代码拉取完成,页面将自动刷新
同步操作将从 novel/e-icon-picker 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
vue 3测试版本已经发布,请运行
npm install install e-icon-picker@next安装,使用方式和1.xx一致
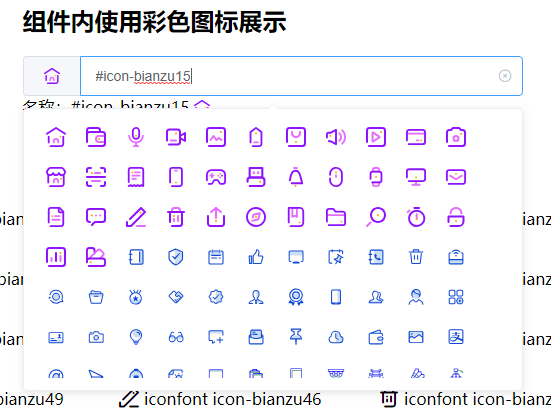
简洁大方,专为element-ui(已经脱离element-ui独立可用)和font-awesome(可选)图标库开发的图标选择组件,希望大家喜欢!

喜欢的欢迎star 项目地址
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。安装方式请参考element-ui官网的相关文档。element-ui官网。已经脱离element-ui,不需要再安装element-ui了。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm install e-icon-picker -S
import eIconPicker from 'e-icon-picker';
import "e-icon-picker/lib/symbol.js"; //基本彩色图标库
import 'e-icon-picker/lib/index.css'; // 基本样式,包含基本图标
import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库
import 'element-ui/lib/theme-chalk/icon.css'; //element-ui 图标库
Vue.use(eIconPicker, {FontAwesome: true, ElementUI: true, eIcon: true, eIconSymbol: true});
详细文档
<e-icon-picker v-model="icon"/>
开源项目不易,若此项目能得到你的青睐,可以捐赠支持作者持续开发与维护。喜欢的欢迎star 项目地址。
另:
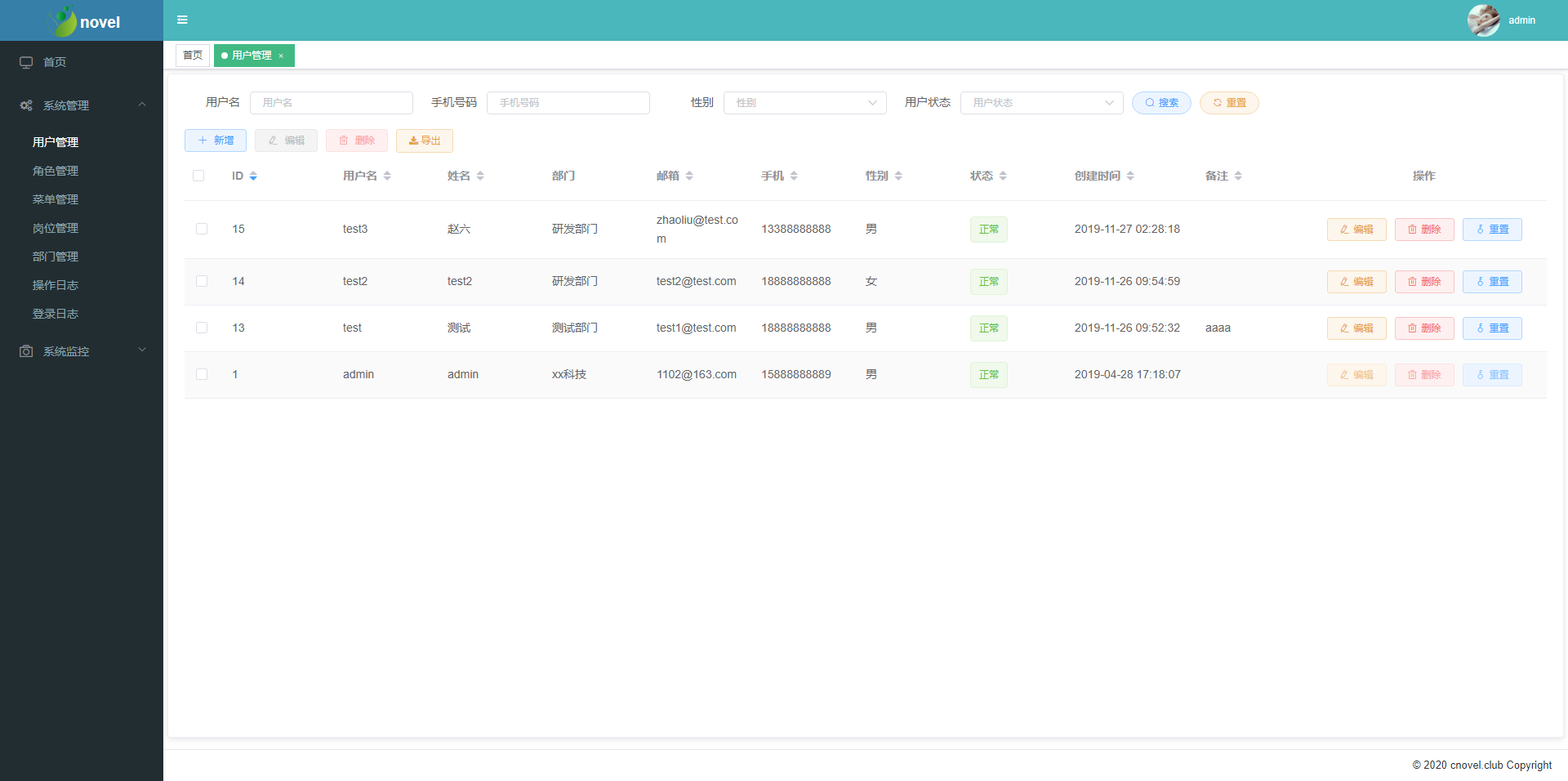
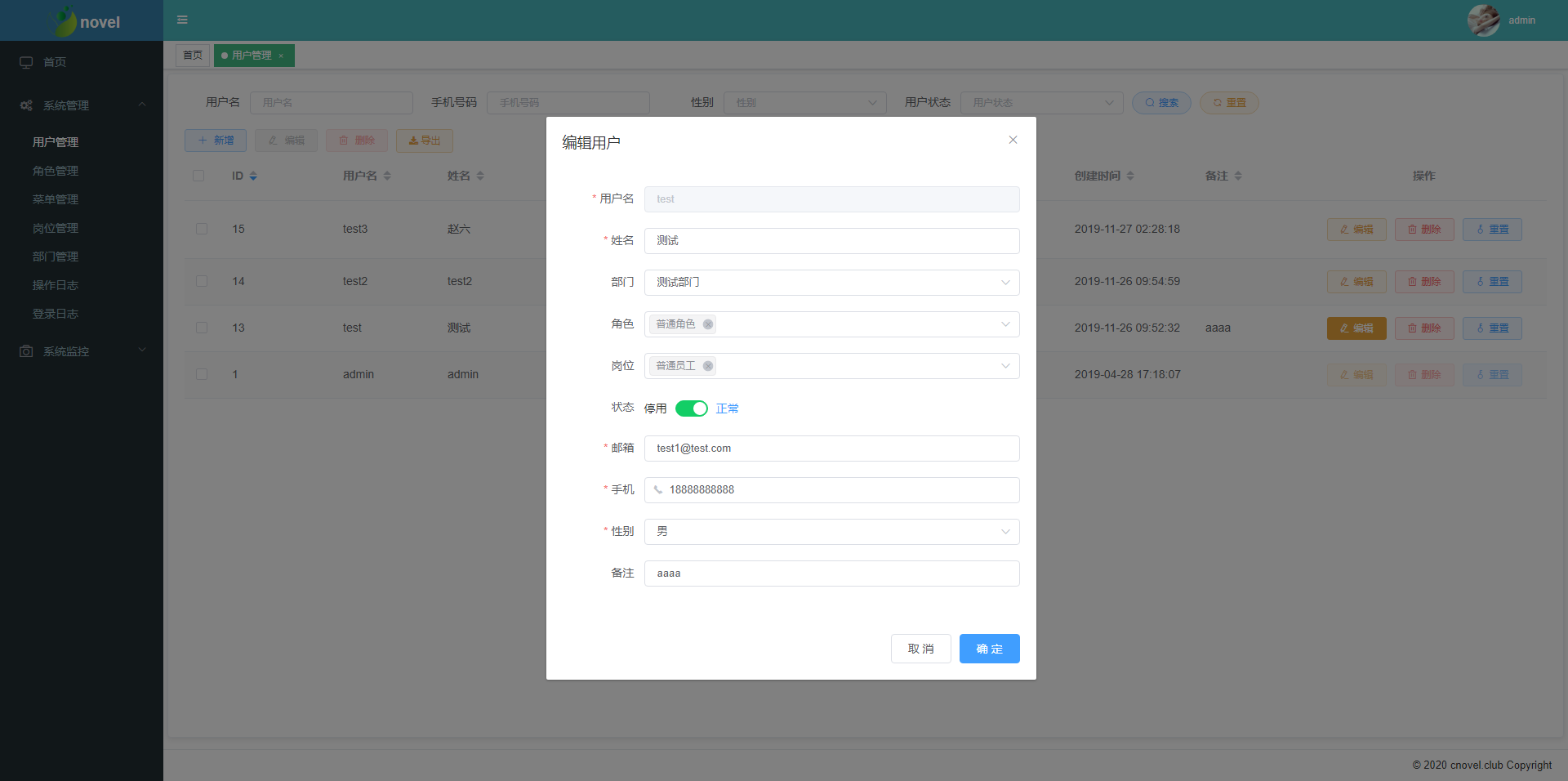
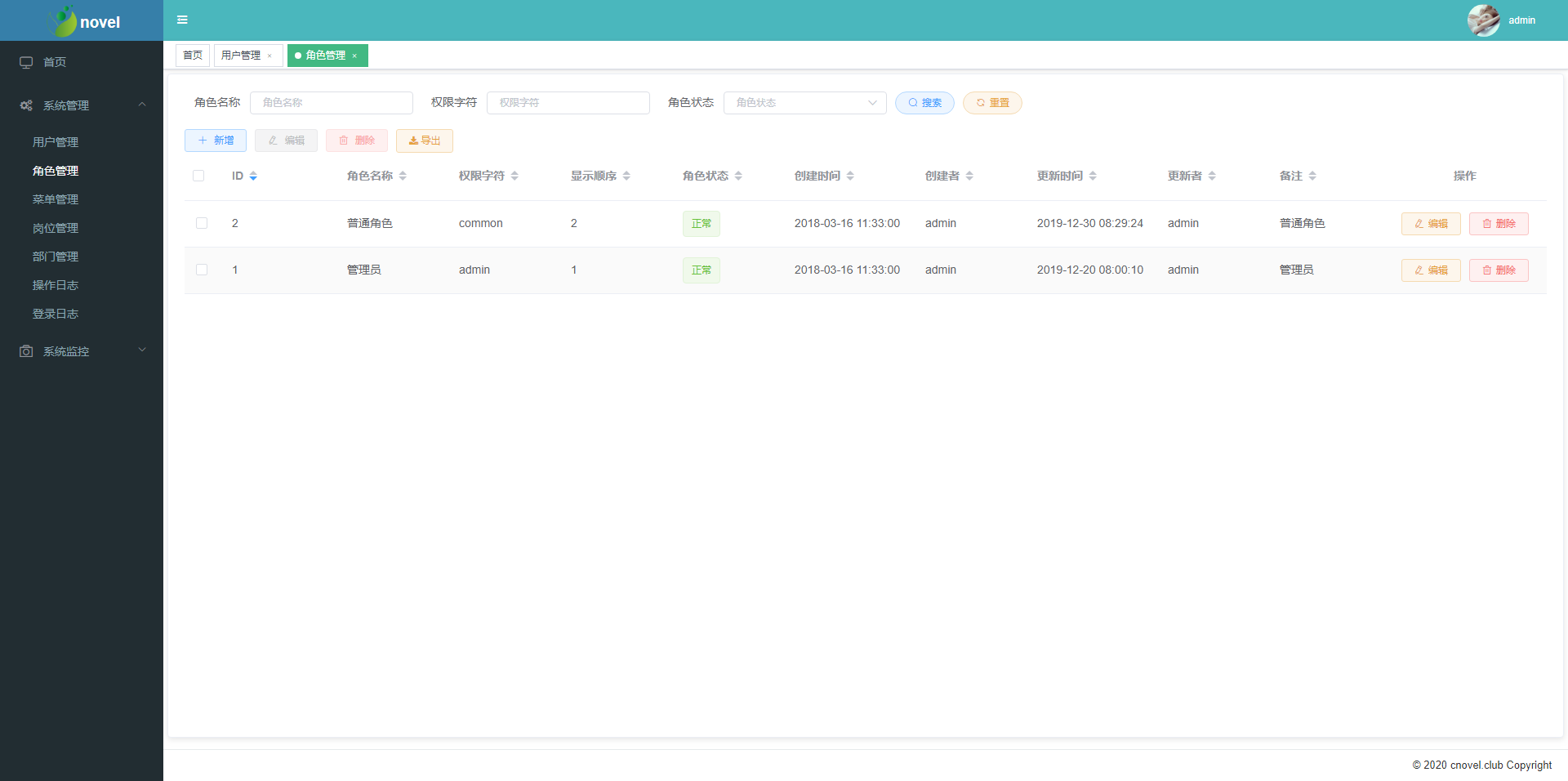
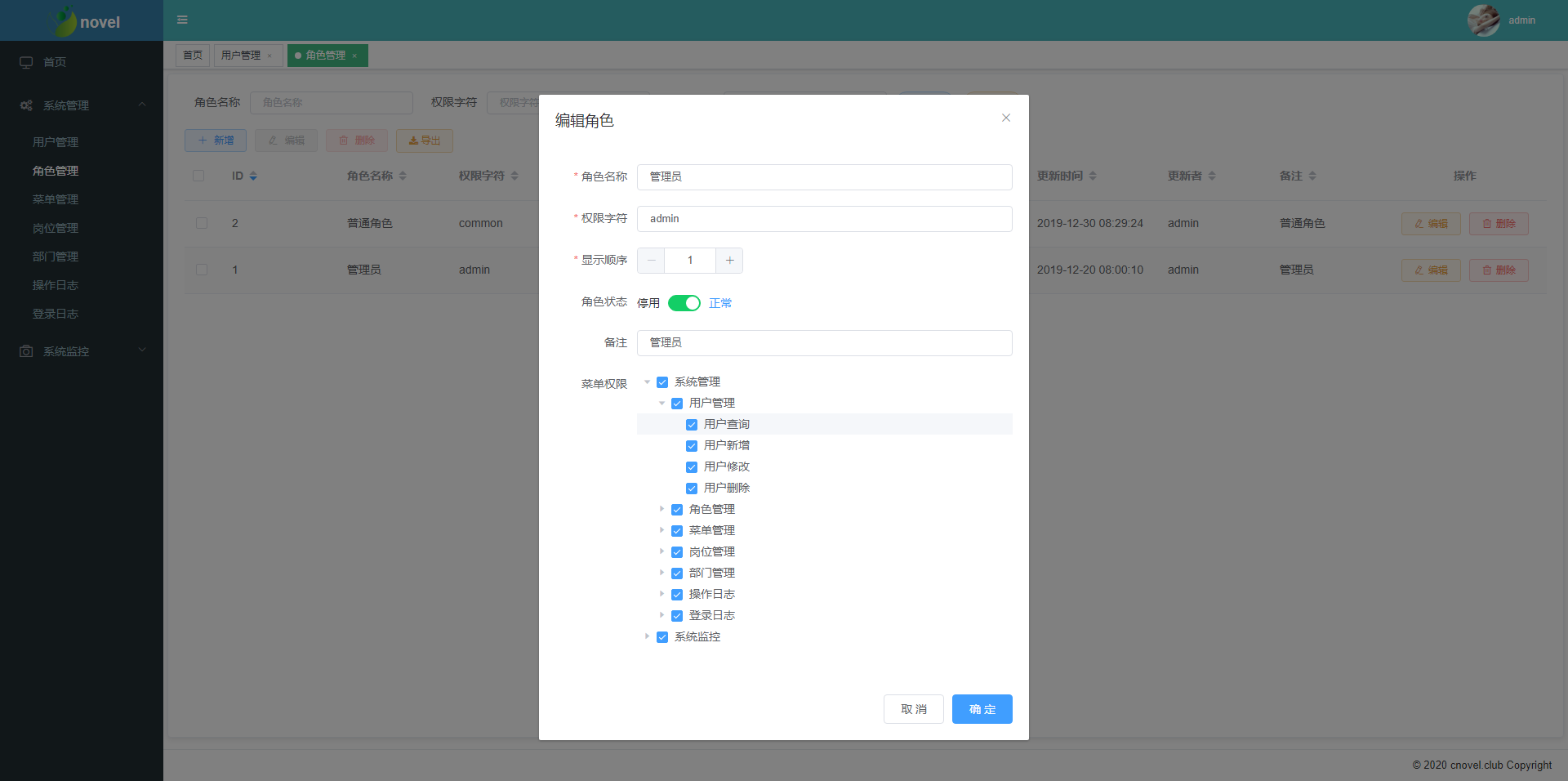
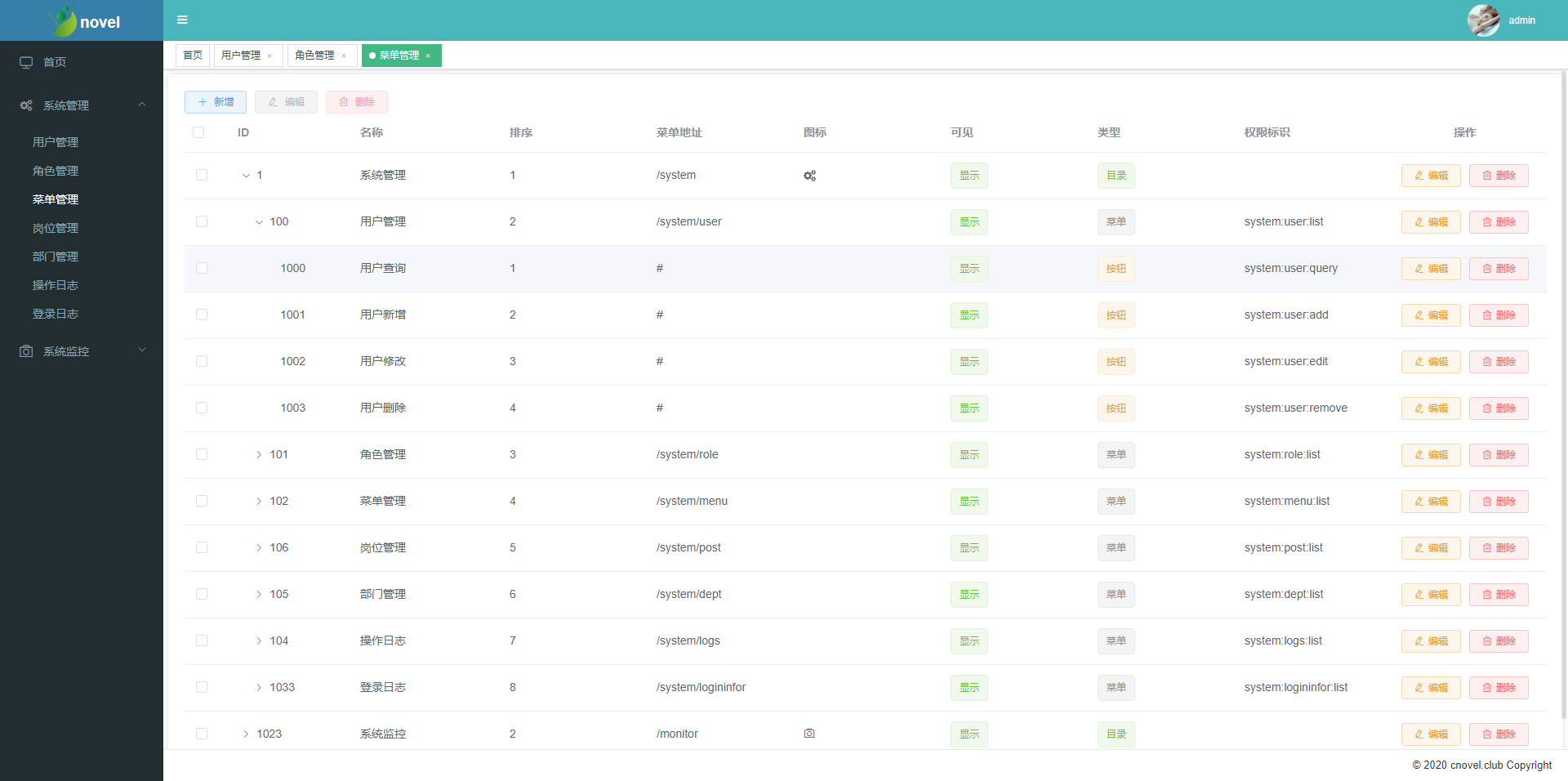
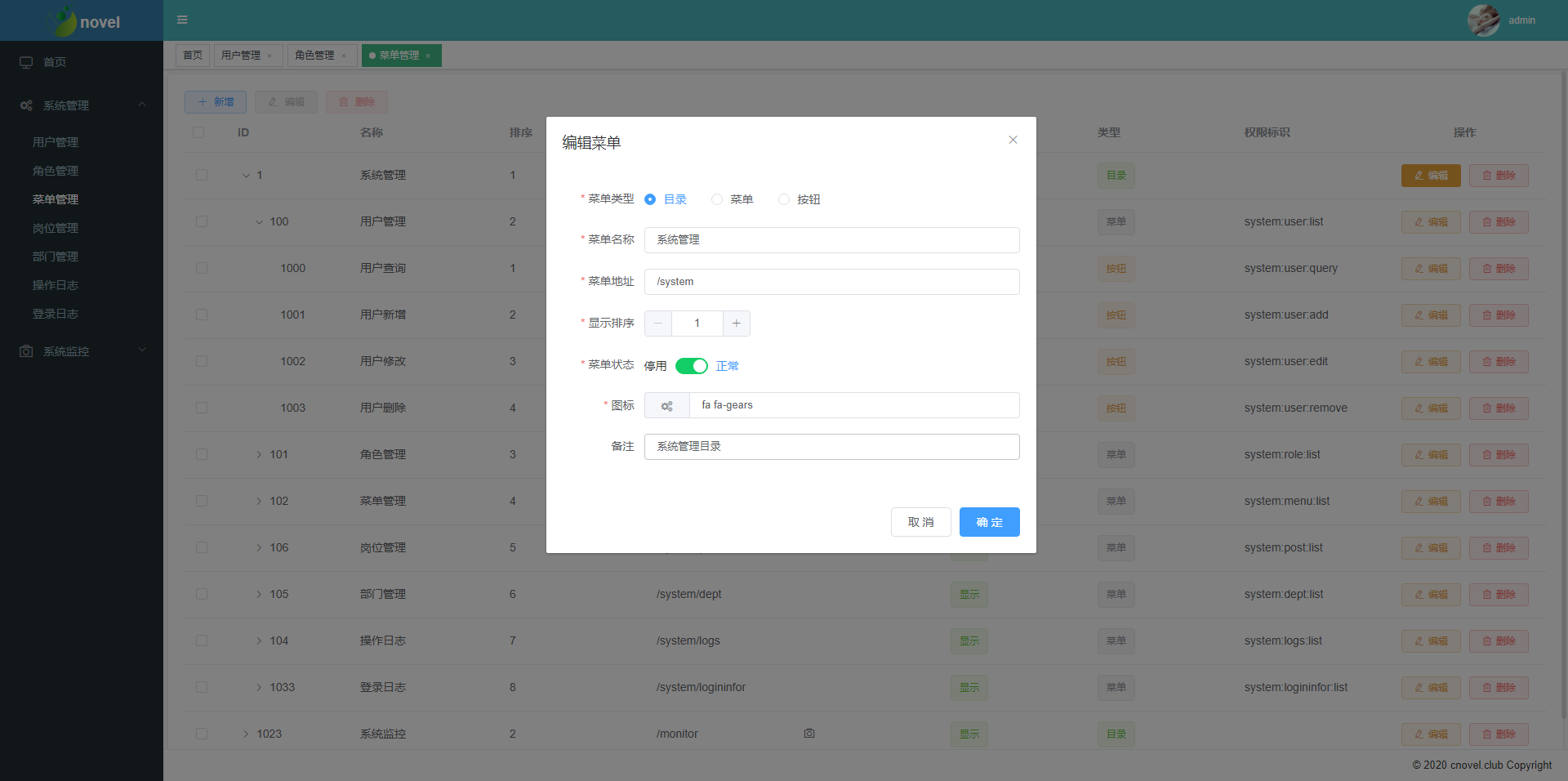
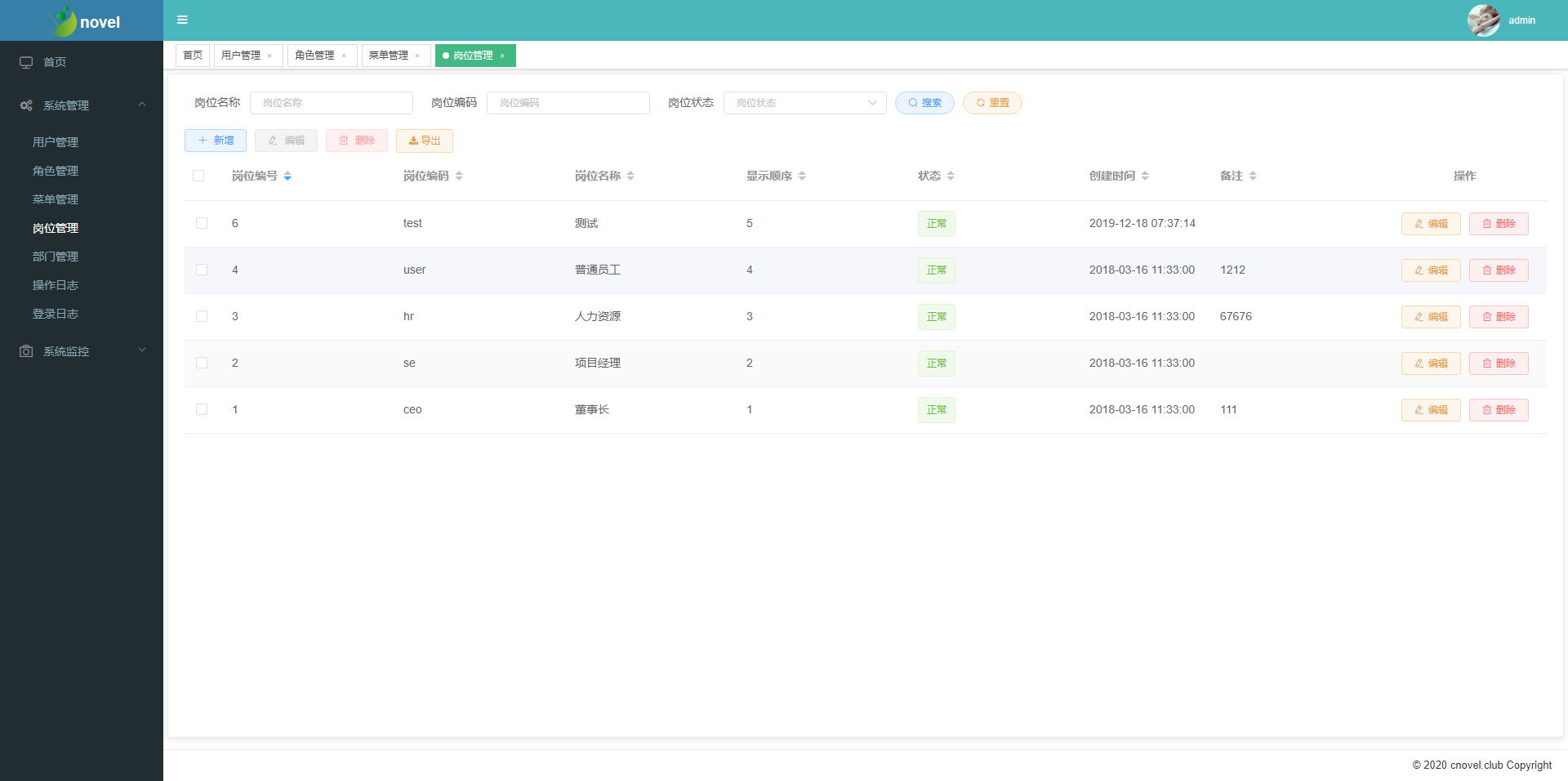
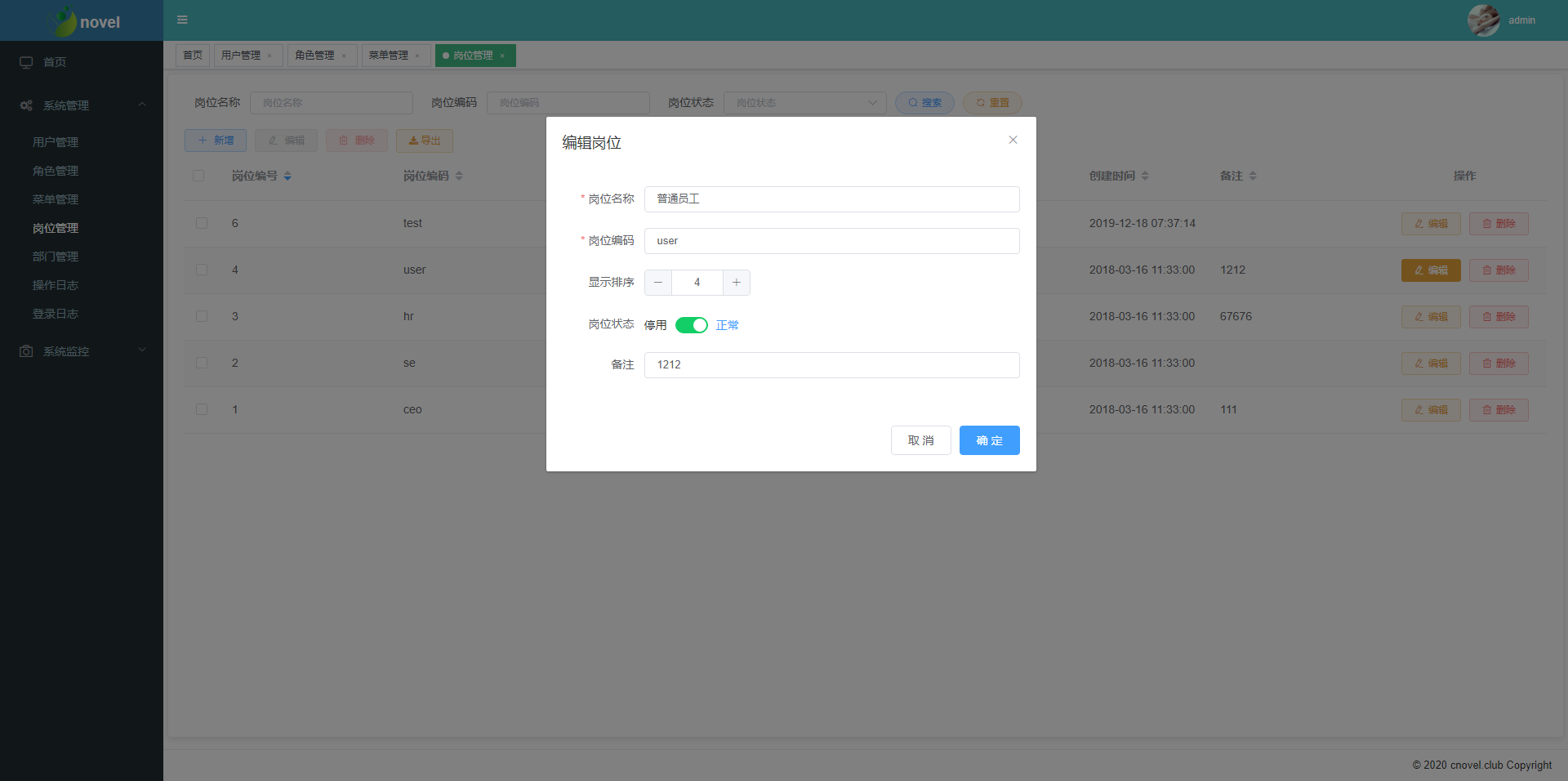
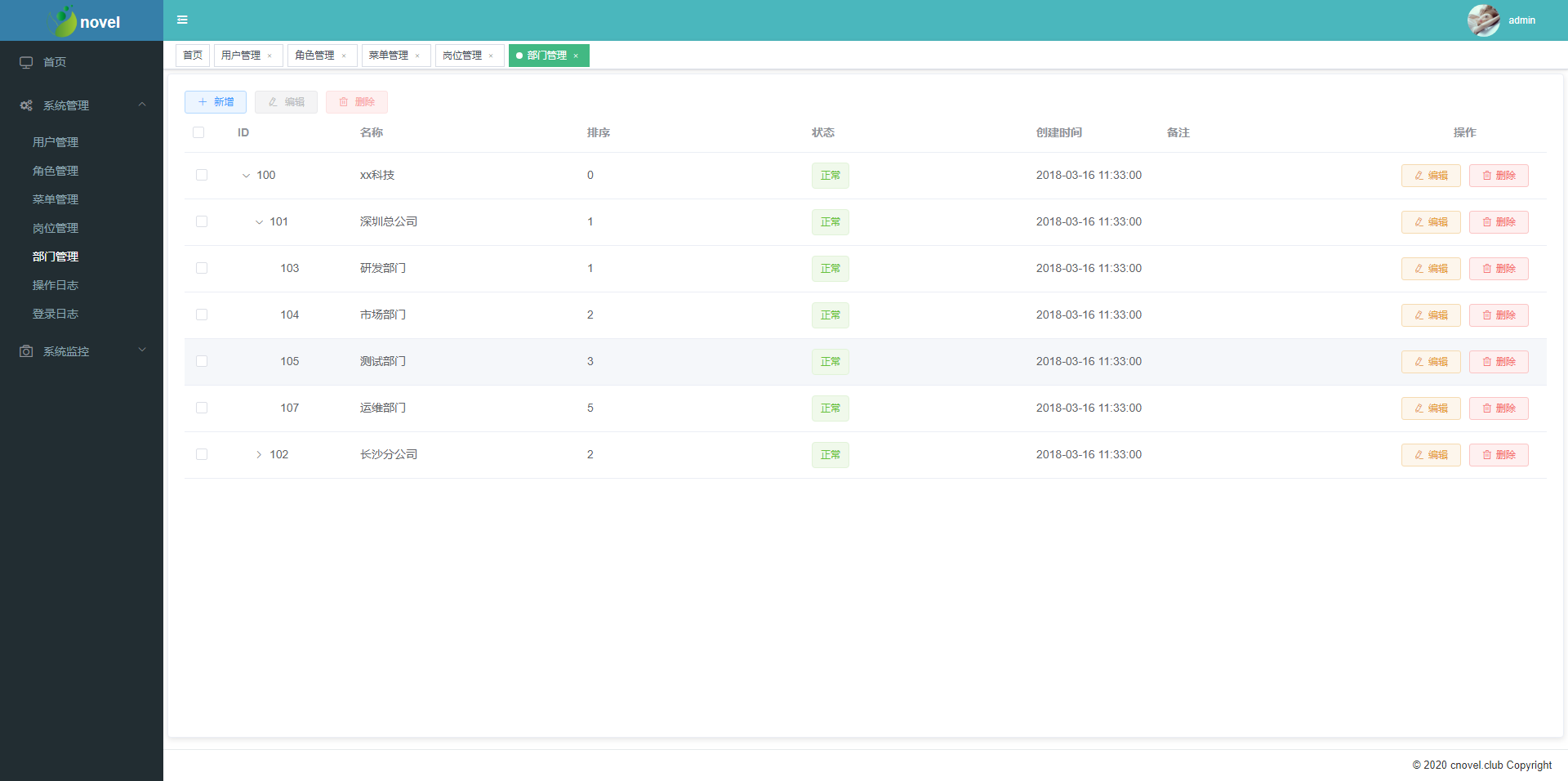
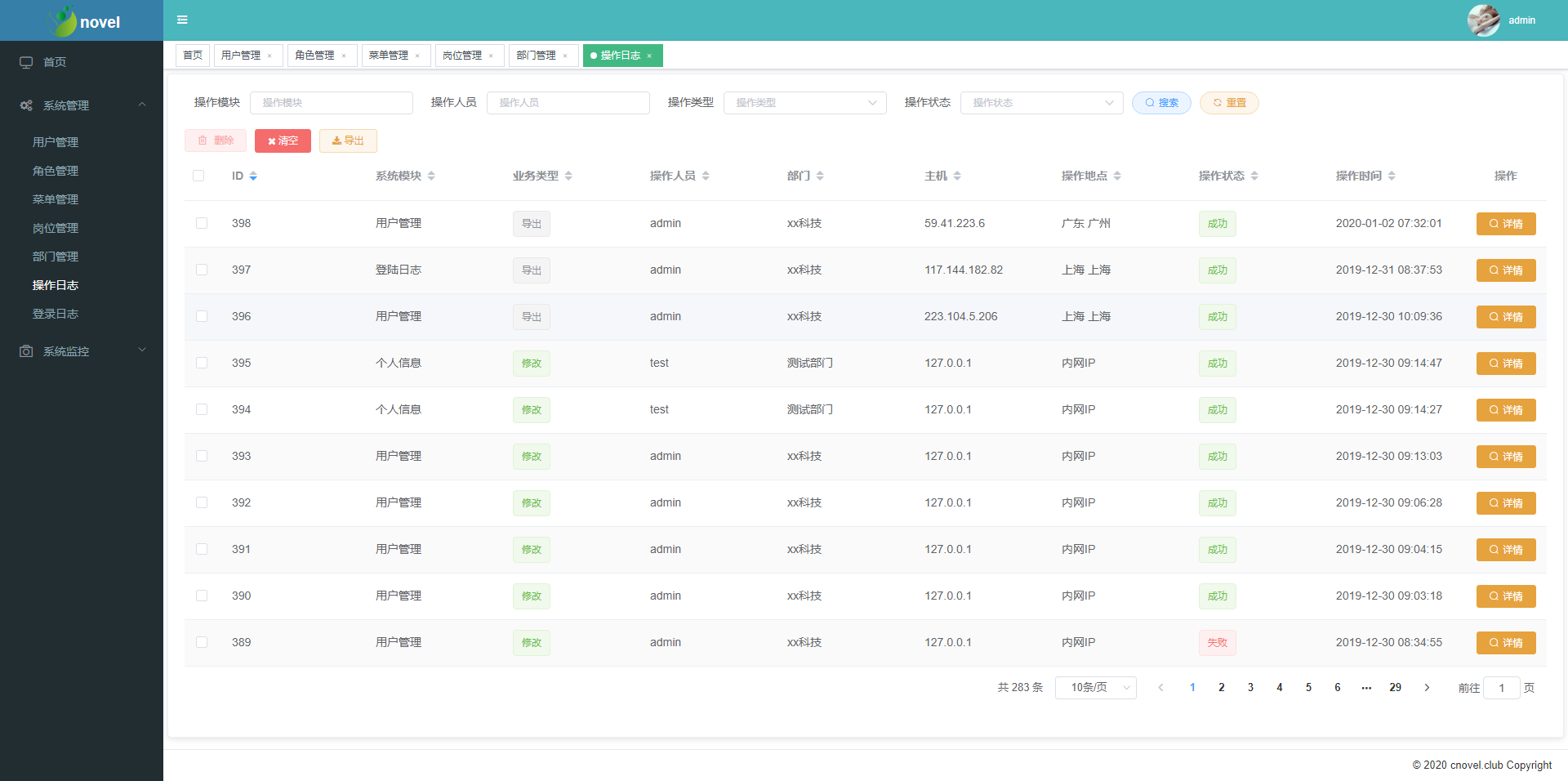
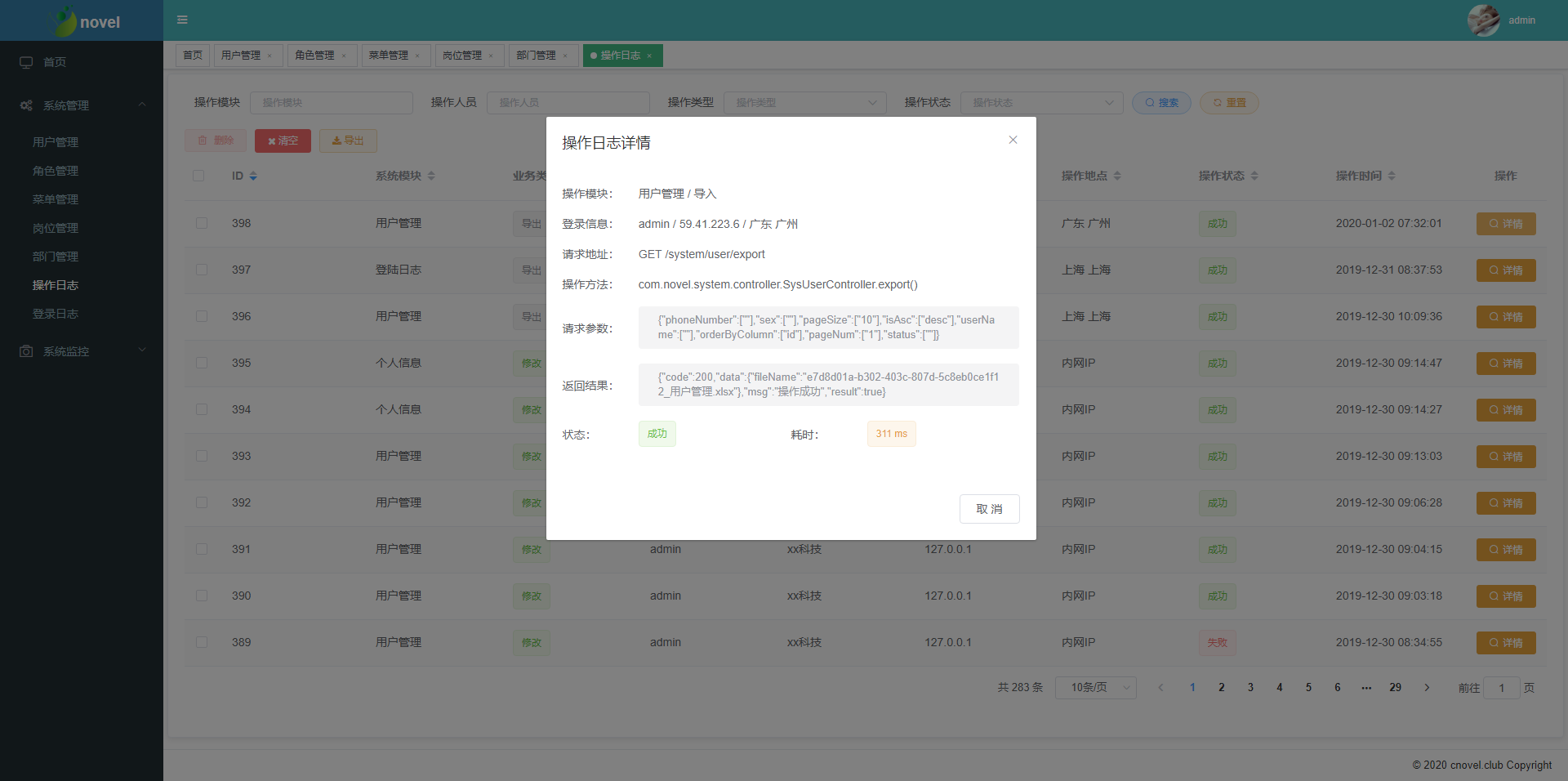
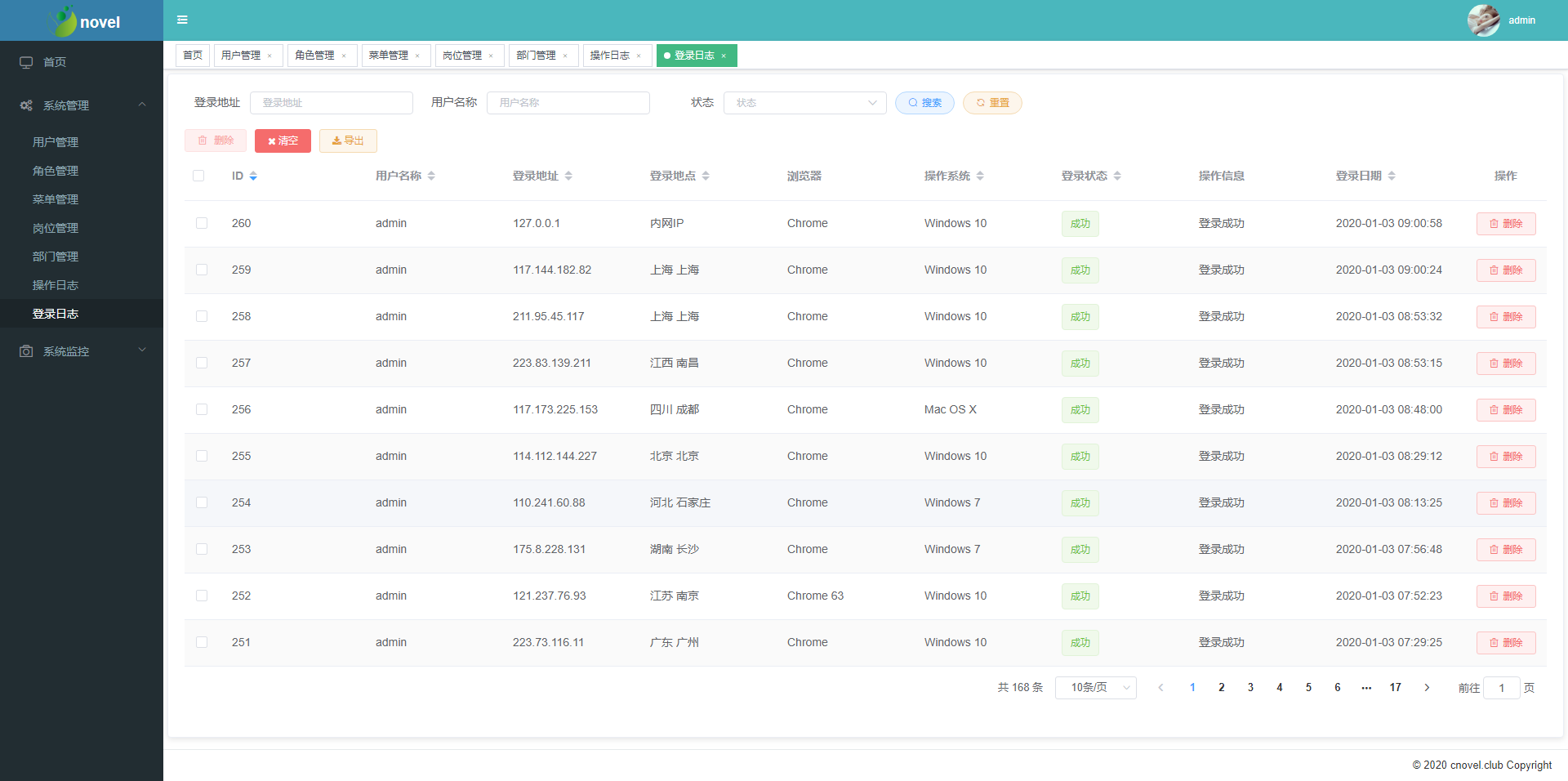
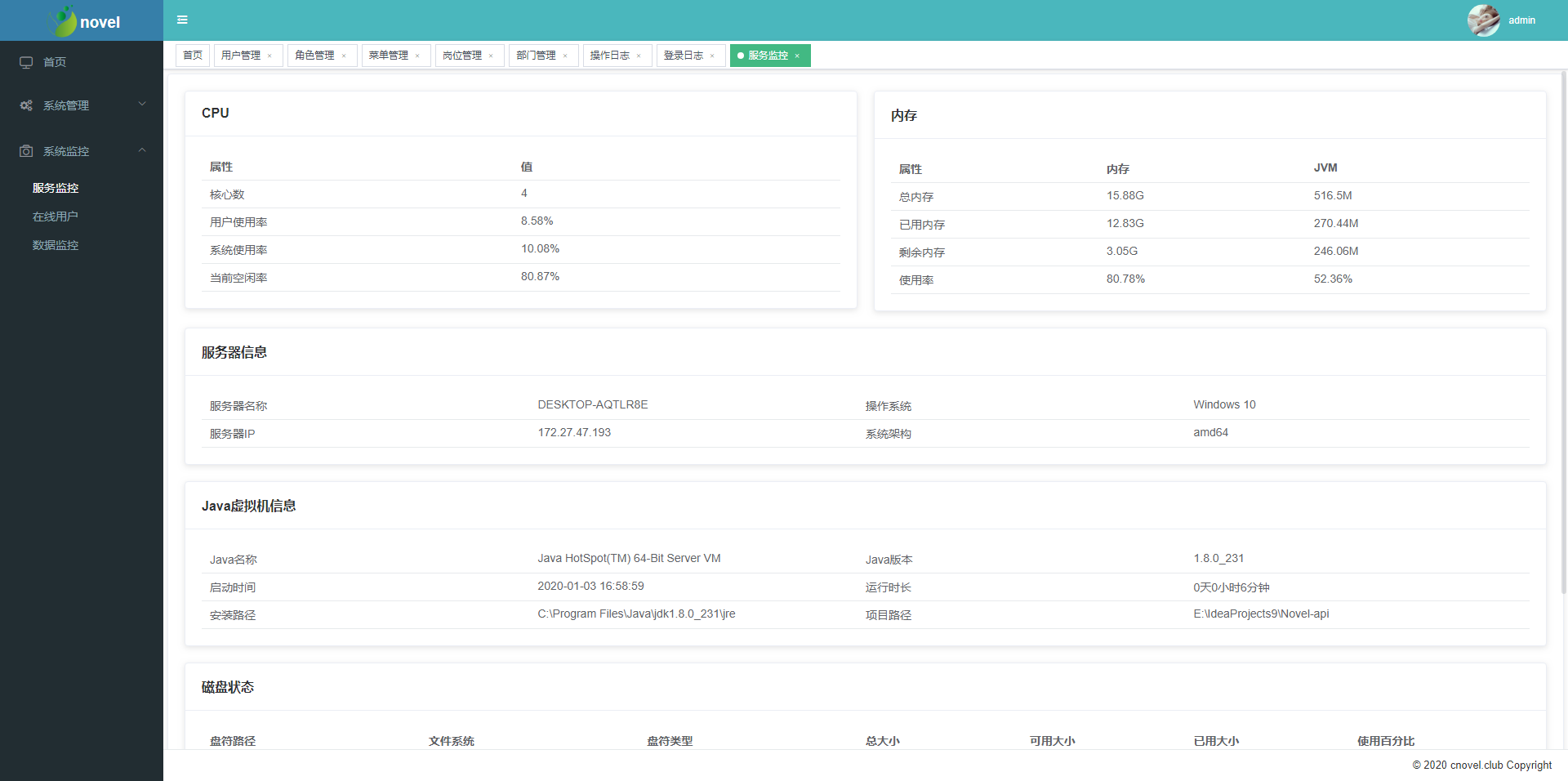
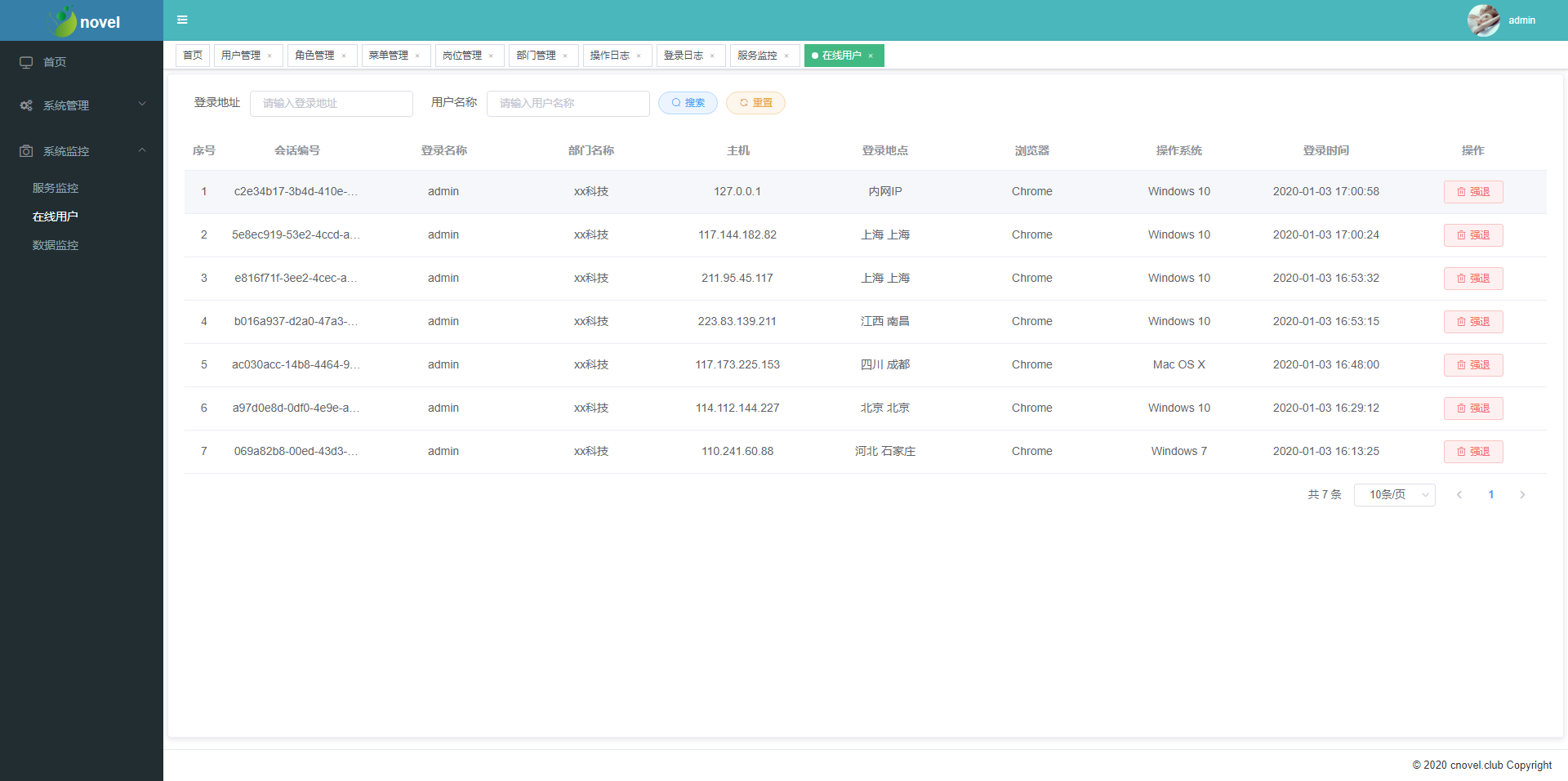
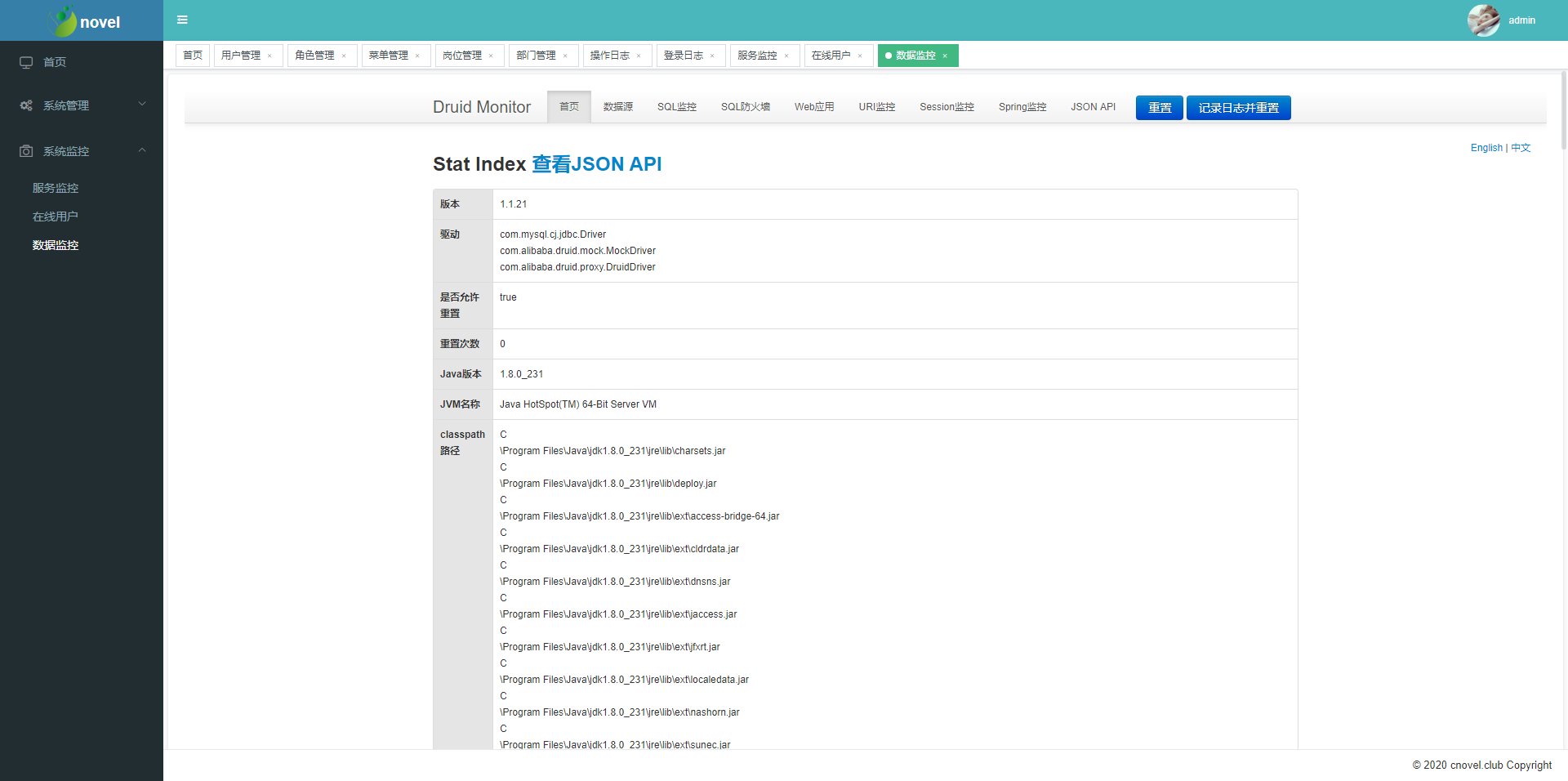
本人还有一个开源项目,在项目中的菜单管理使用了该图标组件,喜欢的可以去看看,帮忙点个star,非常感谢! 项目地址: novel
演示图
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。