代码拉取完成,页面将自动刷新
同步操作将从 jjxliu306/ng-form-element 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
VUE-FORM-DESIGN

在线示例 http://211.159.185.23/vue-drag-formdesign/
##示例
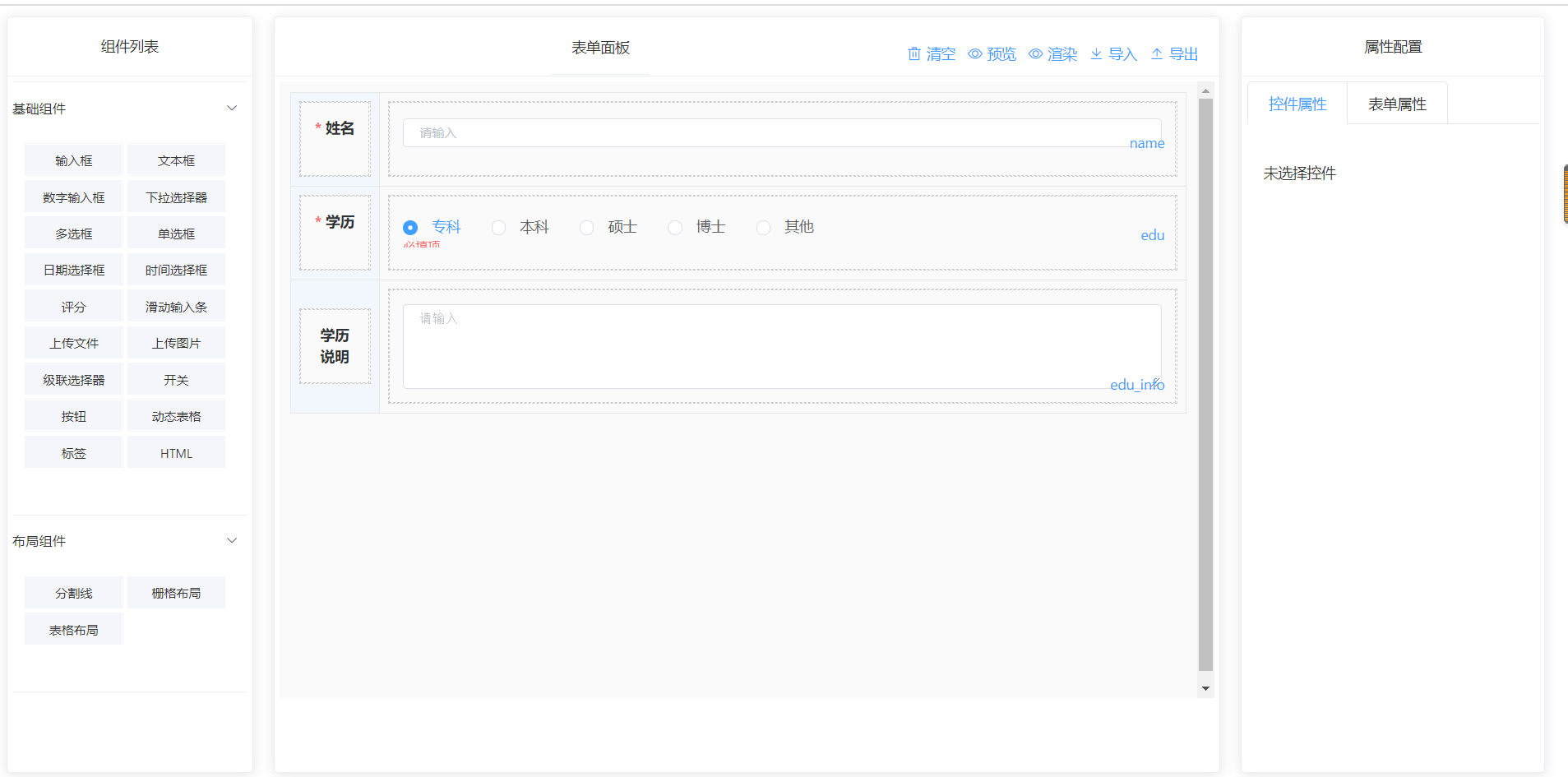
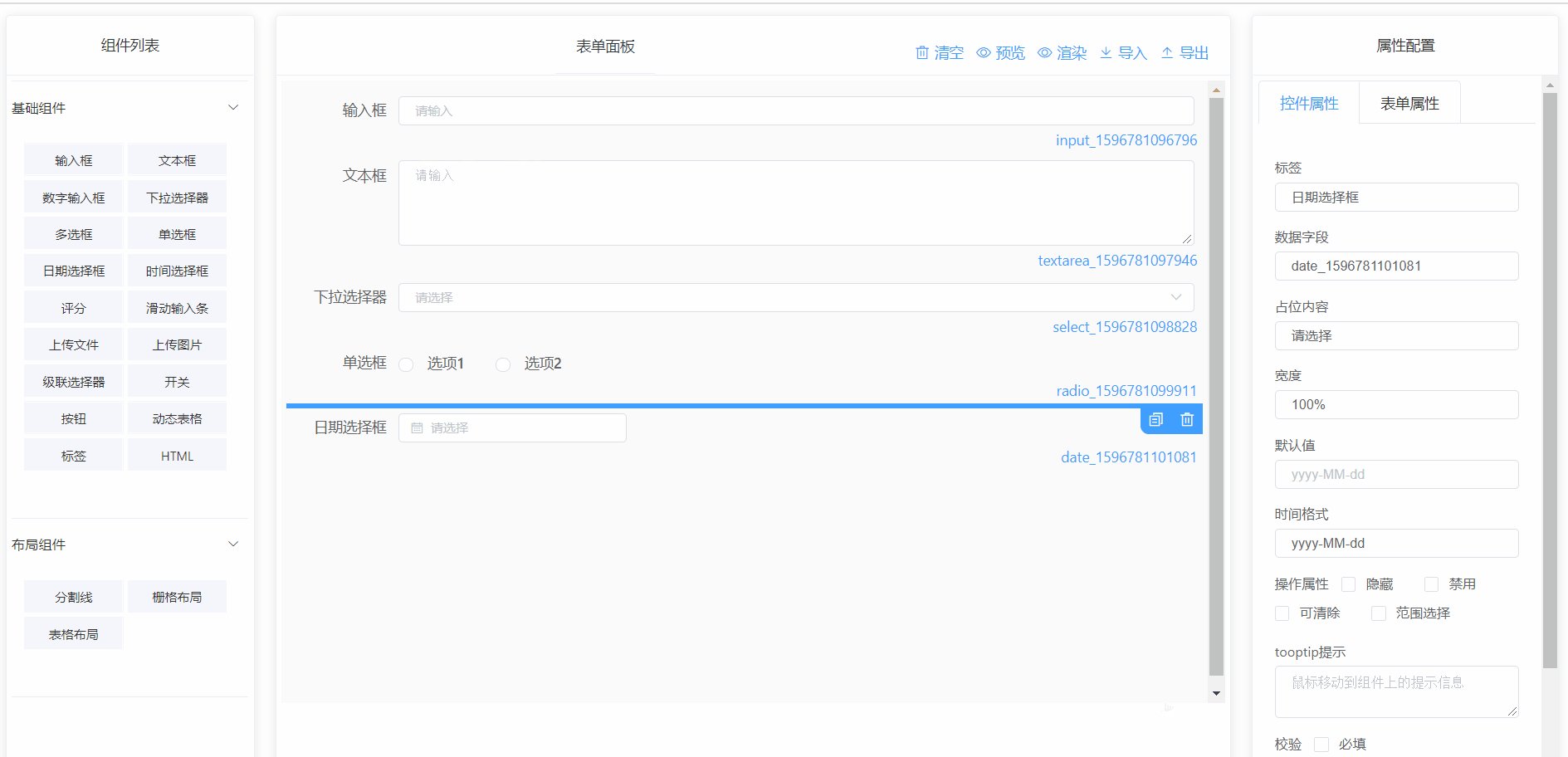
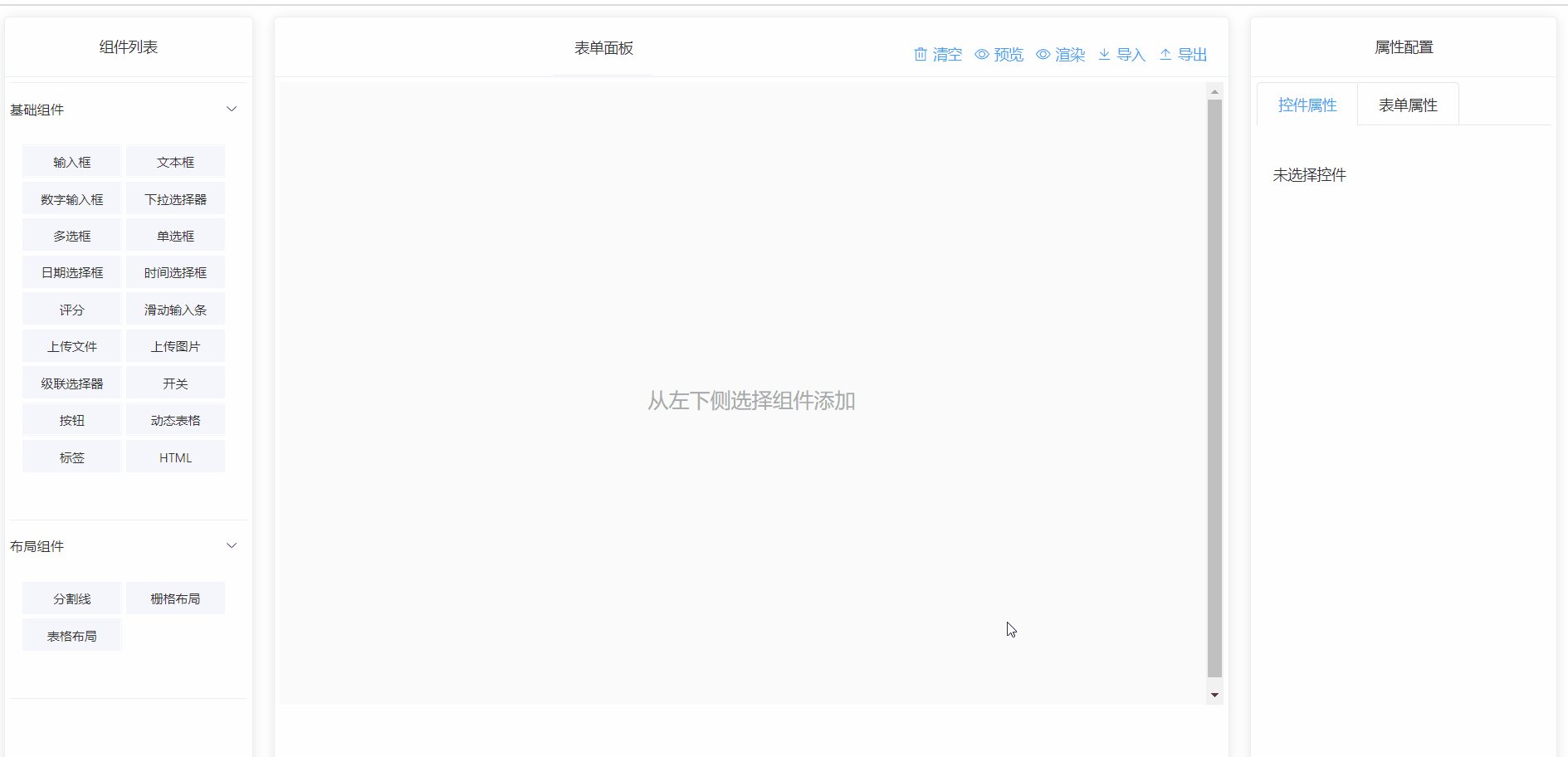
基础表单

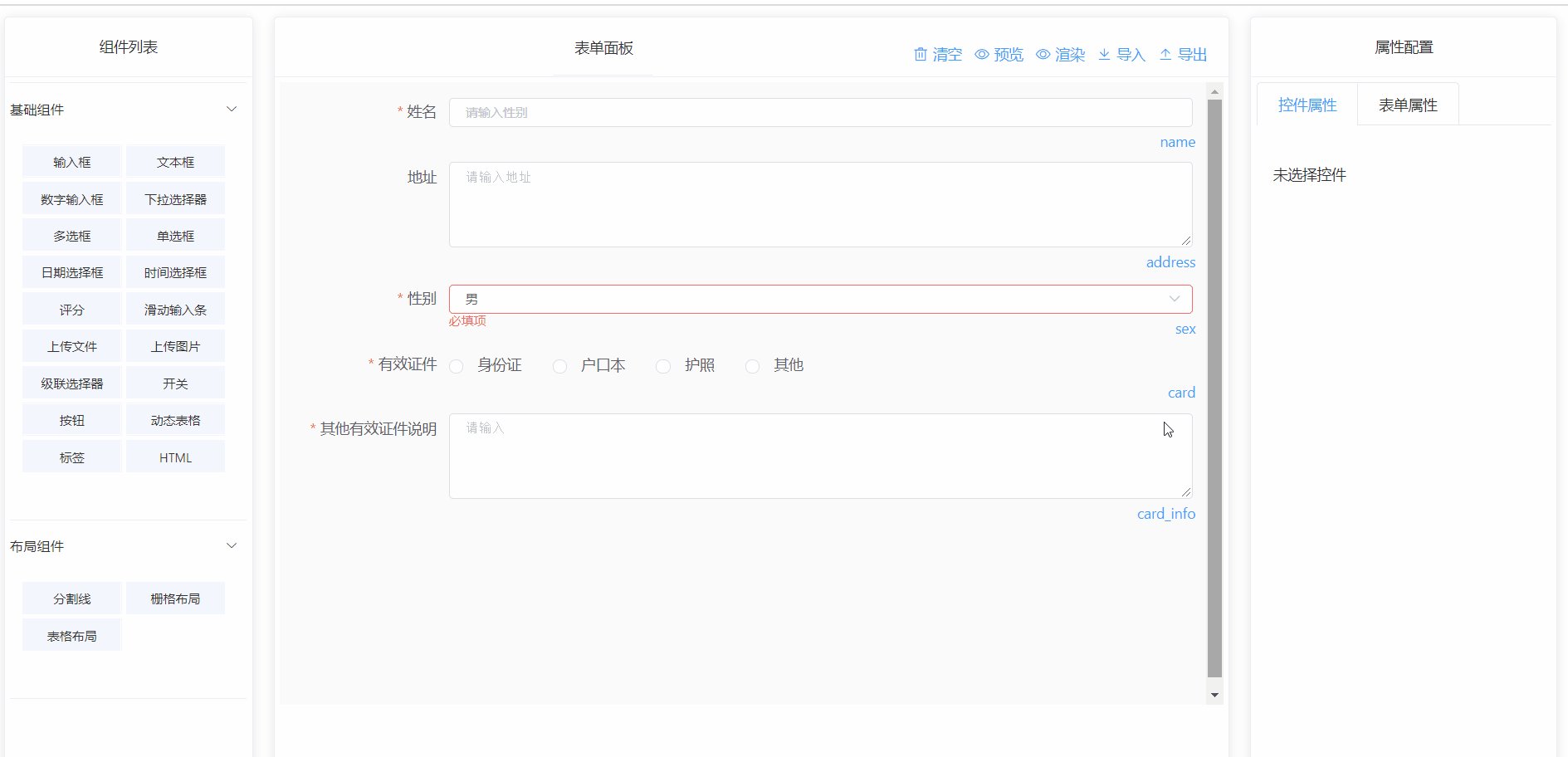
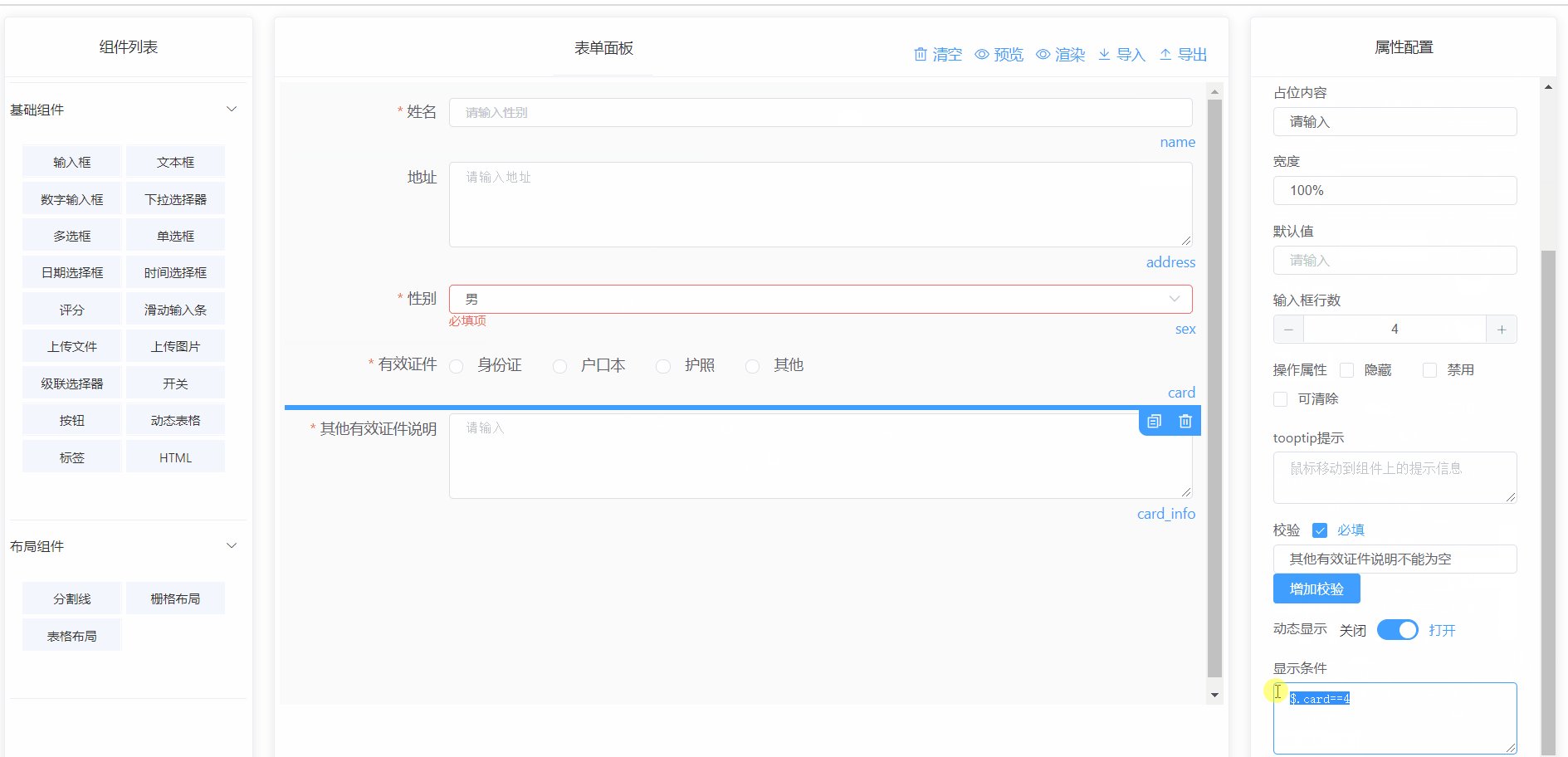
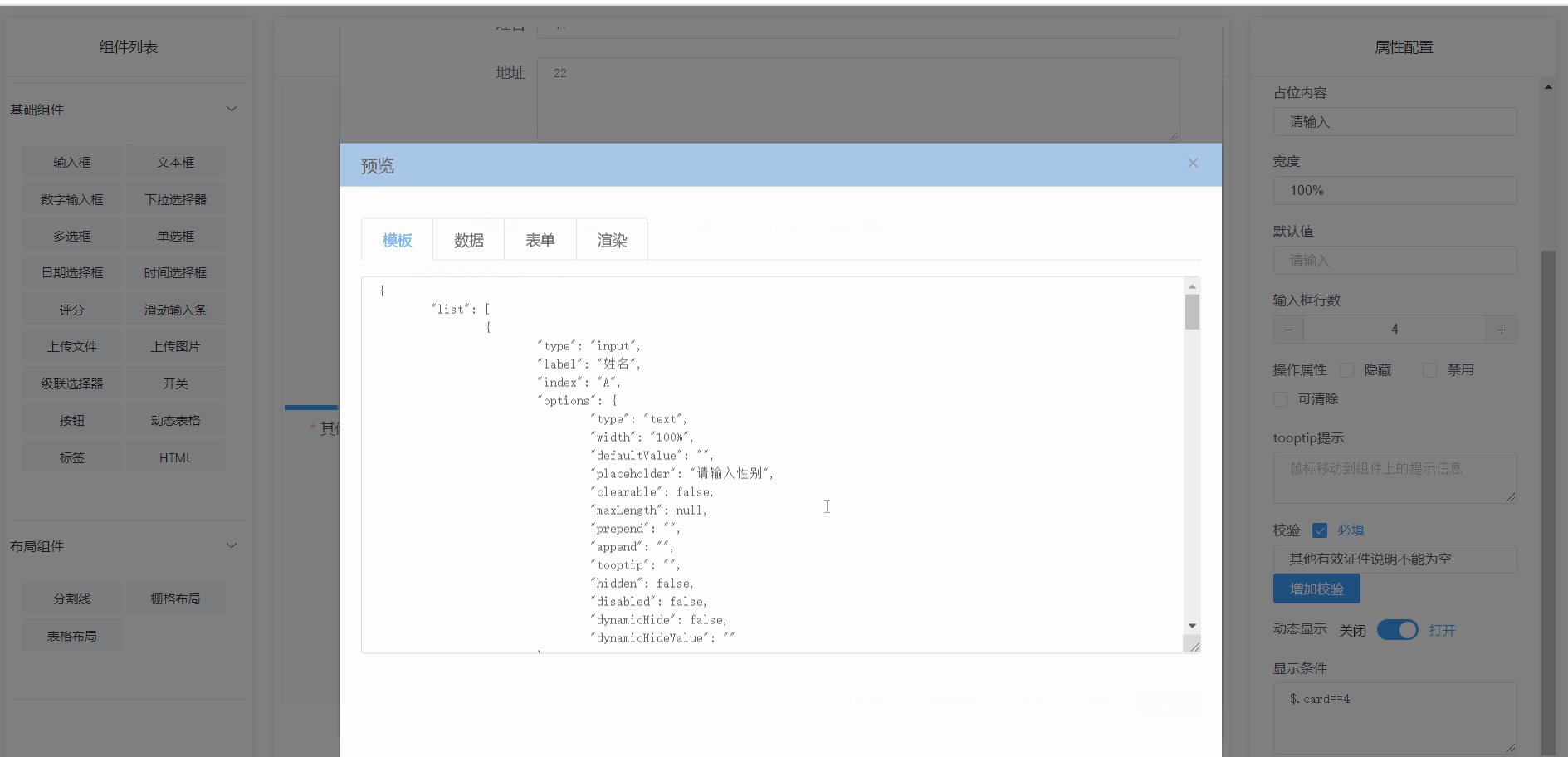
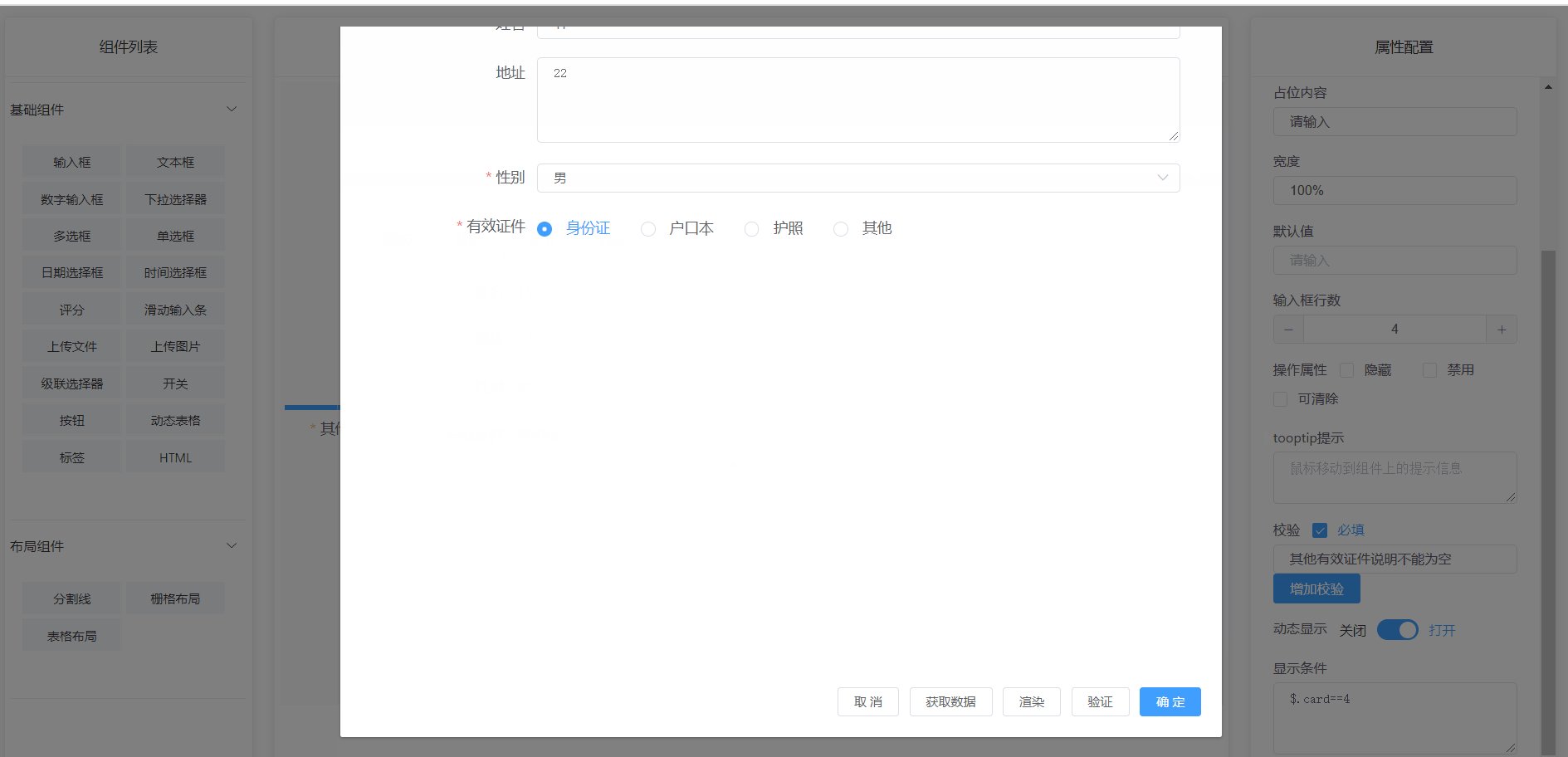
表单验证和组件动态显示

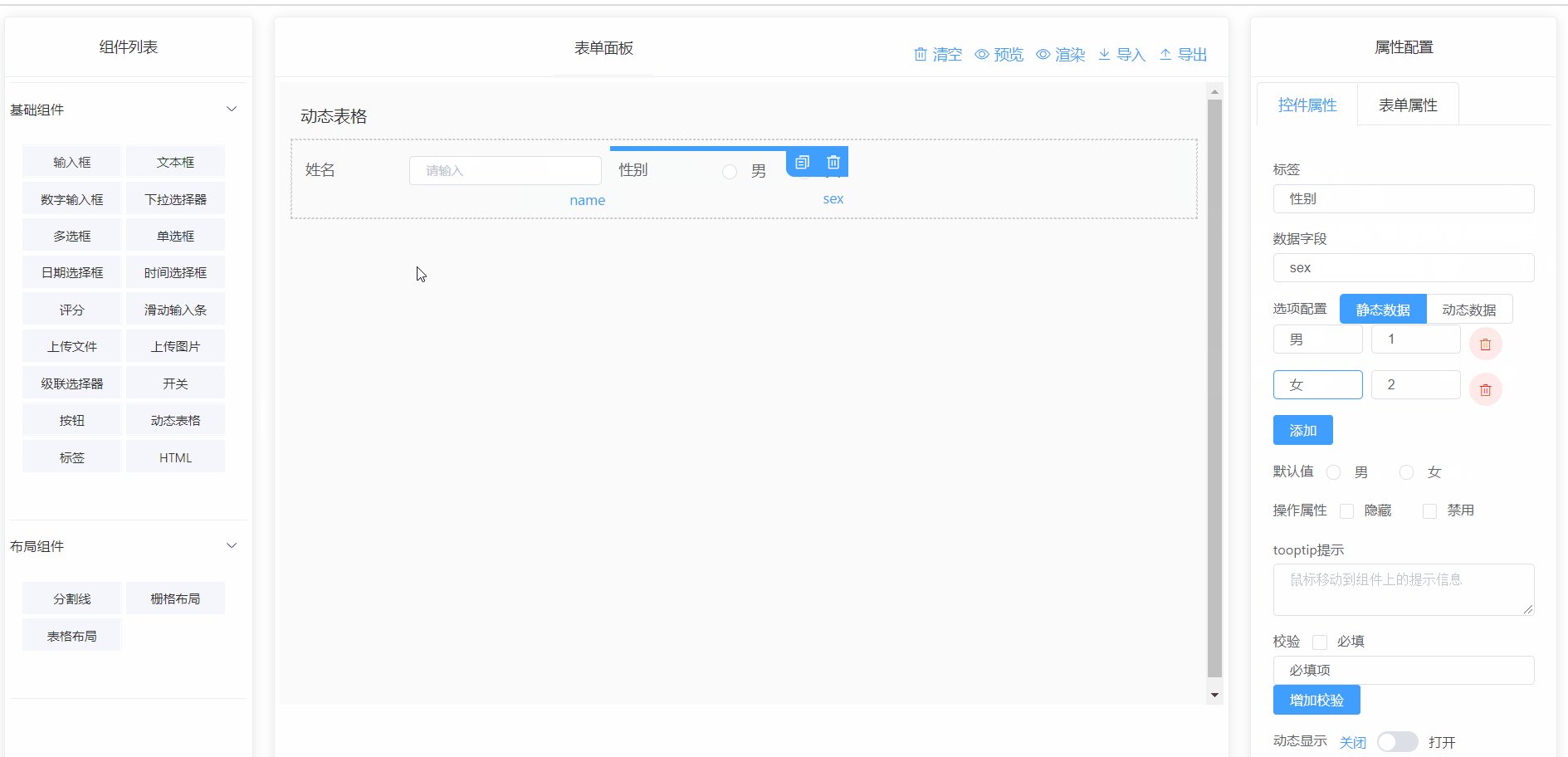
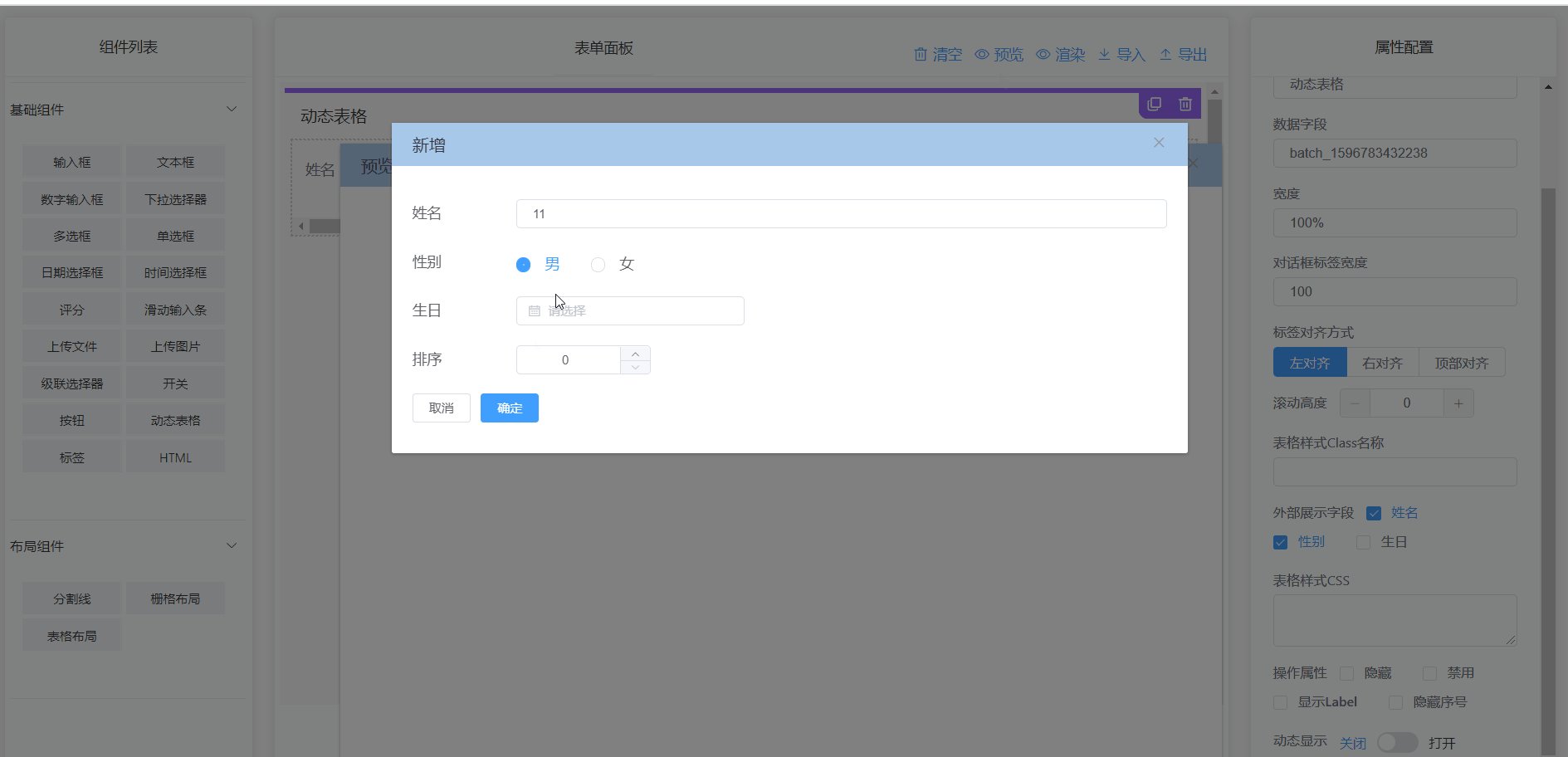
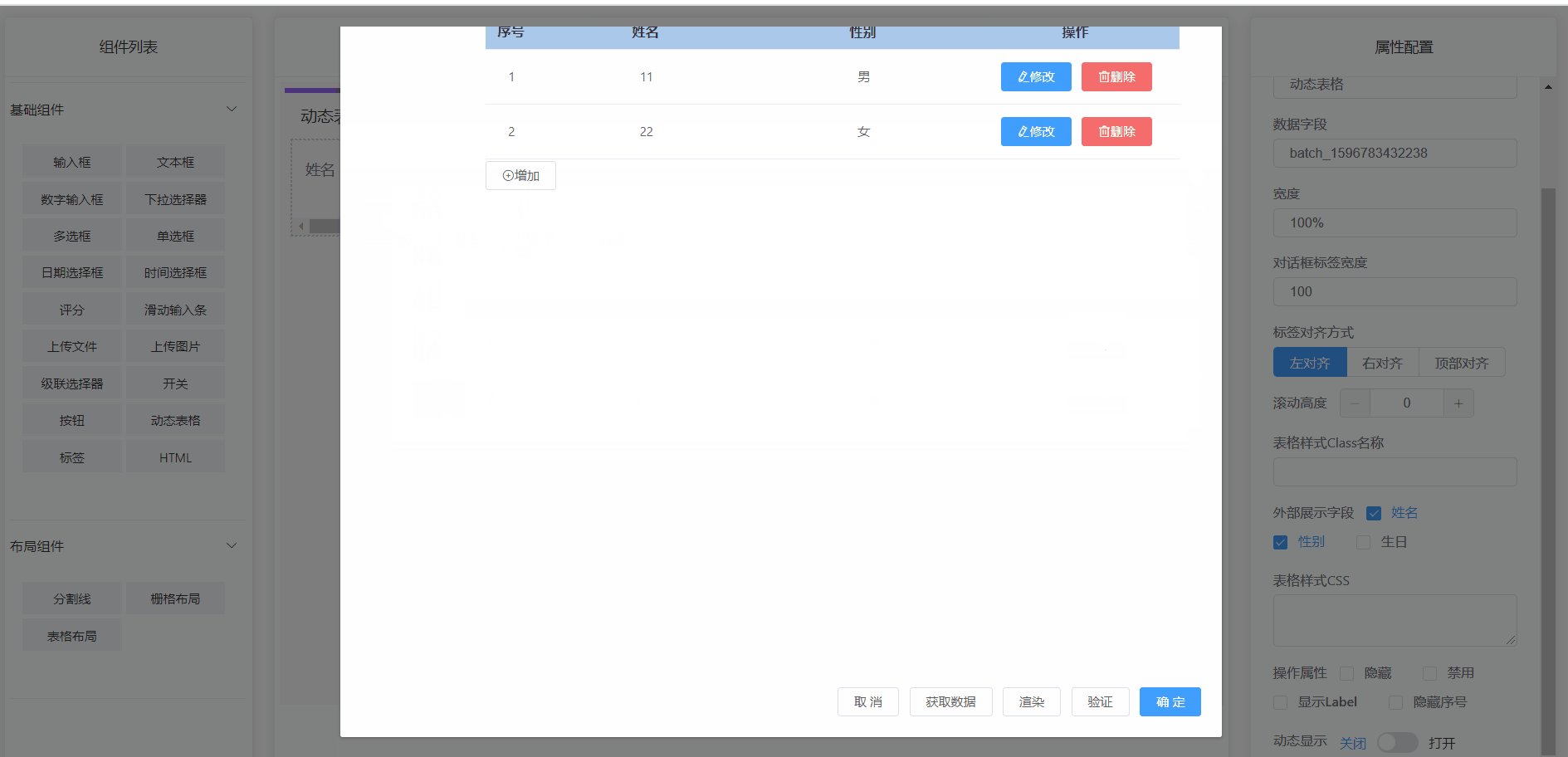
动态表格

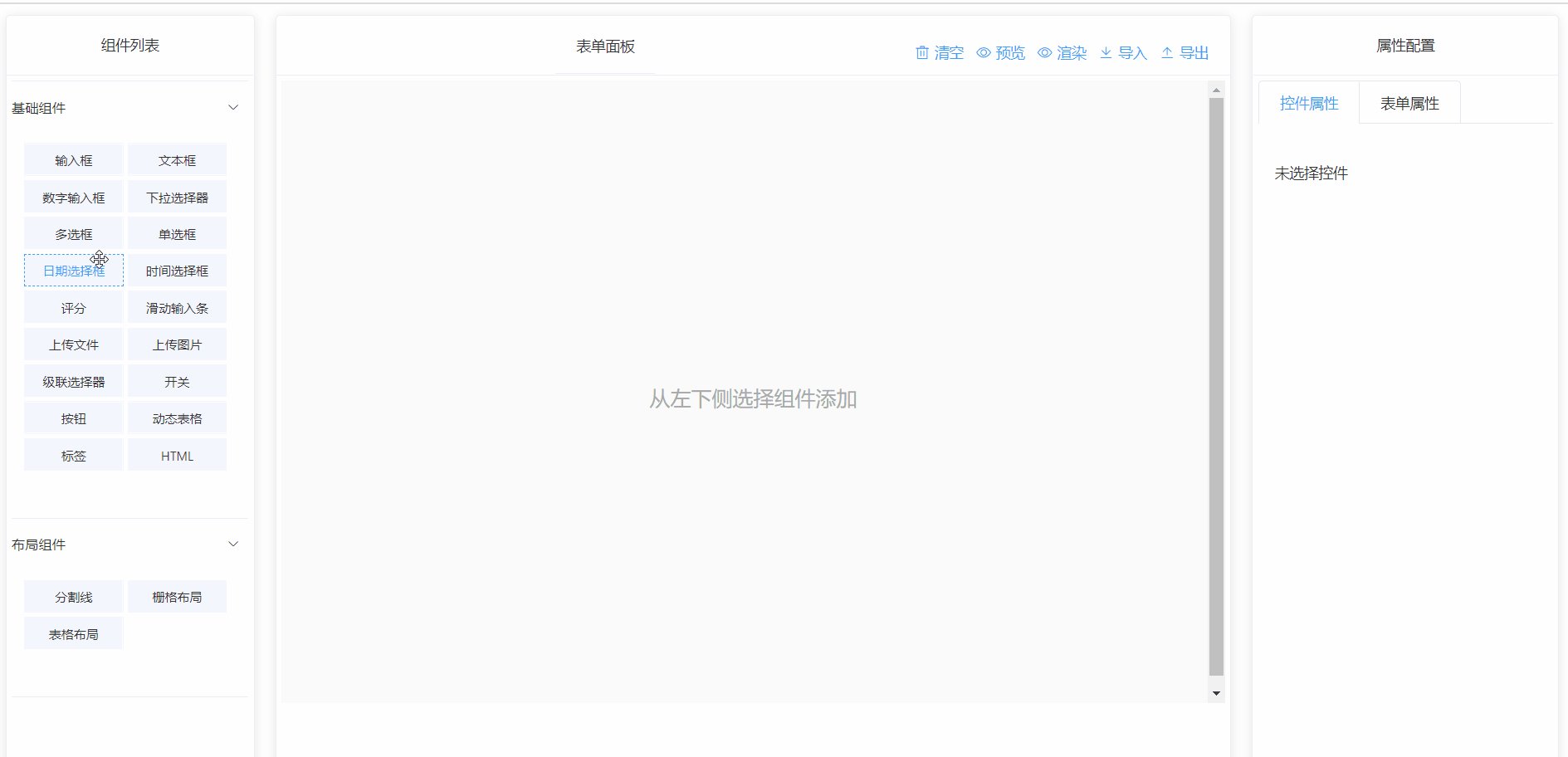
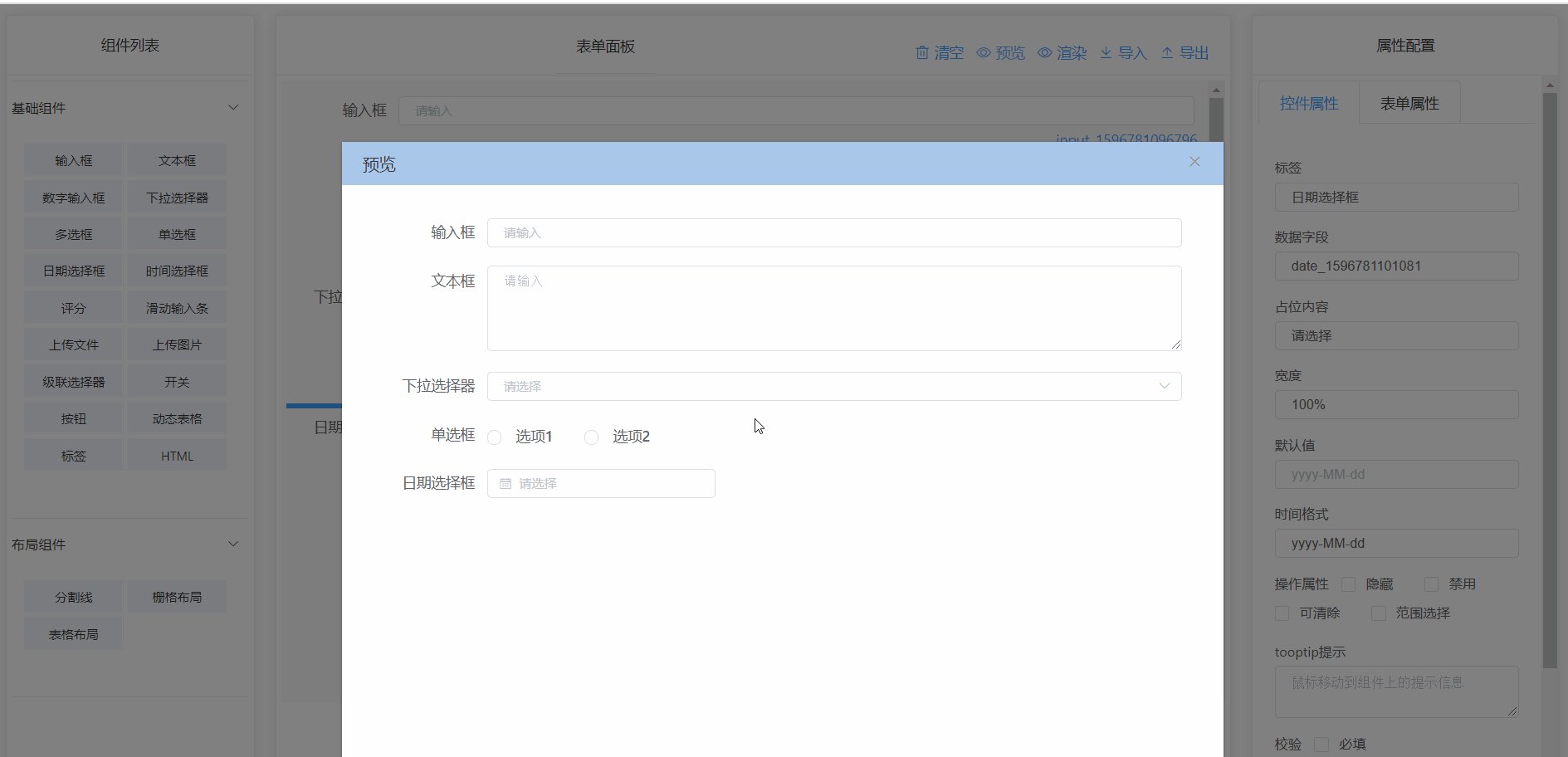
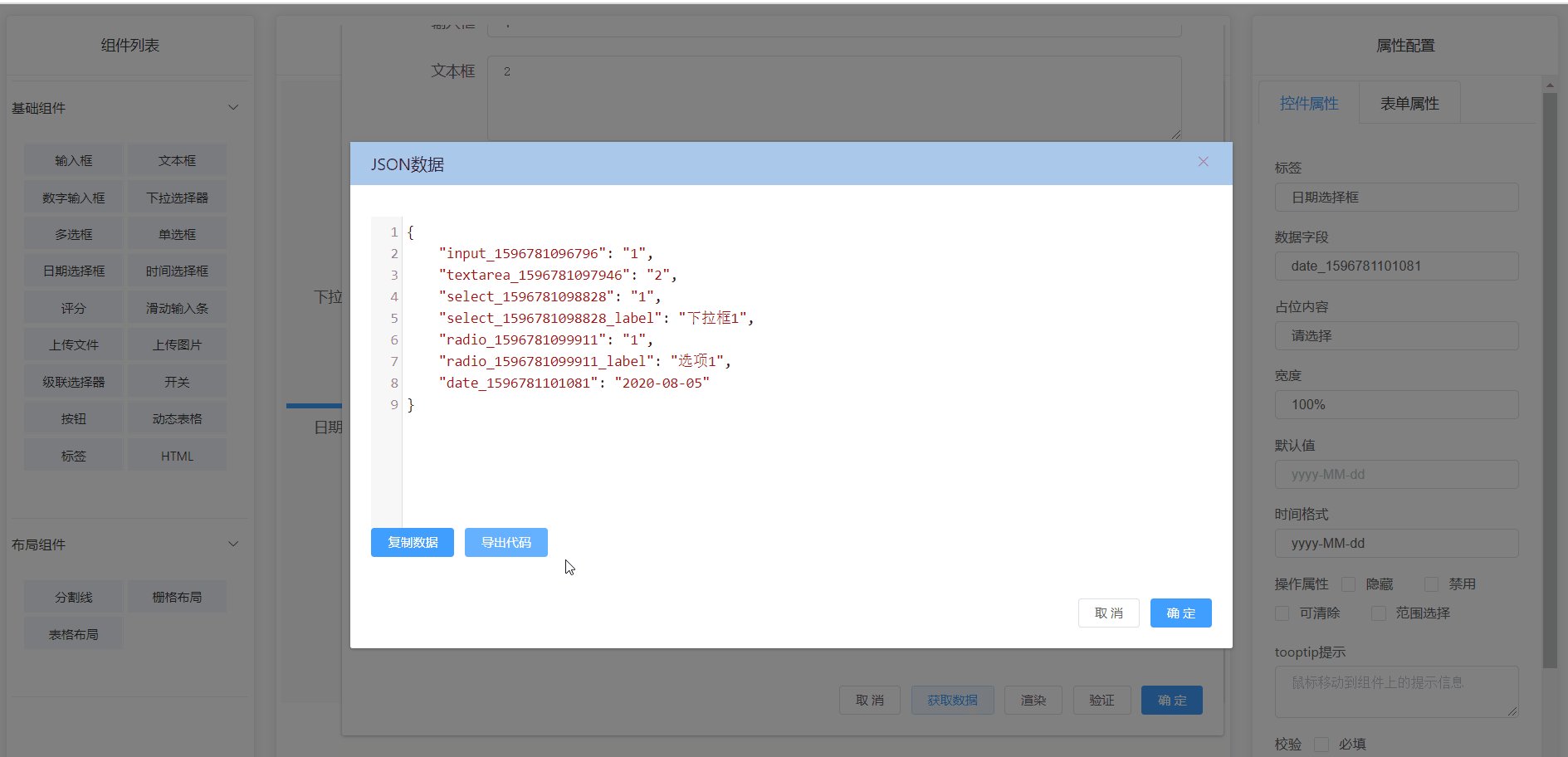
基于vue和element-ui实现的表单设计器。通过拖拽方式快速生成一个表单页面,表单可以导出json格式,也可以将其他人绘制的表单通过json导入方式进行还原。
npm install --save vue-drag-formdesign
// 导入组件库
import VueDragFormdesign from 'vue-drag-formdesign'
import 'vue-drag-formdesign/lib/vue-drag-formdesign.css'
// 注册组件库
Vue.use(VueDragFormdesign)
<div id="app">
<VueDragFormdesign />
</div>
Methods:
| 方法名称 | 参数 | 说明 |
|---|---|---|
| initModel | json | 初始化动态表单内容,参数为动态表单json模板 |
| getModel | N/A | 返回当前正在编辑得动态表单信息 |
Slot:
| 插槽名称 | 说明 |
|---|---|
| drag | 左侧组件面板插槽,可以在组件面板上面填充一个区域展示内容 |
| formName | 当前动态表单名称 |
| controlButton | 功能区按钮,如果需要自定义功能按钮可以在这里自定义 |
插槽示例:
<VueDragFormdesign >
<template slot="controlButton" >
<el-button type="text" size="medium" @click="initDemo(1)">示例1</el-button>
<el-button type="text" size="medium" @click="initDemo(2)">示例2</el-button>
<el-button type="text" size="medium" @click="initDemo(3)">示例3</el-button>
</template>
<template slot="formName">
<span> vue-drag-formdesign 示例 </span>
</template>
</VueDragFormdesign>
Methods:
| 方法名称 | 参数 | 说明 |
|---|---|---|
| reset | N/A | 重置动态表单内容 |
| validator | N/A | 根据设置的规则验证当前表单内容,返回Promise |
| getData | N/A | 表单验证后,获取当前表单数据,返回Promise |
| setData | json | 重新设置当前的表单填写内容 |
属性:
| 属性名 | 说明 | 格式 | 默认值 |
|---|---|---|---|
| formTemplate | 表单模板 | json | 无 |
| models | 表单填充数据 | json | 无 |
| disabled | 是否禁用 | boolean | false |
| renderPreview | 当前是否为预览模式 | boolean | false |
使用示例:
<template>
<div id="app">
<VueDragFormBuild :formTemplate="formTemplate" :models="models"/>
</div>
</template>
<script>
export default {
data(){
return {
models: {} ,
formTemplate: {}
}
},
created() {
this.formTemplate = require('./data/basic.json')
}
}
</script>
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。