代码拉取完成,页面将自动刷新
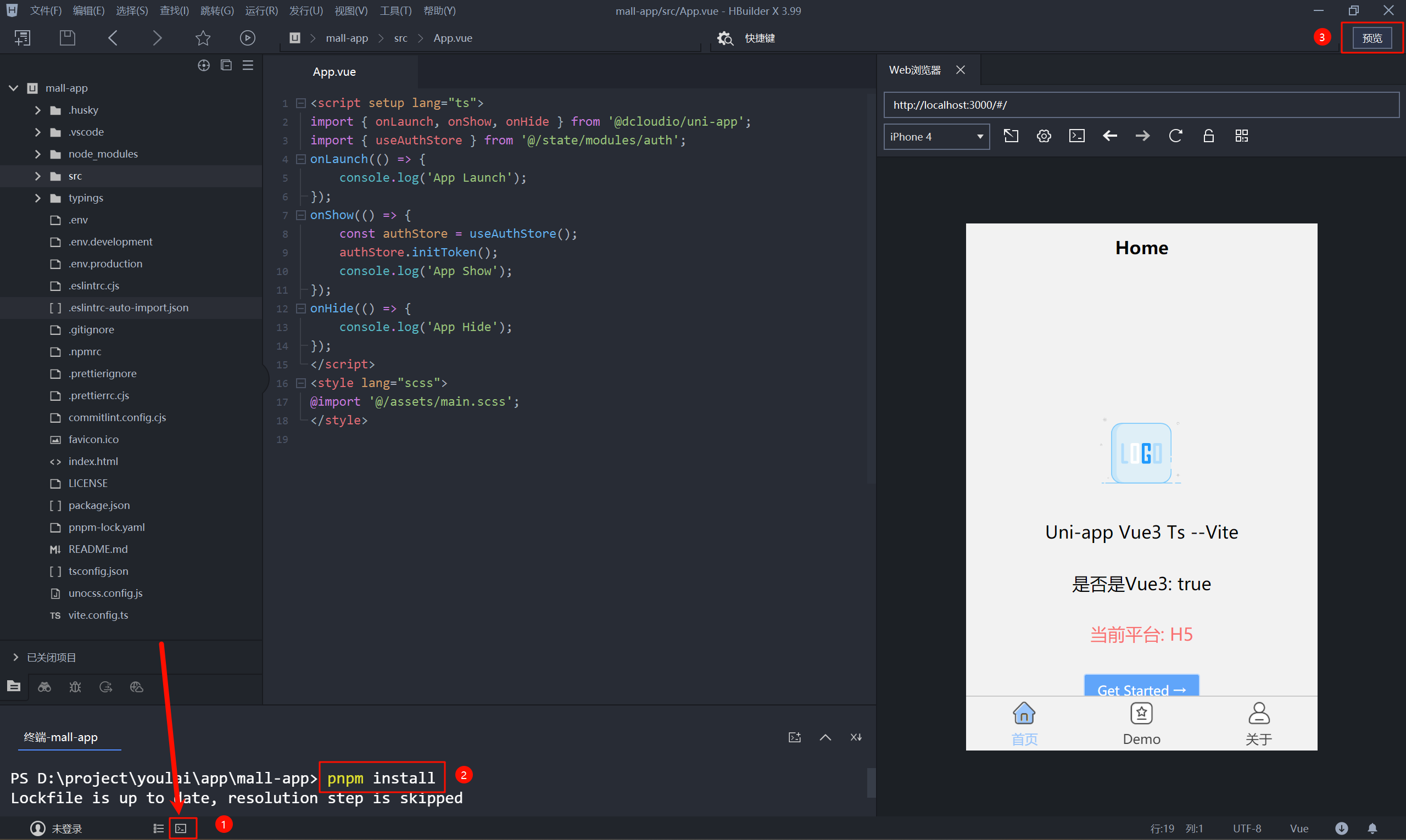
通过 HBuilderX 导入项目 https://gitee.com/h_mo/uniapp-vue3-vite-ts-template

参考文档:https://nutui-uniapp.netlify.app/guide/quick-start.html
pnpm add nutui-uniapp
在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["nutui-uniapp/global.d.ts"]
}
}
安装 vite-plugin-uni-components, 安装和使用说明
pnpm i -D @uni-helper/vite-plugin-uni-components
配置 vite.config.ts
// Vite中文网:https://vitejs.cn/config/
import { ConfigEnv, loadEnv, UserConfig } from 'vite';
import { resolve } from 'path';
import uni from '@dcloudio/vite-plugin-uni';
import Components from '@uni-helper/vite-plugin-uni-components';
import { NutResolver } from 'nutui-uniapp';
// https://vitejs.dev/config/
export default ({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd();
const env = loadEnv(mode, root);
return {
// ...
plugins: [
// ...
Components({
resolvers: [NutResolver()],
dirs: ['src/components', 'src/**/components'],
dts: 'typings/components.d.ts',
}),
// uni 插件一定要放到后面
uni(),
],
};
};
如果你使用
pnpm,请在根目录下创建一个.npmrc文件,参见issue。
// .npmrc
public-hoist-pattern[]=@vue*
// or
// shamefully-hoist = true
在项目文件 app.vue 文件中添加如下代码:
// App.vue
<style lang="scss">
@import 'nutui-uniapp/styles/index';
</style>
导入样式变量
// vite.config.ts
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
// ...
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "nutui-uniapp/styles/variables.scss";',
},
},
},
});
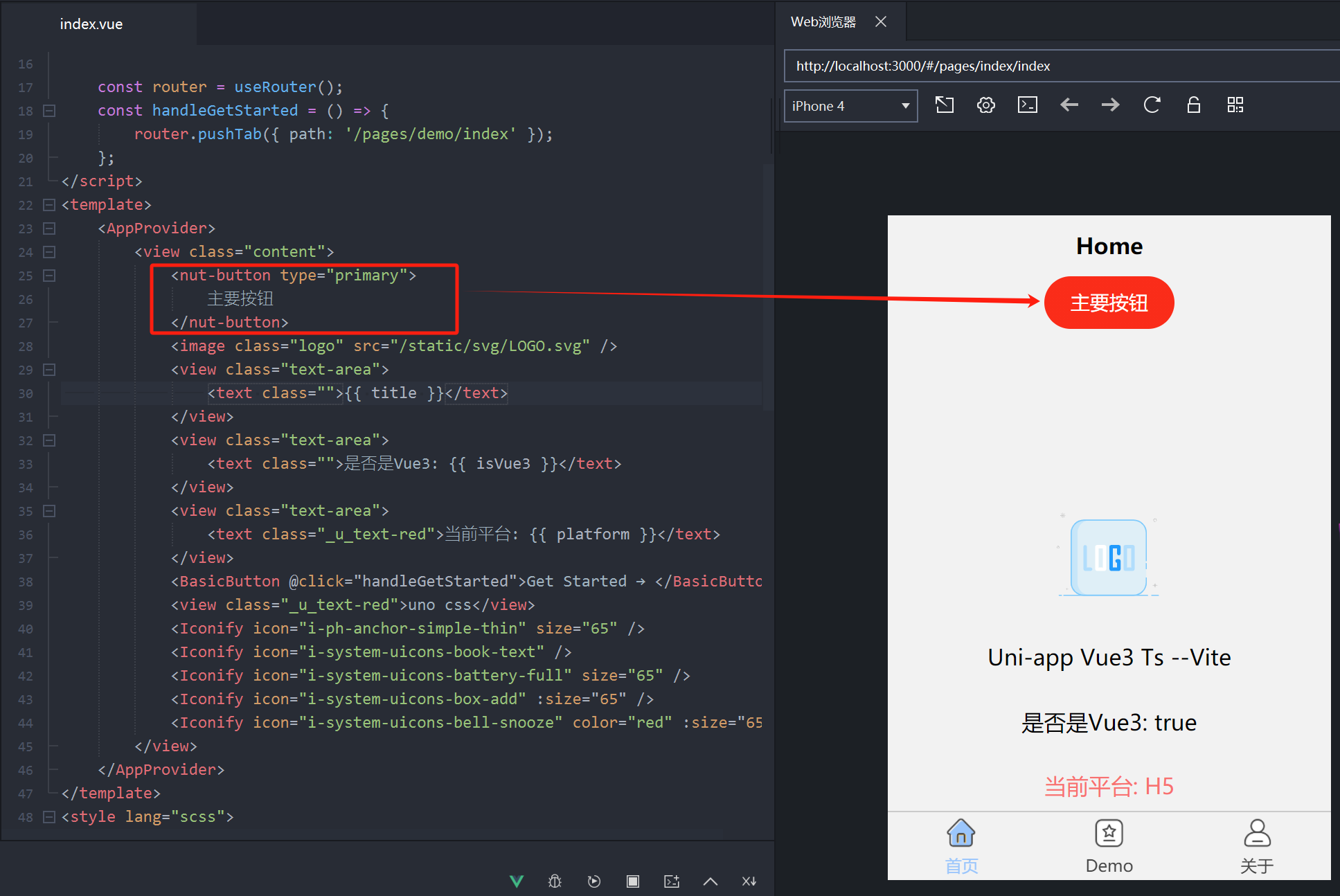
<!-- pages/index/index.vue -->
<template>
<AppProvider>
<view class="content">
<nut-button type="primary"> 主要按钮 </nut-button>
<!-- ... -->
</view>
</AppProvider>
</template>

pnpm i -D @unocss/transformer-directives
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。