Language: English | 中文
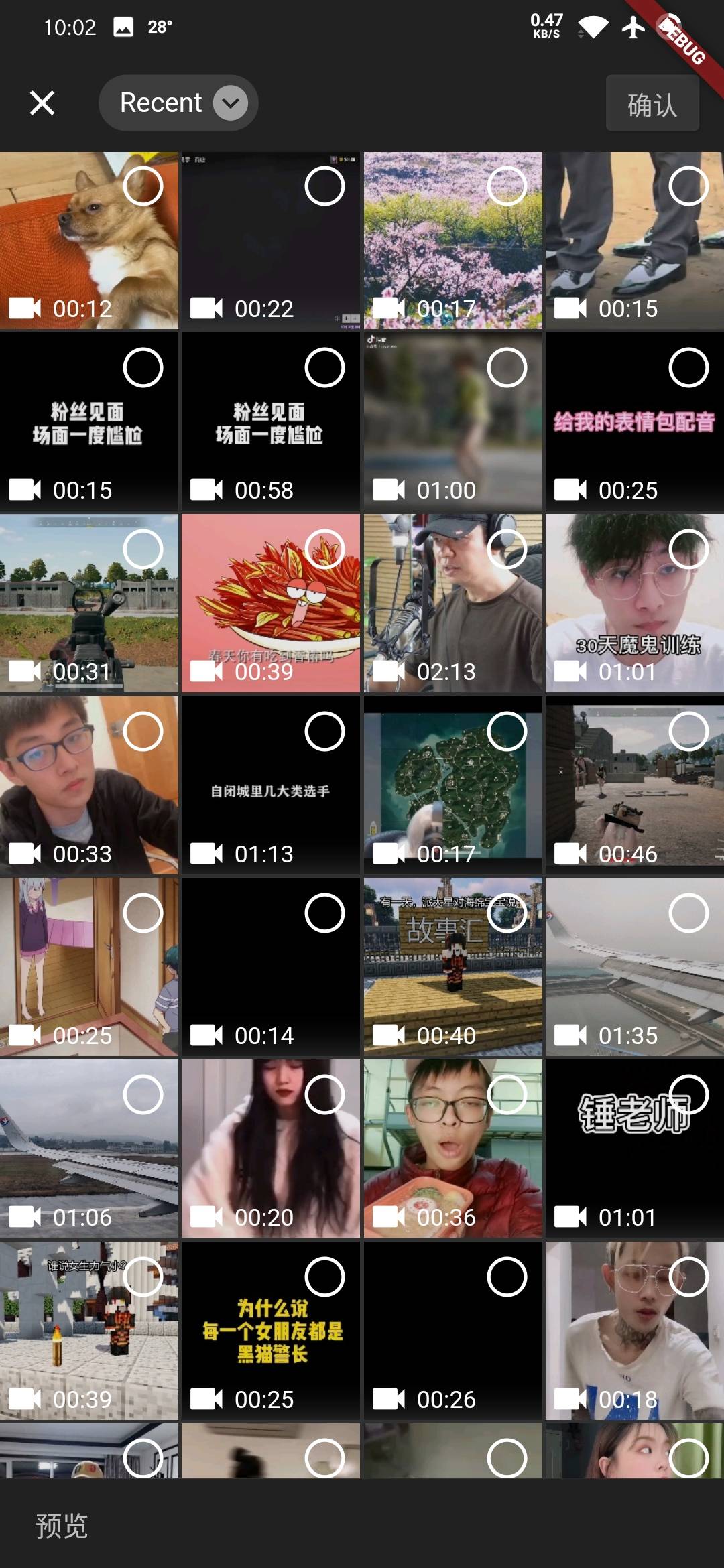
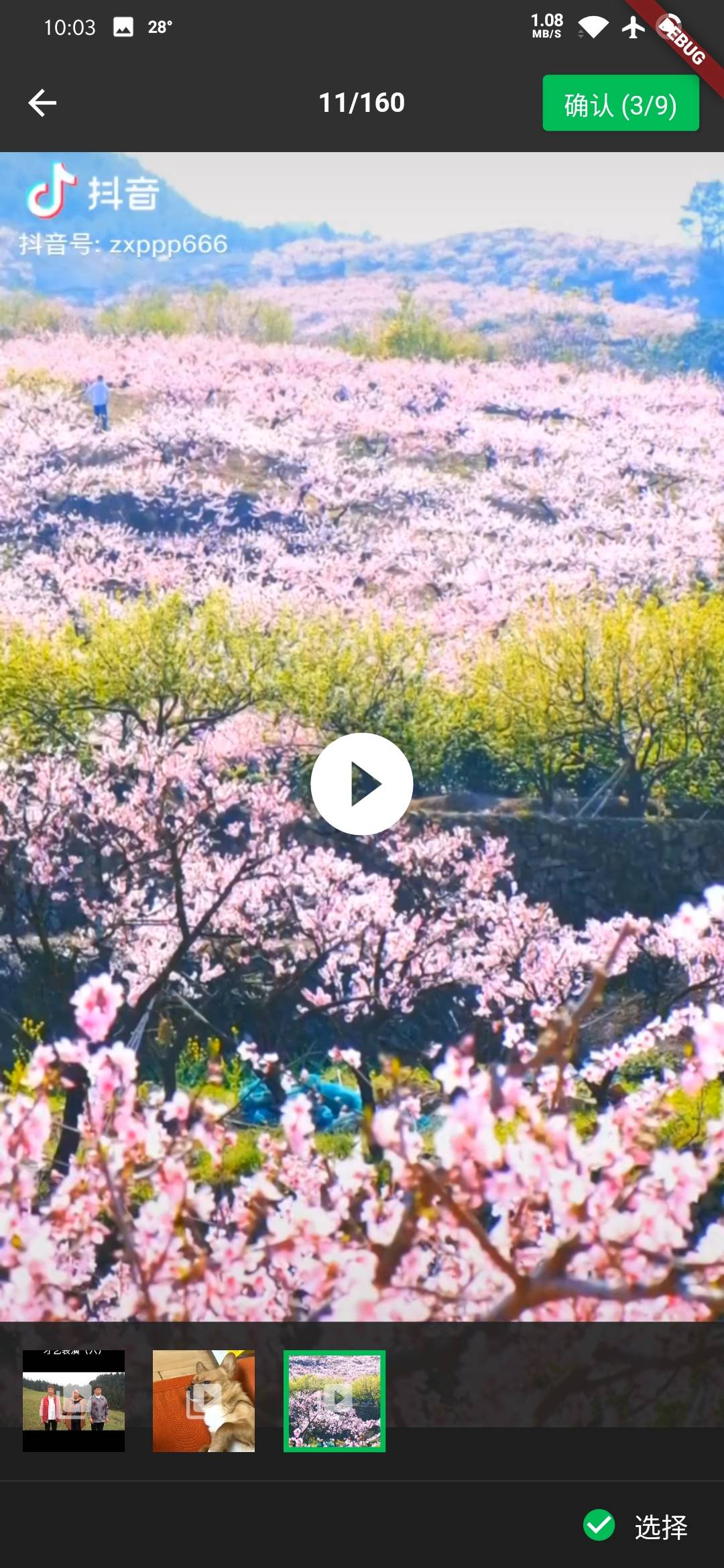
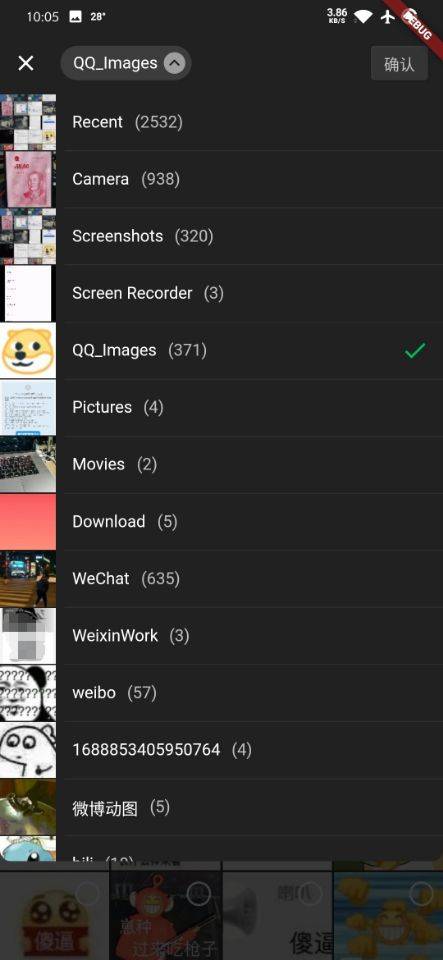
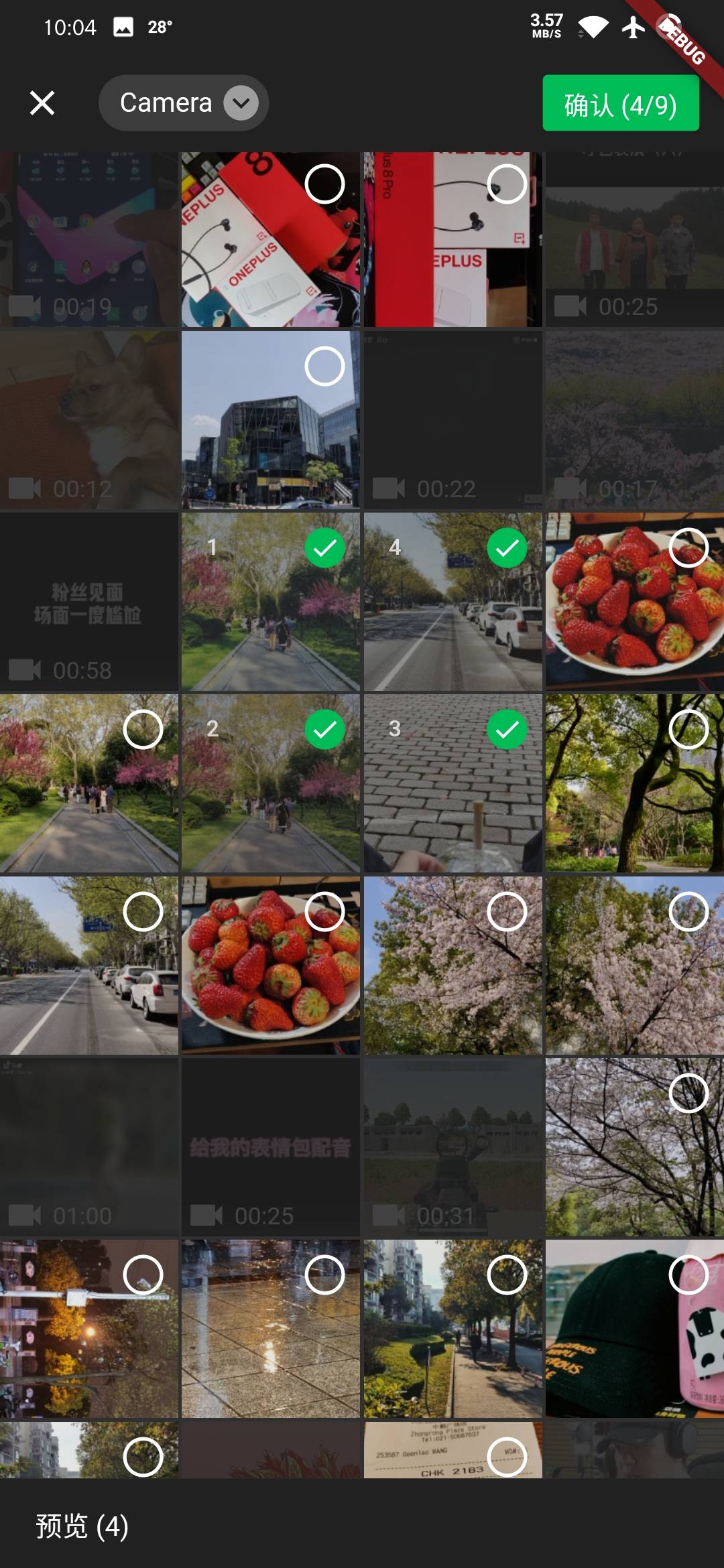
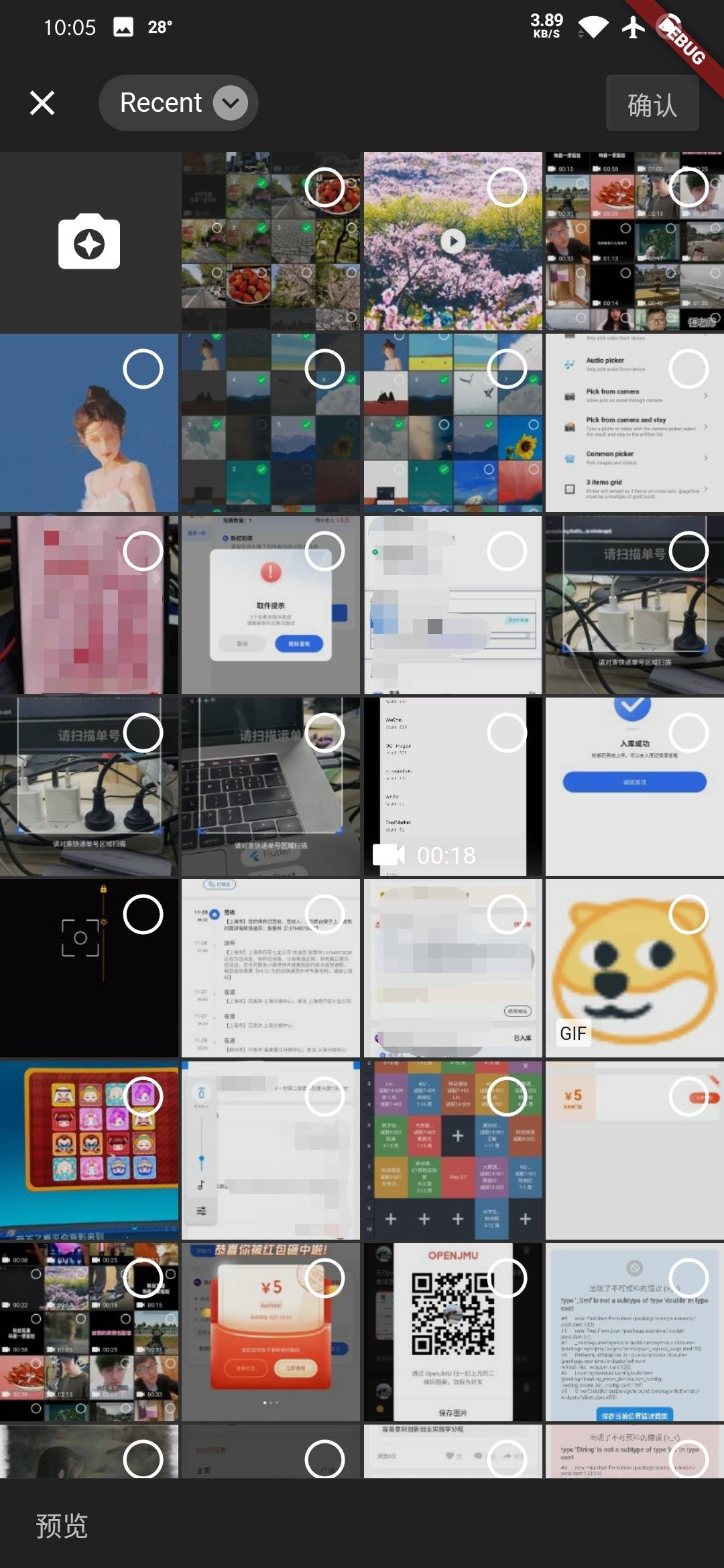
基于 微信 UI 的 Flutter 图片选择器(同时支持视频和音频)。 该插件基于 photo_manager 实现资源相关功能, extended_image 用于查看图片, provider 用于协助管理选择器的状态。
当前的界面设计基于的微信版本:8.x 界面更新将在微信版本更新后随时进行跟进。
如果你需要拍照及录制视频,请先查看示例的详细用法, 并前往 wechat_camera_picker。 该插件是独立扩展,需要结合使用。
查看 迁移指南 了解如何从破坏性改动中迁移为可用代码。
ThemeData 的主题entity.file 或 AssetEntityImage 进行处理。| name | pub | github |
|---|---|---|
| insta_assets_picker |  |
 |
 |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
在开始一切之前,请明确以下两点:
AssetEntityAssetPathEntity当你有与相关的 API 和行为的疑问时,你可以查看 photo_manager API 文档 了解更多细节。
众多使用场景都已包含在示例中。 在你提出任何问题之前,请仔细并完整地查看和使用示例。
| 2.10.0 | 3.0.0 | 3.3.0 | 3.7.0 | |
|---|---|---|---|---|
| 8.4.0+ | ❌ | ❌ | ❌ | ✅ |
| 8.0.0+ | ❌ | ✅ | ✅ | ❌ |
| 7.3.0+ | ❌ | ✅ | ✅ | ❌ |
| 7.0.0+ | ✅ | ❌ | ❌ | ❌ |
如果在 flutter pub get 时遇到了 resolve conflict 失败问题,
请使用 dependency_overrides 解决。
执行 flutter pub add wechat_assets_picker,
或者将 wechat_assets_picker 手动添加至 pubspec.yaml 引用。
dependencies:
wechat_assets_picker: ^latest_version
在你的代码中导入:
import 'package:wechat_assets_picker/wechat_assets_picker.dart';
在使用这个 package 时,请确保
compileSdkVersion 和 targetSdkVersion 升级到 33。
否则,在 Android 13 设备上将有可能无法加载任何资源。
| Name | 必需 | 已声明 | 最高 API 版本 | 其他 |
|---|---|---|---|---|
READ_EXTERNAL_STORAGE |
是 | 是 | 32 | |
WRITE_EXTERNAL_STORAGE |
否 | 否 | 29 | |
ACCESS_MEDIA_LOCATION |
是* | 否 | N/A | 读取 EXIF 时必需 |
READ_MEDIA_IMAGES |
是* | 是 | N/A | 读取图片时必需 |
READ_MEDIA_VIDEO |
是* | 是 | N/A | 读取视频时必需 |
READ_MEDIA_AUDIO |
是* | 是 | N/A | 读取音频时必需 |
如果你的目标 SDK 版本大于 33,且你不需要获取图片、视频或者音频, 你可以考虑只声明需要的权限,具体如下:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.your.app">
<!--请求图片和视频权限-->
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />
<!--如果不需要获取音频,移除或者注释 READ_MEDIA_AUDIO-->
<!--<uses-permission android:name="android.permission.READ_MEDIA_AUDIO" />-->
</manifest>
ios/Podfile 中指定最低构建版本至 11.0。platform :ios, '11.0'
Info.plist。<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSPhotoLibraryUsageDescription</key>
<string>你的相册权限描述</string>
macos/Podfile 中指定最低构建版本至 10.15。platform :osx, '10.15'
macos/Runner.xcworkspace。
接着将 macOS 的最低构建版本提升至 10.15。Info.plist 里。当你在选择资源的时候,package 会通过你的 BuildContext
读取 Locale?,返回对应语言的文字代理实现。
请确保你可以通过 BuildContext 获取到 Locale,否则将会 默认展示中文文字。
内置的语言文字实现有:
如果你想使用自定义或固定的文字实现,请通过
AssetPickerConfig.textDelegate 传递调用。
final List<AssetEntity>? result = await AssetPicker.pickAssets(context);
你可以使用 AssetPickerConfig 来调整选择时的行为。
final List<AssetEntity>? result = await AssetPicker.pickAssets(
context,
pickerConfig: const AssetPickerConfig(),
);
AssetPickerConfig 的成员说明:
| 参数名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| selectedAssets | List<AssetEntity>? |
已选的资源。确保不重复选择。 | null |
| maxAssets | int |
最多选择的图片数量 | 9 |
| pageSize | int |
分页加载时每页加载的资源数量。**必须为网格数的倍数。 | 80 |
| gridThumbnailSize | ThumbnailSize |
预览网格的缩略图大小 | ThumbnailSize.square(200) |
| pathThumbnailSize | ThumbnailSize |
路径选择器的缩略图大小 | ThumbnailSize.square(80) |
| previewThumbnailSize | ThumbnailSize? |
预览时图片的缩略图大小 | null |
| requestType | RequestType |
选择器选择资源的类型 | RequestType.common |
| specialPickerType | SpecialPickerType? |
提供一些特殊的选择器类型以整合非常规的选择行为 | null |
| keepScrollOffset | bool |
选择器是否可以从同样的位置开始选择 | null |
| sortPathDelegate | SortPathDelegate<AssetPathEntity>? |
资源路径的排序实现,可自定义路径排序方法 | CommonSortPathDelegate |
| sortPathsByModifiedDate | bool |
是否结合 FilterOptionGroup.containsPathModified 进行路径排序 |
false |
| filterOptions | FilterOptionGroup? |
允许用户自定义资源过滤条件 | null |
| gridCount | int |
选择器网格数量 | 4 |
| themeColor | Color? |
选择器的主题色 | Color(0xff00bc56) |
| pickerTheme | ThemeData? |
选择器的主题提供,包括查看器 | null |
| textDelegate | AssetPickerTextDelegate? |
选择器的文本代理构建,用于自定义文本 | AssetPickerTextDelegate() |
| specialItemPosition | SpecialItemPosition |
允许用户在选择器中添加一个自定义item,并指定位置。 | SpecialPosition.none |
| specialItemBuilder | SpecialItemBuilder? |
自定义item的构造方法 | null |
| loadingIndicatorBuilder | IndicatorBuilder? |
加载器的实现 | null |
| selectPredicate | AssetSelectPredicate |
判断资源可否被选择 | null |
| shouldRevertGrid | bool? |
判断资源网格是否需要倒序排列 | null |
| limitedPermissionOverlayPredicate | LimitedPermissionOverlayPredicate? |
判断有限的权限情况下是否展示提示页面 | null |
| pathNameBuilder | PathNameBuilder<AssetPathEntity>? |
基于路径(相册)构建自定义名称的方法 | null |
maxAssets 等于 1(即单选模式),搭配
SpecialPickerType.noPreview 使用会在用户点选资源换时立刻选中并返回。requestType 为 RequestType.video 时,
iOS 获取的资源会包括 实况图片 (Live Photos)。
你可以设置 FilterOptionGroup.containsLivePhotos 为 false 来禁用。limitedPermissionOverlayPredicate 不是持久化的,
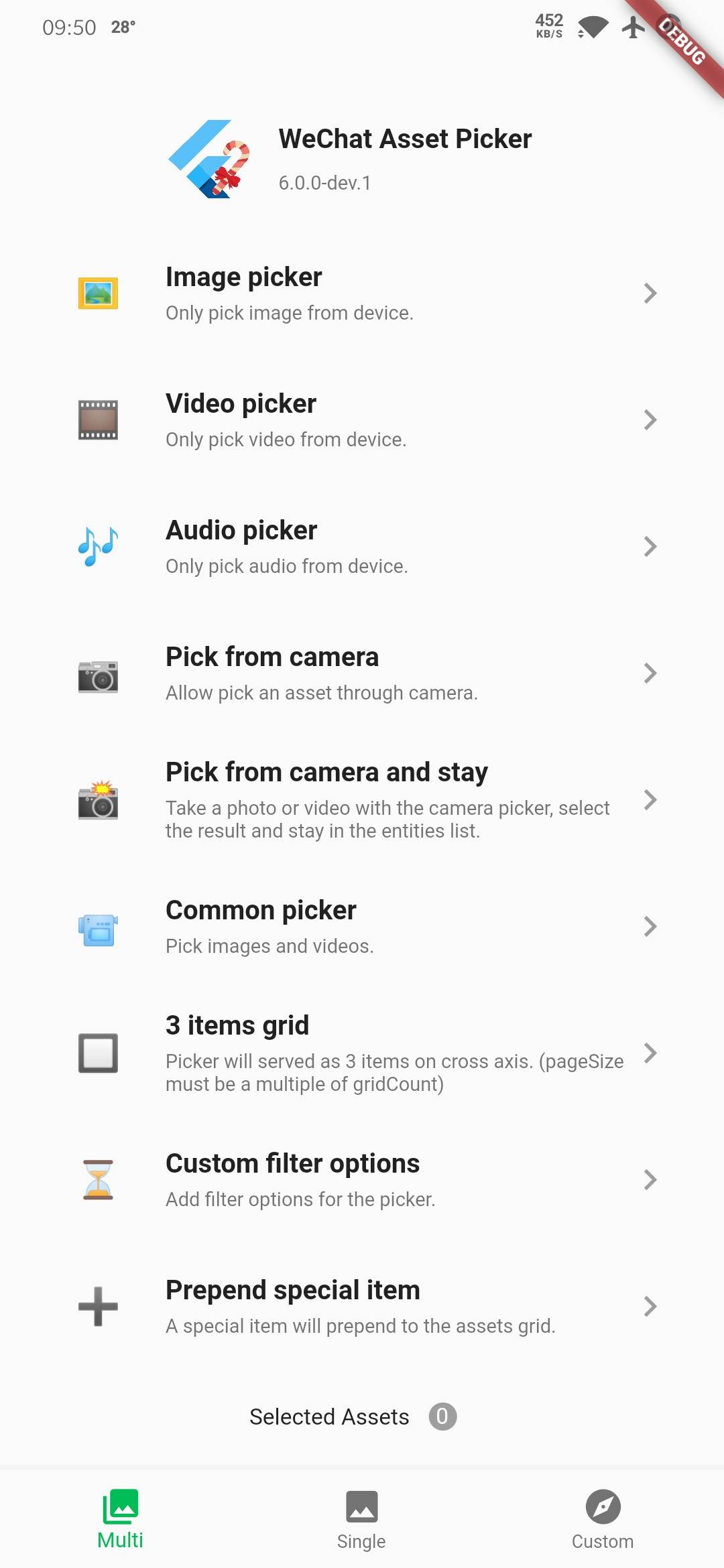
如果你需要在应用下次启动时不再显示权限受限的页面,请自主实现持久化的控制。我们已将常用的调用方法封装在 example 中。
你可以在 example/lib/pages/multi_assets_page.dart 和
example/lib/pages/single_assets_page.dart
找到 List<PickMethod> pickMethods,
它分别定义了多选和单选可用的选择模式。
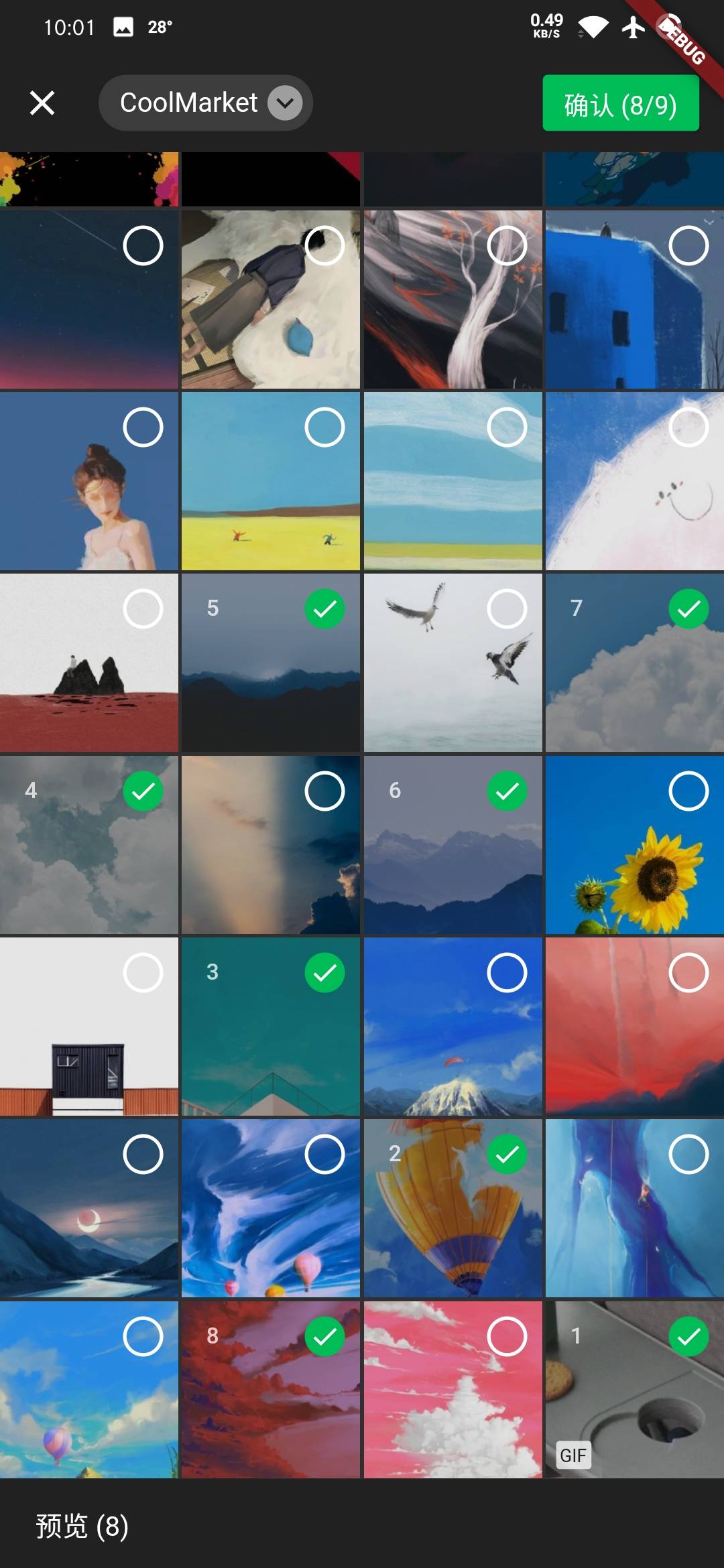
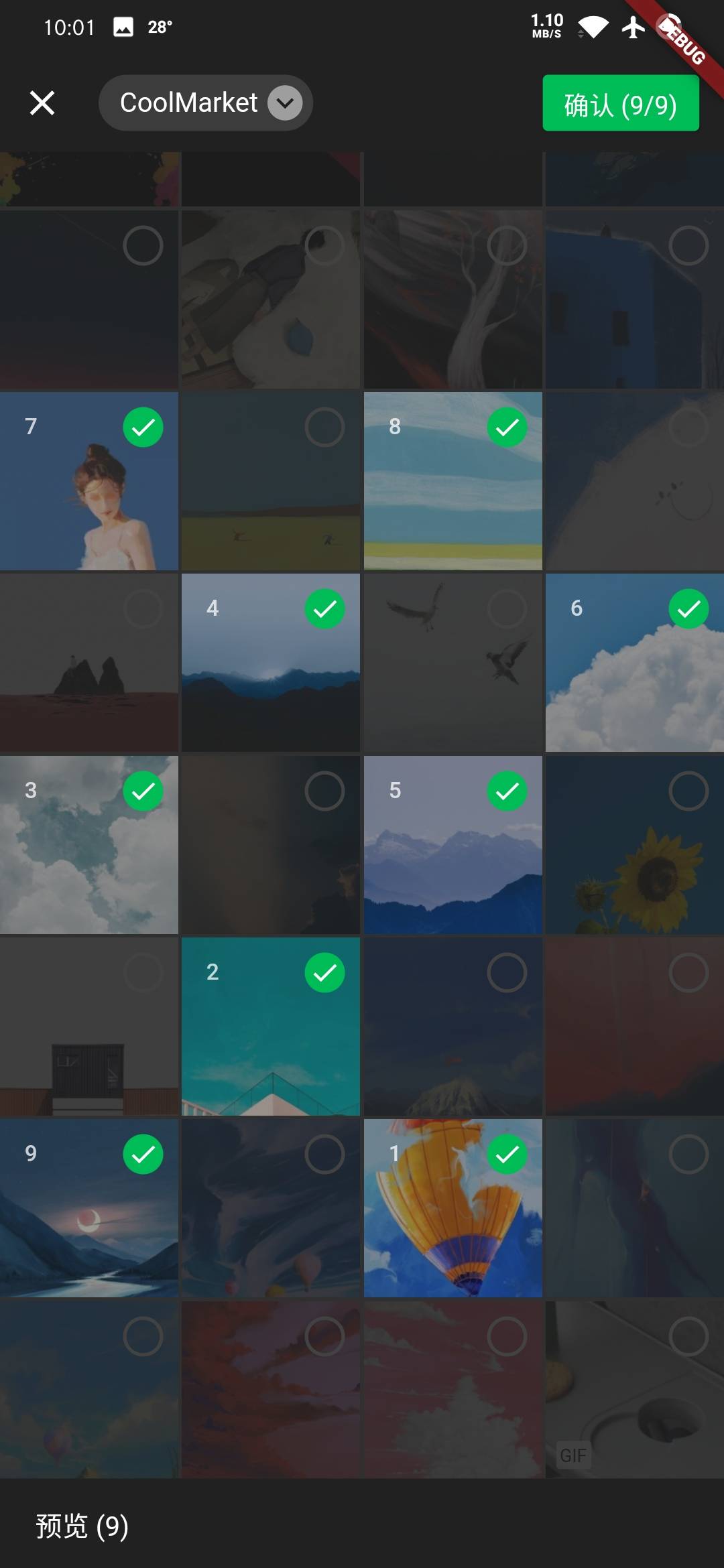
在选择资源后,资源会暂存并展示在页面下方。
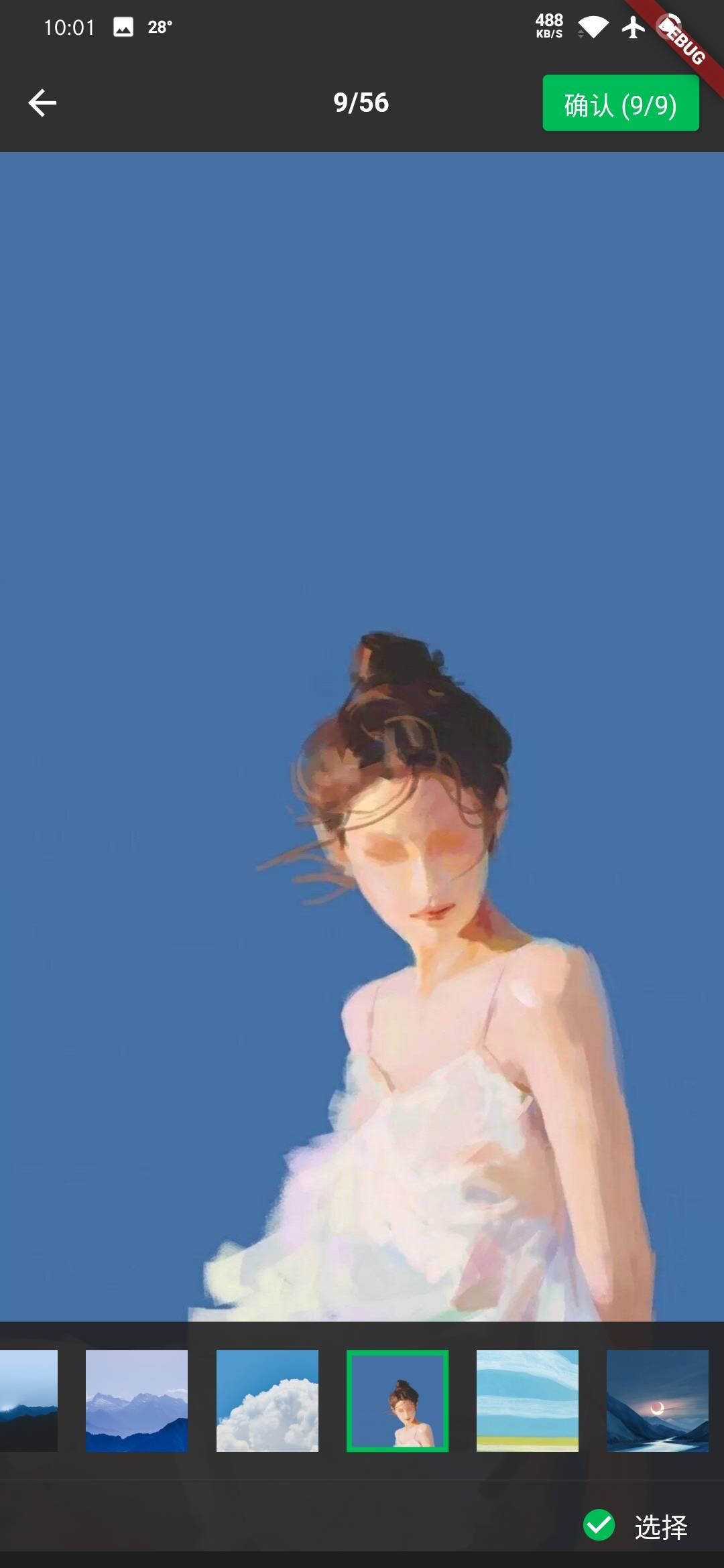
AssetEntityImage 和 AssetEntityImageProvider
可以为 图片 & 视频 展示缩略图,以及展示 图片的原图。
它的使用方法与常见的 Image 和 ImageProvider 一致。
AssetEntityImage(asset, isOriginal: false);
或:
/// AssetEntityImageProvider
Image(image: AssetEntityImageProvider(asset, isOriginal: false));
/// 注册回调
AssetPicker.registerObserve();
/// 取消注册回调
AssetPicker.unregisterObserve();
AssetEntityAssetEntity 包含有多种 I/O 相关的方法可以用于上传。
请注意,I/O 相关的方法会消耗性能(通常是时间和内存),它们不应该被频繁调用。
httphttp package: https://pub.flutter-io.cn/packages/http
http package 使用v
MultipartFile
来在请求中处理文件。
示例代码如下:
import 'package:http/http.dart' as http;
Future<void> upload() async {
final entity = await obtainYourEntity();
final uri = Uri.https('example.com', 'create');
final request = http.MultipartRequest('POST', uri)
..fields['test_field'] = 'test_value'
..files.add(await multipartFileFromAssetEntity(entity));
final response = await request.send();
if (response.statusCode == 200) {
print('Uploaded!');
}
}
Future<http.MultipartFile> multipartFileFromAssetEntity(AssetEntity entity) async {
http.MultipartFile mf;
// Using the file path.
final file = await entity.file;
if (file == null) {
throw StateError('Unable to obtain file of the entity ${entity.id}.');
}
mf = await http.MultipartFile.fromPath('test_file', file.path);
// Using the bytes.
final bytes = await entity.originBytes;
if (bytes == null) {
throw StateError('Unable to obtain bytes of the entity ${entity.id}.');
}
mf = http.MultipartFile.fromBytes('test_file', bytes);
return mf;
}
dioxdiox package: https://pub.flutter-io.cn/packages/diox
diox package 同样使用了
MultipartFile
来在请求中处理文件。
示例代码:
import 'package:diox/diox.dart' as diox;
Future<void> upload() async {
final entity = await obtainYourEntity();
final uri = Uri.https('example.com', 'create');
final response = diox.Dio().requestUri(
uri,
data: diox.FormData.fromMap({
'test_field': 'test_value',
'test_file': await multipartFileFromAssetEntity(entity),
}),
);
print('Uploaded!');
}
Future<diox.MultipartFile> multipartFileFromAssetEntity(AssetEntity entity) async {
diox.MultipartFile mf;
// Using the file path.
final file = await entity.file;
if (file == null) {
throw StateError('Unable to obtain file of the entity ${entity.id}.');
}
mf = await diox.MultipartFile.fromFile(file.path);
// Using the bytes.
final bytes = await entity.originBytes;
if (bytes == null) {
throw StateError('Unable to obtain bytes of the entity ${entity.id}.');
}
mf = diox.MultipartFile.fromBytes(bytes);
return mf;
}
AssetPickerBuilderDelegate、AssetPickerViewerBuilderDelegate、
AssetPickerProvider 及 AssetPickerViewerProvider 均已暴露且可重载。
使用者可以使用自定义的泛型类型 <A: 资源, P: 路径>,
配合继承与重载,实现对应抽象类和类中的方法。
更多用法请查看示例中的 Custom 页面,
该页面包含一个以 <File, Directory> 为类型基础的选择器。
你可以在「Custom」页面尝试自定义的选择器。
目前我们提供了一个基于 Directory 和 File
(与 photo_manager 完全无关)实现的选择器,
以及一个多 Tab 页切换的选择器。
如果你觉得你的实现有价值或能帮助到其他人,欢迎以 PR 的形式进行提交。
更多细节请阅读 贡献自定义实现。
查看 photo_manager#561 了解详细的解决方法。
File 或 Uint8List 创建 AssetEntity 的方法如果需要使用此库结合一些拍照需求,
可通过以下方法将 File 或 Uint8List 转为 AssetEntity。
final File file = your_file; // 你的 File 对象
final String path = file.path;
final AssetEntity fileEntity = await PhotoManager.editor.saveImageWithPath(
path,
title: basename(path),
); // 存入手机并生成 AssetEntity
final Uint8List data = your_data; // 你的 Uint8List 对象
final AssetEntity imageEntity = await PhotoManager.editor.saveImage(
file.path,
title: '带有后缀的名称.jpg',
); // 存入手机并生成 AssetEntity
注意:如果不想保留文件,请尽量用 File 承载中间操作,
否则在调用 AssetEntity 的删除时,系统可能会触发弹窗:
final List<String> result = await PhotoManager.editor.deleteWithIds(
<String>[entity.id],
);
你可以阅读 photo_manager#from-raw-data 和 photo_manager#delete-entities 了解更多细节。
W/Glide (21133): Failed to find GeneratedAppGlideModule.
You should include an annotationProcessor compile dependency on com.github.bumptech.glide:compiler
in you application ana a @GlideModule annotated AppGlideModule implementation
or LibraryGlideModules will be silently ignored.
Glide 通过注解来保证单例,防止单例或版本之间的冲突,
而因为 photo_manager 使用了 Glide 提供部分图片功能,
所以使用它的项目必须实现自己的 AppGlideModule。
请移步 Glide Generated API 文档 了解如何实现。
IntelliJ IDEA 的每个方面都旨在最大化开发者生产力。结合智能编码辅助与符合人体工程学的设计,让开发不仅高效,更成为一种享受。
感谢 JetBrains 为开源项目提供免费的 IntelliJ IDEA 等 IDE 的授权。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。