id="content">
<div class="row">
<jsp:include page="menu.jsp"></jsp:include>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h1 style="text-align: center;">修改学生信息</h1>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="../admin/editStudent" id="editfrom" method="post">
<div class="form-group ">
<label for="inputEmail3" class="col-sm-2 control-label" >学号</label>
<div class="col-sm-10">
<input readonly="readonly" type="number" class="form-control" id="inputEmail3" name="userid" placeholder="请输入学号"
<c:if test='${student!=null}'>
value="${student.userid}"
</c:if>>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputPassword3" name="username" placeholder="请输入姓名" value="${student.username}">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="radio" name="sex" value="男" checked>男
</label>
<label class="checkbox-inline">
<input type="radio" name="sex" value="女">女
</label>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出生年份</label>
<div class="col-sm-10">
<input type="date" value="<fmt:formatDate value="${student.birthyear}" dateStyle="medium" pattern="yyyy-MM-dd" />" name="birthyear"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">入学时间</label>
<div class="col-sm-10">
<input type="date" value="<fmt:formatDate value="${student.grade}" dateStyle="medium" pattern="yyyy-MM-dd" />" name="grade"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label" name="grade">所属院系</label>
<div class="col-sm-10">
<select class="form-control" name="collegeid" id="college">
<c:forEach items="${collegeList}" var="item">
<option value="${item.collegeid}">${item.collegename}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group" style="text-align: center">
<button class="btn btn-default" type="submit">提交</button>
<button class="btn btn-default" type="reset">重置</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="container" id="footer">
<div class="row">
<div class="col-md-12"></div>
</div>
</div>
</body>
<script type="text/javascript">
$("#nav li:nth-child(2)").addClass("active")
var collegeSelect = $("#college option");
for (var i=0; i<collegeSelect.length; i++) {
if (collegeSelect[i].value == '${student.collegeid}') {
collegeSelect[i].selected = true;
}
}
</script>
</html>


所有学生、教师以及管理员都可通过此页面输入账号密码后进入教务管理系统
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<!-- 引入JQuery bootstrap.js-->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<style type="text/css">
body{
background: url("${pageContext.request.contextPath}/images/a.jpg")repeat;
}
#login-box {
/*border:1px solid #F00;*/
padding: 35px;
border-radius:15px;
}
</style>
</head>
<body>
<div class="container" id="top">
<div class="row" style="margin-top: 280px; ">
<div class="col-md-4"></div>
<div class="col-md-4" id="login-box">
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/login" id="from1" method="post">
<div class="form-group">
<%--@declare id="firstname"--%><label for="firstname" class="col-sm-3 control-label">用户名</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="userID" placeholder="请输入名字" name="username">
</div>
</div>
<div class="form-group">
<%--@declare id="lastname"--%><label for="lastname" class="col-sm-3 control-label">密码</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password" placeholder="请输入密码" name="password">
</div>
</div>
<div class="form-group pull-right" style="margin-right: 15px;">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default btn-info">登录</button>
</div>
</div>
</form>
</div>
<div class="col-md-4"></div>
</div>
</div>
</body>
</html>

本次教务信息管理系统使用的是SSM框架,起初并不熟悉SSM是干什么的,不知如何下手,于是就对着课表一行一行的敲。但课表给的例图是基于Eclipse开发工具来实现的,代码给的也不完整,所以刚开始看的有点蒙,后来在通过对SSM的基础学习之后就熟练多了。然后就会开始使用maven工程创建项目,配置pom.xml文件,配置SpringMVC、Mybatis以及MySQL和log4j日志文件等等。但在做这个项目的途中并不一帆风顺,异常,报错,一系列的问题推在我的眼前,从一个错误到被我调试成众多的错误。有时候一个bug就能困扰我好几天,好在通过了上网查阅资料以及询问老师,最终问题都能得以解决。通过这个教务信息管理系统项目,使我加深了对Spring 、Springmvc、Mybatis框架的理解,熟悉了SSM的整合开发。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。