PPX(曾用名 vue-pywebview-pyinstaller)。第一个 P 表示 Python ,当然,也可以表示 Pangao(潘高,也就是我本人)。第二个 P 表示 Pywebview ,也可以表示 Pyinstaller 。第三个 X 表示未知,指视图层可以使用 Vue、React、Angular、HTML 中的任意一种。
现如今,要说比较火的编程语言当属 JavaScript 和 Python 了,这两门语言都可以独立编写前端页面、后端服务器、手机 APP、电脑客户端等等,无所不能。不过,不同的编程语言有不同的侧重点。比如 JavaScript 写网页得心应手,Python 处理大数据信手拈来。那么,能不能取两者的优点,构建一个跨平台客户端框架呢?这就有了今天的主角:PPX。
PPX 基于 pywebview 和 PyInstaller 框架,构建 macOS 和 Windows 平台的客户端。本应用的视图层支持 Vue、React、Angular、HTML 中的任意一种,业务层支持 Python 脚本。考虑到某些生物计算场景数据量大,数据私密,因此将数据上传到服务器计算,并不一定是最优解,采用本地 Python 也是一种不错的选择。不过,如果需要调用远程 API,本应用也是支持的。
熟悉 Python3 和 任意一款前端框架,如 Vue、React、Angular、HTML 编程的程序员。
pnpm 8.x+ (pnpm 安装教程)
Python3.7-3.9 (Python 安装教程)
利用 git(git 安装教程) 下载应用,如下所示:
git clone https://github.com/pangao1990/PPX.git
或者,直接在 github 下载。
# 进入项目
cd PPX
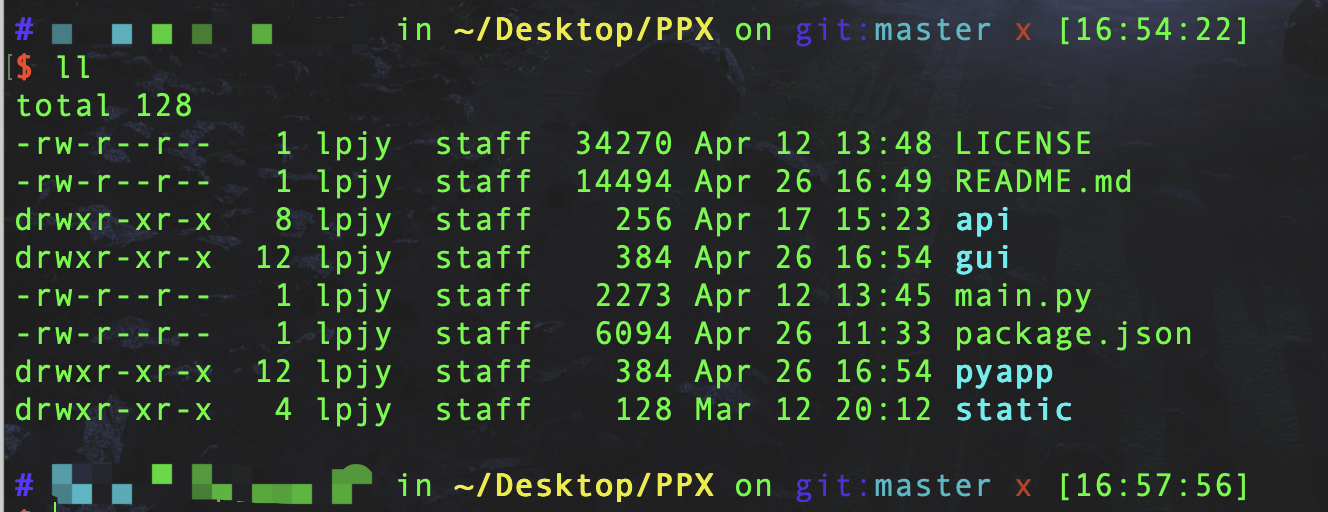
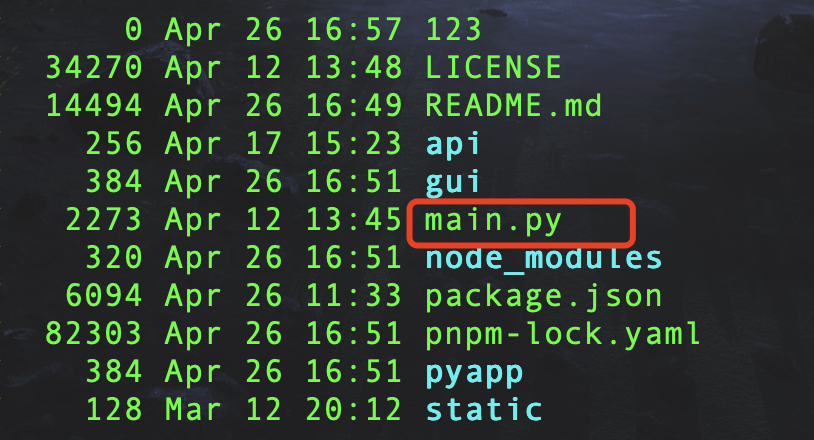
进入项目,项目清单如下所示:

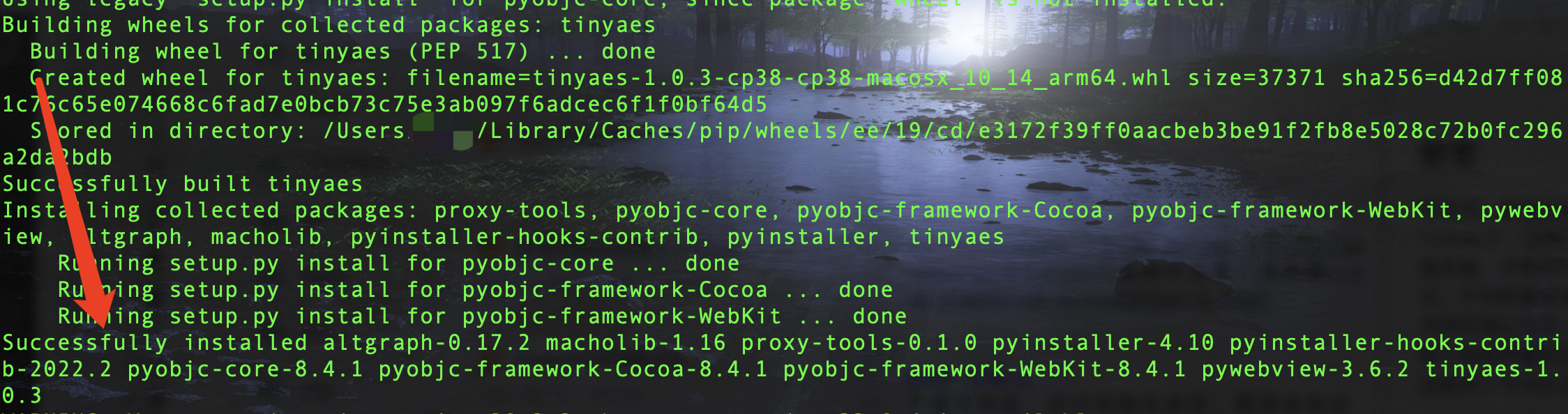
下载完毕后,运行初始化命令,程序会自动下载安装对应操作平台的所需依赖软件,如下所示:
# 初始化
pnpm run init
没报错信息,则初始化完成,如下所示:


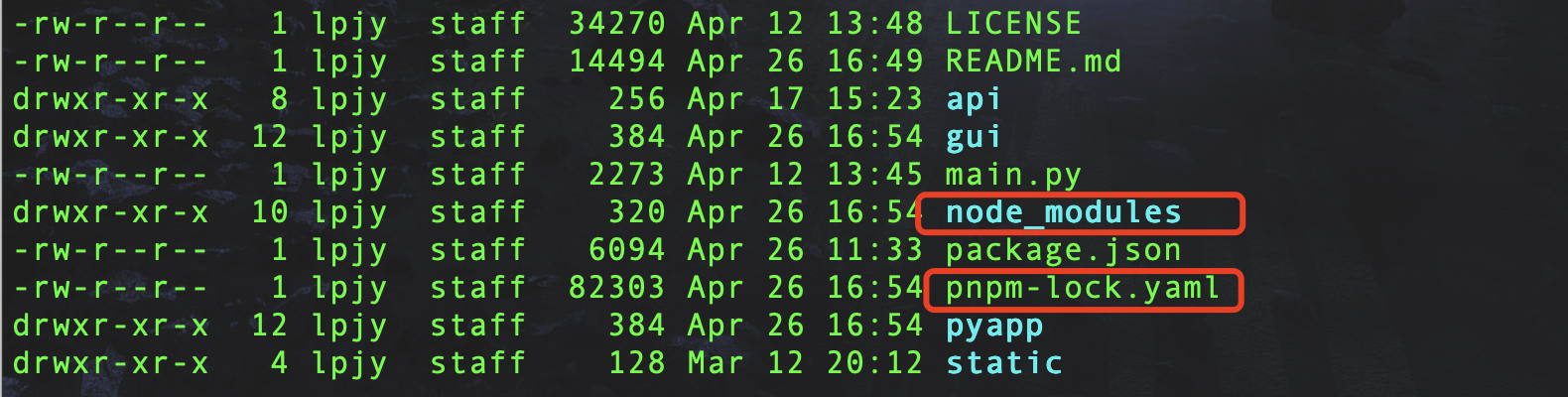
项目根目录多了一个 node_modules 文件夹和 pnpm-lock.yaml 文件,用于存放 pnpm 下载的包。
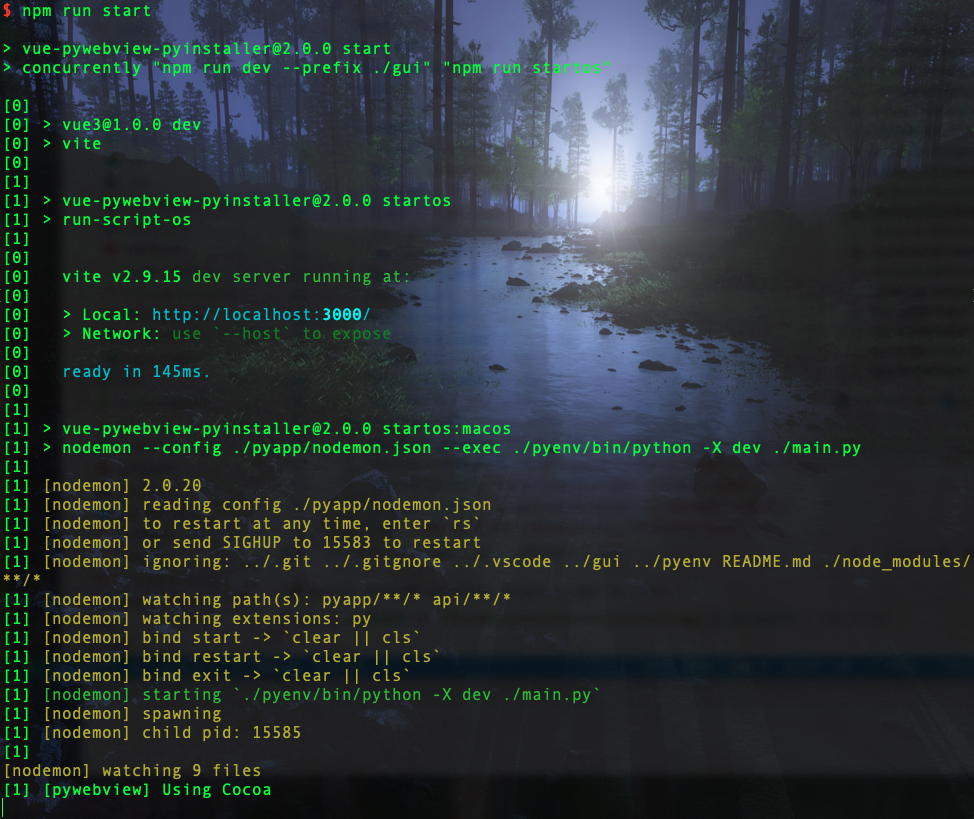
输入如下命令,即可启动应用:
pnpm run start
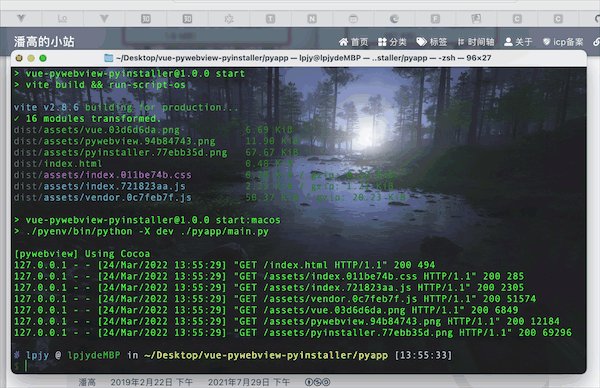
终端显示如下:

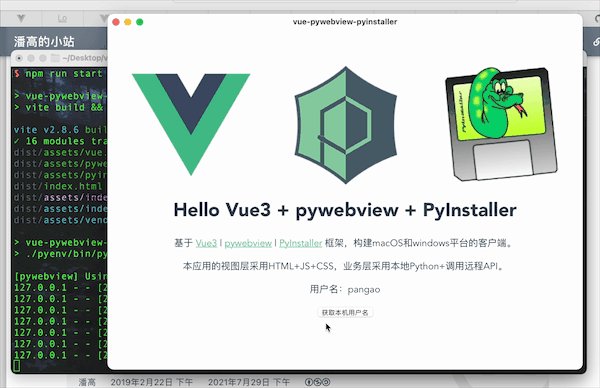
同时,启动一个客户端程序,如下:

整体效果如下所示(gif 图片加载可能有点慢):

本应用基于 pywebview 构建客户端。而 pywebview 构架构建客户端的原理是利用本地电脑自带的浏览器引擎驱动,模拟生成客户端。本质上还是网页,或者说是一个浏览器,但是感官上和本地客户端没有差别。
那么,基于 pywebview 构架构建客户端的成败或质量,就与本地电脑的浏览器引擎息息相关了。
在 Windows 系统上,大体上分为两类客户端引擎:正常模式和兼容模式。
正常模式下,按照 edgechromium ,edgehtml, mshtml 的客户端引擎依次检索。如果本地电脑 edge 浏览器支持这些引擎,则客户端可以正常启动。否则,请安装对应的 EdgeWebView2Runtime 浏览器引擎。
如果本地电脑 edge 浏览器不支持这些引擎,同时也不想下载 EdgeWebView2Runtime ,那么就可以使用兼容模式。兼容模式的原理就是利用 CEFPython,嵌入 Chromium 的 Web 浏览器控件。也就是只要本地电脑安装了谷歌浏览器 V66 版及其以上版本,即可正常启动客户端。缺点就是生成的安装包体积会增加大约 60M 左右。
macOS 系统的浏览器引擎就没有那么多版本了,由于 macOS 系统的封闭性,在 macOS 系统就只有一种 WebKit 引擎可用。
不过,在 macOS 系统却存在另一个问题。那就是苹果自主研发的 M1 芯片。由于 Windows 系统随处可见,我可以找很多电脑测试。mac 电脑我就只有一台 M1 芯片和一个 x86_64 芯片,做不了更多测试。总之,目前我这两台苹果电脑构建的客户端不能交叉使用,原因不明。
构建客户端的主程序是 main.py ,如下所示:

main.py 里面主要是依靠 webview.create_window 和 webview.start 这两个 API 来构建客户端。其他的一些 API,我也会在后面的教程中详细介绍。或者可以直接查看 pywebview 官网 了解详情。
webview.create_window(title, url='', html='', js_api=None, width=800, height=600, \
x=None, y=None, resizable=True, fullscreen=False, \
min_size=(200, 100), hidden=False, frameless=False, \
minimized=False, on_top=False, confirm_close=False, \
background_color='#FFF')
创建一个新的 pywebview 窗口,并返回其实例。在开始 GUI 循环之前,窗口不会显示。
webview.start(func=None, args=None, localization={}, gui=None, debug=False, http_server=False)
启动 GUI 循环并显示之前创建的窗口。此函数必须从主线程调用。
window.evaluate_js(code, callback=None)允许您使用同步返回的最后一个值执行任意 Javascript 代码。如果提供了回调函数,则解析 promise,并调用回调函数,结果作为参数。Javascript 类型转换为 Python 类型,例如 JS 对象到 Python 字典,数组到列表,未定义为 None。由于实现限制,字符串“null”将被计算为 None。另外,evaluate_js 返回的值限制为 900 个字符内。
从 Javascript 调用 Python 函数可以通过两种不同的方法完成。
pywebview 建议 macOS 用 py2app 打包,Windows 用 pyinstaller 打包。但是我发现 pyinstaller 也可以很顺畅得打包 macOS 应用,虽然移植有点问题。
我就不介绍 pyinstaller 的打包方法了,后面我会出这个框架详细的打包介绍。这里我将打包方法封装在应用中,只需要按命令打包即可。
###########
# 简单用法 #
###########
# 初始化
pnpm run init
# 开发模式
pnpm run start
# 正式打包
pnpm run build
# 预打包,带console,方便输出日志信息
pnpm run pre
###########
# 进阶用法 #
###########
# 初始化,cef兼容模式
pnpm run init:cef
# 开发模式,cef兼容模式【仅win系统】
pnpm run start:cef
# 预打包,带console,cef兼容模式【仅win系统】
pnpm run pre:cef
# 预打包,带console,生成文件夹【仅win系统】
pnpm run pre:folder
# 预打包,带console,生成文件夹,cef兼容模式【仅win系统】
pnpm run pre:folder:cef
# 正式打包,cef兼容模式【仅win系统】
pnpm run build:cef
# 正式打包,生成文件夹【仅win系统】
pnpm run build:folder
# 正式打包,生成文件夹,cef兼容模式【仅win系统】
pnpm run build:folder:cef
在 api/db/models.py 中修改数据库格式后,执行以下命令迁移数据库。
注意:迁移数据库前,需要对 sqlalchemy 数据库对象映射框架有所了解。
# 迁移数据库
m=备注迁移信息 pnpm run alembic
api/* pyapp/* main.py 等文件,有修改自动重启应用,达到 HRM 效果*注:这里感谢 WnagoiYy 同学的 PR。

微信支付 |

支付宝 |
本应用自开源以来,获得了很多人的支持。
这离不开各位小伙伴的赞赏、意见和 PR,感谢你们!
我会继续朝着 加速软件开发向开源运动转变 的理念,继续前进。
| 昵称 | 金额 | 备注 |
|---|---|---|
| icebear | 130 元 | 微信 |
| mlw | 11 元 | 微信 |
| veteran | 5 元 | 微信 |
| ly | 1 元 | 微信 |
| 漫倦彧翾 | 1 元 | 微信 |
| 潘多拉的盒子 | 5 元 | 微信 |
| Shirley | 6.66 元 | 微信 |
| 夏林 | 2 元 | 微信 |
| 曾姐 | 5 元 | 微信 |
更多编程教学请关注公众号:潘高陪你学编程

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。