ThreeboxA Three.js plugin for Mapbox GL JS and Azure Maps using the CustomLayerInterface feature. Provides convenient methods to manage objects in lnglat coordinates, and to synchronize the map and scene cameras.

Latest code release is 
Threebox is also available as an nmp package
npm i threebox-plugin
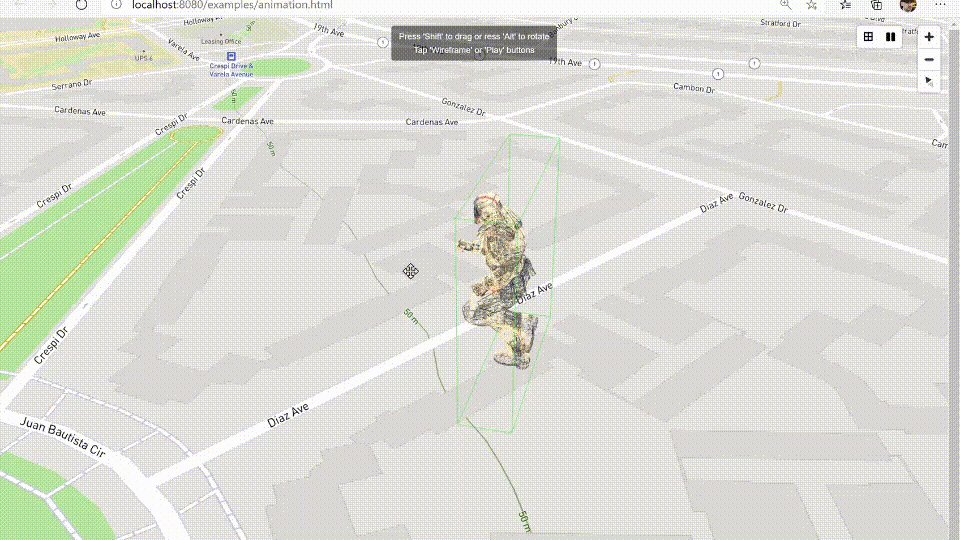
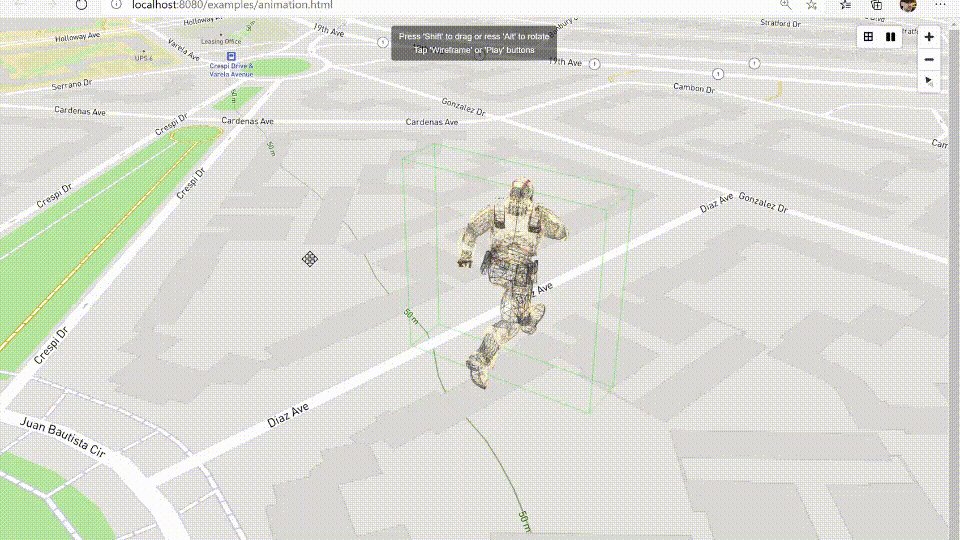
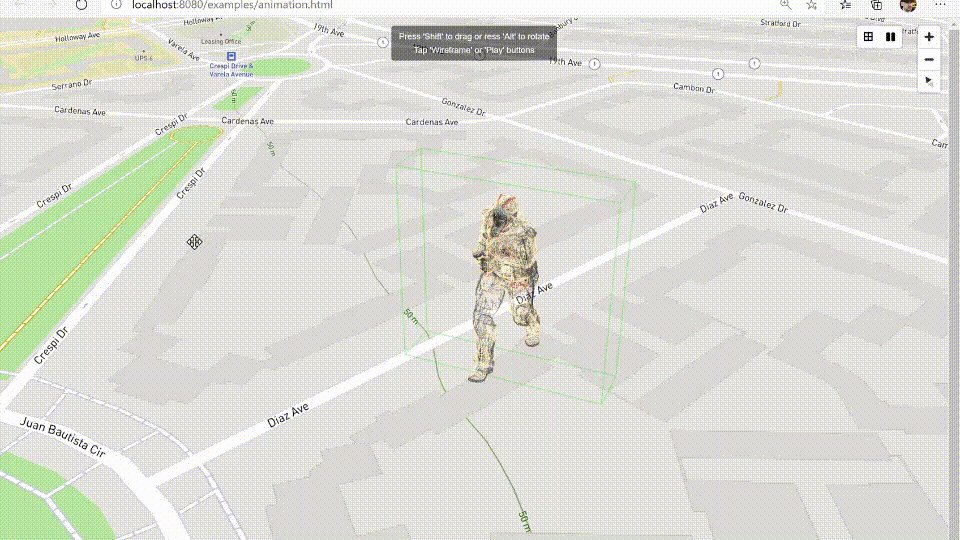
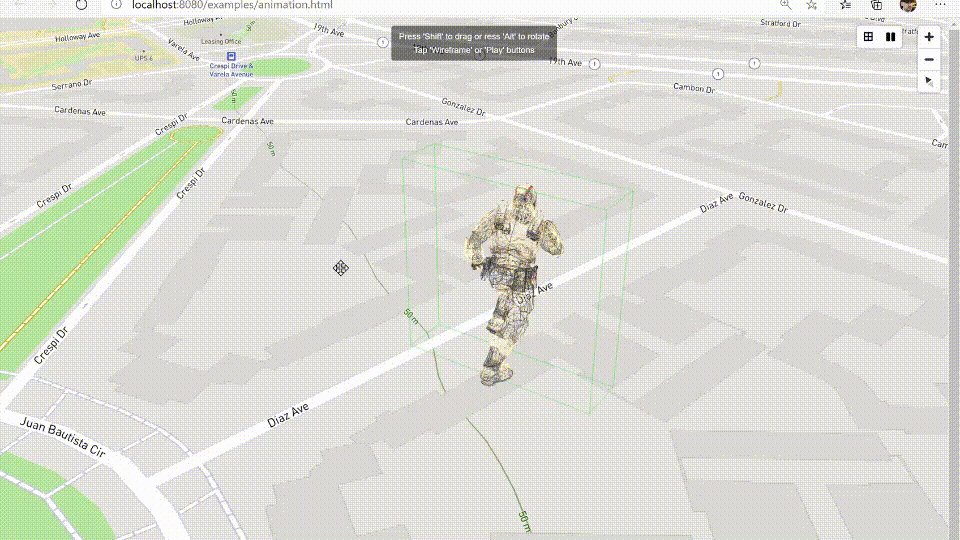
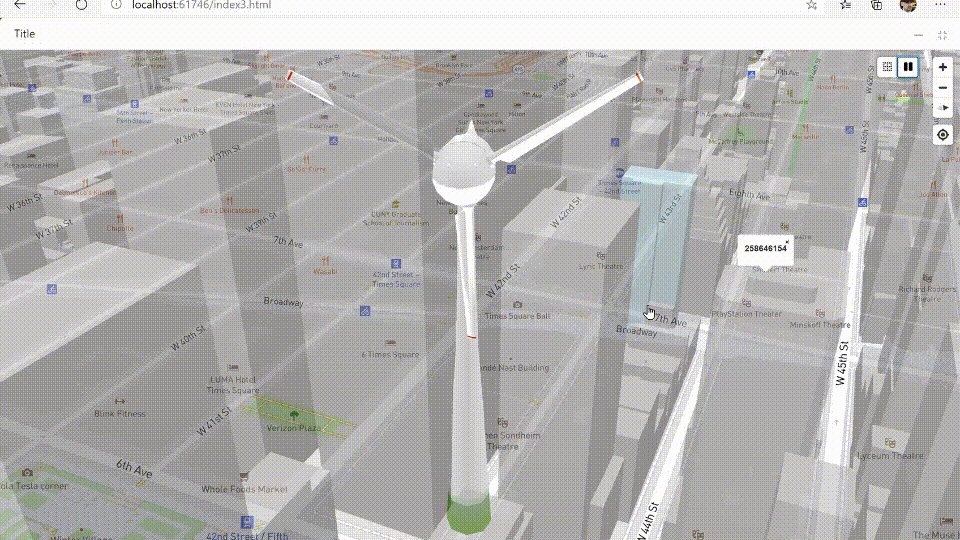
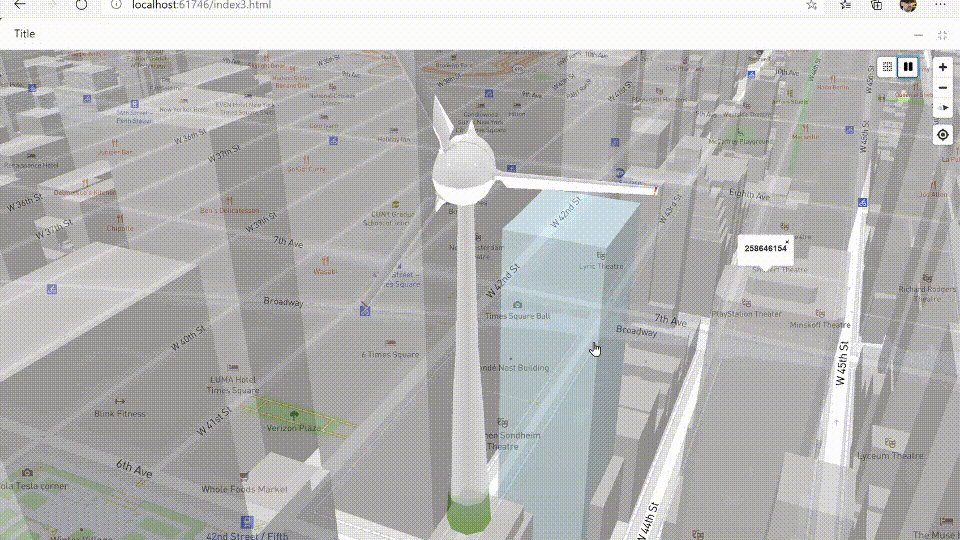
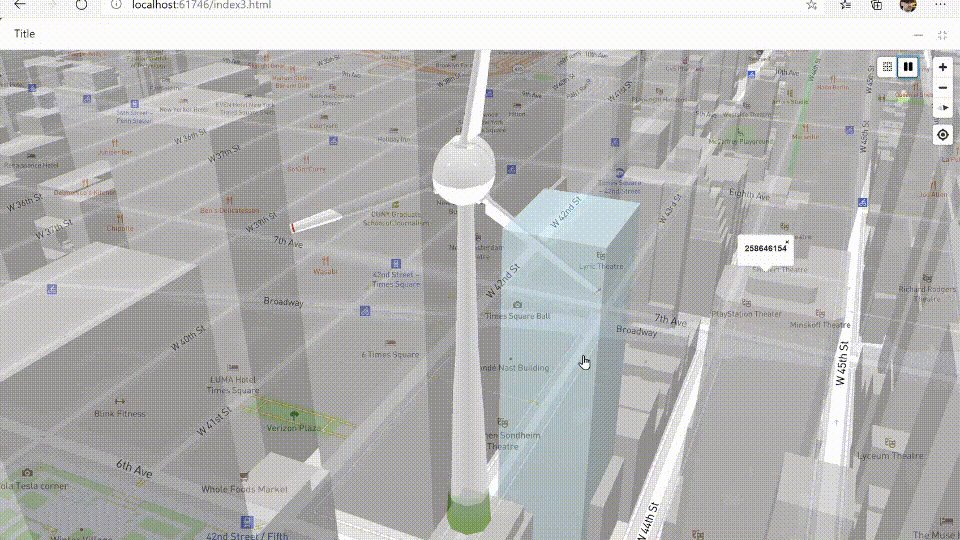
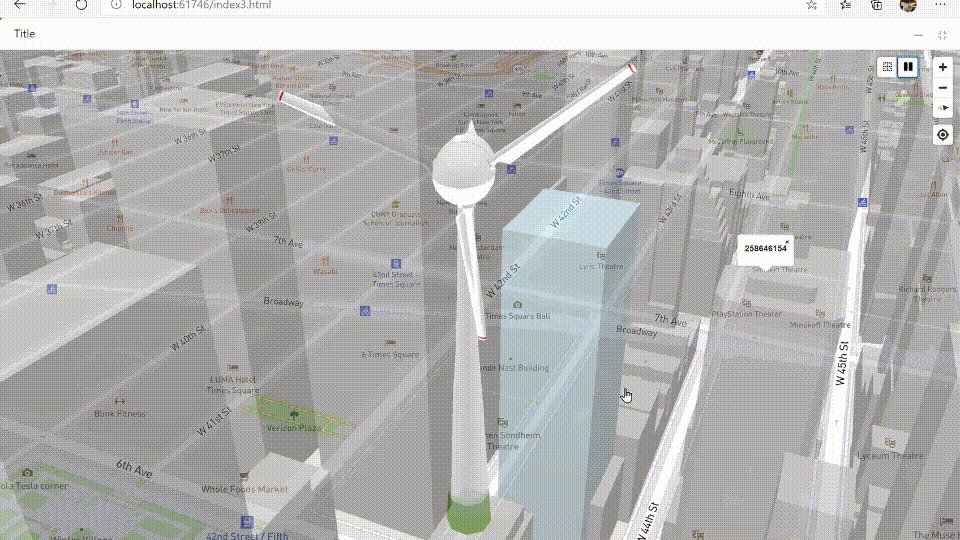
| Models built-in & custom animations | Mouse over/out, Selected, Drag&Drop, Drag&Rotate, Wireframe |
|---|---|
 |
 |
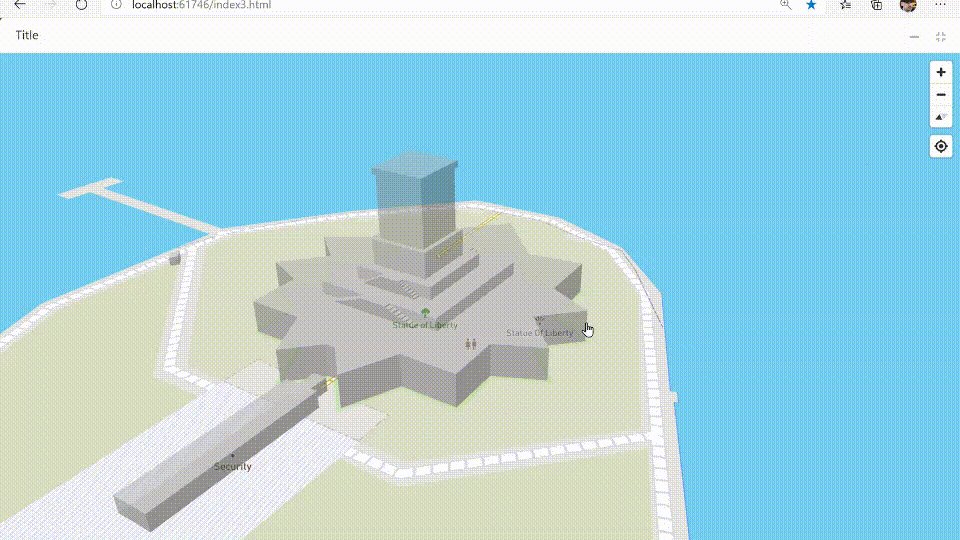
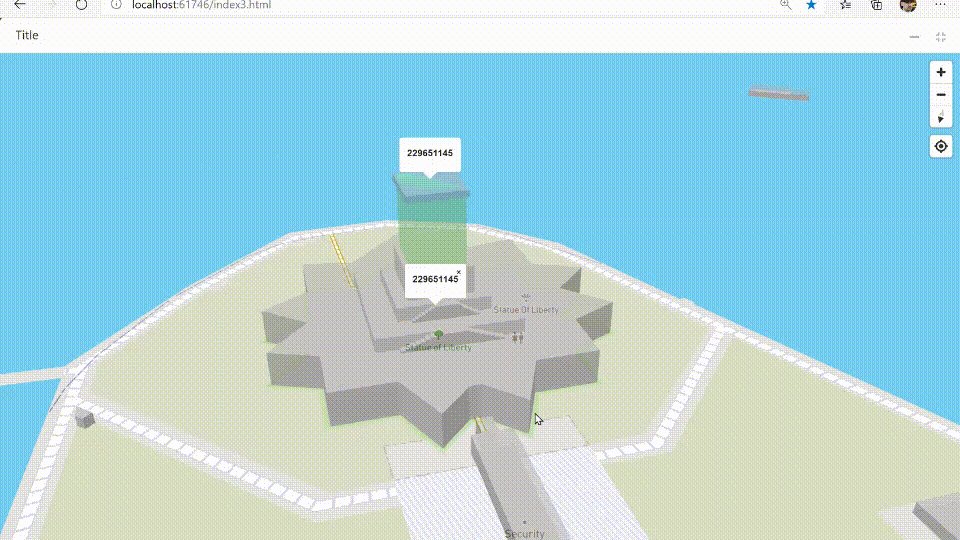
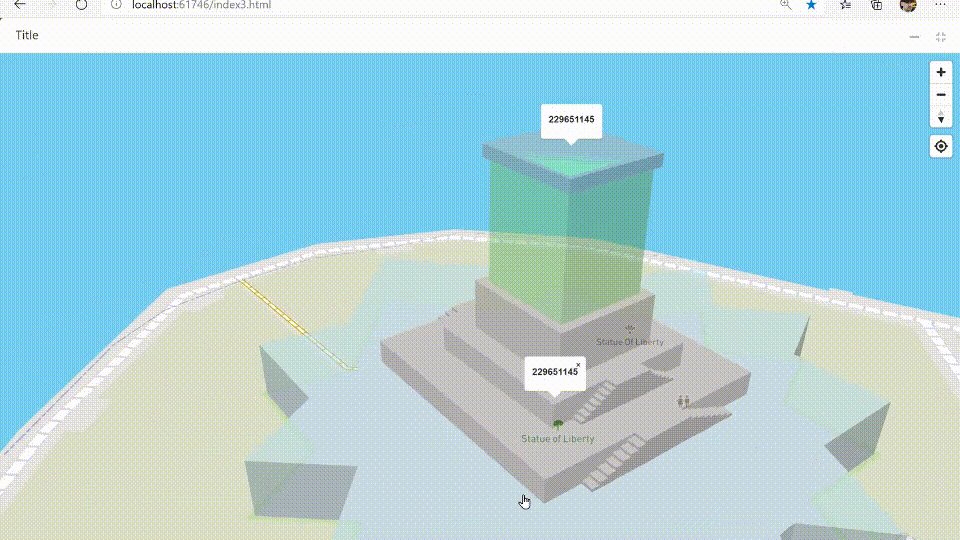
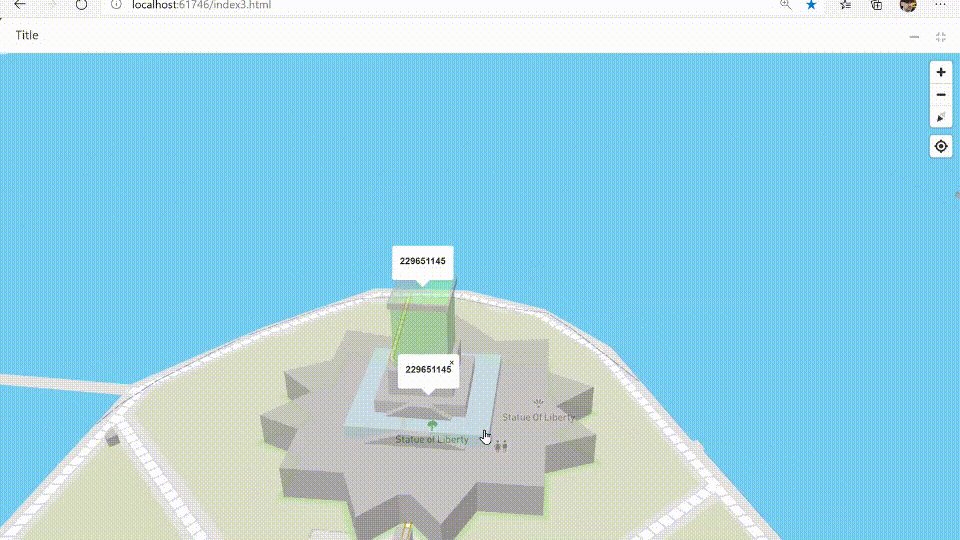
| Tooltips using altitude | Optimization of camera perspective and depth |
|---|---|
 |
 |
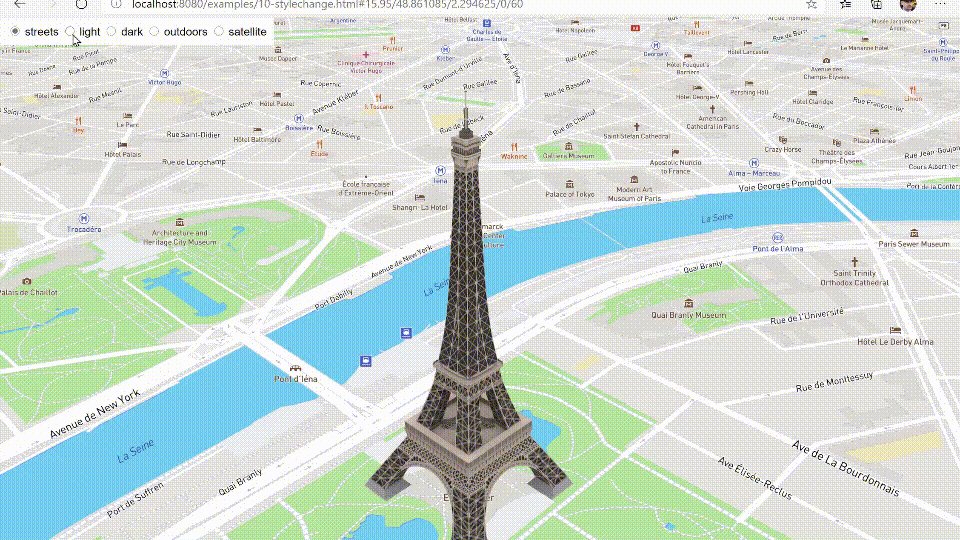
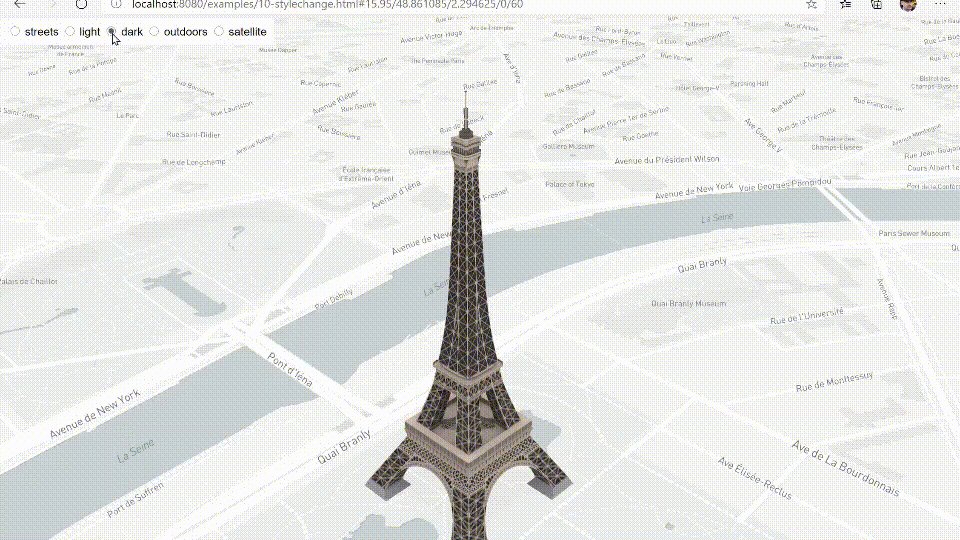
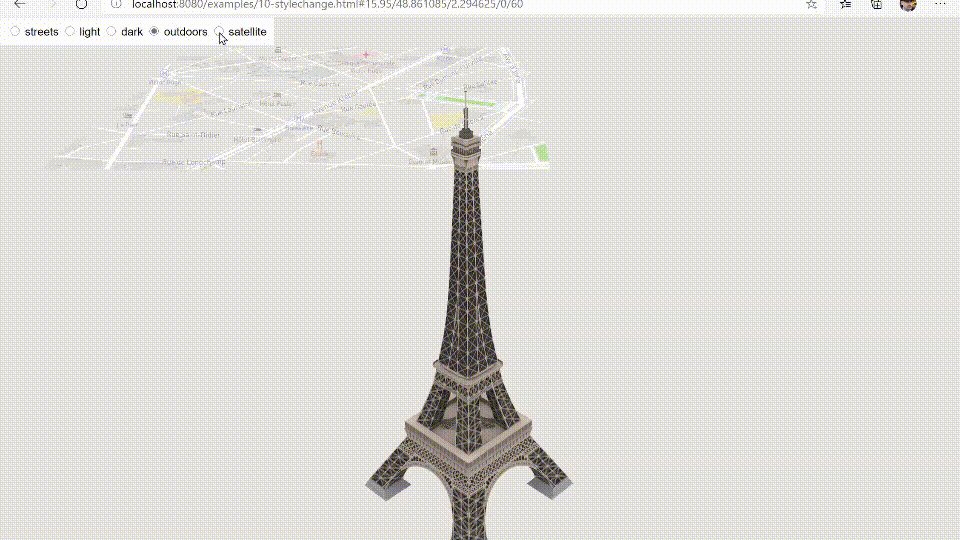
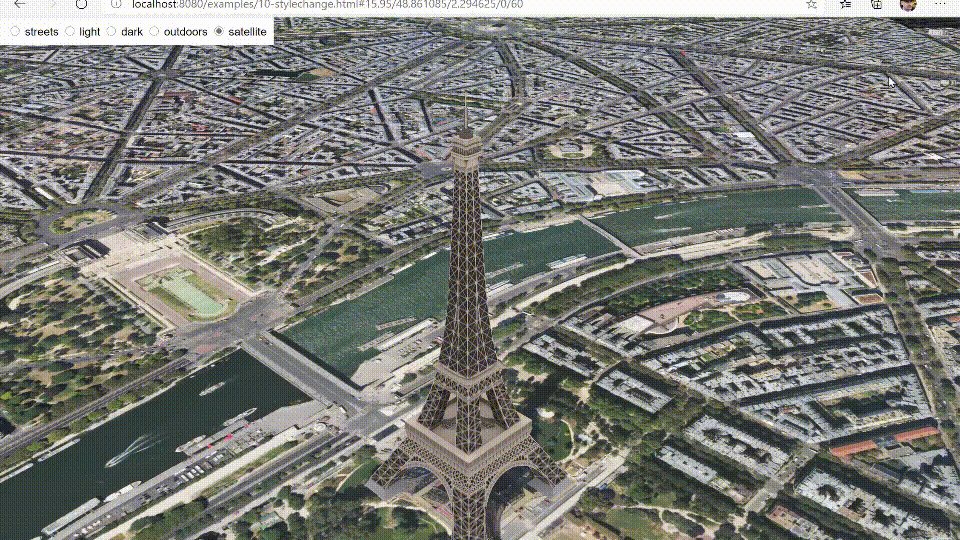
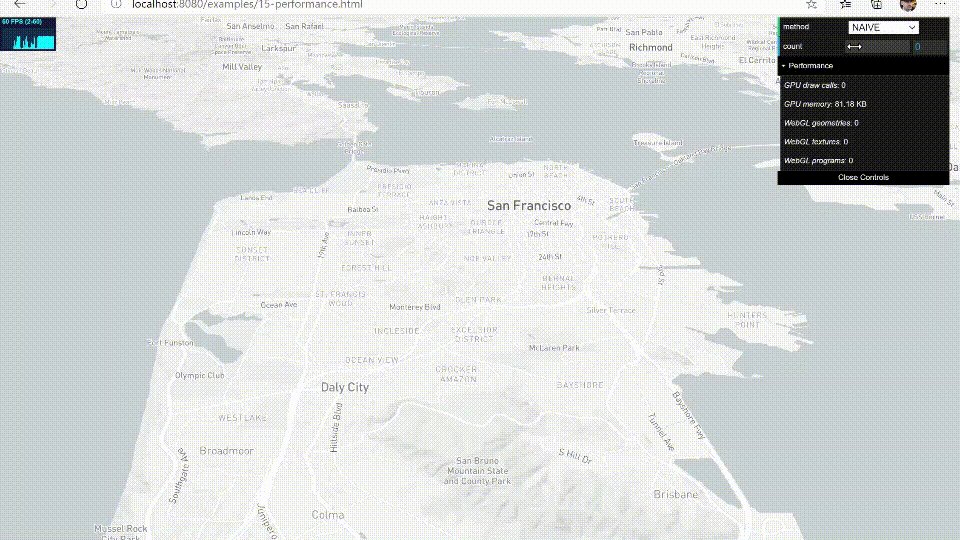
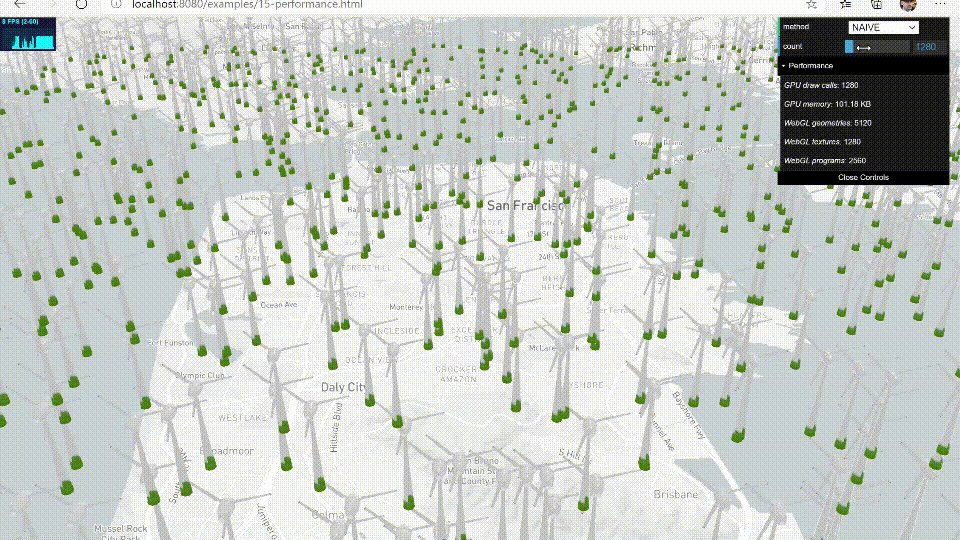
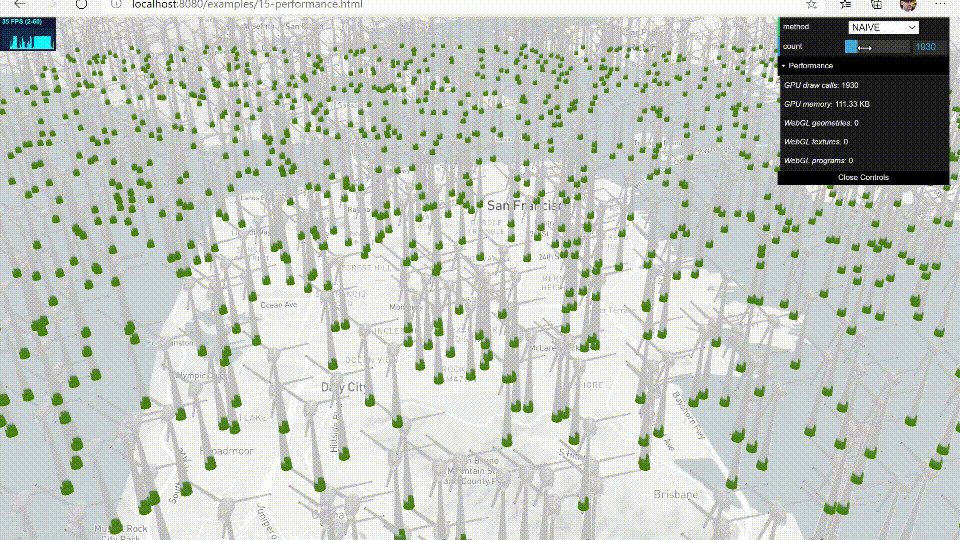
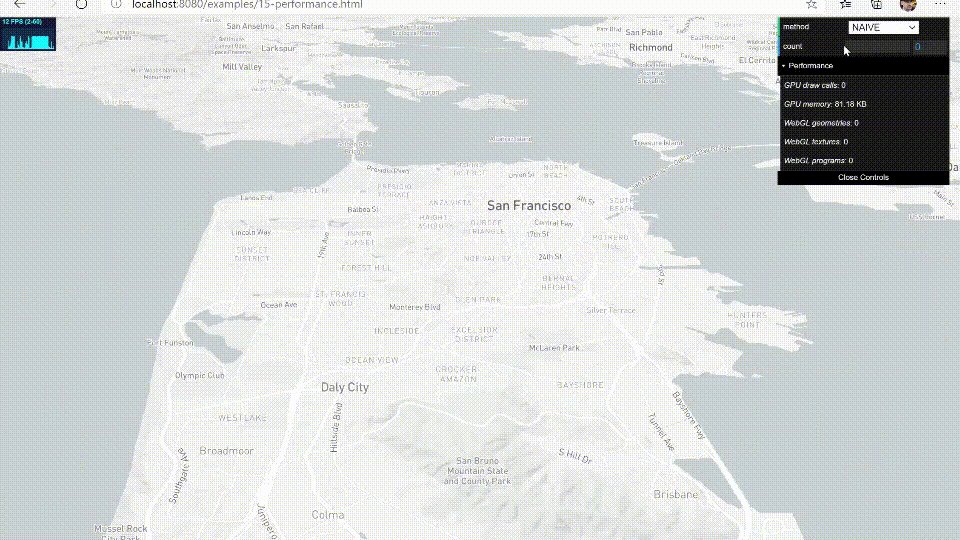
| Runtime style change | Optimized performance through cache |
|---|---|
 |
 |
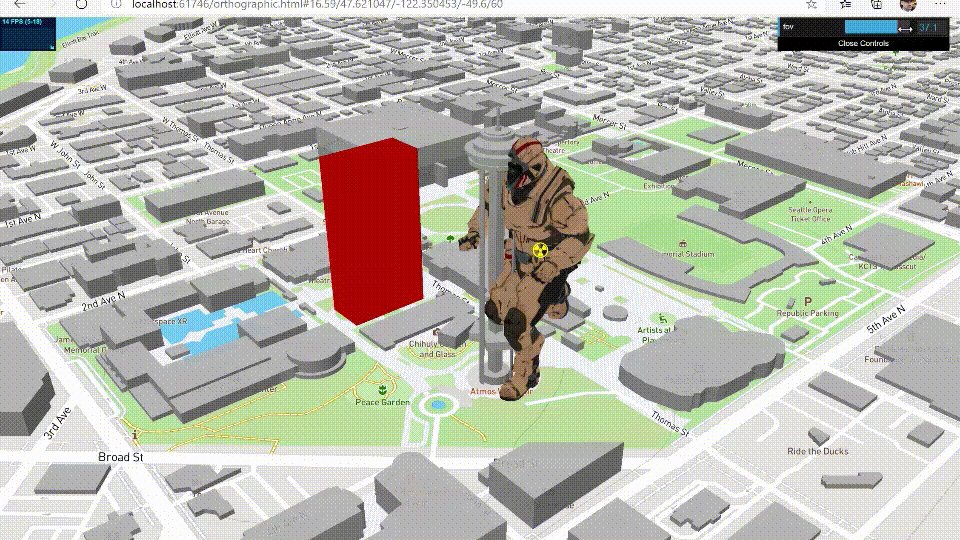
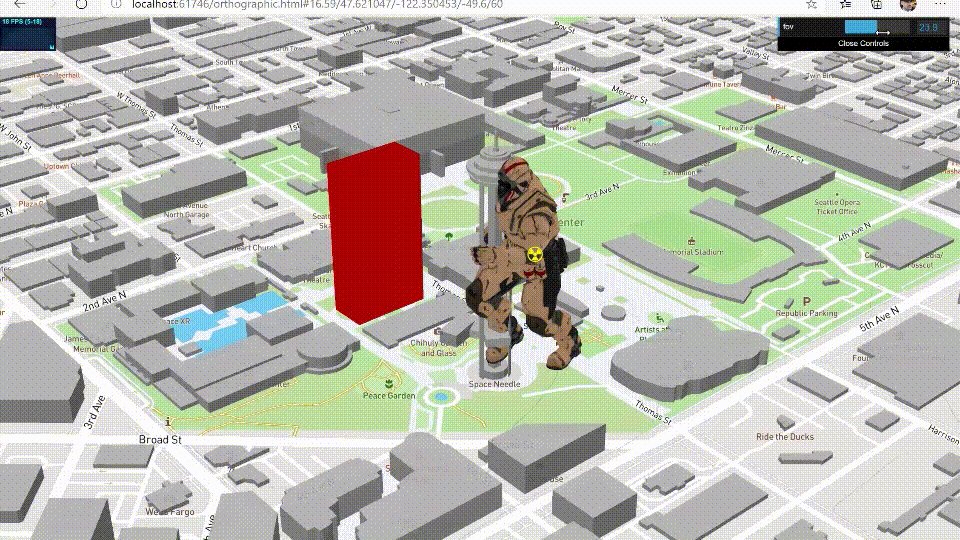
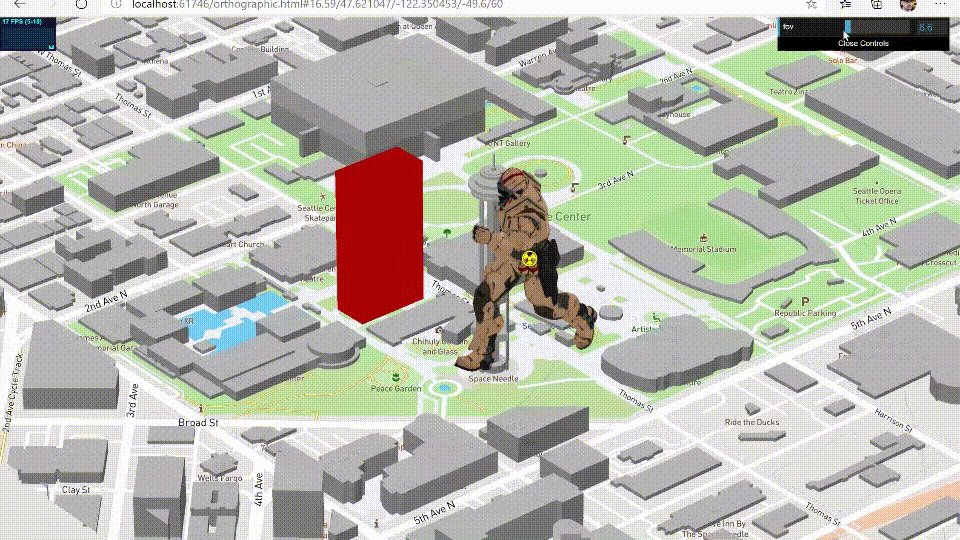
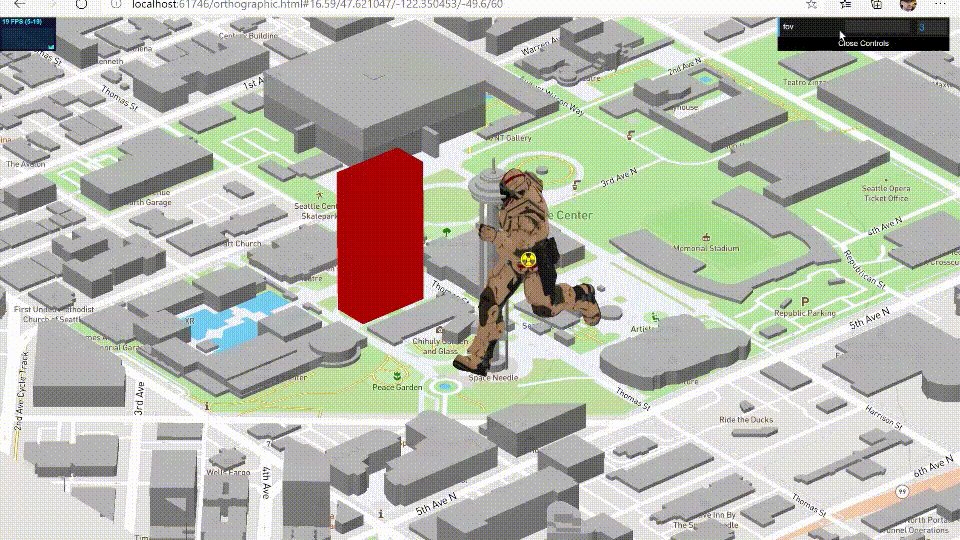
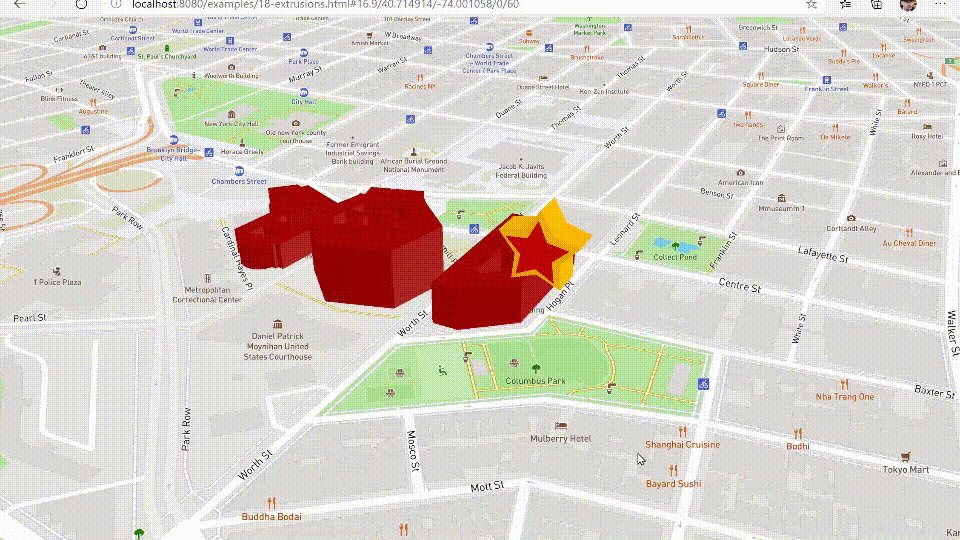
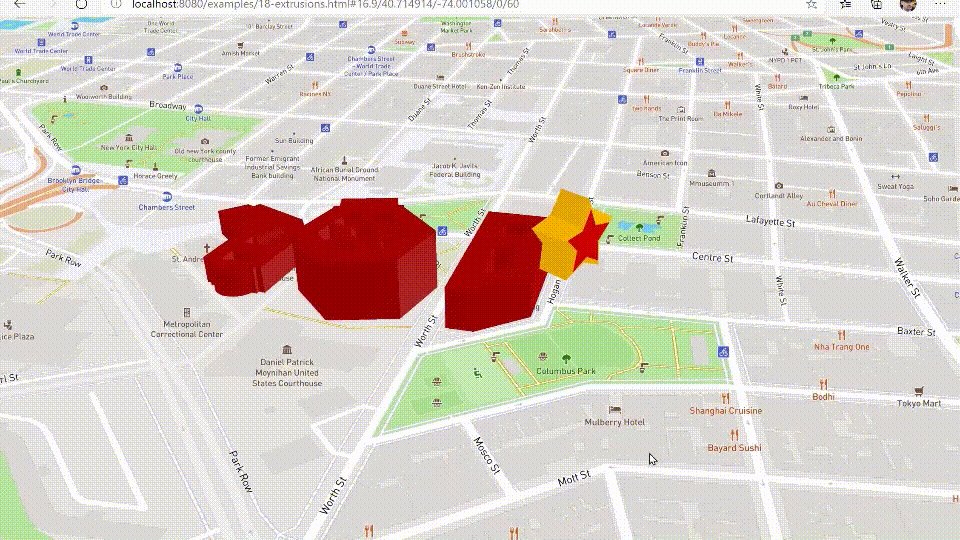
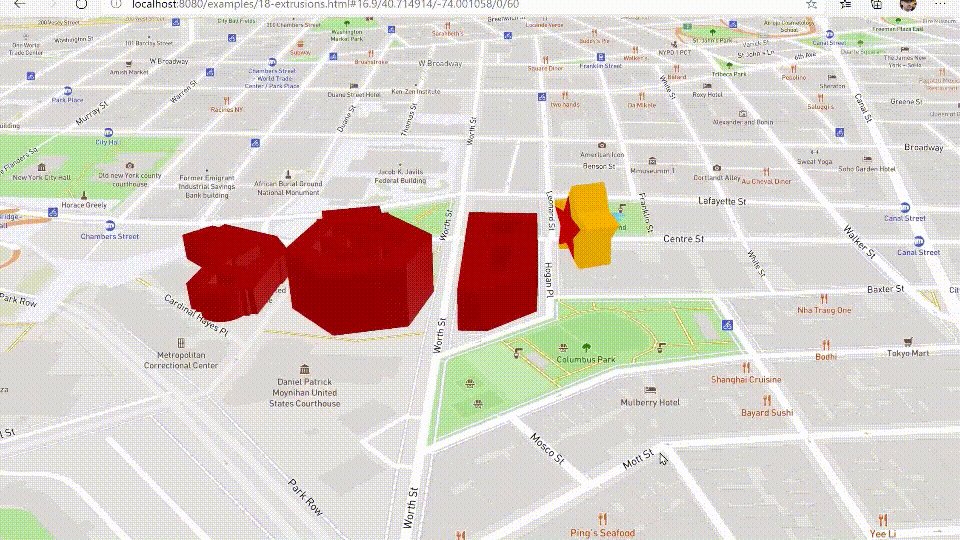
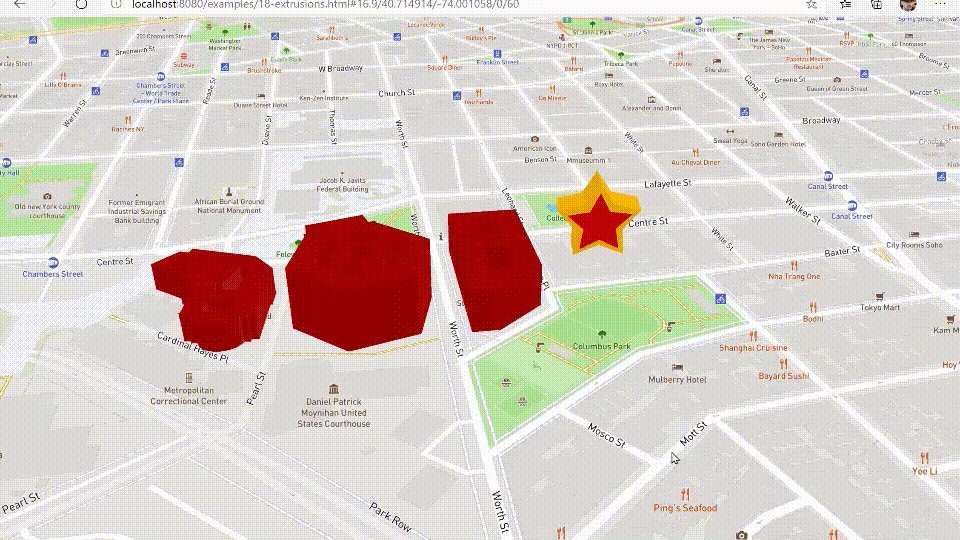
| Customizable FOV | Geojson and Points Extrusions |
|---|---|
 |
 |
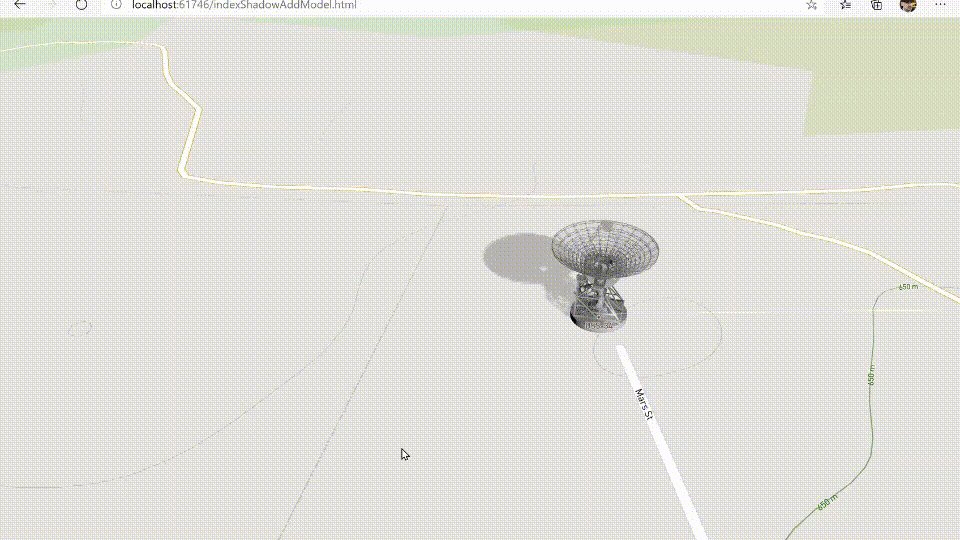
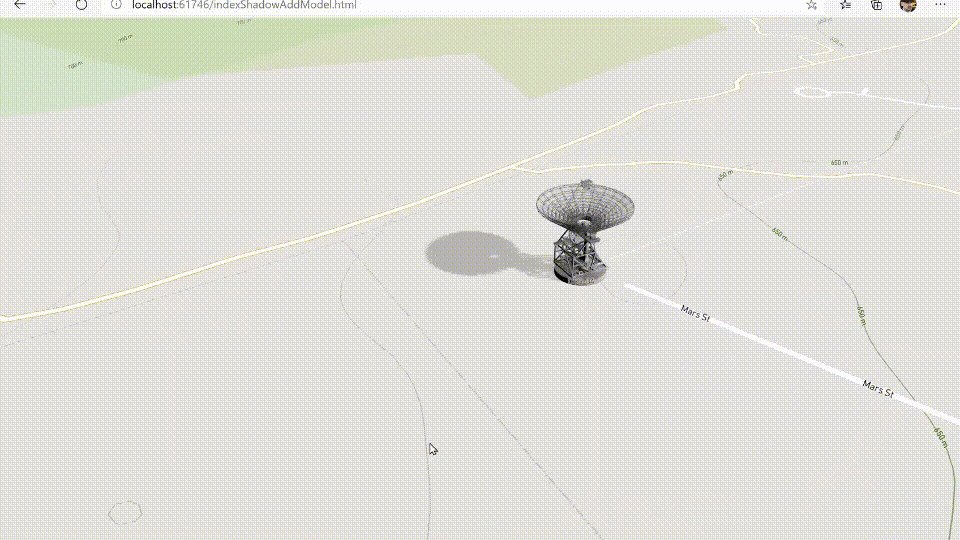
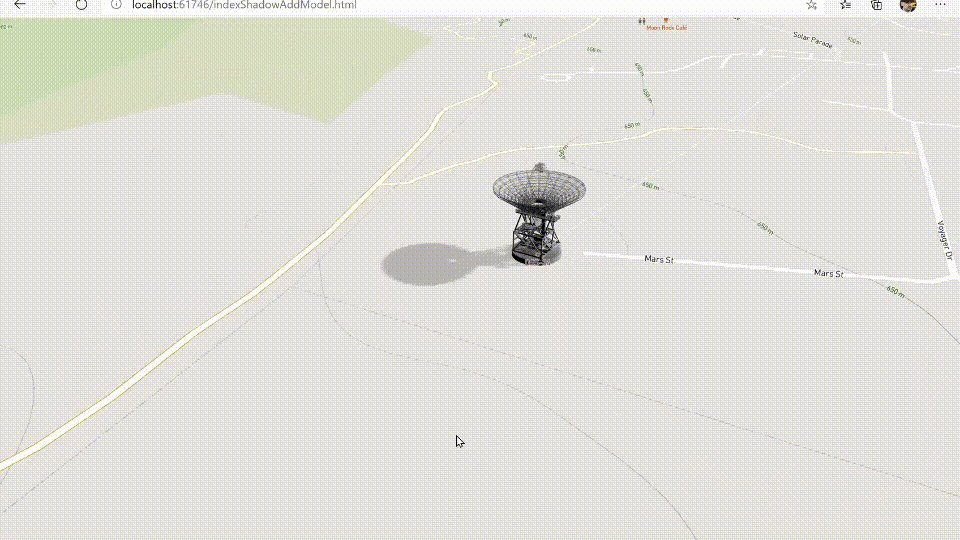
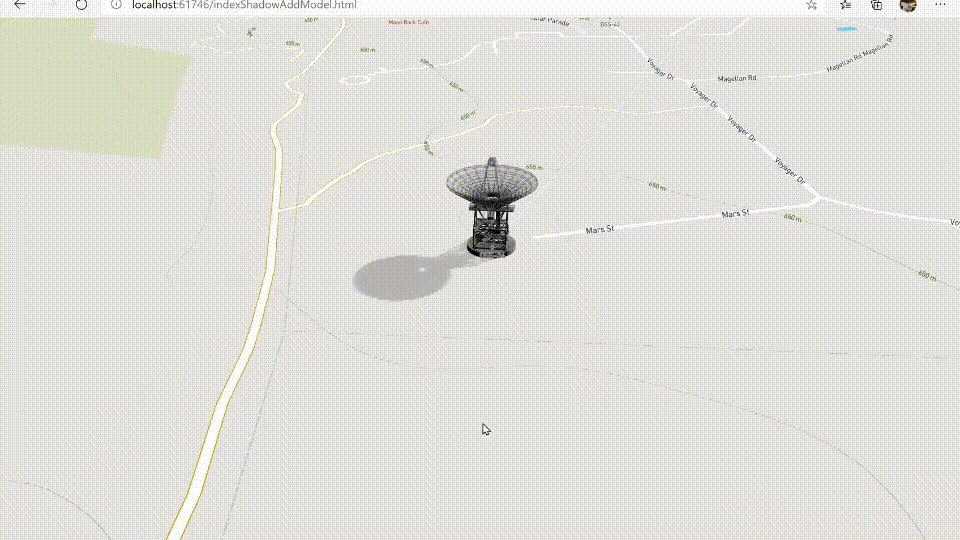
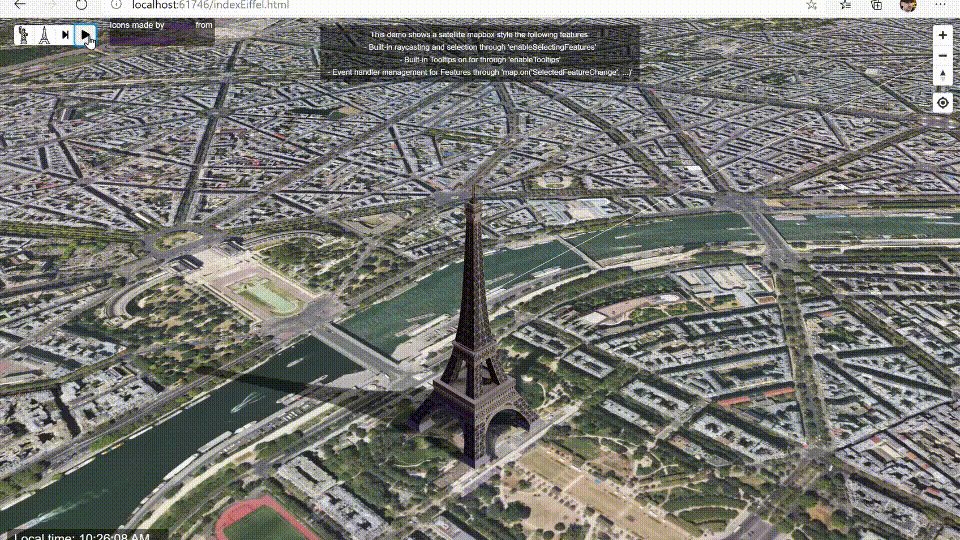
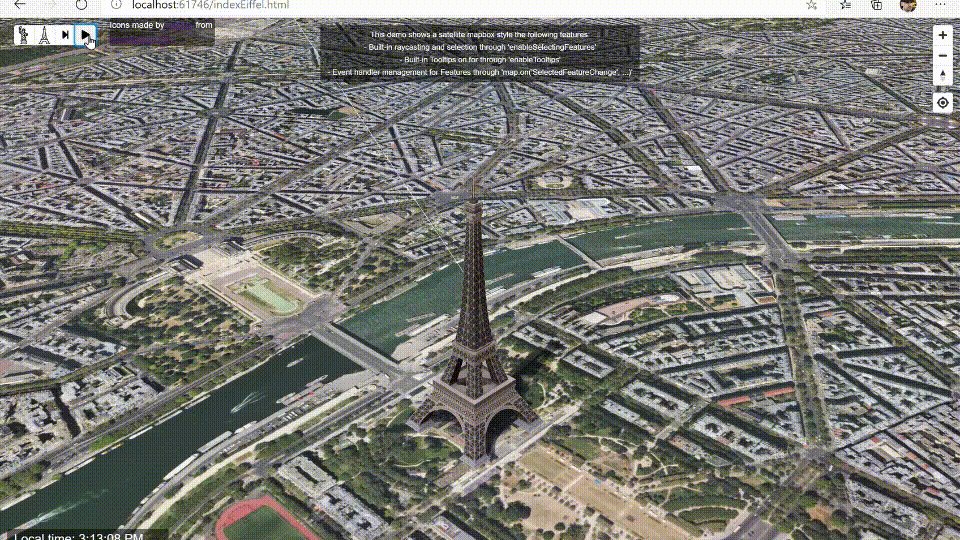
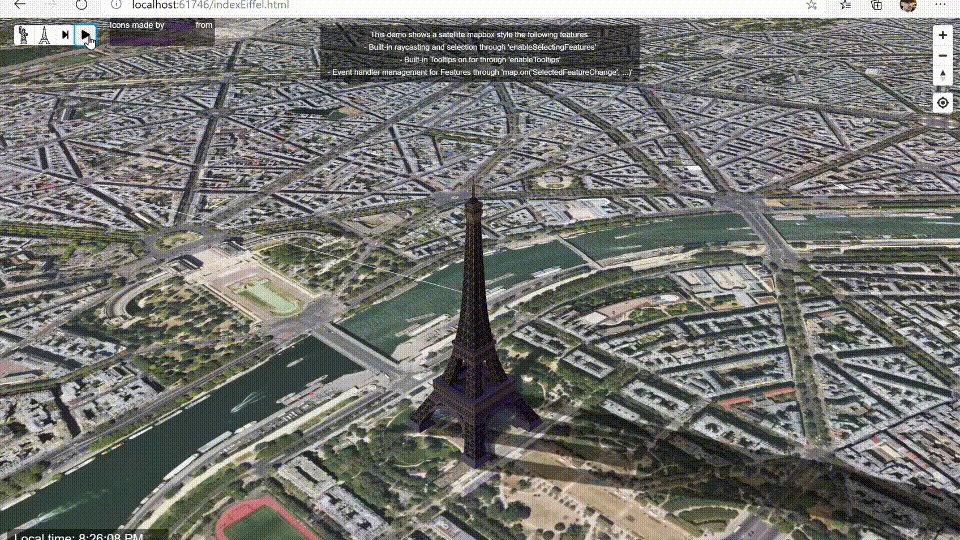
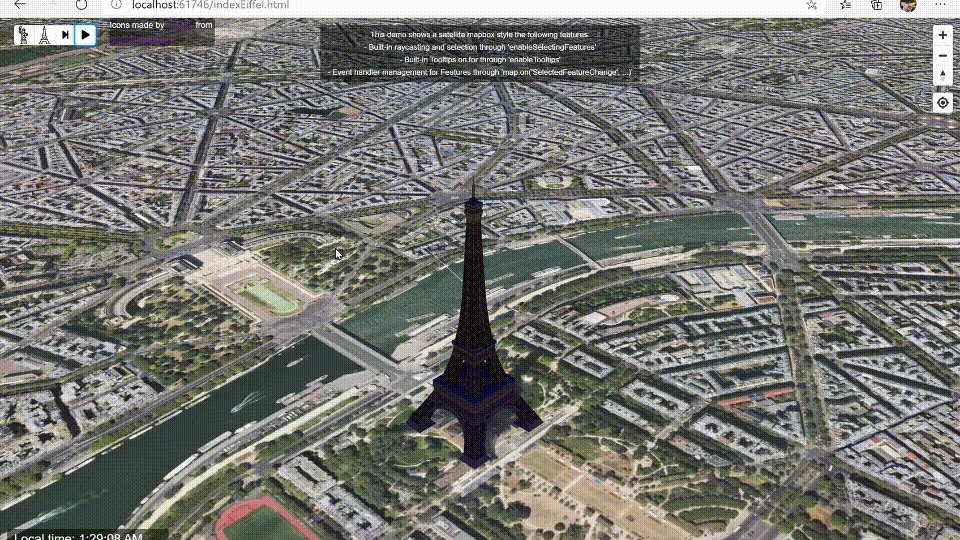
| Models built-in shadows | Sunlight illumination for a given datetime and lnglat |
|---|---|
 |
 |
Only in this fork, there is a list of new features implemented on top of the amazing work from @peterqliu:
setLayerZoomRange and setLayoutProperty on Custom Layers (not available in Mapbox).removeLayer considering Object3D.setStyle and keeping Object3D.
All the Threebox Documentation has been completely updated, including all the methods, properties and events implemented in Threebox and objects, but still 'work in progress' adding better documented examples and images to illustrate Threebox capabilities.
You can use threebox in three different ways.
Add threebox to your project via npm package 
npm install threebox-plugin
Then you will need to import Threebox object in your code. Depending your javascript framework this might be different.
import { Threebox } from 'threebox-plugin/dist/threebox';
Download the bundle from dist/threebox.js or dist/threebox.min.js and include it in a <script> tag on your page.
If you want to use styles predefined, add the link to the cascade style sheet, just ensure the src and href attributes are pointing to relative or absolute url path.
<script src="../dist/threebox.js" type="text/javascript"></script>
<link href="../dist/threebox.css" rel="stylesheet" />
Threebox can be also used from different public CDNs:
This CDN has the particularity that always requires the version of the package to download individual files.
<script src="https://cdn.jsdelivr.net/gh/jscastro76/threebox@v.2.1.9/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://cdn.jsdelivr.net/gh/jscastro76/threebox@v.2.1.9/dist/threebox.css" rel="stylesheet" />
Despite this CDN admits version, if omitted, it will download always the last one published.
<script src="https://unpkg.com/threebox-plugin/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threebox-plugin/dist/threebox.css" rel="stylesheet" />
For an specific version (i.e. v2.1.9) use the followin:
<script src="https://unpkg.com/threebox-plugin@2.1.9/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threebox-plugin@2.1.9/dist/threebox.css" rel="stylesheet" />
Several introductory examples are here.
To run them, create a config.js file with your Mapbox-gl-js access token, alongside and in the format of the template.
npm run build to get the minimized version, or npm run dev to get the development version and rebuild continuously as you develop.dist/ folder.Tests live here.
npm run test, this will create tests\threebox-tests-bundle.jsthreebox-tests.html and check the console for test results.Sample to get a full build from scratch for Visual Studio:
.npm [ProjectName] init -y.npm [ProjectName] install.npm [ProjectName] i.npm [ProjectName] run dev or .npm run build 此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。