Responsive React Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.
Check out React Bootstrap Slider Documentation for detailed instructions & even more examples.
Important!:The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked below.
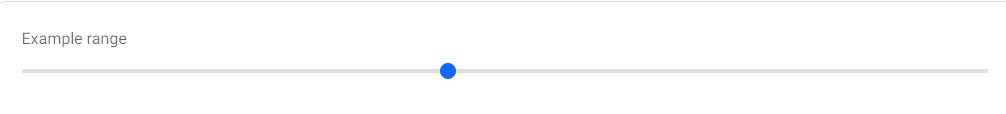
If you were looking for something that looks like the "slider" below, check out the Range Slider documentation, for more examples & customization options for this component.

import React from "react";
import { MDBRange } from "mdb-react-ui-kit";
export default function App() {
return (
<MDBRange defaultValue={50} id="customRange" label="Example range" />
);
}
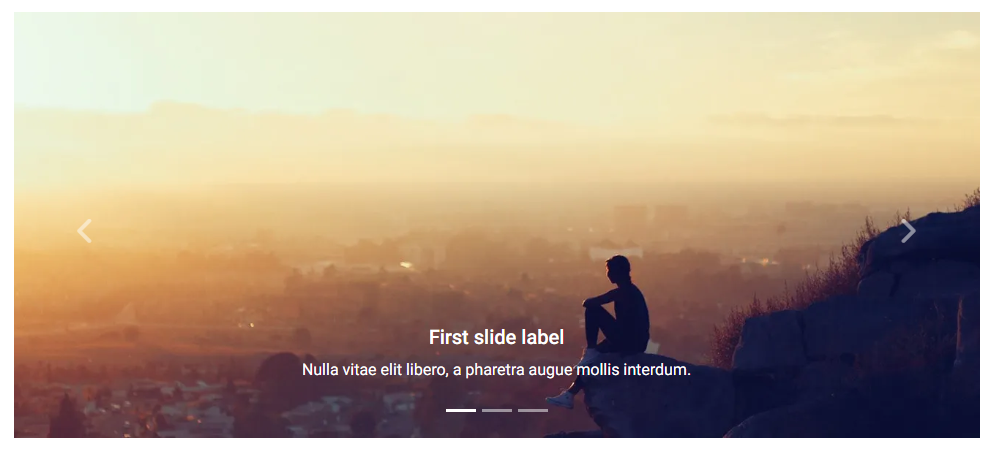
If you were looking for something that looks like the "slider" below, check out the Carousel Slider documentation, for more examples & customization options for this component.

import React from "react";
import { MDBCarousel, MDBCarouselItem } from "mdb-react-ui-kit";
export default function CarouselSlider() {
return (
<MDBCarousel showIndicators showControls fade>
<MDBCarouselItem
className="w-100 d-block"
itemId={1}
src="https://mdbootstrap.com/img/Photos/Slides/img%20(15).jpg"
alt="..."
>
<h5>First slide label</h5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</MDBCarouselItem>
<MDBCarouselItem
className="w-100 d-block"
itemId={2}
src="https://mdbootstrap.com/img/Photos/Slides/img%20(22).jpg"
alt="..."
>
<h5>Second slide label</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</MDBCarouselItem>
<MDBCarouselItem
className="w-100 d-block"
itemId={3}
src="https://mdbootstrap.com/img/Photos/Slides/img%20(23).jpg"
alt="..."
>
<h5>Third slide label</h5>
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
</p>
</MDBCarouselItem>
</MDBCarousel>
);
}
Download MDB React - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。