代码拉取完成,页面将自动刷新
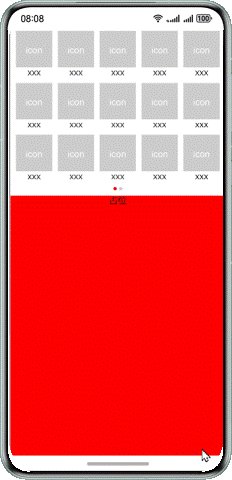
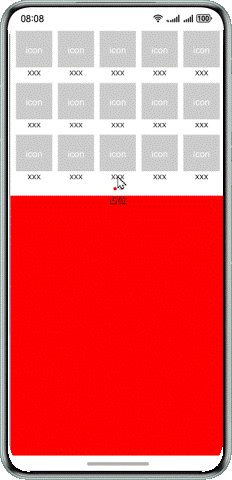
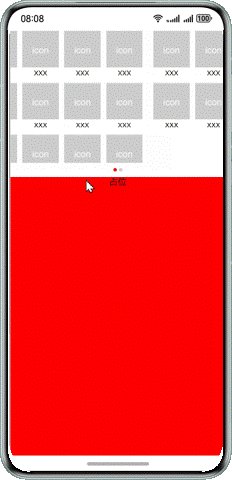
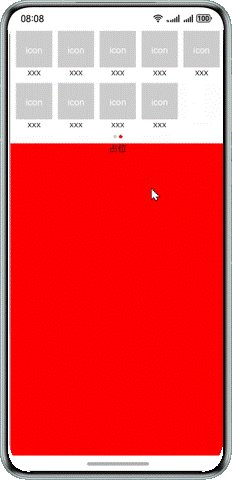
该示例实现了List横向滑动容器高度自适应,通过List模拟美团首页菜单横向滚动高度自适应效果。

本示例仅支持标准系统上运行,支持设备:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
安装到手机后不会在桌面生成桌面图标,点击卡片即可进入本应用。
List({ scroller: this.listScroller }) {
...
}
...
//获取高度宽度
.onAreaChange((_, n) => {
if (!this.containerWidth) {
this.containerWidth = Number(n.width)
this.containerHeight = Number(n.height)
this.containerMaxHeight = this.containerHeight
// 最后一页高度即为最小高度 // 20-行间距 3-行数
this.containerMinHeight =
(this.containerHeight - 20) / 3 * this.lastPageLines + 10 * (this.lastPageLines - 1)
}
})
//实现容器高度自适应
.onWillScroll((x)=>{
this.updateContainerHeight(x)
})
updateContainerHeight(x: number) {
let offsetX = this.listScroller.currentOffset().xOffset + x - this.containerWidth * (this.pageSize - 2)
if (offsetX > 0) {
let h = offsetX / this.containerWidth * (this.containerMaxHeight - this.containerMinHeight)
// 根据横向偏移距离等比计算高度变化
this.containerHeight = this.containerMaxHeight - h
} else {
this.containerHeight = this.containerMaxHeight
}
}
亲爱的Harmony Next开发者,您好!
为了协助您高效开发,提高鸿蒙场景化示例的质量,希望您在浏览或使用后抽空填写一份简单的问卷,我们将会收集您的宝贵意见进行优化
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。